この一週間、Scrivitoを使ってみて思ったことをまとめてみました。
Scrivitoに興味を持っている人の参考になれば幸いです😆
Scrivito
全体の構造
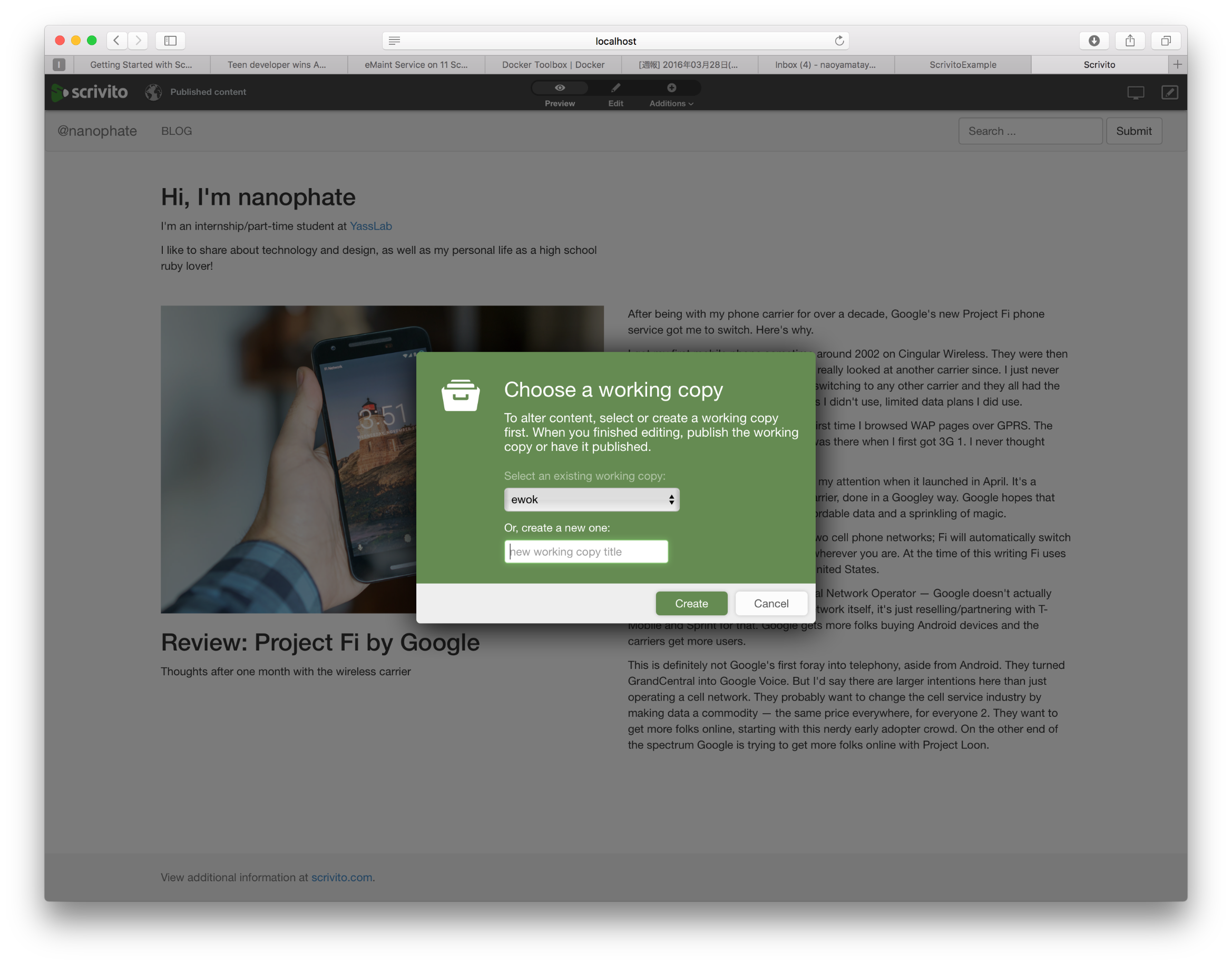
- チームでの利用を重視しており、一つ一つの機能が独立している
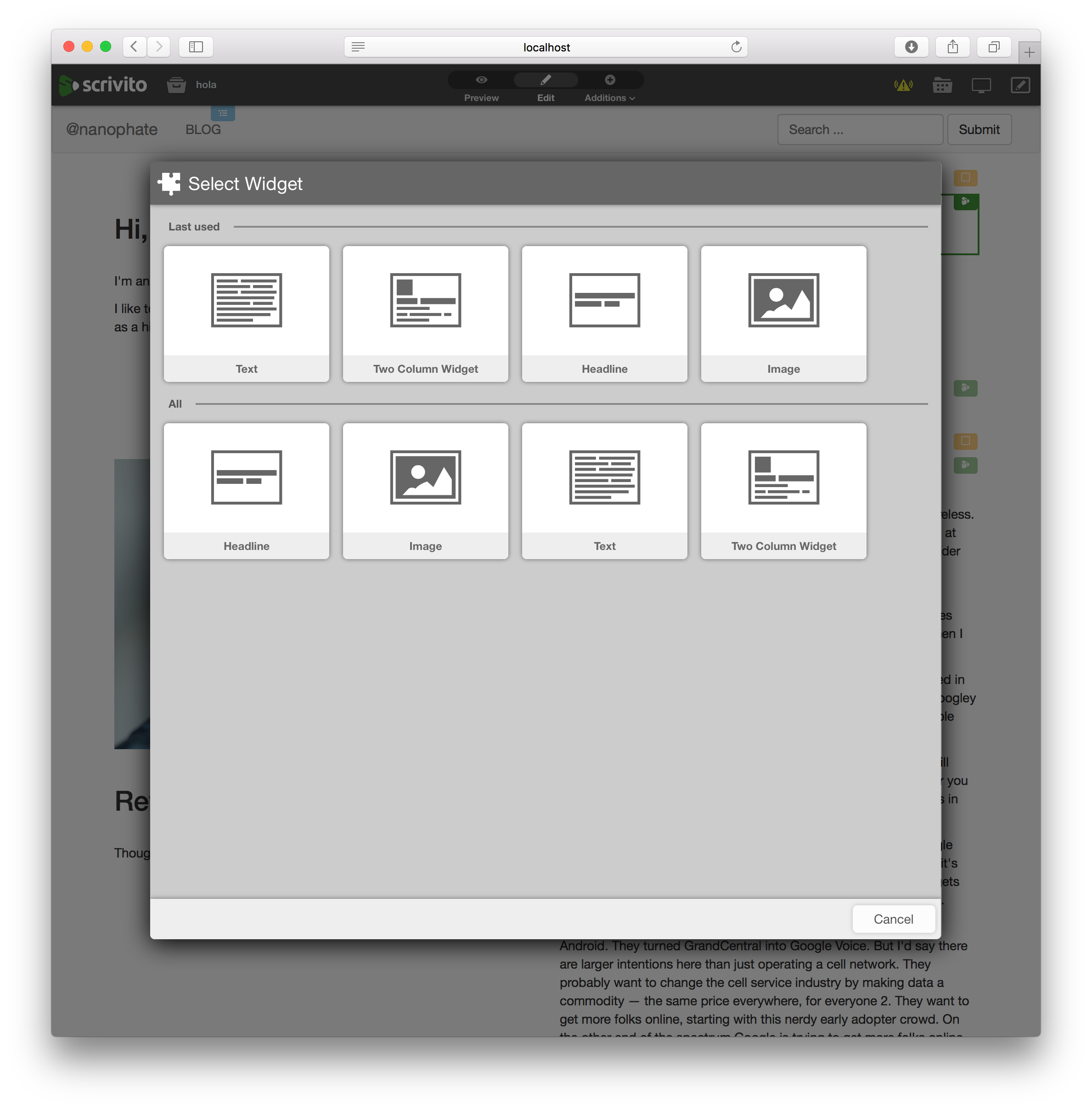
