Gitpodでサクッとカンタン♪ Svelte+Windiを試してみよう
こちらは社内勉強会資料です。
第2回目はこちら 👉 【デザイナー向け】GitpodとSvelte+Windiでブログレイアウトを再現してみよう〜②実践編〜(社内勉強会資料)
ゴール
- 既存のスタイリングを改修してみよう
- コンポーネントの作り方を覚えよう
- ブログレイアウトをWindiで再現してみよう <-②応用編にて解説します
こんなひとにオススメ!
- ReactやVueはちょっと難しいけど、イマドキのフロントエンド開発の流れを体験したい
- 開発環境の構築にいつも時間がかかる…ササッと進めたい!
Windiとは?

公式:Windi CSS
Windi CSSとは、Tailwind CSS2.0に互換性があるutility-firstのフレームワークです。
Tailwind CSSよりもビルド時間を短縮し、リロード時も高速に表示できます。
自分で用意したHTMLに、Windiのclassを付与するだけでスタイリングができます。
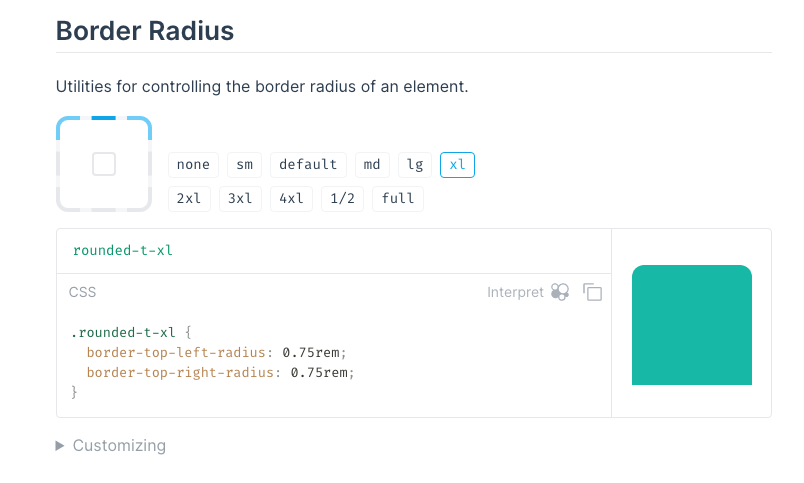
border-radiusの場合、四方の角ごとの指定も可能等、かなり細かく指定ができます。
チートシートもグラフィカルで、直感的に理解しやすいので、とっつきやすいですよ。
Svelteとは?
JSのコンパイラーと言われますが、立ち位置としてはReactやVueといったライブラリーに近いです。
とにかく高速で軽量、ベンチマークでReactの35倍、Vueの50倍速いと言われています。
個人的には、変数や値の受け渡しが非常に簡単なため、JSに馴染みがないデザイナーでも、直感的に書きやすいと思います。
参考:君はVue,Reactの次に来るSvelteを知っているか?
Gitpodとは?
GitHub・GitLabで使える、オンラインIDEです。
ブラウザ上でVSCode風の開発環境を構築してくれます。
参考:Gitpodが最強過ぎる件について
まずは準備
![]() Githubアカウントの作成
Githubアカウントの作成
上記のサインアップからアカウントを作成
参考:【2019年1月現在】GitHubアカウント作成方法
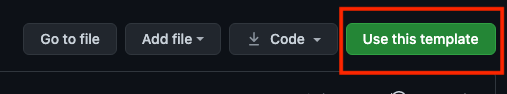
Githubにログインし、こちらの勉強会のテンプレートにアクセスし、「Use this template」()を押して、自分のリポジトリにファイルをコピーする

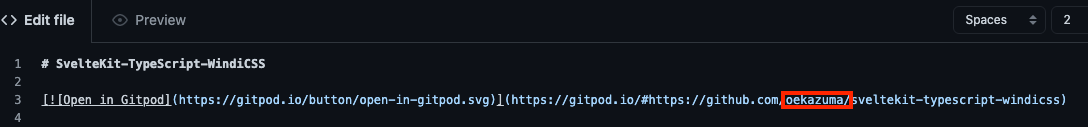
自分のリポジトリに移動したら、ページ下部のREADME.mdを右上の鉛筆マークから編集し、下記赤枠内を自分のアカウント名に修正して保存する。

![]() ここを変更しないと、コピー元のテンプレを更新してしまうので注意!
ここを変更しないと、コピー元のテンプレを更新してしまうので注意!![]()
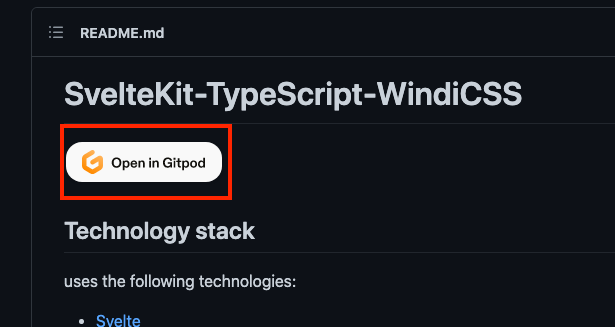
README.mdを保存したら、「Open in Gitpod」からGitpodを起動!

