お誕生日じゃない日をお祝いしてくれるLine Botを作りました。
何の役にも立たないプロトタイプのアドベントカレンダー向けの記事です。
お誕生日じゃない日おめでとう!!
元ネタは不思議の国のアリスです。
アリスが旅の途中に出会う三月ウサギといかれ帽子屋が歌うこちらの歌、とても耳に残るメロディーで我が家の子どもたちが最近しょっちゅう歌っていることもあって私も気づいたら口ずさんでいます。
「誕生日は年に1日しかないけど、誕生日じゃない日は364日もある!」って楽しそうに語る様子が最高ですし、歌詞もとってもいかれてます。
A very merry unbirthday
To me
To who?
To me!
Oh, you!
今回は「何の役にも立たないプロトタイプ」ということですので、お誕生日じゃない日をお祝いしてくれるLine Botを作ってみました。
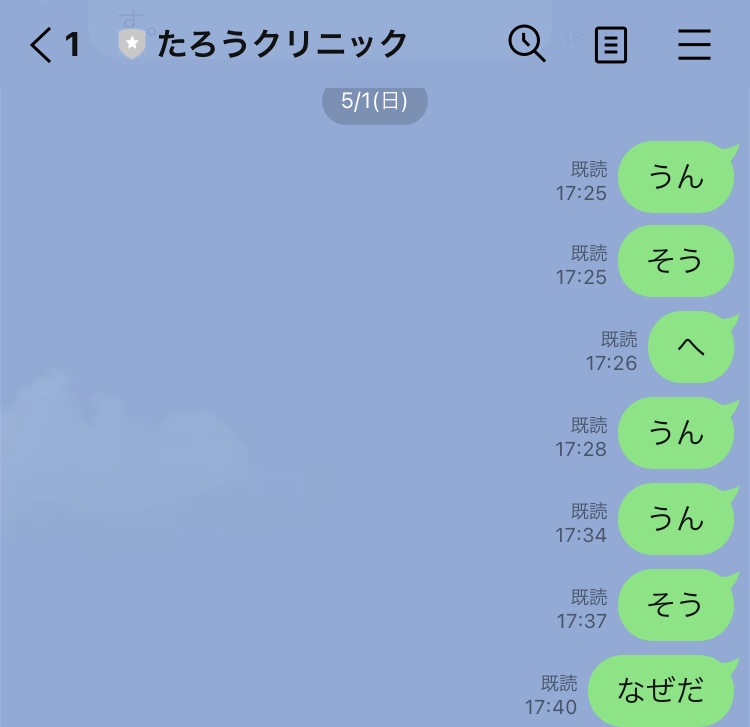
完成品はこちら
リッチメニューを起点に「やぁ」と送信すると、「ねぇ、あなたのお誕生日はいつ?」と聞かれ、クイックリプライで「今日だよ」と反応すると「ふーん」とそっけない反応の一方、「今日じゃないよ」と答えると「えーー!!おめでとー‼🎂」とお誕生日じゃない日の歌へのyoutubeリンクが送られてくるという仕様になっています。
サンプルコードはこちら(GAS) (クリックして表示)
var CHANNEL_ACCESS_TOKEN = "チャネルアクセストークン";
function doPost(e) {
var contents = e.postData.contents;
var obj = JSON.parse(contents)
var events = obj["events"];
for (var i = 0; i < events.length; i++) {
if (events[i].type == "message") {
reply_message(events[i]);
}
}
}
function reply_message(e) {
if (e.message.type == "text") {
if (e.message.text == "やぁ") {
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "text",
"text": "ねぇ、あなたのお誕生日はいつ?",
"quickReply": {
"items": [{
"type": "action",
"action": {
"type": "message",
"label": "今日だよ",
"text": "今日だよ"
}
},
{
"type": "action",
"action": {
"type": "message",
"label": "今日じゃないよ",
"text": "今日じゃないよ"
}
},
]
}
}
]
};
}
}
if (e.message.text == "今日だよ") {
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "text",
"text": "ふーん",
}
]
};
}
if (e.message.text == "今日じゃないよ") {
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "text",
"text": "えーー!!\nおめでとー‼︎ 🎂 \n https://x.gd/A2KNC",
}
]
};
}
var options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN
},
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);
}
今後の展開
そのうち取り組もうと思ってアカウントだけ作っていたクリニックのLine Bot。
1つ目の機能が、これになりました。
まさに、何の役にも立たないのですが、せっかく作ったので「やぁ」と話しかけると発動する裏機能として残しておこうかと思います。
開発のあれこれ(初心者向け)
色んなところでつまづいたので、私のような初心者向けにつまづいた点を書いておきます。 (興味のある方はクリックしてご覧ください)
当初、「お誕生日はいつ?」と聞かれて、答えた日付が今日じゃなければ「お誕生日じゃない日おめでとー!!」と反応してくれるものを作ろうと考えていました。
「入力された日付を一旦スプレッドシートに格納して、今日の日付と一致するかをJavaScriptで判断して、、」などとイメージしていましたが、私にはなんともハードルが高い!
