はじめに
Railsでテンプレートにslimを使ったform_withの実装で若干苦戦したので、まとめてみました!
今回はCSSのフレームワークにSpectreを使っています。
(Bootstrapでも同様にできると思います。)
Slimになかなか慣れない…
環境
- Ruby 2.6.3
- Rails 5.2.3
通常のform_withの書き方
hoge.html.slim
section.hoge-list
h4 メール配信を希望の方はチェック
= form_with(model: [:ops, @user], local: true) do |f|
.form-group
= f.check_box :hoge_column, class: 'form-control'
= f.label :hoge_column, '配信する', class: 'form-label'
.form-group
= f.submit
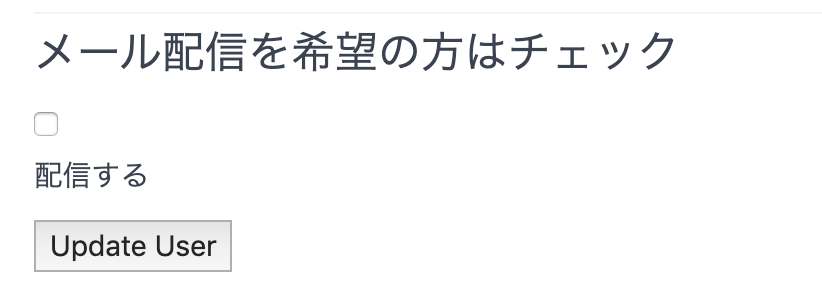
ブラウザでは以下のようになる

これではUIが良くないためスタイルを整える必要がある
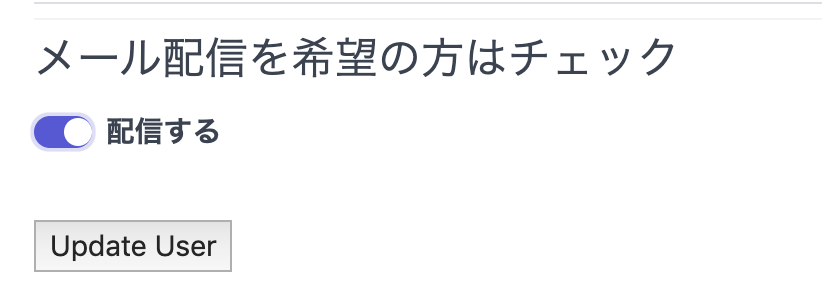
インデント、Spectreを使いスタイルを整える
hoge.html.slim
section.hoge-list
h4 メール配信を希望の方はチェック
= form_with(model: [:ops, @user], local: true) do |f|
.form-group
= f.label :hoge_column, class: 'form-label form-switch'
= f.check_box :hoge_column, class: 'form-control'
|
i.form-icon
strong 配信する
br
.form-group
= f.submit