LINE BOTがどんな感じで作るものなのか、調べて動かしてみました。
以下の公式ページを見ると、様々な言語に対応しているみたいなのですが、
WEBサーバが必要らしく、わざわざWEBサーバを立てる必要のないGASでやってみました。
公式
公式のチュートリアル
参考
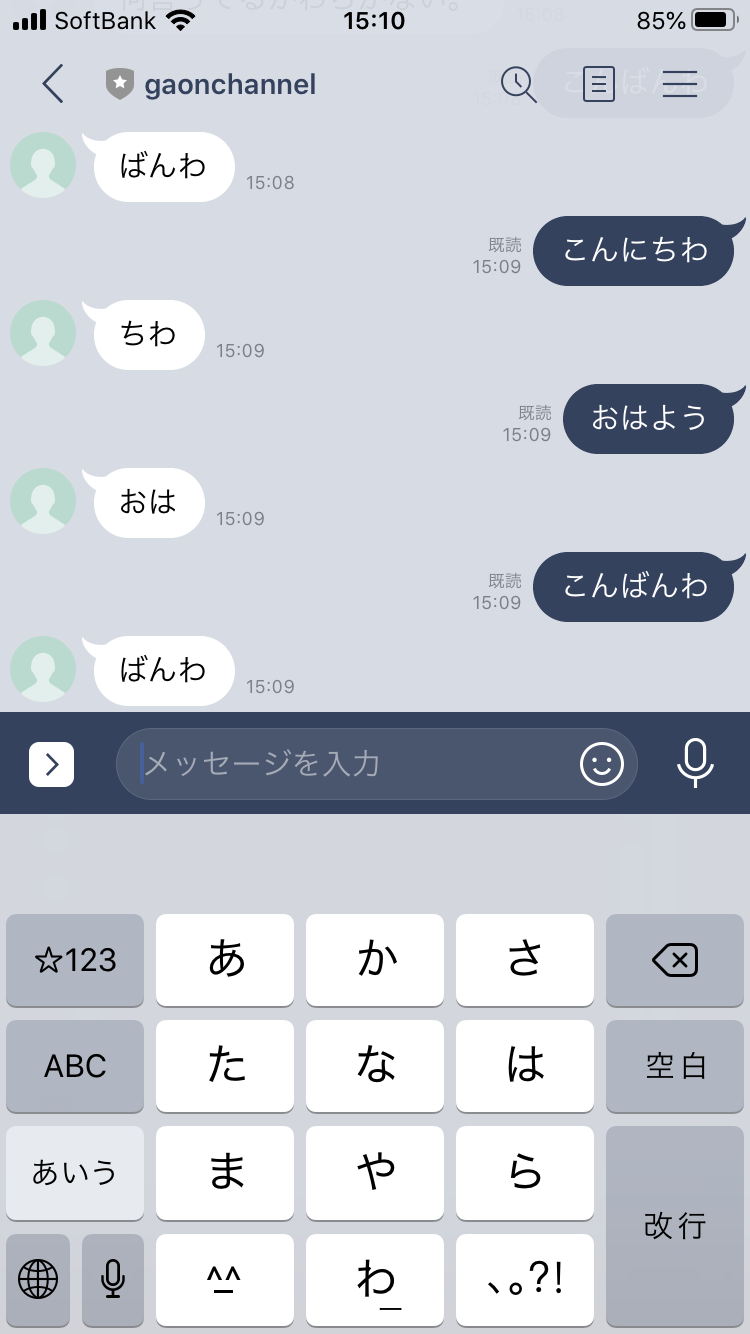
完成イメージ
事前準備
LINE for Businessにアカウント登録してください。
※登録してから以下の手順を実施してたので、、もしかしたら不要かもしれない?