難しいとだけ考えていても進まないので、まずはできることから実装していくことにしました。
日付の照合を行うのはやはりハードルが高そうなので、「お誕生日は今日?」と聞かれて「うん」「はい」「そう」と送ったとき以外は「お誕生日じゃない日おめでとー!!」と返事をしてくれるものの実装を目指しました。
そこで参考にしたのがこちらの記事。
記事をなぞってLINE botを作成しメッセージを送ったら、既読になるのに返事が来ない!!
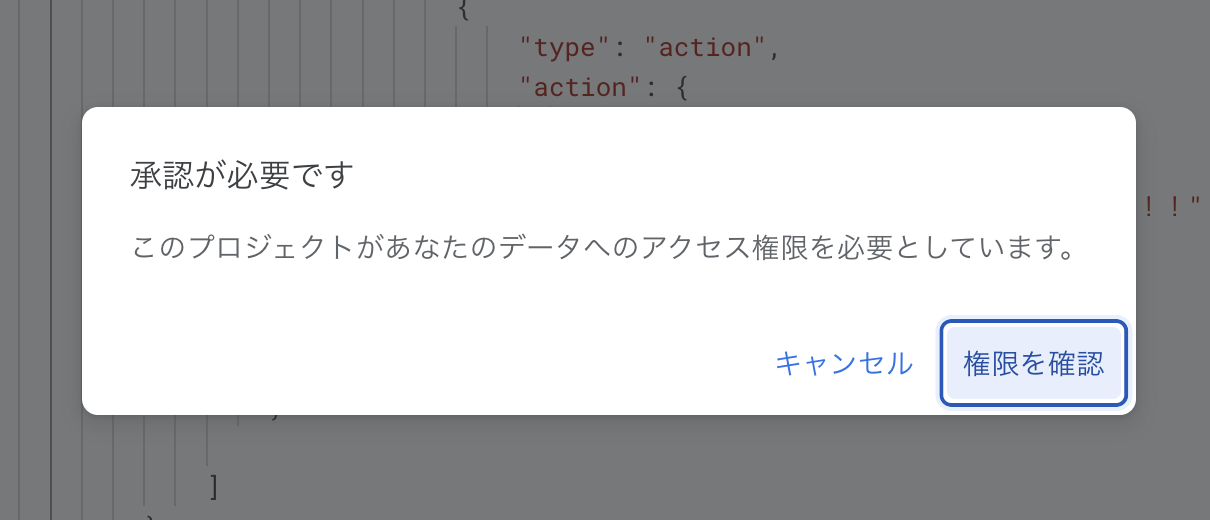
いろいろ試してみたら、Google Apps Scriptの画面で「▷実行」ボタンを押すと、承認の確認が表示。
ここから承認をしていくと、正常に動作するようになりました。
通常、デプロイの途中でこの承認が求められるようなのですが、私の場合そのステップがなかったため機能していなかったようです。
次に、「お誕生日は今日?」と聞いてくる機能を実装しようと試みましたが、いわゆるプッシュ通知を行うきっかけをどうするかでつまづきました。
そこで参考にしたのがこちらの記事。
リッチメニューきっかけで発動することとし、返事もクイックリプライを使うことで簡単に実装が可能となりました。
理想的には、「今日じゃないよ」と返事した際の反応を「えーー!!」「おめでとー!!」「リンク」と3メッセージに分けたかったのですが、一つの操作に3つのメッセージが帰ってくる方法がわからず。
結局、「\n」を使って改行をすることにしました。
そんなこんなで完成したという経緯です。
次は、現場で役に立つ機能を実装したいと思います。