はじめに
こんにちは。NTTコミュニケーションズの naomaruru です。
普段は Things Cloud という IoT プラットフォームを活用したソリューションアーキテクトをしています。
この記事は NTTコミュニケーションズ Advent Calendar 2020 の記事です。
昨日は flaty さんの記事、 「R Markdown&RStudioの個人的tips」でした。
TL;DR
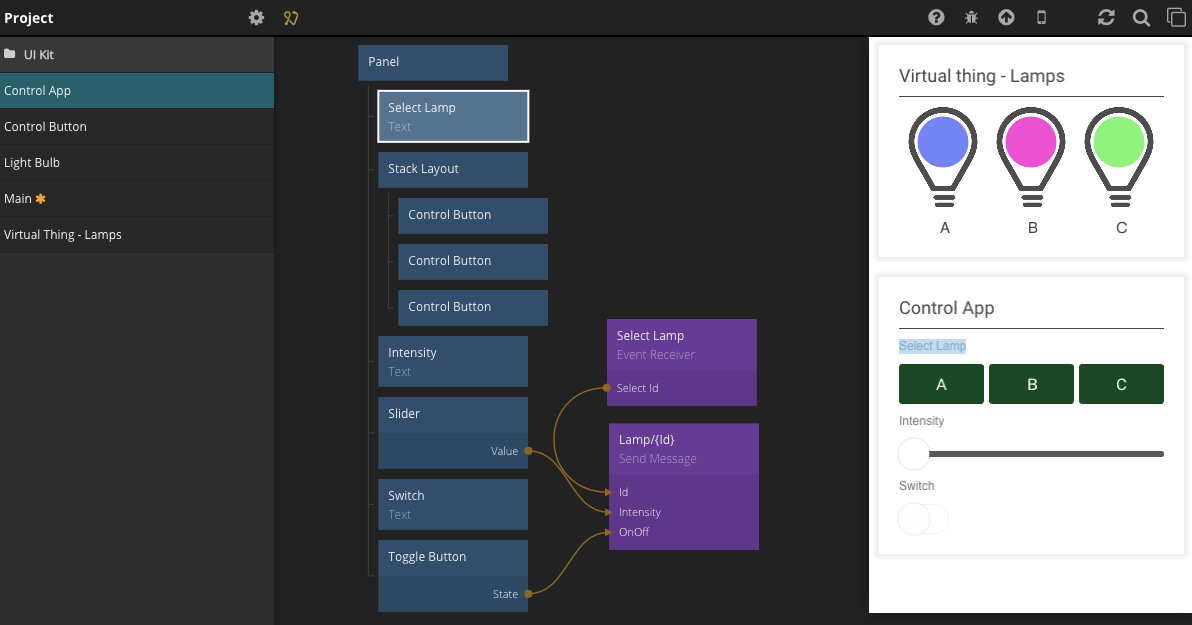
こんな感じで Noodl というUI/UXツールを活用して、プロトタイプを作成しました。
IoTデータを活用したソリューションを評価するために作成し、「クラウドに格納されたデータがリアルタイムに表示され、設定した閾値に応じて色が変化して警告する」機能を持ちます。
プロトタイプを作成することで、プロジェクトのコンセプトを早期に示すことができ、成長が見込めない場合でも、早期にプロジェクトを効果的な方向にピボットすることができます。
背景・きっかけ
- IoT を活用した業務の中で、PoC → 本格導入といった流れが多い
- PoC の段階で導入時の付加価値を明確に示すことが重要
- とはいえ、 PoC の段階では最終的に要件が定まっていないことが多い
- PoC の段階で柔軟に仕様を変更しながら、要望に応じた提案につなげていく必要がある
- プロトタイプをさくっと作り、効果的にPoCを実施していきたい!
