今までは許可された開発会社しか使えなかったUnity用のGoogleMapSDKが個人の開発者でも利用可能になりました。
Googleがマップのゲーム向けAPIを一般公開、ポケモンGOのような位置情報ゲームを誰でも作れるように@Gigazine
早速手元のUnityで試してみました。
GCPに登録する
利用にはGoogle Cloud Platformへの登録が必須です。
また、GoogleMapSDKはAPIによる従量課金制なのでクレジットカードの登録も必要です。料金ですが、上記Gigazineさんの記事には
記事作成時点では1カ月200ドル(約2万1000円)分までは無料となっています。
とありました。
SDKをDLする
おなじみ.unitypackageをDLします。
にアクセスして、
の here をクリックするとDLが始まります。
注意
[GoogleMapSDK unity]とかでググって、
 ↑これをクリックして
https://developers.google.com/maps/documentation/gaming/overview_musk?hl=ja
↑これをクリックして
https://developers.google.com/maps/documentation/gaming/overview_musk?hl=ja
にとんで、クイックスタートの

↑これのスタートガイドをクリックしても404になります(2020/6/17時点)ので、
https://developers.google.com/maps/documentation/gaming/install_sdk
から直接行くか、ドキュメントの言語を日本語から英語に切り替えてリンクをクリックしてください。
サンプルで試す
SDKがDLできれば、.zipを解凍して、[Assets]->[Import Package]->[Custom Packages]からGoogleMaps.unitypackageを選択してインポートします。
サンプルが Assets/GoogleMaps/Examples/01_GettingStarted/HelloWorld.unity にありますが、起動しても

と警告が出て、
ArgumentException: Missing API Key, fill in via MapsService Component in the Unity Inspector.
のような例外を吐いて終了すると思います。
