検証環境
この記事の内容は、以下の環境で検証しました。
- Java:8
- Android studio 2.3
- CompileSdkVersion:25
- MinSdkVersion:19
- TargetSdkVersion:25
- BuildToolsVersion:25.0.2
概要
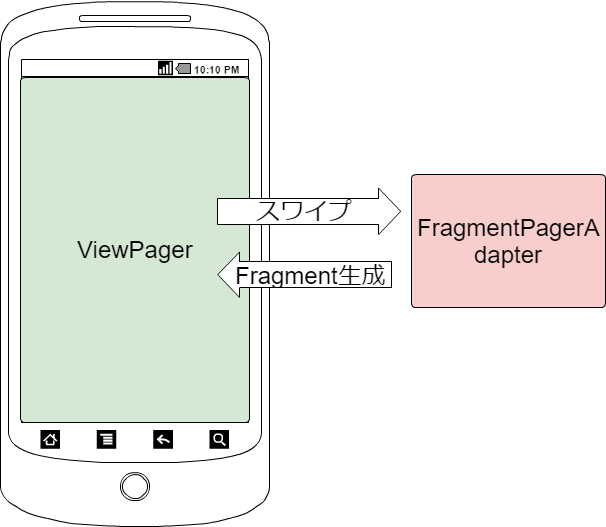
Fragmentをページとして、切り替えなどが行えるビュー。
ListView同様に、ViewPagerはAdapterと組み合わせて使用する必要がある。
このビューを継承したビューを使用すると、画面をスワイプしてページ切り替えやTabを切り替えたりも可能になる。
今回は基本的なViewPagerの使用方法を説明する。
作成するアプリ
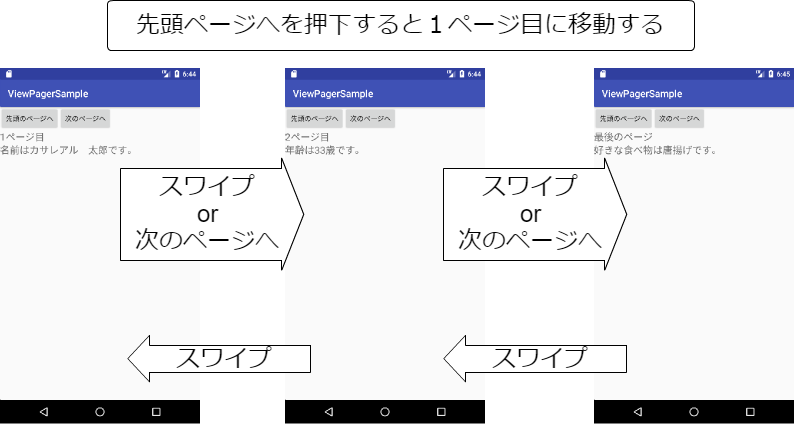
スワイプすると自己紹介のページを切り替えられるアプリ
完成イメージ
作成したファイル一覧
| ファイル名 | 説明 |
|---|---|
| MainActivity.java activity_main.xml |
ViewPagerビューとボタンを保持する画面のレイアウトとそのActivity |
| NameFragment.java fragment_name.xml |
1ページ目のレイアウトとそのFragment(名前のページ) |
| AgeFragment.java fragment_age.xml |
2ページ目のレイアウトとそのFragment(年齢のページ) |
| FoodFragment.java fragment_food.xml |
3ページ目のレイアウトとそのFragment(好きな食べ物のページ) |
| UserInfoViewPagerAdapter.java | スワイプする際にFragmentを生成しているAdapter |
名前のページの詳細
名前のページのコードは以下のようになる。
※年齢のページと好きな食べ物のページは同じ構成になるため省略する
レイアウトファイル
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="jp.co.casareal.sample.viewpagersample.fragment.NameFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1ページ目"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名前はカサレアル 太郎です。"
android:textSize="20sp" />
</LinearLayout>
Javaのソースコード
package jp.co.casareal.sample.viewpagersample.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import jp.co.casareal.sample.viewpagersample.R;
/**
* A simple {@link Fragment} subclass.
*/
public class NameFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_name, container, false);
}
}
Adapterの詳細
Adapterは2種類ある。「FragmentPagerAdapter」と「FragmentStatePagerAdapter」。
それぞれ動作が違うため、作成するアプリに合わせて選ぶ必要がある。
ページが切り替わった時に、「FragmentPagerAdapter」は表示したFragmentをメモリ上に保持する。
「FragmentStatePagerAdapter」はページが切り替わるときにFragmentを破棄する。
今回はページ数が少ないので、「FragmentPagerAdapter」を使用した。
package jp.co.casareal.sample.viewpagersample.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import jp.co.casareal.sample.viewpagersample.fragment.AgeFragment;
import jp.co.casareal.sample.viewpagersample.fragment.FoodFragment;
import jp.co.casareal.sample.viewpagersample.fragment.NameFragment;
/**
* Created by naoi on 2017/04/24.
*/
public class UserInfoViewPagerAdapter extends FragmentPagerAdapter {
private static final int PAGE_NUM = 3;
public UserInfoViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position){
case 0:
fragment = new NameFragment();
break;
case 1:
fragment = new AgeFragment();
break;
default:
fragment = new FoodFragment();
}
return fragment;
}
@Override
public int getCount() {
return PAGE_NUM;
}
}
ViewPagerを保持するActivityの詳細
レイアウトファイル
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="jp.co.casareal.sample.viewpagersample.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:onClick="onClickGoToTop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="先頭のページへ"/>
<Button
android:onClick="onClickNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="次のページへ"/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
Javaのソースコード
ここでのポイントは、ページをJavaのソースコードで変更したい場合、AdapterのsetCurrentItem()メソッドで変更できる事になる。
package jp.co.casareal.sample.viewpagersample;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import jp.co.casareal.sample.viewpagersample.adapter.UserInfoViewPagerAdapter;
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
private FragmentPagerAdapter adapter;
private int currentPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
adapter = new UserInfoViewPagerAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
currentPage = 0;
}
public void onClickNext(View view) {
currentPage ++;
pager.setCurrentItem(currentPage);
}
public void onClickGoToTop(View view) {
currentPage = 0;
pager.setCurrentItem(currentPage);
}
}
参考