春ですね!
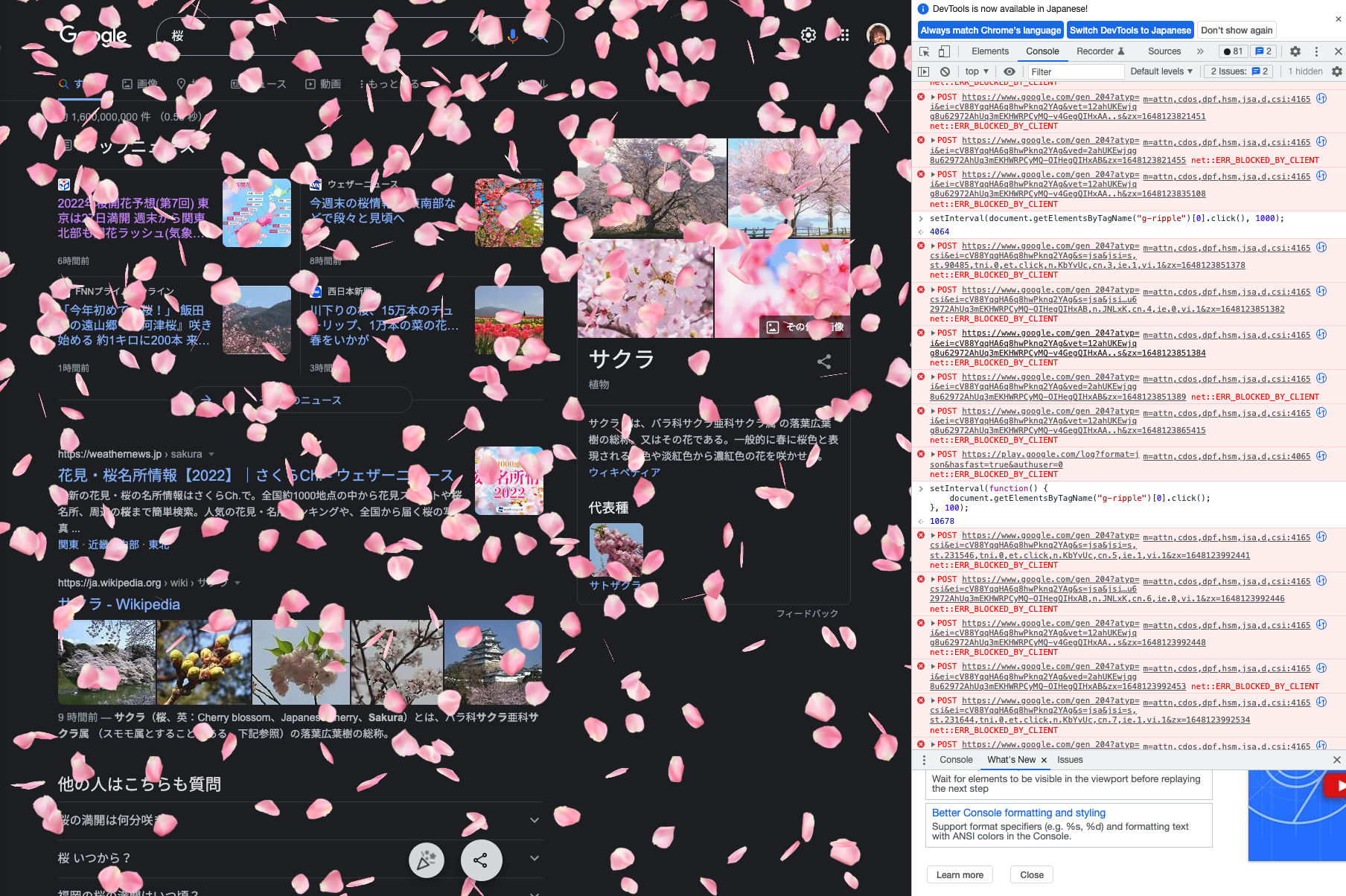
昨日(2022/03/24)何気なく 「桜」で google 検索 したら花びら舞ってました。
doodle のロゴが変わるのはよくありますが、左カラムの検索結果表示領域まで見た目変わるの珍しいですね。

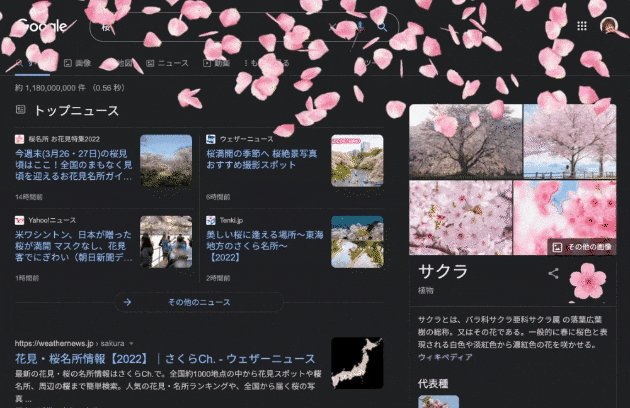
1回表示させると30枚程度舞って落ちてなくなってしまうのが寂しいなぁと思ったので、
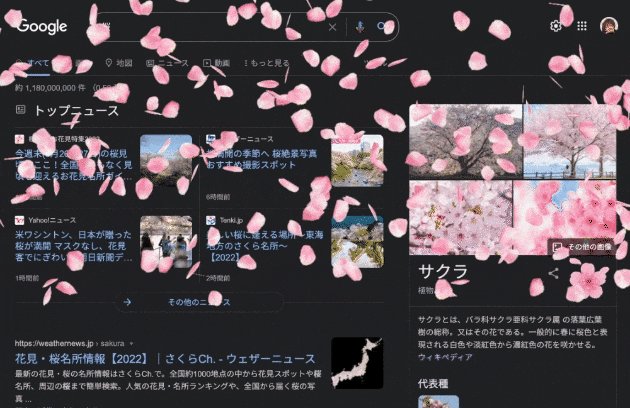
無限に舞わせるようにしたのでメモがてら手順まとめます(マジで需要ない自信ある)。