上記、公式ドキュメントにある通り、GoogleMapSDKはGoogleのサービスのAPIにアクセスする必要があり、またリクエスト元を特定するためにAPIキーを使ってアクセスする必要があります。
APIの有効化
GoogleMapSDKで使用されるAPIは
- Semantic Tile API
- Playable Locations API
の2つです。これらのAPIが使えるように有効化します。
GCP上にプロジェクトがない場合は以下の手順に進めない可能性があるので、その場合は何かプロジェクトを作成しましょう。
- GCPのコンソールを開きます。
- 左上のナビゲーションメニューから [APIとサービス] を開きます。
- 上部の[+APIとサービスを有効化]を選択します。
- APIとサービスを検索のフォームに
Semantic Tile APIと入力します。 - Semantic Tile APIのページを開き、[有効にする]を選択します。
- 同様に
Playable Locations APIも有効化します。
組織の場合は権限によっては[有効にする]ボタンが押せなくなっている場合があるようです。
個人的にはまったのが、ナビゲーションメニューから下のほうにある[Google Map]を選んでさまよってました。AndroidやiOSの場合はここから設定するようですが、Unityの場合は上記2つのAPI設定で事足りるようです。
APIキーの作成
有効にした2つのAPIにAPIキーを割り当てます。
- 左上のナビゲーションメニューから [APIとサービス>認証情報] を開きます。
- 上部の[+認証情報を作成]から APIキー を選択します。
- 「APIを作成しました」と表示がでるので、右下の[キーを制限]を選びます。
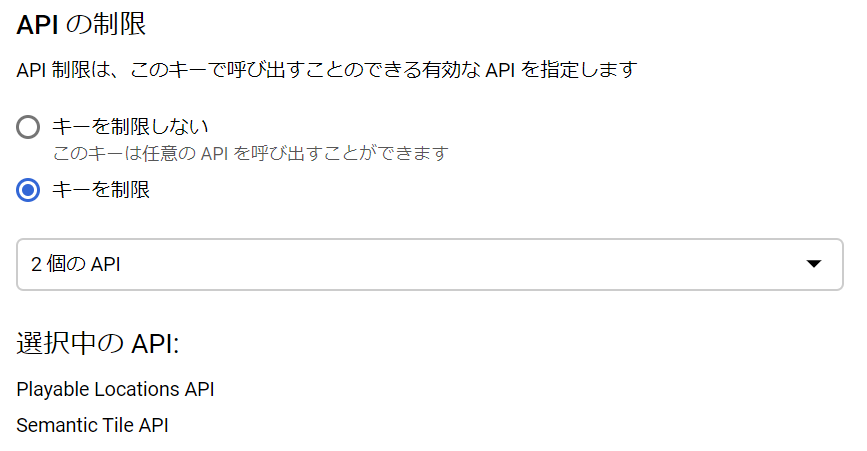
- APIの制限にて、キーを制限をチェックし、ドロップダウンから
Semantic Tile APIとPlayable Locations APIの2つを選択します。 - [保存]を押します。

右上の API Key の欄にランダムなアルファベットの文字列が表示されているはずなので、これをコピーします。
Unityに戻って、HelloWorldシーンの Basic Example Script オブジェクトの MapService コンポーネントの Api Key に inspectorから貼り付けます。
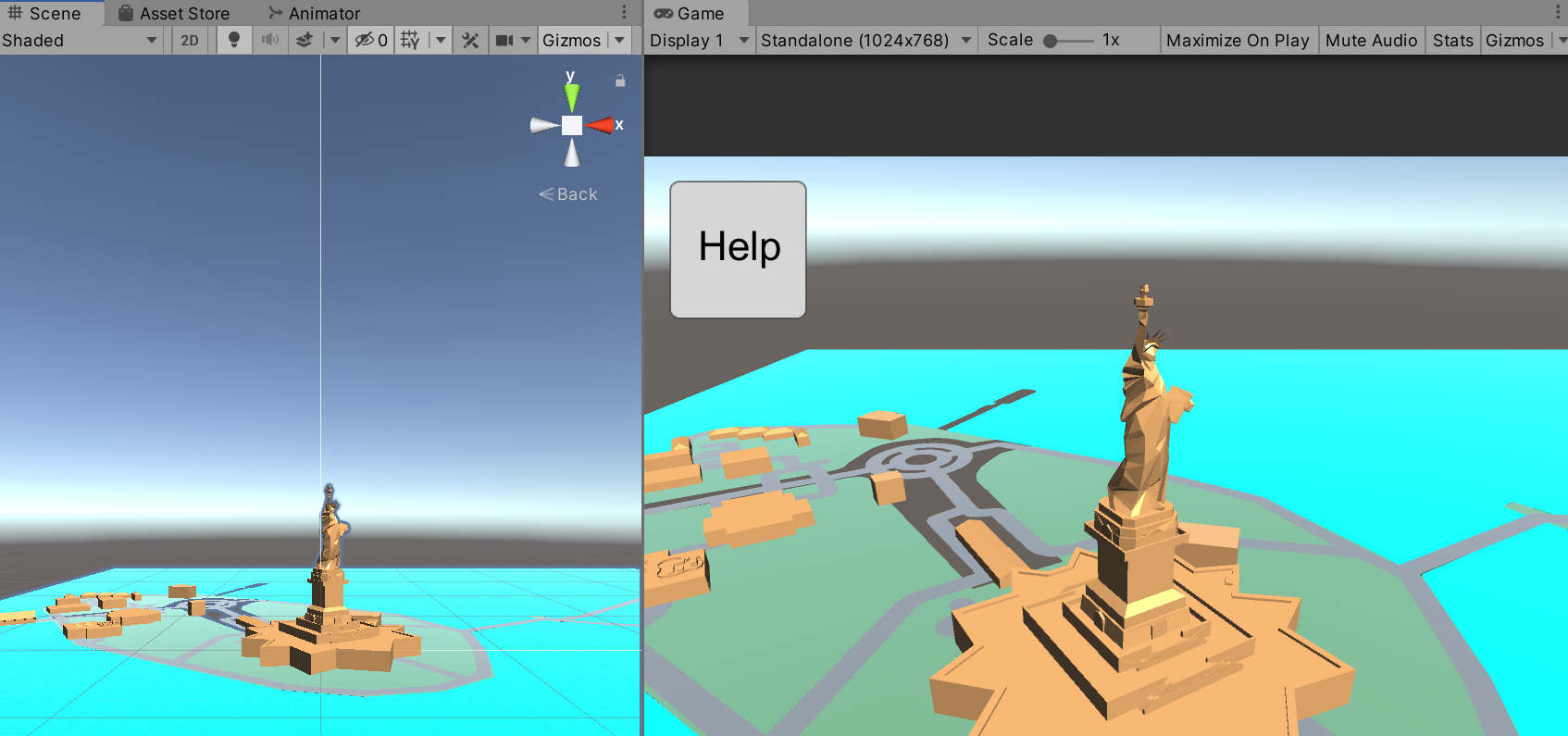
シーンを再生すれば自由の女神と思われるオブジェクトが出現します。

!!超注意!!