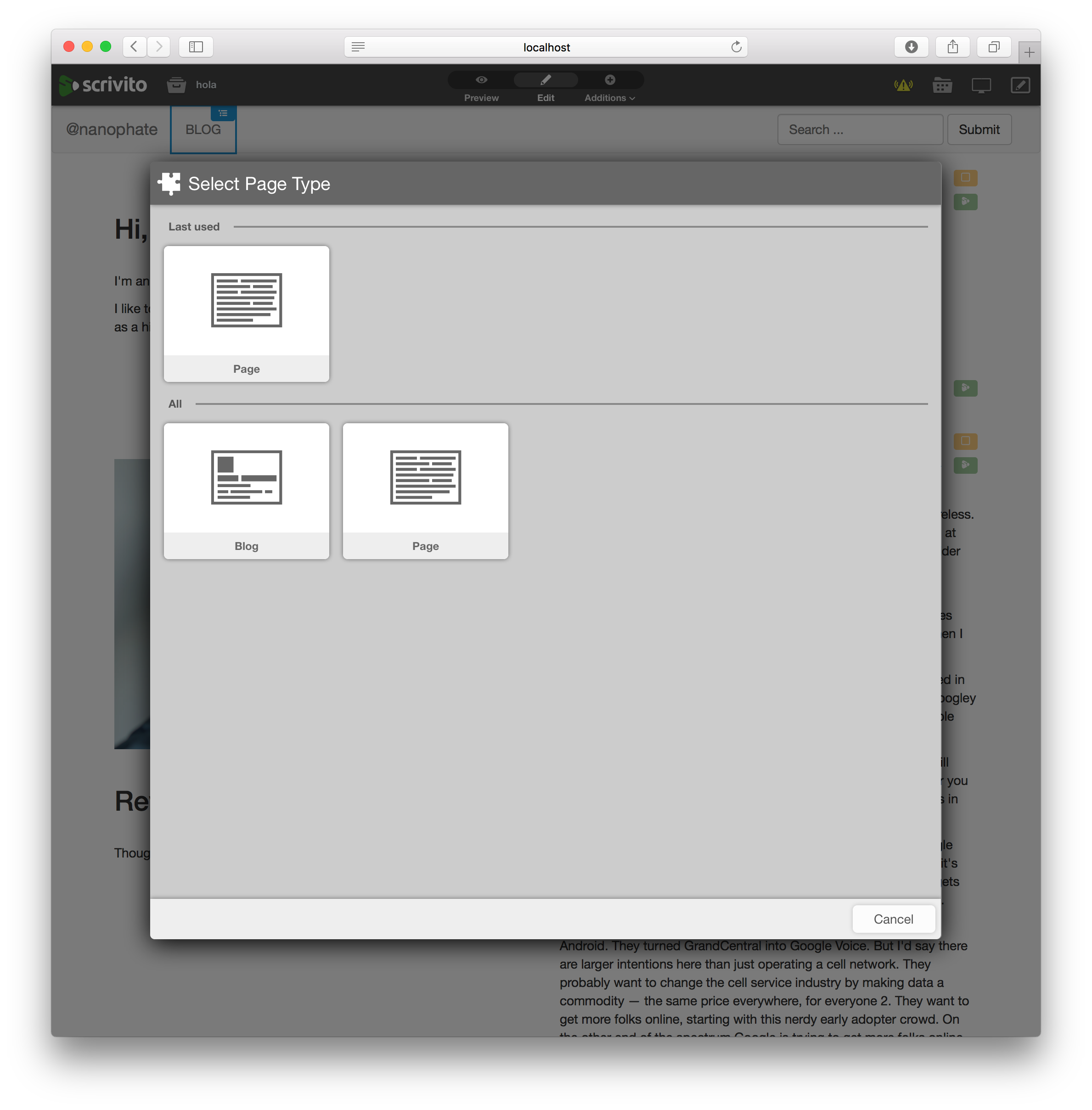
- クラスという機能で、どのページにもフォームや自作オブジェクトをadd-onみたいに追加できる。
使用感
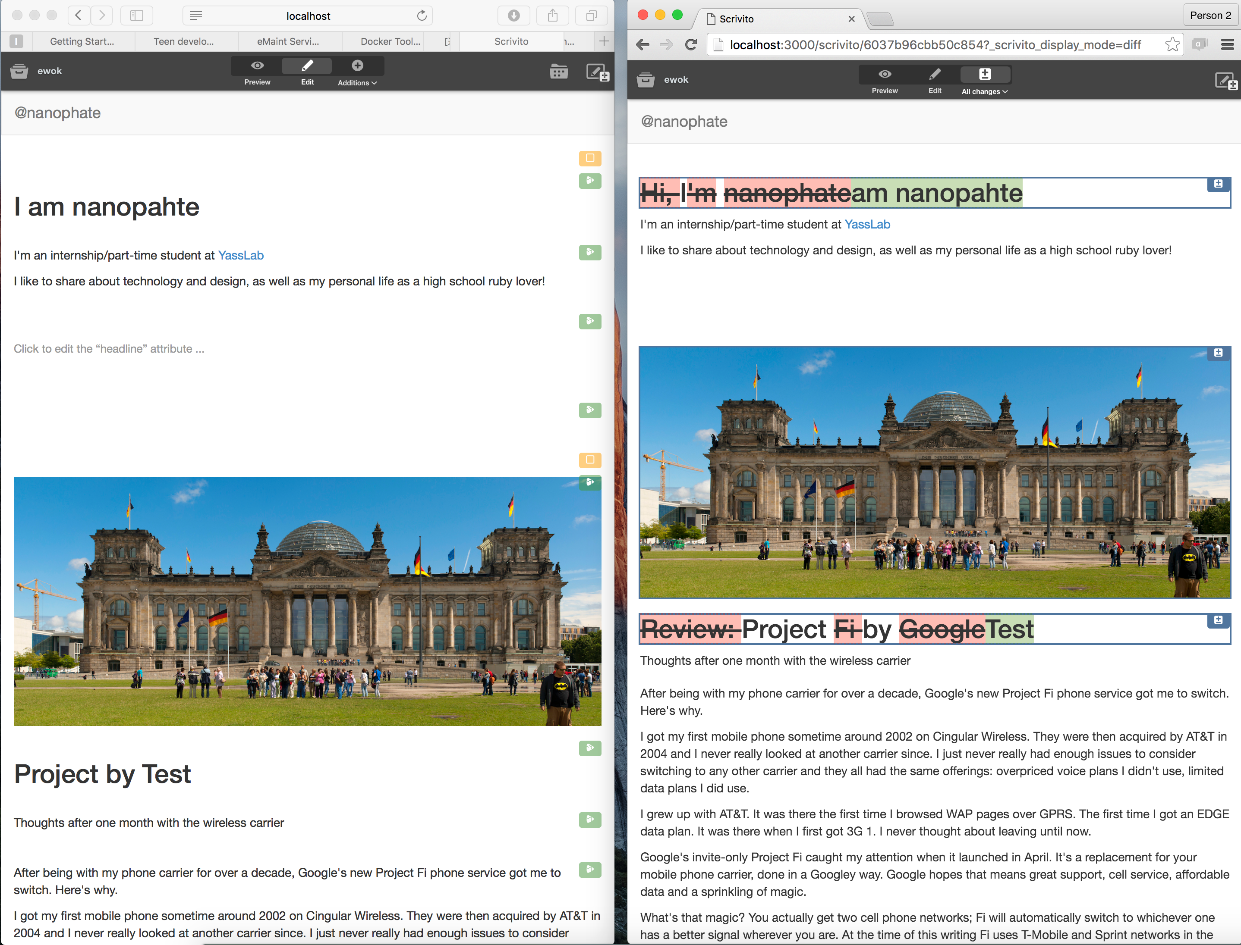
コンテンツとシステムがしっかりと別れており、誰でもコンテンツを自由自在に変更できるようになっている。使用感としては、Wikipediaにレイアウト変更機能がついた感じになっていると思う。
コンテンツとシステムを今まで一緒に変更してきた人には、とても違和感があると思う。ここまで、切り離すことができるのか、っとビックリした。
Scrivitoに関する参考情報
-
 公式サイト: https://scrivito.com/
公式サイト: https://scrivito.com/
-
 Getting Started: https://scrivito.com/getting-started
Getting Started: https://scrivito.com/getting-started
-
 Documentation: https://scrivito.com/documentation
Documentation: https://scrivito.com/documentation
-
 Scrivito/example_app
Scrivito/example_app