Noodl とは
Noodlは、ビジュアルデザインとダイナミックデータ、IoT・センサーをつなぐUI/UXプロトタイピングツールです。
デザイナー・エンジニア・クライアントの間にできる知識の壁を壊し、スムーズな意思疎通を可能にします。
特徴
- アプリケーションをダウンロードして利用(Mac or Win)
-
ノードベースでの開発
- Node-RED などのビジュアルプログラミング言語に近いイメージ
- リアルタイムに動作するインタラクティブな画面が作成可能
- 「モデル」と「コレクション」という形式で、データを永続化して保持可能
- IoT デバイスとのデータ連携
- MQTT ブローカーを利用(例: shiftr.io)
- Javascript で任意の関数を記述可能
- 作成したプロトタイプをエクスポート可能(HTML、Javascript 形式)
- Noodl 以外の環境にデプロイして利用可能(AWS、FireBase など)
インストール
公式サイトをご確認ください。
Things Cloud とは
データ収集・可視化・分析などIoTに必要な機能をパッケージ化した IoT プラットフォームです。
IoT を活用した「新しい付加価値創出」「業務効率化」に注力することができます。
また、各種APIを利用することで、多様なデバイス・外部システムと連携することができます。
例:あるフロアの自由席・会議室の利用状況の可視化
このように、クラウド側を構築することでリッチな画面を作成できますが、まずは価値のあるコンセプトになっているかどうかを確認することが先決です。
今回のシチュエーション
ここから、Noodl を活用したプロトタイプの開発を仮定の提案ストーリーを基に実施してみます。
現在、あるお客様に対して IoT ソリューションの提案をしようとしています。
そのお客様は、業務の中で鮮度の維持が重要な食品を扱っており、保管場所の温度管理にとても悩んでいます。
そこで、最終的にはデバイスやクラウドを活用したリッチなソリューションを提案したいと考えていますが、まずはお客様が真に望んでいるものの確認や、納得してもらえるような提供価値へ昇華させるため、プロトタイピングを行うことにしました。
お客様の要望は以下の通りです。
- 温度をヒストリーで確認したい
- 温度に異常が発生した時は、即座に対応できるようにしたい
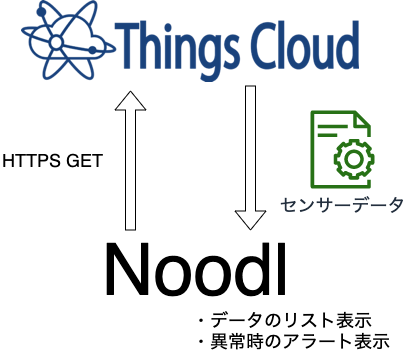
構成
- クラウド側(Things Cloud)
- シミュレートされたデータ
- Noodl (ローカル側)
今回はクラウド側に格納されるデータを取得する構成にしましたが、Noodl 側でシミュレートすることも可能です。
コンセプトを具体化するためには、Noodl 側で完結する構成でも十分であることが多いです。