API KeyをGitHubなどにPushしてしまうと悪用される恐れがあるので注意してください。
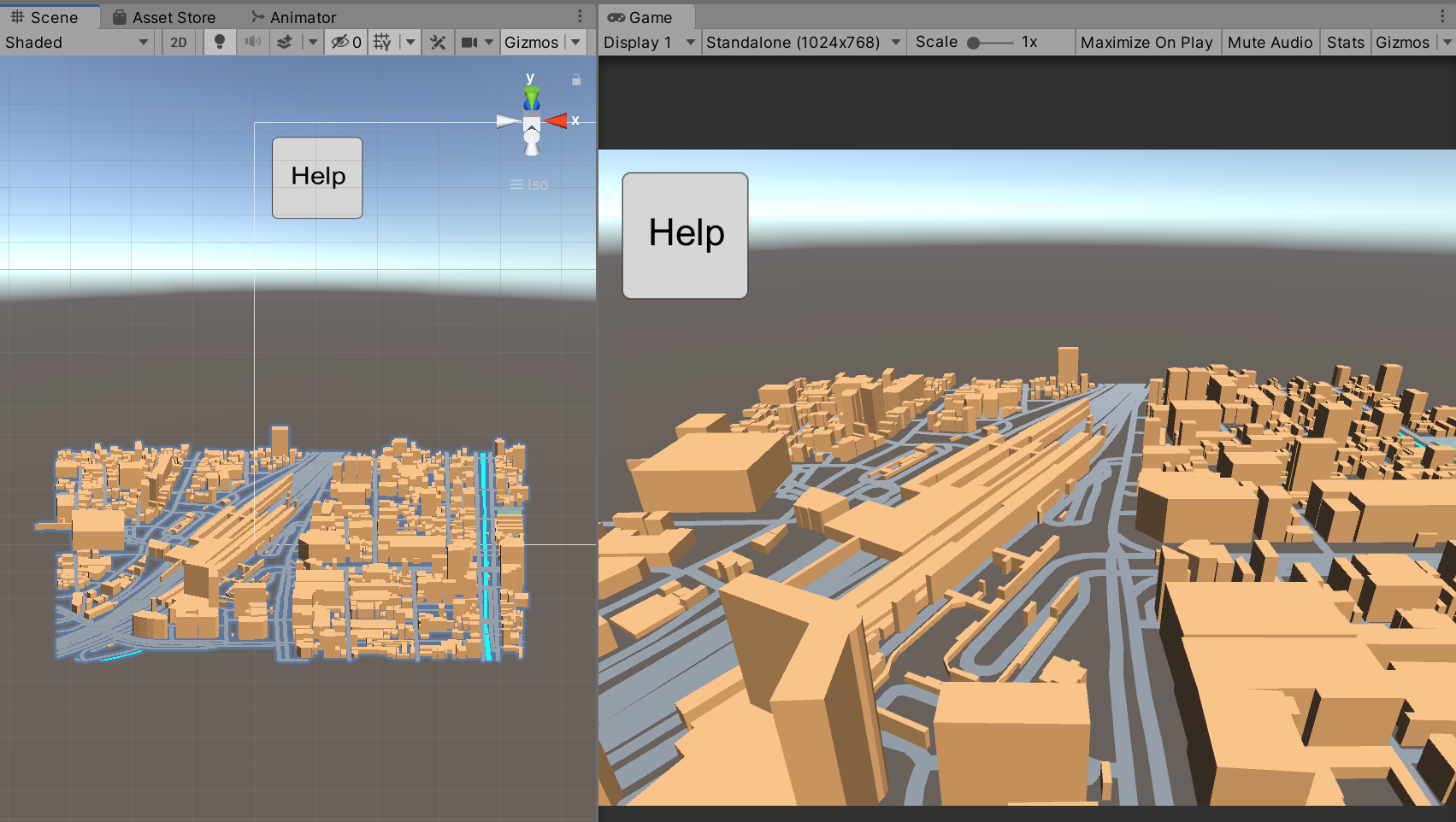
パラメータを変えてみる
Basic Example Script オブジェクトの Basic Example コンポーネントの Lat Lon を任意の値にすれば表示されるオブジェクトが変わるのでそれだけで楽しいです。
画像は岡山駅(34.666369,133.918588)です。