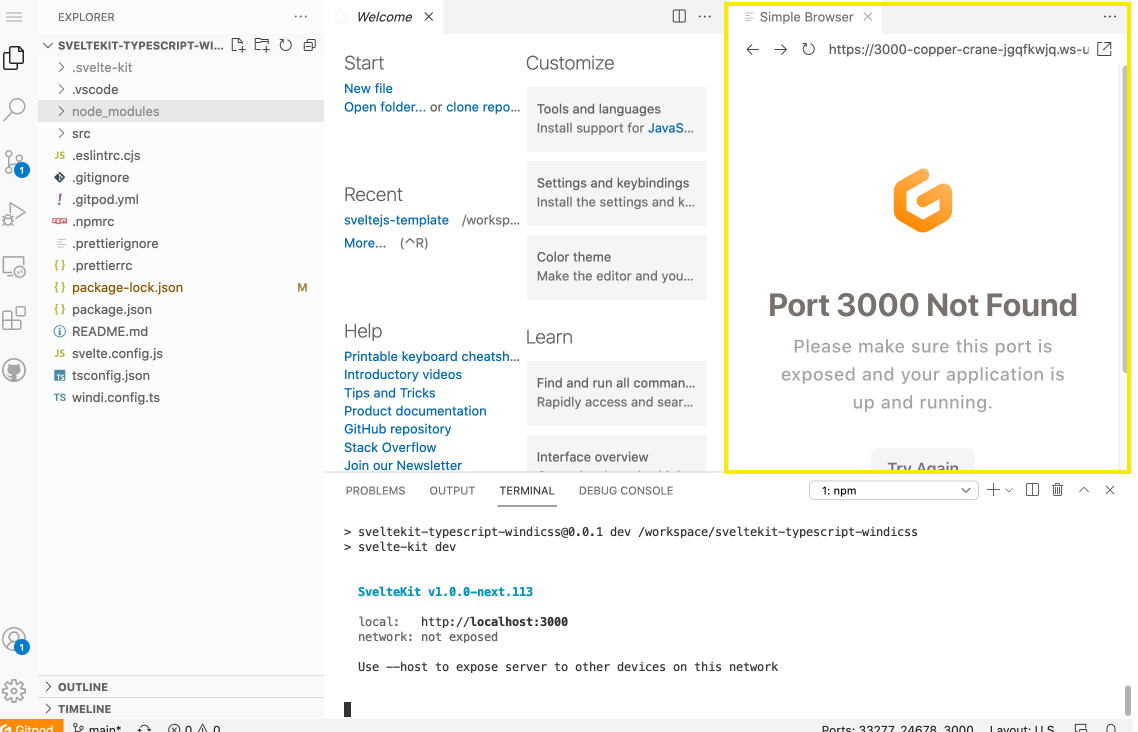
ログインに成功すると、ブラウザ上でエディターが立ち上がります![]()
黄色い枠で囲ったタブでブラウザの表示テストができるので、コードと見比べながら書いてみましょう。