今回は**「外部システムと連携できる」**と機能のご紹介も含めて、このような構成にしています。
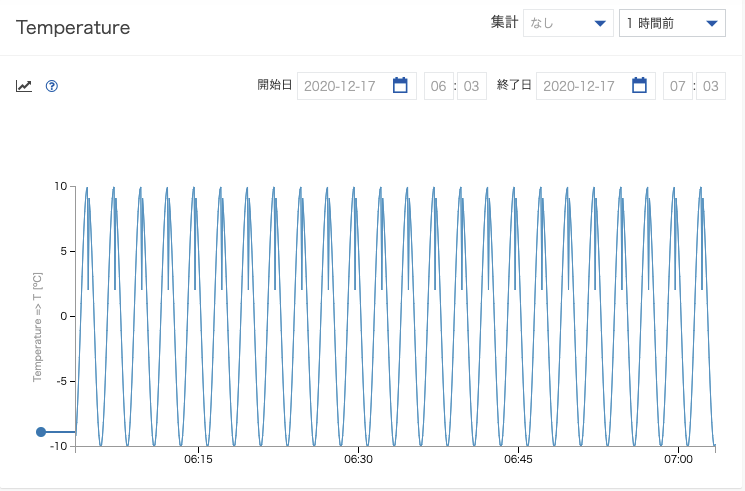
シミュレートされたデータ
このような形で、シミュレートされた温度データが格納されています。
Noodl でのプロトタイピング
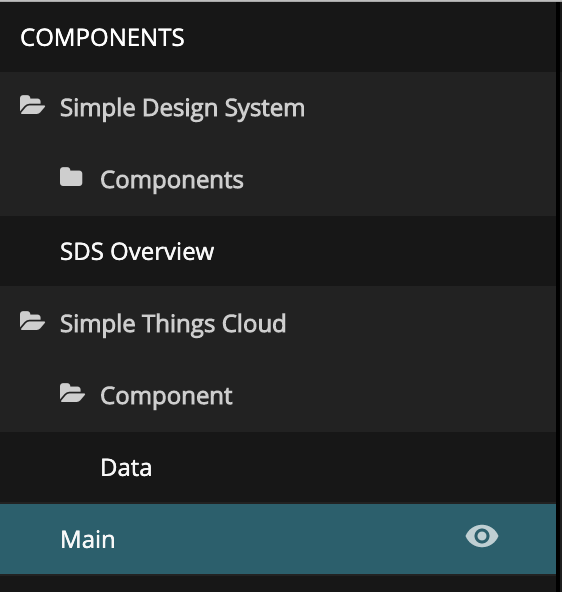
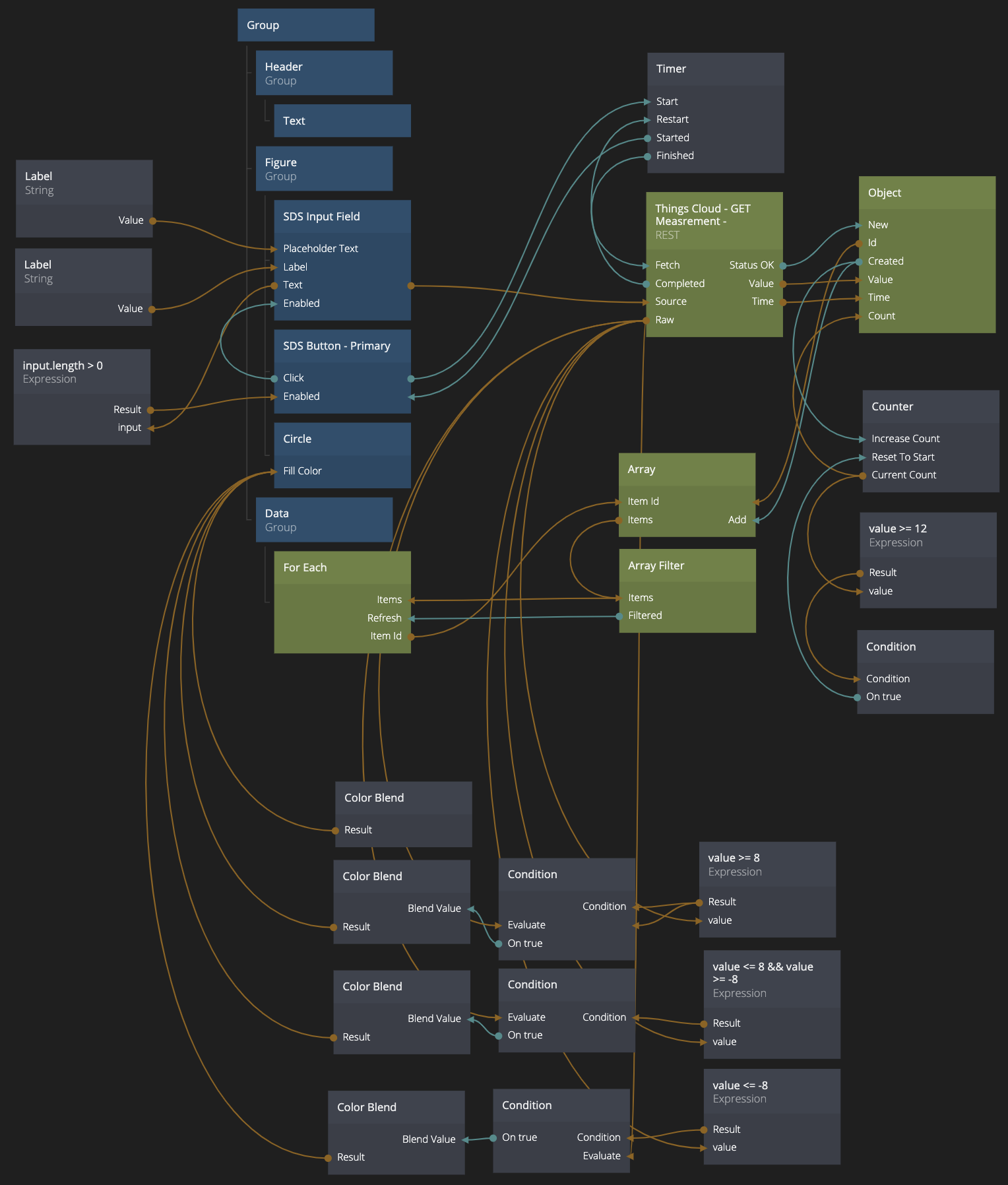
プロトタイプの構成は、以下のようになっています。
- Main(メインページ)
- Component(再利用可能なコンポーネント)
- Data(温度データと時刻の表示用)
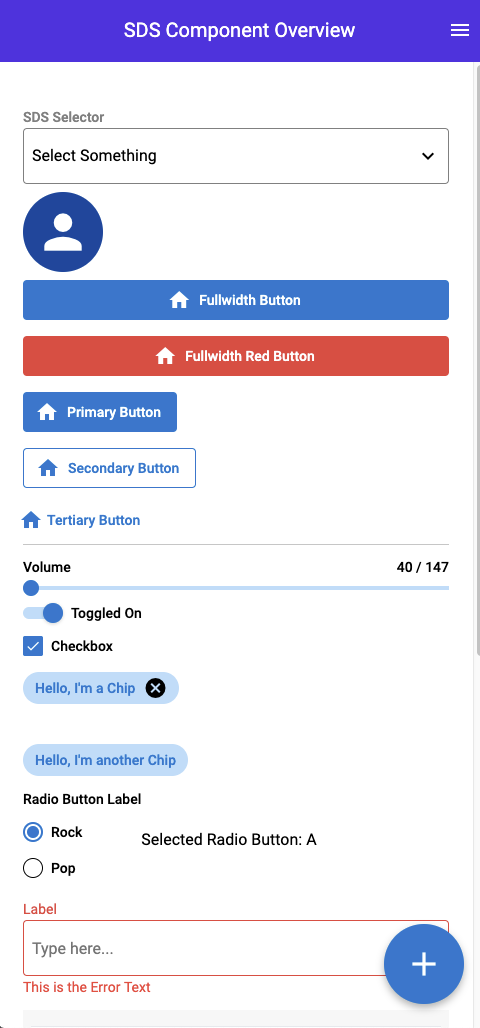
- Simple Design System(SDS)
- pre-installed されたコンポーネント
SDS以外にも、「sign in/out」「log in/out」などを実現する「User Management」などコンポーネントが用意されている
Main(メインページ)
コンポーネント
主に青いノードで、左上のブロックになります。
実際に表示されるコンポーネントで、主に3つのグループから構成しています。
- Header
- 「Simple Things Cloud」というヘッダー文字
