初投稿にして煽り。すみません。
この記事をおすすめする対象の人
チームでの開発時に、シーケンス図にExcelやPowerPointを使っている人が対象です。
エクセルの何がいけないのか
エクセルというだけで吐き気がする人もいるかと思いますが、個人的には以下が気に入りません :(
- ファイルがでかい
- 仕様書を書くときにバージョン管理用シート(笑)が必須
- 差分が分かりづらい(winMerge等使えば差分がわかるけど嫌だ・・・)
- 注釈に描画オブジェクトを使ってしまうと文字列が検索にひっかからない
mermaidを使って!
そこで私はmermaidをオススメします。
なにそれ?
- markdown形式で記述するシーケンス図
- 差分がわかりやすい
- 軽い
- gitlabでは標準搭載(Readme.mdで使える)
書き方/見え方
markdown形式で記述すると、シーケンス図として解釈してくれます。
記述例
sequenceDiagramがシーケンスであることの宣言になります。
->>がシーケンス図上の矢印の方向になります。
Note right of AでAの右に注釈を配置することになります。
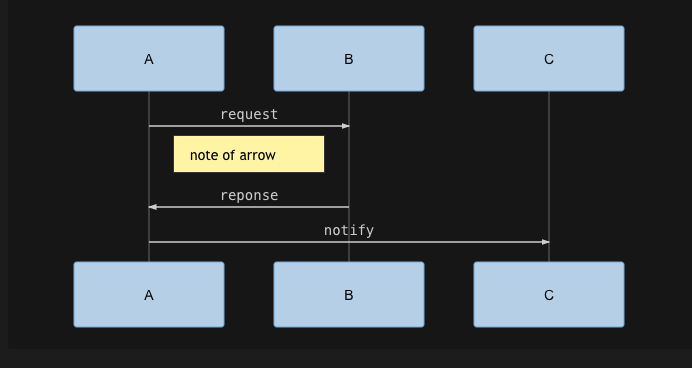
で、実際の表示は以下のようになります。

どうでしょう、少ない記述でシーケンス図が書けちゃいました!
環境に依存せず見たい(ブラウザで見たい)場合
mermaid live editorというWebアプリが公開されているので、試してみたい方はこちら。
これとは別に、javascriptライブラリをインポートすれば、ブラウザで見ることもできます。
あまりこの使い方することは無いかもしれませんが、こちらを見るとわかります。
githubで使う場合
サポートはされていないみたいです。強引に対応はできるようです。別記事で書き起こしたい。
gitlabで使う場合
上記のような記述をmdファイル形式で置いておけば、Gitlab/Github上で見れます。あー便利。
https://docs.gitlab.com/ee/user/markdown.html#mermaid
エディタから見たい場合
Atom/Visual Studio Codeに拡張機能があります。
Visual Studio Codeの場合は以下の拡張が一番人気のようです。
https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid
Atomはこっち
https://atom.io/packages/atom-mermaid
資料をお客さんと共有したい
別の方が画像としての出力方法を公開しています。
「図が大きくてスクショ取れない」という場合に使えるかと。
https://qiita.com/orange5405/items/9baebdb09b40da86da65