1.LINE Developersにアカウント登録
LINE Developersにアクセスしてアカウントを登録
LINE個人アカウントが必要のようです。自分は、個人携帯のLINEアカウントで登録しました。
2.プロバイダーの登録
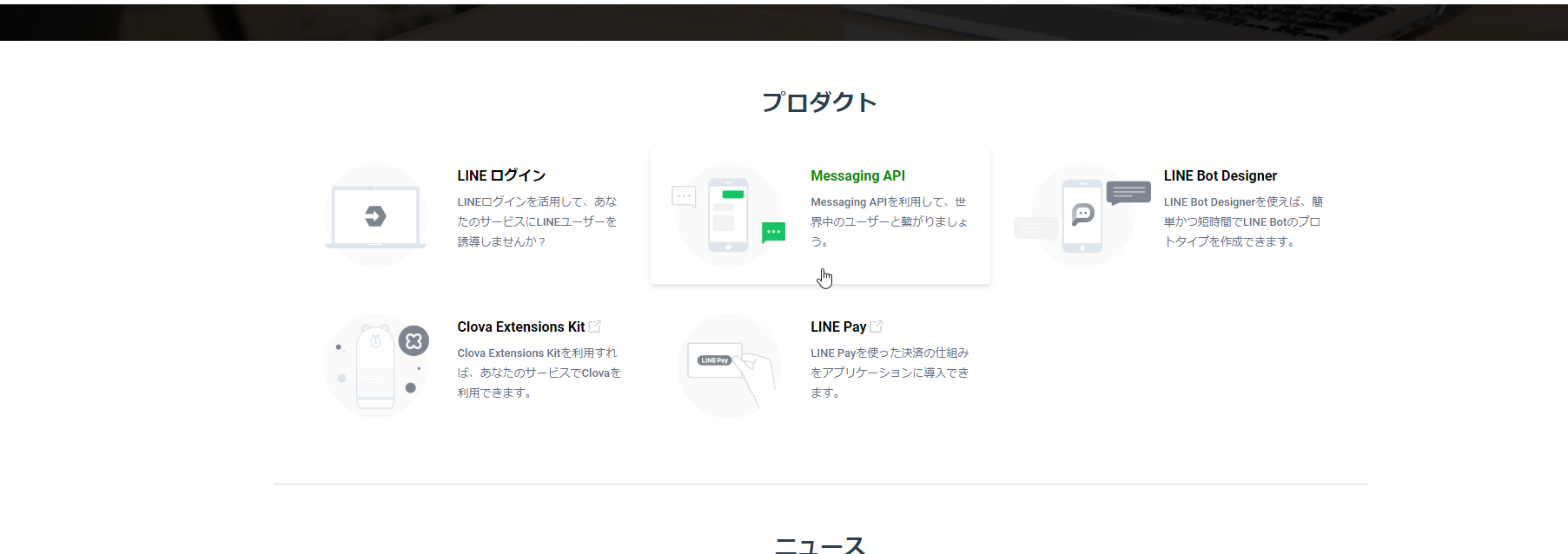
アカウントを作ったら、トップページから(Messaging API)を選択

「今すぐはじめよう」を選択

英語から日本語表記にしたい場合は、画面右下の言語を「日本語」にする。
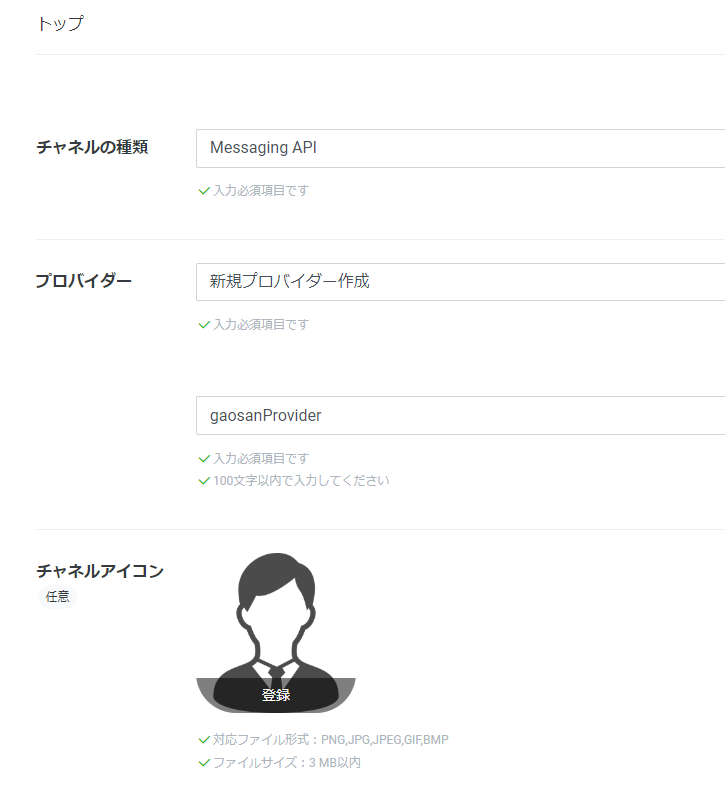
画面が切り替わったら、それぞれ入力していく。
「チャネルの種類」=「Message API」を選ぶのと、「新規プロバイダー作成」を選択すれば、後はてきとうに必須項目を入力していく。