- Figure
- クラウドからのデータ取得に必要な情報を入力するテキストインプット
- 異常温度を可視化する円
- Data
- クラウドから取得したデータ、12個まで表示しそれ以上は更新
左側から接続している黒いノードでは、初期値の設定(「Label」ノード)やテキストインプットの有効/無効を制御しています。
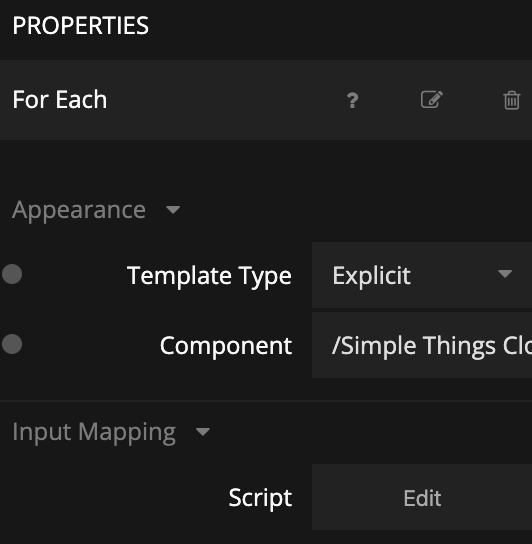
For Each ノード
配列に格納したデータを全て表示することが可能です。
なお、参照するコンポーネントは「Component」で指定する必要があります。
今回は自作した「Data」コンポーネントを指定しています。
次からは、右上のブロックについてです。
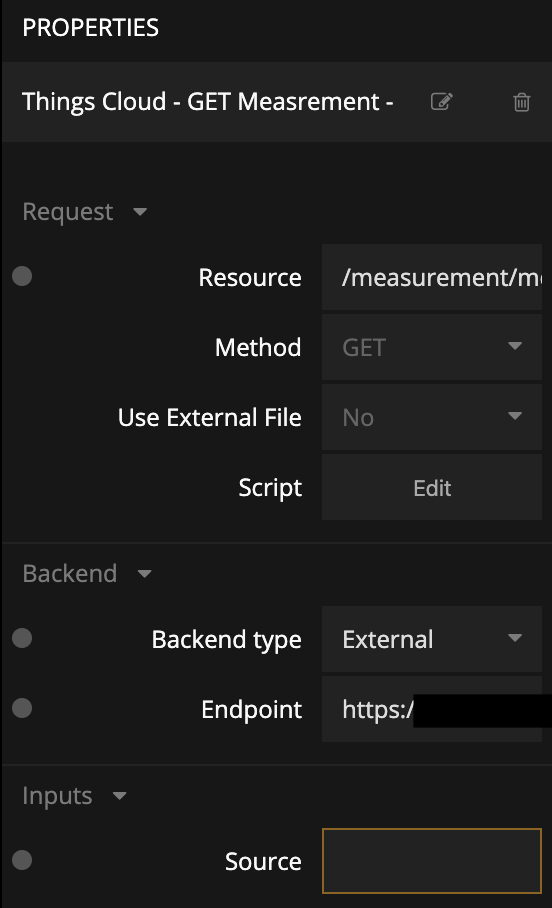
REST ノード
HTTPリクエストを行うためのノードです。
- Resource
- パスの設定
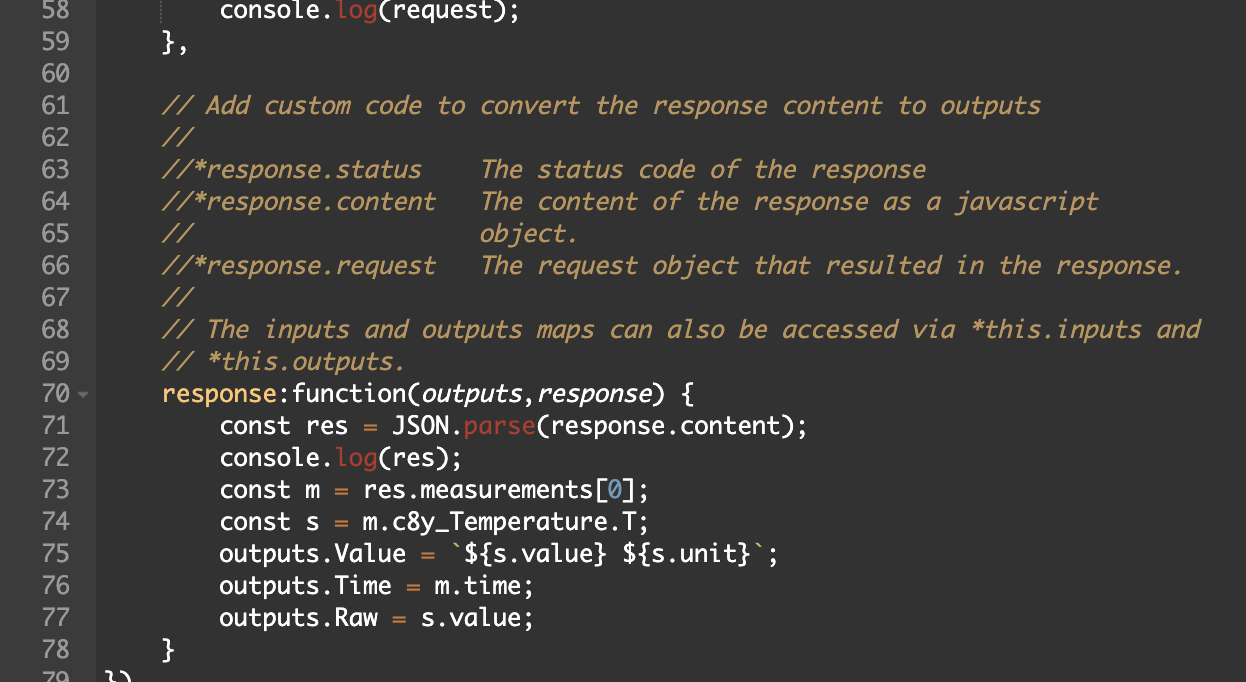
- Script
- HTTPリクエストのヘッダーや、パラメーター、事後処理などを記述
- Endpoint
- プロトコル・ドメインの設定
上から接続している「Timer」ノードで 6 秒ごとに実行しています。
Object ノードと Array ノード