Windiってどうやって使うの?
環境が用意できたら、実際にWindiを使ってみましょう。
Windiはutilityのclassを付与するだけでスタイルが当てられます。
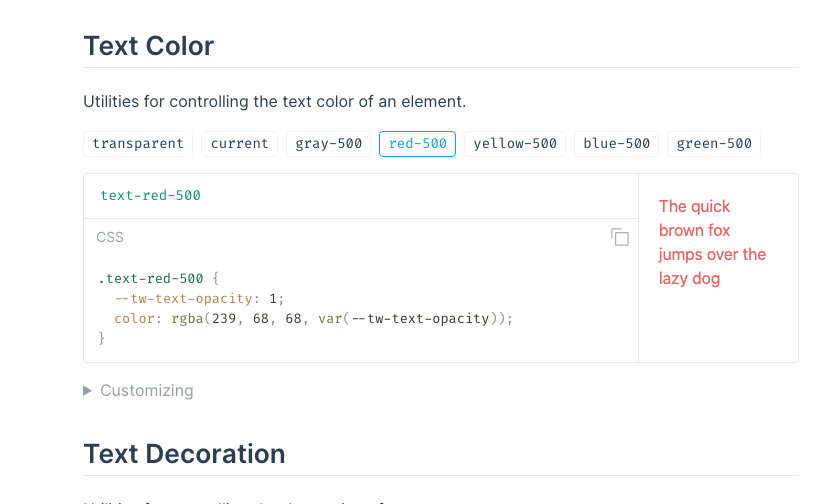
例えば文字色を赤くしたいときは、下記のように設定するだけです。
<p class="text-red-500">赤くなる</p>
カンタンですよね!
このclassはWindiで予め決められており、チートシートとしてドキュメント化されています。
チートシートの使い方もカンタンです♪
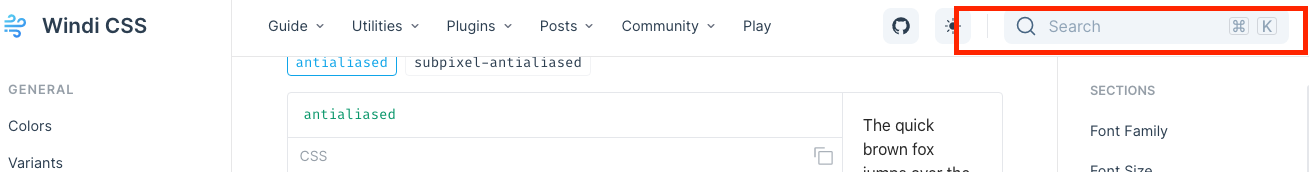
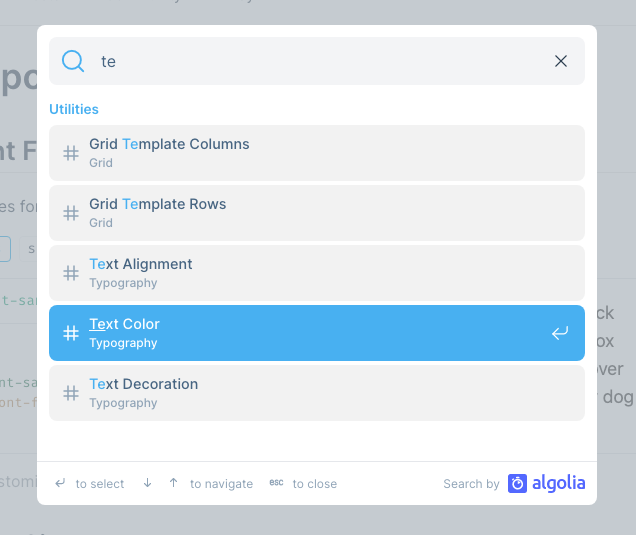
Windi CSSにアクセスし、⌘+K、または画面右上の検索フォームから、使いたいプロパティ名を検索します。


検索結果をクリックすると、該当するプロパティの掲載ページに飛びますので、そこで使用するプロパティを探してみましょう。
チートシート便利〜!![]()
 この[hoge-500]の数字って何?
この[hoge-500]の数字って何?
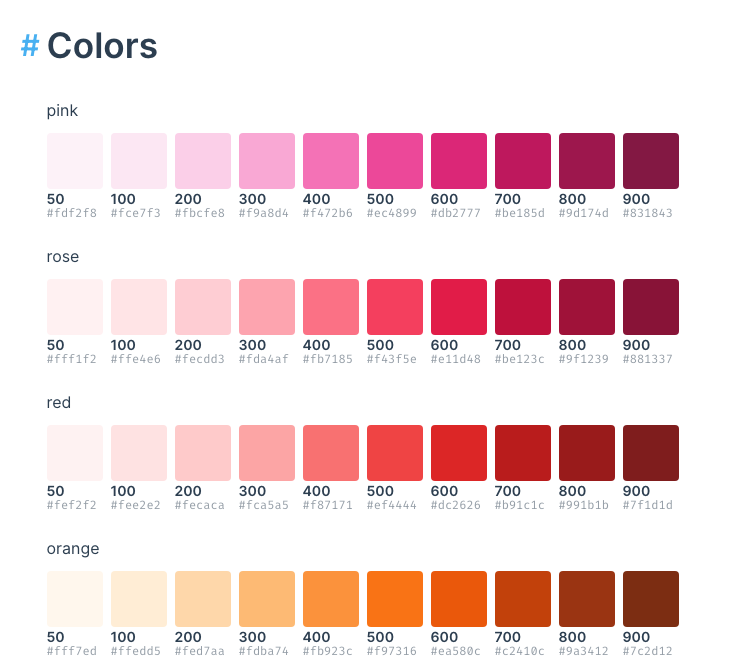
Windiでは、デフォルトでカラースキームが用意されています。