手順
DevTools でやります。
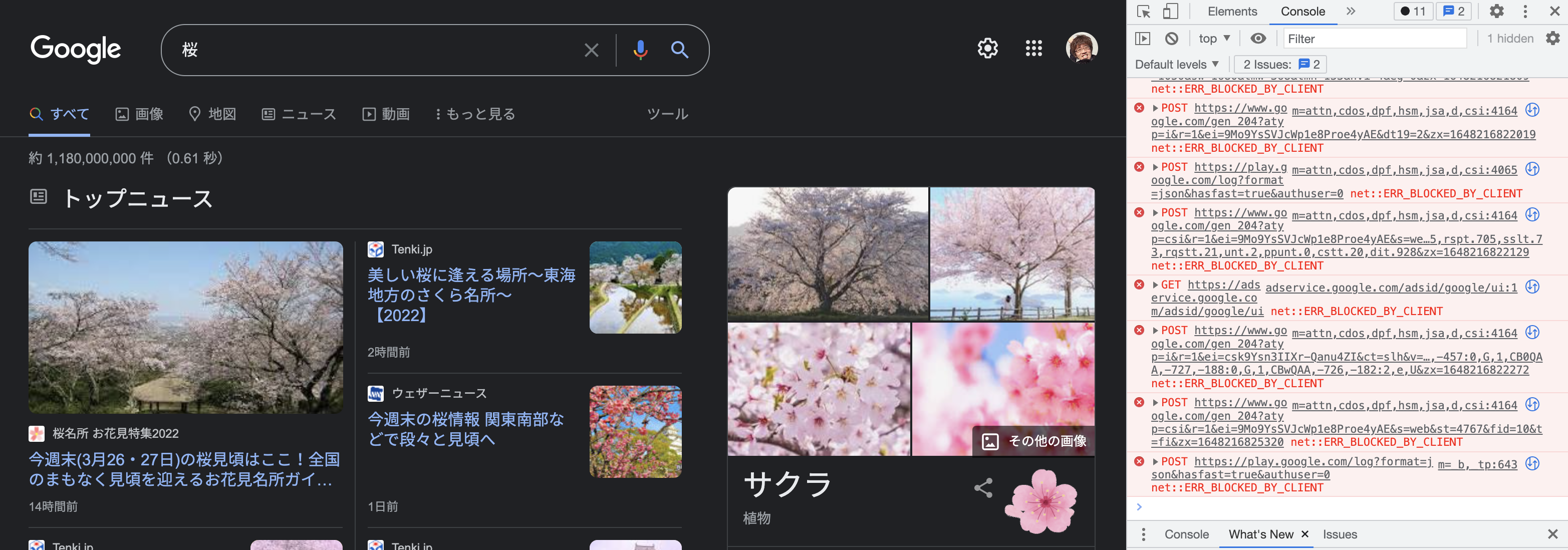
翌日の今日(2022/03/25)は単に「桜」で検索しても花びら舞わなくなってたのですが、、、
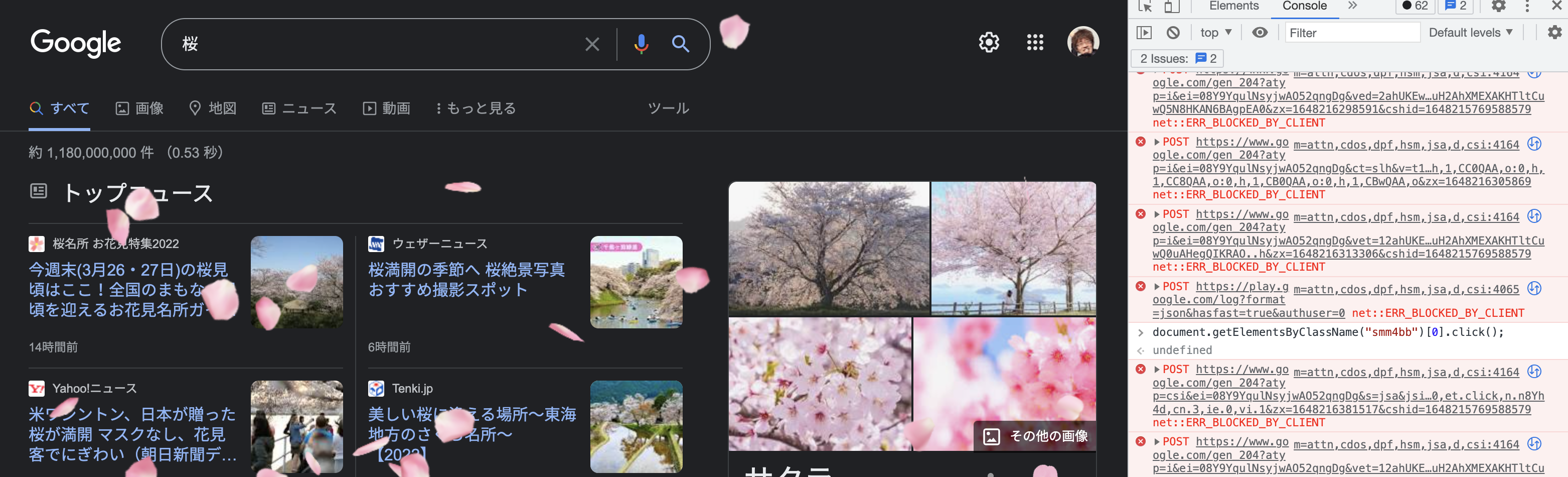
右カラムの桜の花クリックで同じように花びら舞うのに気づき、こちらでやります。
mac なら「option ⌥ + command ⌘ + i」で DevTools 開けますね。
セレクタ取得
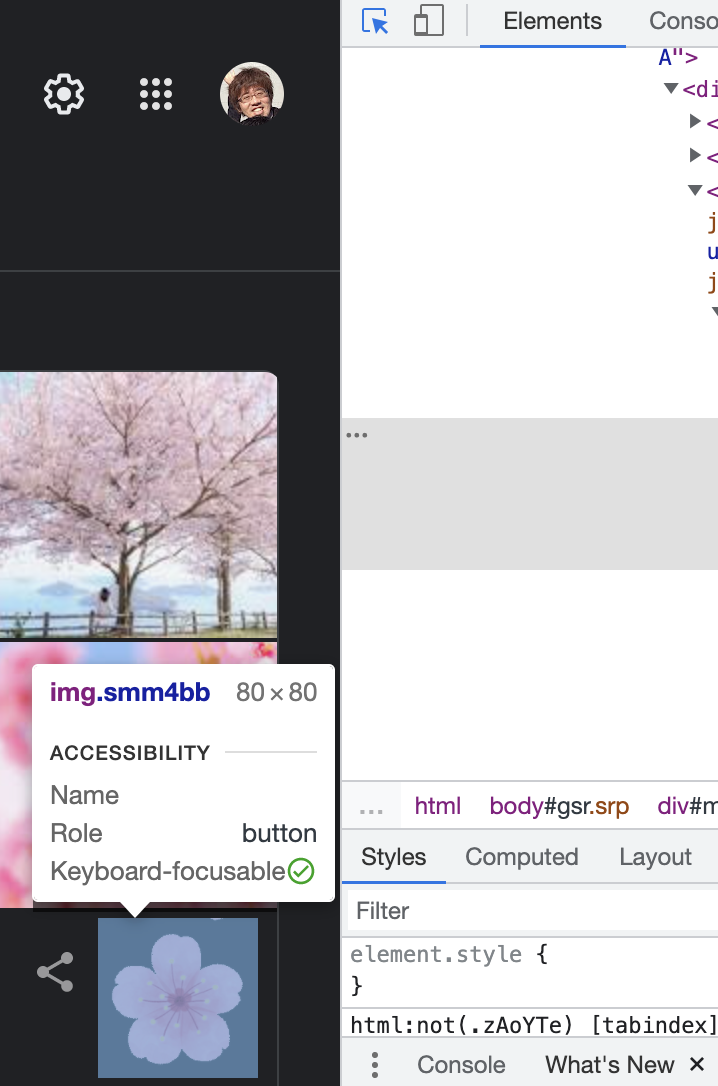