「チャネル名」がBOTの名前になると思ってもらえればよい。
最後に「作成」押下。
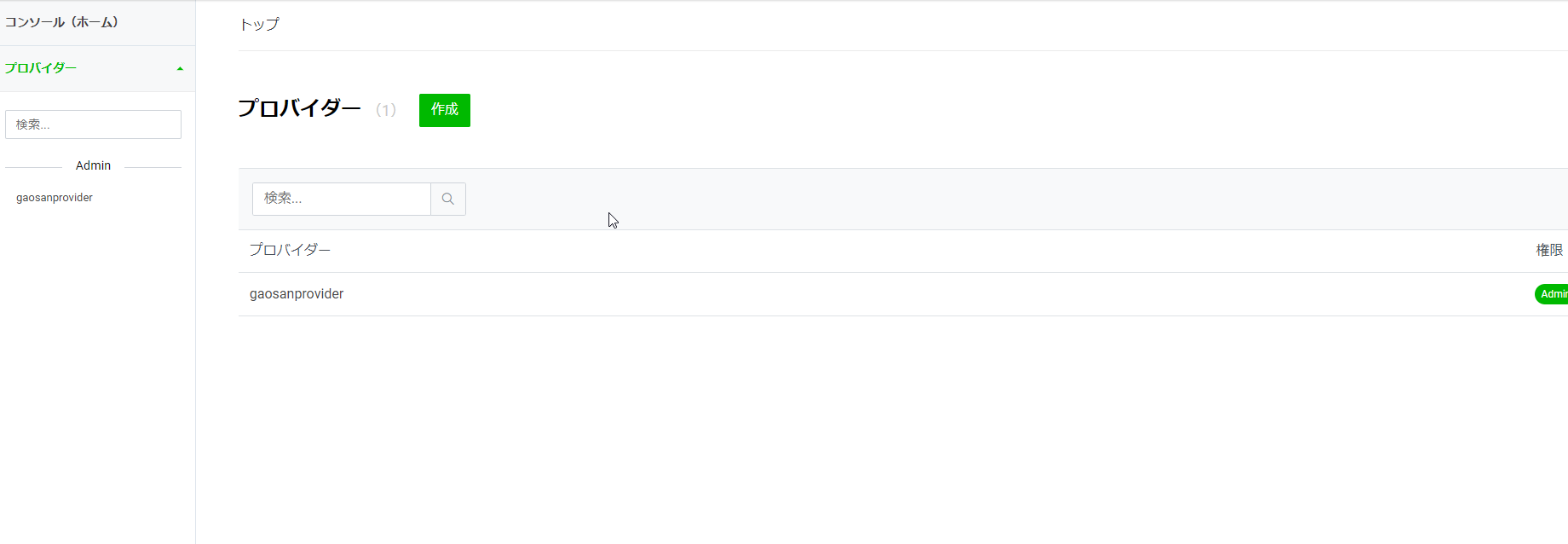
3.チャネルの設定
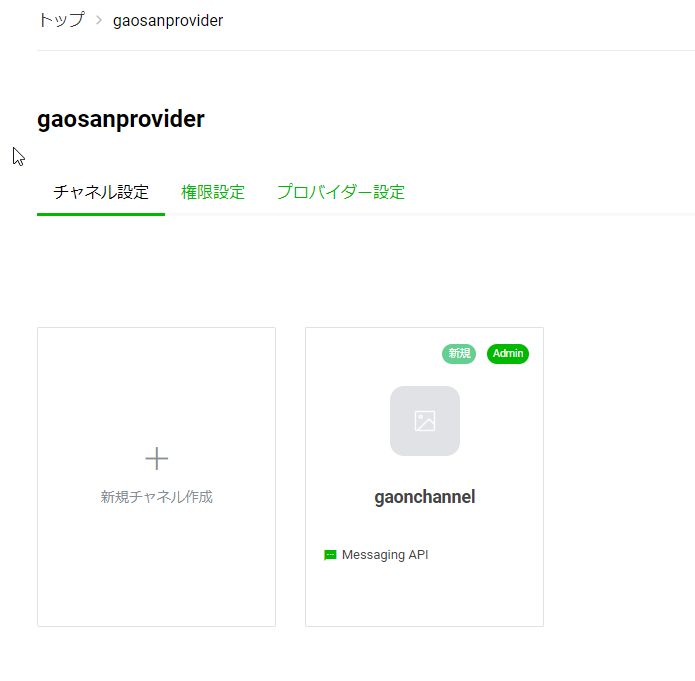
作成したプロバイダを選択すると、以下のチャネルを選択する画面が表示される。

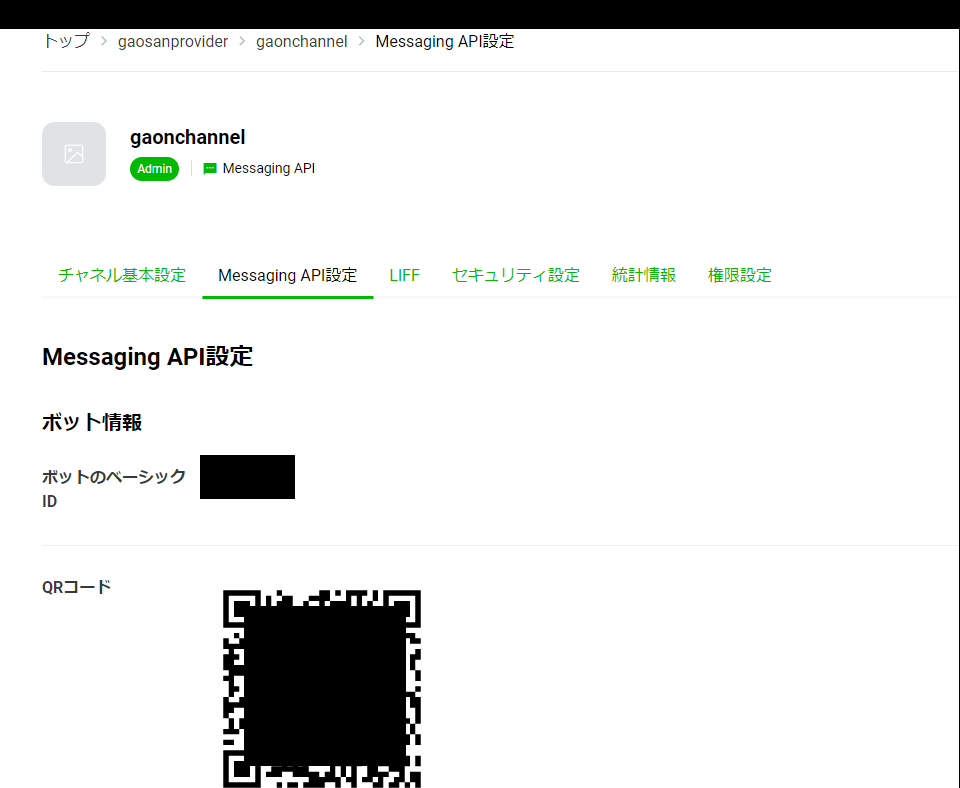
作成した「チャネル」を選択して「Messaging API設定」タブを選択する。


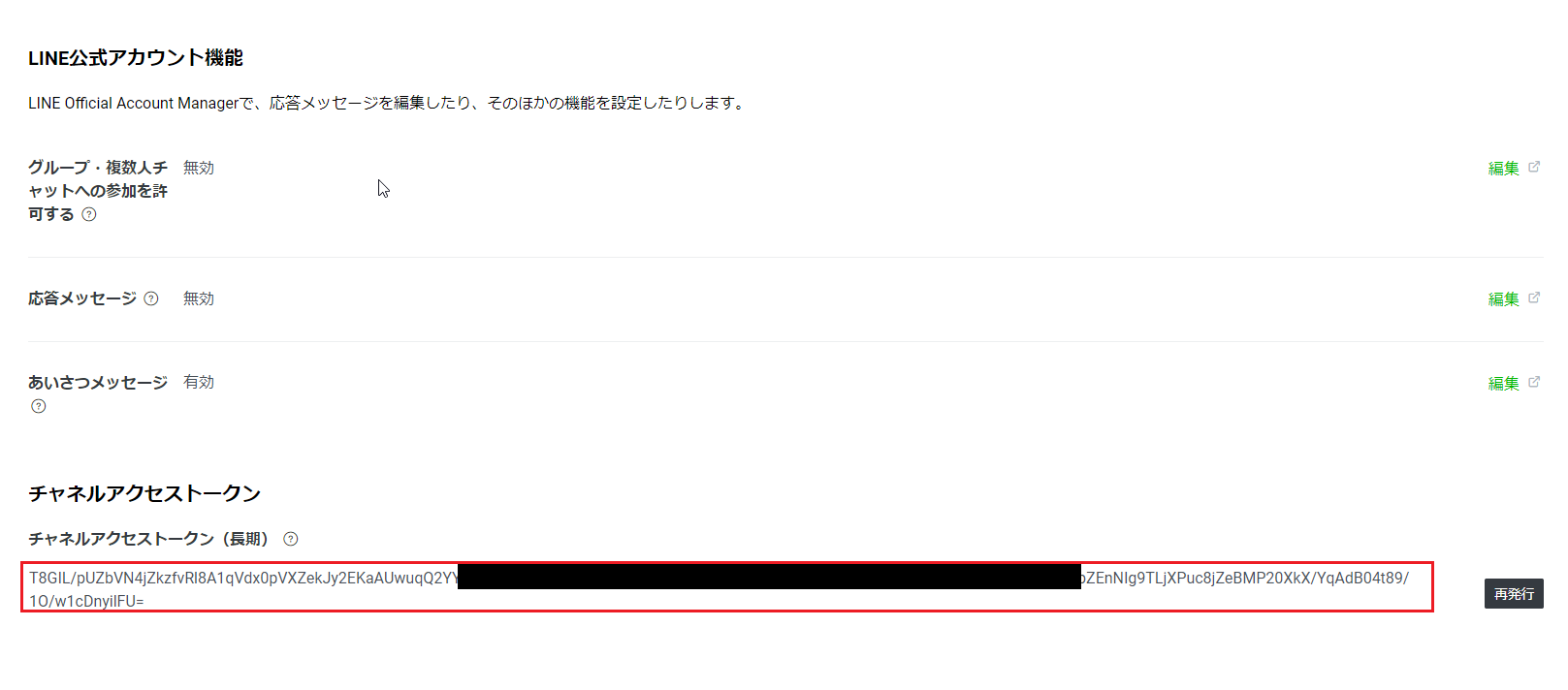
「チャネルアクセストークン(長期)」を発行して、キーをメモっておく。(赤枠の所)
4.GAS
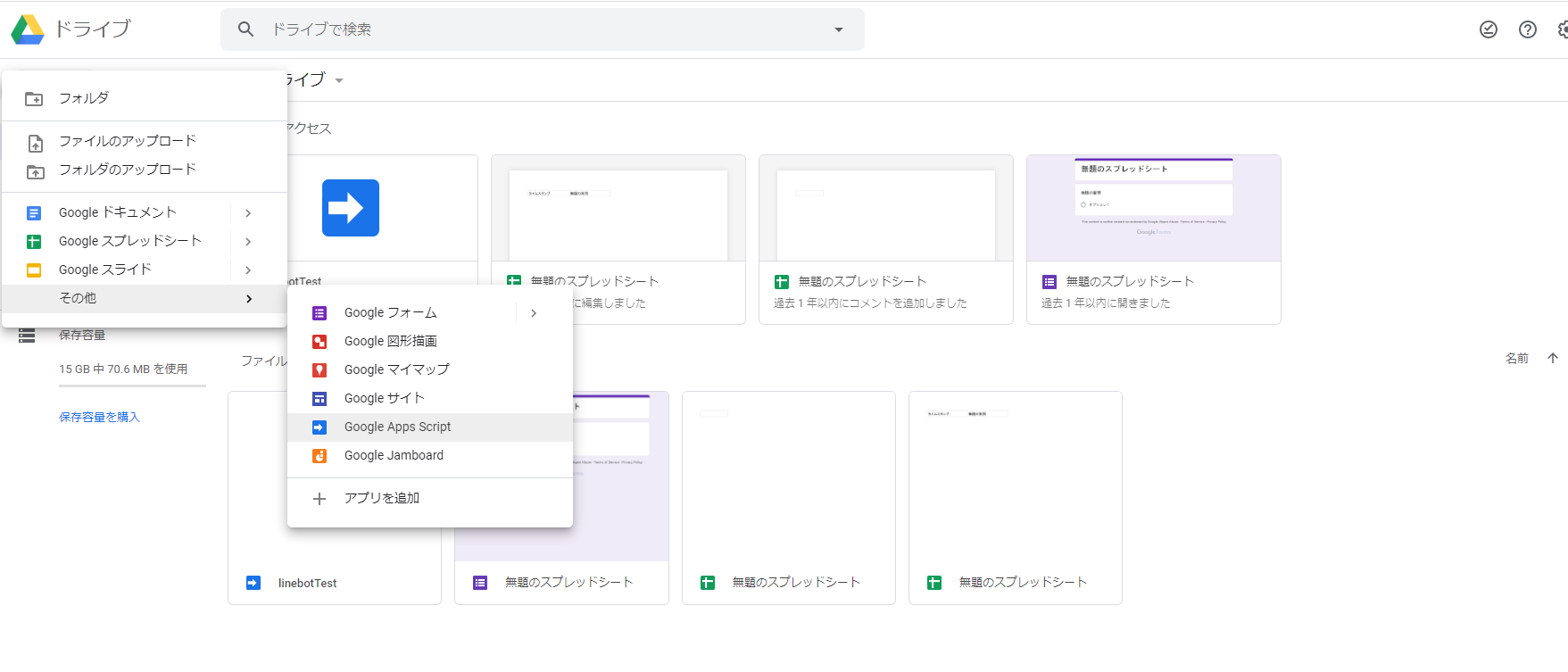
「Googleドライブ」→「Google Apps Script」