Object を Array に配列として格納しています。
Array ノードは永続化されないため、永続化したい場合は「モデル」と「コレクション」を活用してください。
さらに、「Array Filter」により、12個のなるように上限をつけています。
「Array Fiter」の出力が、「For Each」ノードに渡されて、最終的には「Data」コンポーネントへの入力となります。
「Array」ノードの右の3つの黒いノードでは、カウンターを管理しています。
カウンターの値を「Data」コンポーネントに渡すことで、表示位置を縦にずらしています。
また、カウンターが12以上であれば、カウンターをリセットすることでまた最初の位置から「Data]コンポーネント表示させます。
次からメインページの最後となる、下のブロックです。
Expression と Condition
これらのノードでは、異常温度を可視化する円の色を管理しています。
また、「Expression」 では条件式を、「Condition」では条件分岐を行うことができます。
入力をクラウドから取得したデータをして、8 度以上または -8 度以下を異常とみなし、赤に変化させます。
また、その間の温度の時は、緑色にします。
入力となるデータの範囲は -10 ~ 10 としています。
また、色は「color」または「Color Blend」ノードで設定することができます。
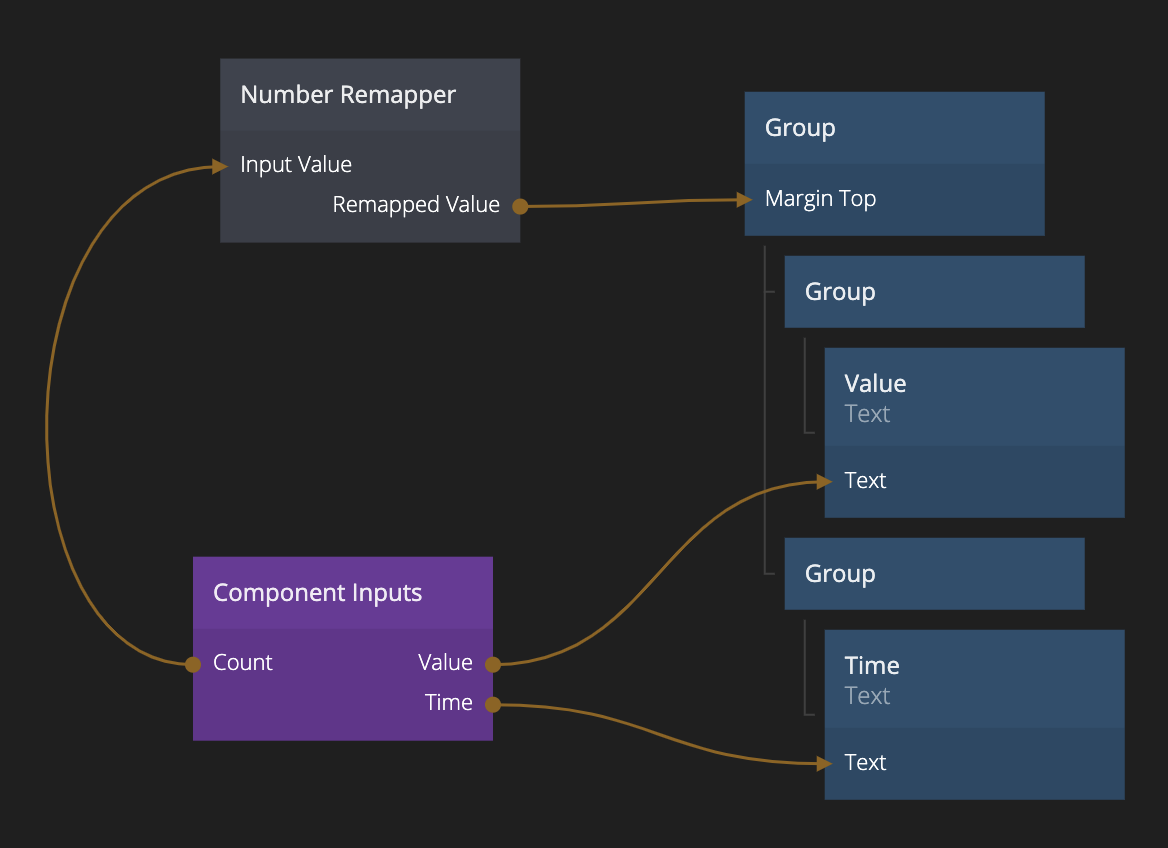
Data コンポーネント
温度データと取得時間を表示するためのコンポーネントです。
「Component Inputs」ノードは、メインページから受けた入力を受け取るインターフェースのような役割を担います。
「Number Remapper]では、入力の範囲を、異なる範囲内で対応する値として出力することができます。
ここでは、カウンターの値から表示場所の座標を変換し、個別に設定しています。
以上、簡単かつ爆速でプロトタイピングを行うことができました。
完成
このようなプロトタイピングによって、価値のあるソリューションの提供に繋がると良いですね。
参考
- Noodl Documentation
- スウェーデン発のプロトタイピングツールNoodlを触ってみた
- Noodl内でデータ・データ配列を扱う
- 保活支援アプリのUIをNoodlで爆速プロトタイピングしてみた!
最後に
- Noodl は使い始めたばかりのため、誤り・改善点があるかもしれません。その際はご指摘の程お願いします。
- 2021年は Noodl を活用したプロトタイピングライフを一緒に送りましょう!
明日は
明日の NTTコミュニケーションズ Advent Calendar 2020 の担当は ShinYoshiaki さんの「WebRTC」に関する記事です!