DevTools で桜の花を選択します。
#DevTools UI 左上の斜め矢印選択して(青色になる)、桜の花要素をクリック
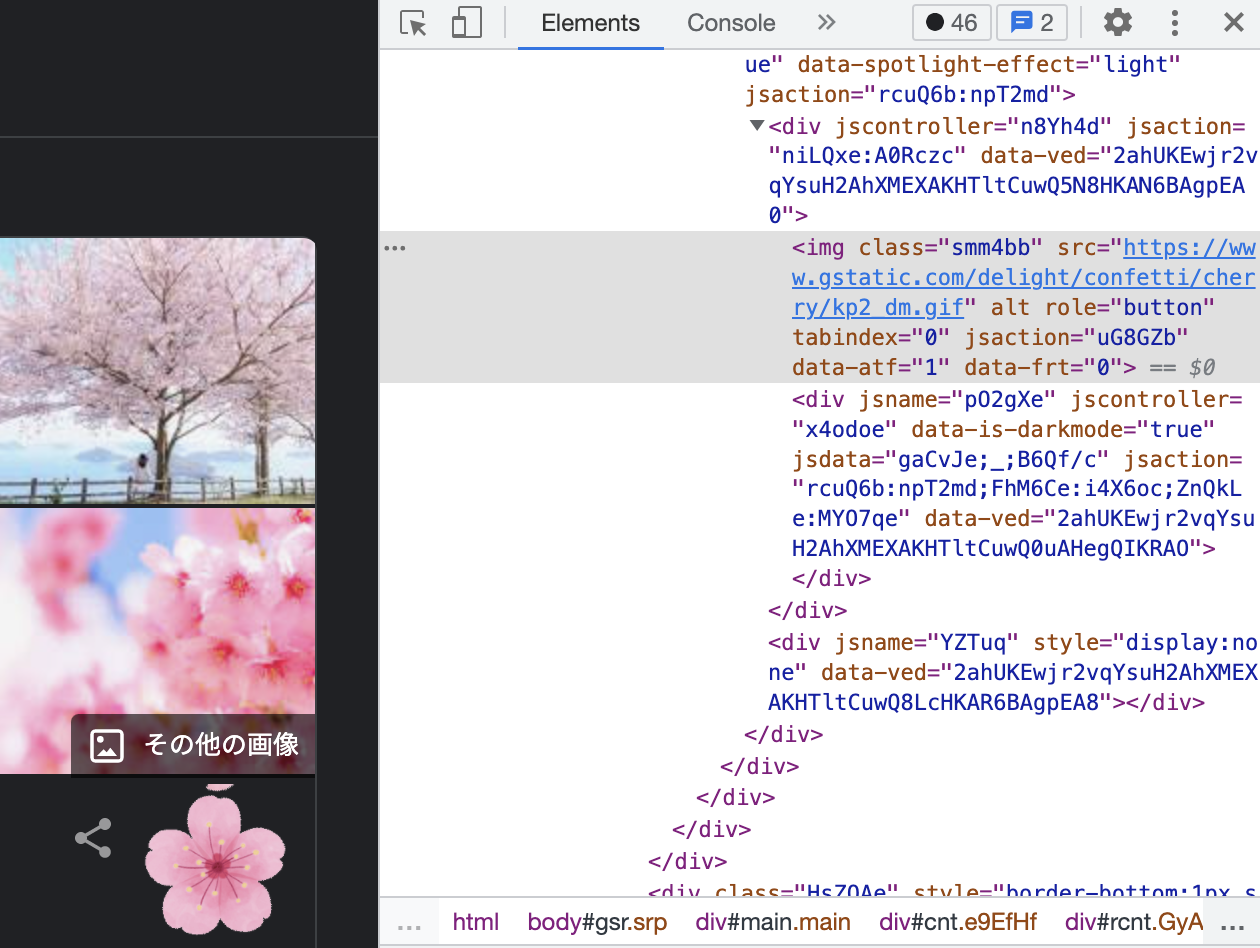
HTML の該当要素が表示されるので、使えそうなの探すと、
<img class="smm4bb" src="https://www.gstatic.com/delight/confetti/cherry/kp2_dm.gif" alt="" role="button" tabindex="0" jsaction="uG8GZb" data-atf="1" data-frt="0">
class="smm4bb" が使えそうですね。
桜吹雪1回実行
DevTools の Console から以下実行すると花びら一回分(30枚くらい?)舞います。
document.getElementsByClassName("smm4bb")[0].click();
桜吹雪無限実行
DevTools の Console から以下実行すると花びら無限に舞います。
setInterval(function() {
document.getElementsByClassName("smm4bb")[0].click();
}, 100);
まとめ
というわけで DevTools の基礎のお勉強でした。
週末花見行こう!