「channelToken」の変数には、先ほどメモった「チャネルアクセストークン(長期)」を設定する。
function doPost(e) {
//トークンがきたか判定
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
//お約束のURL
var url = 'https://api.line.me/v2/bot/message/reply';
//Messaging APIのチャネルアクセストークン(長期)
var channelToken = 'T8GIL/pUZbVN4jZkzfvRl8A1qVdx0pVXZekJy2EKaAUwuqQaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa5FoE1musPhTcayWCCBvrp4QJ2TnjvYwVSNB4wiNB3KX7yRw/09c572mbZEnNIg9TLjXPuc8jZeBMP20XkX/YqAdB04t89/1O/w1cDnyilFU=';
//受信オブジェクトを取得
var input = JSON.parse(e.postData.contents).events[0].message;
var receive = '';
var hensin = '何言ってるかわらかない。'; //挨拶じゃない場合
//メッセージ取得
if(input.type == 'text') {
receive = input.text;
}
if(input.text.match('おはよう')) {
hensin = "おは";
} else if(input.text.match('こんにちわ')) {
hensin = "ちわ";
} else if(input.text.match('こんばんわ')) {
hensin = "ばんわ";
}
var messages = [{
'type': 'text',
'text': hensin,
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
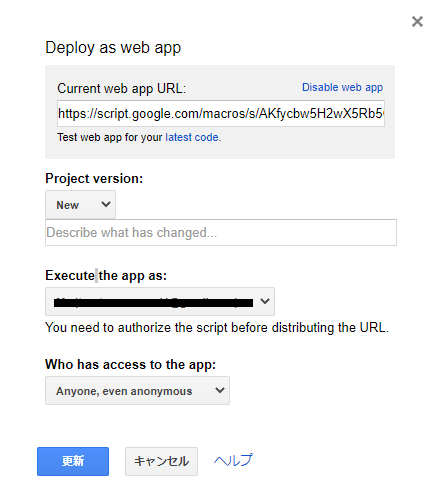
「公開」→「WEBアプリケーションとして導入」
「Who has access to the app」を「Anyone, exen anonymous(全員(匿名ユーザーを含む))」にすることを忘れずに。
※更新時の画面のなので、「Project version」表示されてますが、新規の時は、ありません。
更新の時は、「Project version」を「New」にすることを忘れずに。