公式:Colors
red-500を指定した場合、#ef4444が表示される仕組みです。
(これらはもちろんカスタマイズできるため、実際に使用する場合は
プロジェクトごとに好きな色へ設定してください)
やってみよう!ハンズオン編
①先程のチートシートを参考に、色や書体など、自由に変えてよう!
②子コンポーネントの文言を変更してみよう!
以下箇条書きで追加
そもそもコンポーネントってなんだっけ?
簡単にまとめると、UIを使い回し可能な状態にまとめた部品のことです。
WEBサイトで例えると、複数のページで共通して使用する、headerやfooter等が該当します。
コンポーネント化するメリット
主なメリットとして以下2点があります。
- 修正や更新の保守がしやすい
- 複数人で開発がしやすい
例えば100ページ以上あるECサイトにて、headerやfooterを1ページずつ更新するとなると、気が遠くなりますよね…
コンポーネント化しておけば、それらの更新は1箇所のみでOKです!
また、デザイナー以外がページを修正する際も、レイアウトをコンポーネント化することで、
見た目を崩さず、文章や画像だけを修正することができます![]()
コンポーネントの親子関係について
Svelteコンポーネントには、親子関係の概念があります。
例えばIndexページでカード型のUIを使用する場合、
レイアウトだけ共通化して、文章や画像は適宜変えたい・・といったことがありますよね。
この場合、カード型のレイアウトだけを1つのコンポーネント(Card.svelte)として切り出し、
適宜変更したい文章や画像をIndexページで管理することができます。
こうした構造を、Index.svelte(親)からCard.svelte(子)へ情報を受け渡す親子関係と言います。
以上のコンポーネントの親子関係を踏まえて、親子関係にあるコンポーネントの文章を変更し、
コンポーネントの概念を学んでみましょう📖
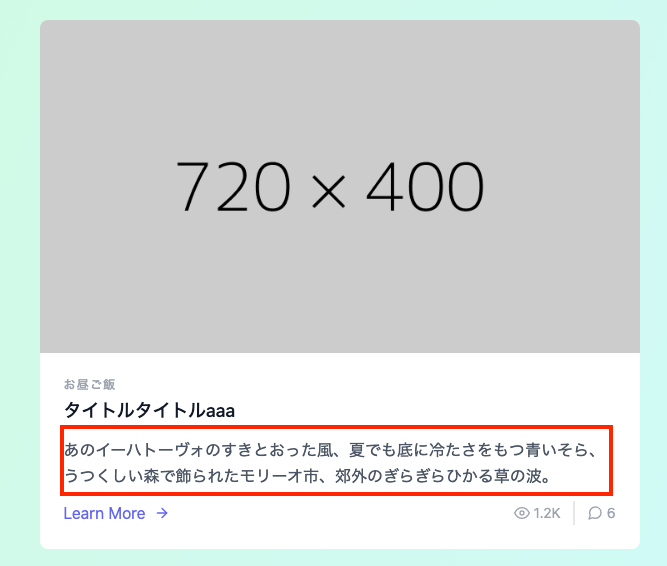
Card.svelte(子)の赤枠内のdescriptionを変えてみましょう!
先程の親子関係の説明の通り、
子コンポーネントの文章を変更する場合は、親コンポーネントに変更を加えます。
大丈夫、こちらの変更もカンタンです![]()
<Card
title="タイトルタイトルaaa"
category="お昼ご飯"
description="山路を登りながら、こう考えた。智に働けば角が立つ。..."
/>
上記のdescriptionの項目を変更するだけでOKです!
他のtitleやcategoryも自由に変更して、遊んでみてください。
③自分で子コンポーネントを作ってみよう!
予め用意してあるheaderコンポーネントを参考に、footerを自分でコンポーネント化してみましょう。
④自由にページや子コンポーネント作ってみよう!👍
ここまでで一通りの作り方を覚えたので、自由にコンポーネントを作ってみてください。
まとめ
いかがでしたか?SvelteもWindiもカンタンでびっくりしませんか?![]()
次回は②実践編として、実際にブログレイアウトを再現していきましょう!
②実践編こちら
👉 【デザイナー向け】GitpodとSvelte+Windiでブログレイアウトを再現してみよう〜②実践編〜(社内勉強会資料)