Gitpodでサクッとカンタン♪ Svelte+Windiを試してみよう
こちらは社内勉強会資料です。
前回はこちら 👉 Gitpodでサクッとカンタン♪ Svelte+Windiを試してみよう①基礎編
ゴール
ブログレイアウトをWindiで再現してみよう!
こちらのブログレイアウトをサンプルに、Windiで再現していきます。
Windiのブログテンプレートを参考に、レスポンシブレイアウトをWindiで再現していきましょう。
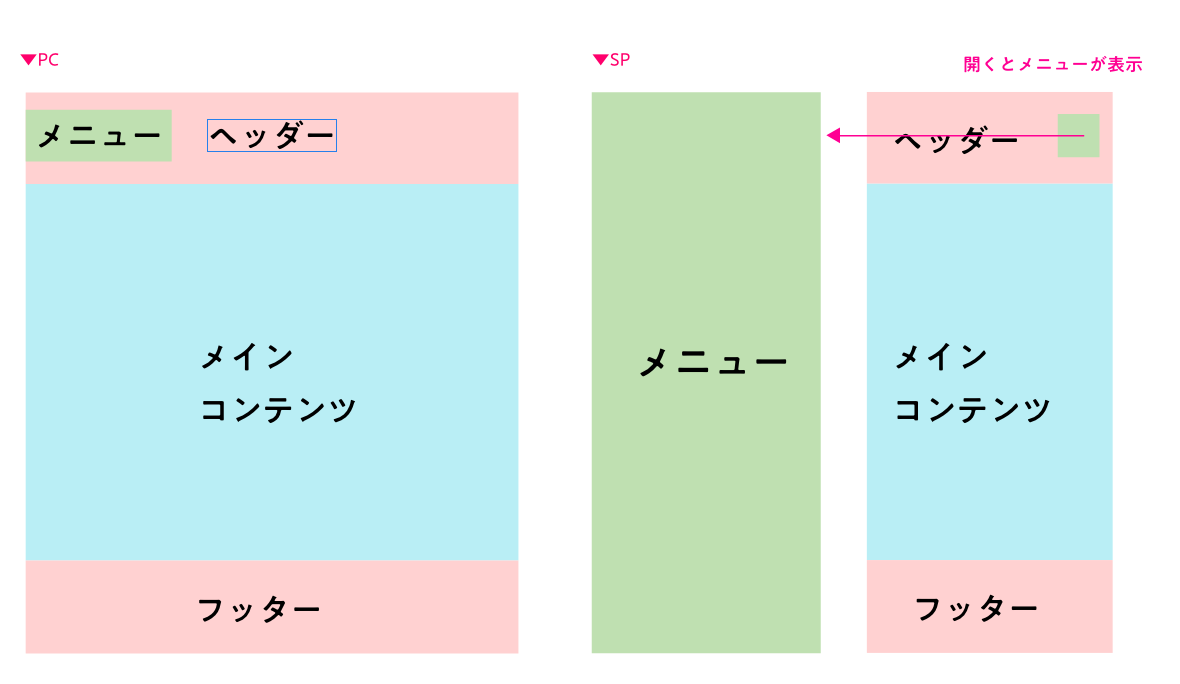
レイアウト構造を分解すると、おおまかにこのような構成にこうなります。
モバイルファーストでコーディングするため、まずはSPレイアウトをコーデイングし、その後メディアクエリでPCレイアウトのスタイルを上書きしていきましょう。
使用テンプレート
こちらのtemplateをし、自分のリポジトリにコピーし、Gitpodで編集しましょう。
https://github.com/miinm030/sveltekit-typescript-windicss-vite
変更するファイルはsrc/routes/shop.svelteです。
こちら編集して進めてください。
同ディレクトリにあるindex.svelteに、今回の完成形のソースコードを置いてあるので、
不安になったら、こちらのファイルを参考にしながら進めてみてくださいね![]()
実践!やってみよう!
①レスポンシブのハンバーガーメニューを実装してみよう
SPではハンバーガーメニュー、PCでは横並びのメニューにしてみましょう。
レスポンシブの書き方
今回はMobile Firstで実装してください。
https://windicss.org/utilities/variants.html#raw-media-queries
例えば、「画面サイズが640pxより大きい場合」の実装では、Media Queryで下記のように書きますよね。
@media (min-width: 640px) {
// 画面サイズが640px以下の場合
background: white;
}
@media (min-width: 1024px) {
// 画面サイズが1024px以下の場合
background: red;
}
これをWindiに当てはめると、こうなります。
<div class="sm:bg-white lg:bg-red">
...
</div>
セミコロンで変化させたいプロパティを繋いでいきます。簡単ですね![]()
書き方はこちらを参考にしてみてください。
ハンバーガーメニュー
あらかじめコンポーネントを用意していあるので、各自スタイルを当てて調整してみてください。
hoverスタイル
hoverでスタイルを当てる場合、レスポンシブ同様、ダブルコロンでhover時のスタイルを記載します。
<div class="hover:bg-red sm:hover:bg-green-300">
Media Queryと併用する場合は、sm:とhover:をセミコロンで繋ぎます。
詳しくはこちらへ。
②カードを増やして、カラムの数を変えてみよう
SPでは2カラム、PCでは4カラムで実装してみましょう。
横並びのレイアウトは、FlexBoxかGridレイアウトを利用します。
Flexbox
Grid
③自由にブログレイアウトを改修してみよう
アニメーションを追加してみたり、コンポーネントを追加し、ダークモードの実装など、色々チャレンジしてみてください!
サムネイルの上に文字を載せる
ダークモードを実装する
ダークモードの切り替えボタンをヘッダーに設置してあるので、
下記のURLを参考に、ダークモード時のスタイルを設定してみてください!
アニメーションを実装する
utility-firstのCSSフレームワークを使った感想について
参加者で感じた感想、メリット・デメリットなど、何でも話してみましょう!
まとめ
いかがでしたか?
utility-firstのため、はじめはとっつきづらいかもしれませんが、使ってみると便利さが伝わるのではないでしょうか。
「1からコーディングするのは苦手だな・・」という方も、Windiならとっつきやすいと思いますので、
ぜひぜひ今後も使ってみてください![]()
これを機に、色々なCSSやフレームワークを経験し、自分にあうものを見つけていただければ嬉しいです![]()