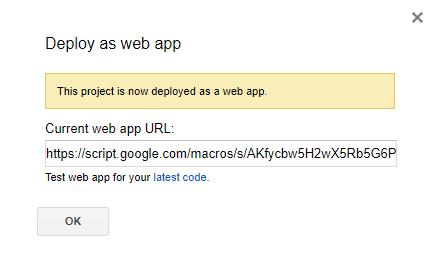
ここで、生成されたURL(Current web app URL)をメモります。
5.チャネルの設定
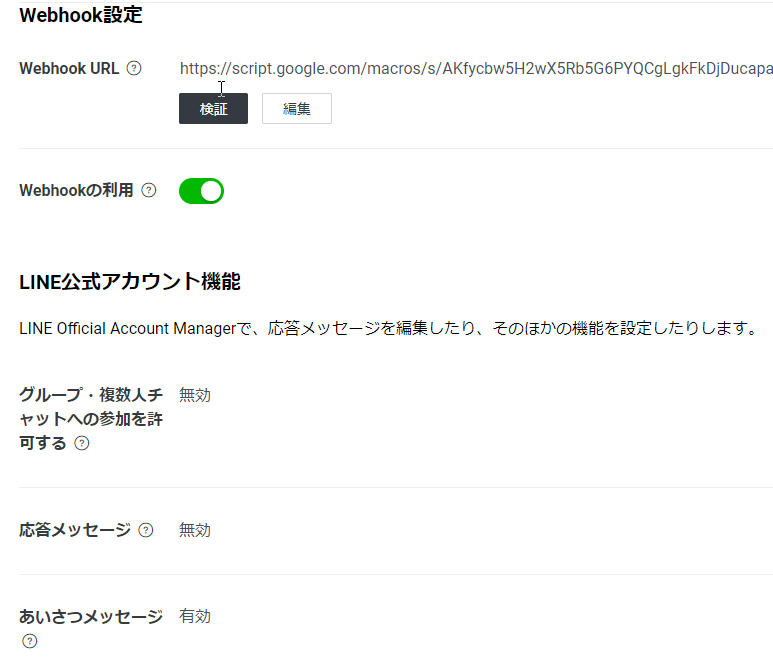
再度、「Messaging API設定」の画面を開きます。
変更箇所は以下の通り。
「Webhook URL」に先ほど、メモったGASのURLを設定。
「Webhookの利用」をONに設定。
「応答メッセージ」をOFFに設定。
あとは、作ったチャネル名のユーザに挨拶を送ると、上記の「完成イメージ」の通り動くはず。
補足
GAS内の「e.postData.contents」の構造は、以下を参照。
Webhookイベントオブジェクト
メッセージのやり取りは、メモリやDBを使って「ユーザID」単位に管理する感じが一般的・・?