複数PCで拡張機能を同じようにインストールするのは大変と言うことで、同期の方法を調べていたら標準機能で出来そうだったのですが、現在はインサイダー版とのことで、一旦は3rd Party製の「Settings Sync」で設定してみます。
「Visual Studio Code」が設定の同期に対応、Insider版でテスト中
今回はMac側の拡張機能をWindows側に同期してみたいと思います。
MAC側にインストール
インストール済みの拡張機能を確認する
以下の記事を参考にさせて頂きました。
VSCode インストール済 プラグイン一覧の確認方法 (コマンド)
code コマンドを動くようにする
そのままでは以下のエラーが出るようです。
% code .
Your PYTHONPATH points to a site-packages dir for Python 3.x but you are running Python 2.x!
PYTHONPATH is currently: "/usr/local/lib/python3.7/site-packages/:"
You should `unset PYTHONPATH` to fix this.
/usr/local/bin/code: 行 10: ./MacOS/Electron: No such file or directory
python2.7系が起動されるためのようです。
% `which python` --version
Python 2.7.16
以下のScriptを修正します。
10行目のpythonをpython3に変更します。
% grep python /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code
function realpath() { python -c "import os,sys; print(os.path.realpath(sys.argv[1]))" "$0"; }
% vim /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code
% grep python /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code
function realpath() { python3 -c "import os,sys; print(os.path.realpath(sys.argv[1]))" "$0"; }
※何でディレクトリに空白を入れるんでしょうね。
一覧を表示する
しなくてもいいですが、一応確認してみます。
% code --list-extensions
batisteo.vscode-django
CoenraadS.bracket-pair-colorizer
DavidAnson.vscode-markdownlint
donjayamanne.githistory
donjayamanne.jupyter
eamodio.gitlens
EditorConfig.EditorConfig
esbenp.prettier-vscode
formulahendry.vscode-mysql
foxundermoon.shell-format
GitHub.vscode-pull-request-github
googlecloudtools.cloudcode
GrapeCity.gc-excelviewer
ionutvmi.path-autocomplete
James-Yu.latex-workshop
julialang.language-julia
mechatroner.rainbow-csv
mhutchie.git-graph
mosapride.zenkaku
ms-azuretools.vscode-docker
MS-CEINTL.vscode-language-pack-ja
ms-python.python
ms-vscode.Go
msjsdiag.debugger-for-chrome
pkosta2005.heroku-command
rogalmic.bash-debug
rogalmic.zsh-debug
samghelms.jupyter-notebook-vscode
Shan.code-settings-sync
shardulm94.trailing-spaces
tht13.python
VisualStudioExptTeam.vscodeintellicode
vscode-icons-team.vscode-icons
WakaTime.vscode-wakatime
%
要らないものがあれば削除しておきます。
拡張機能「Settings Sync」をインストール
Marcketplaceからインストールします。
「Settings Sync」

「Install」ボタンを押すとVSCodeが起動します。
GitHubの「Token」と「Gist Id」を取得
GithubにLoginする
https://github.com/settings/profile
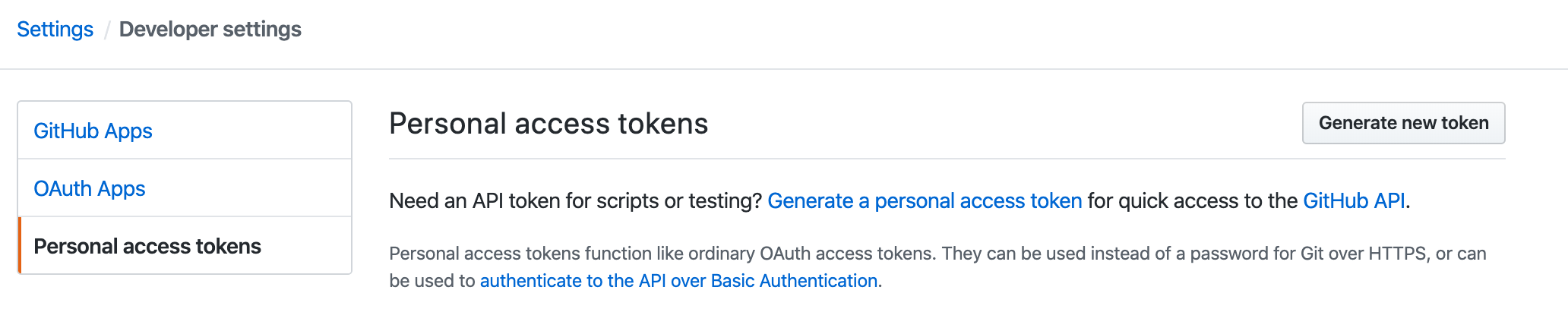
「Developer settings」⇒「Personal access tokens」

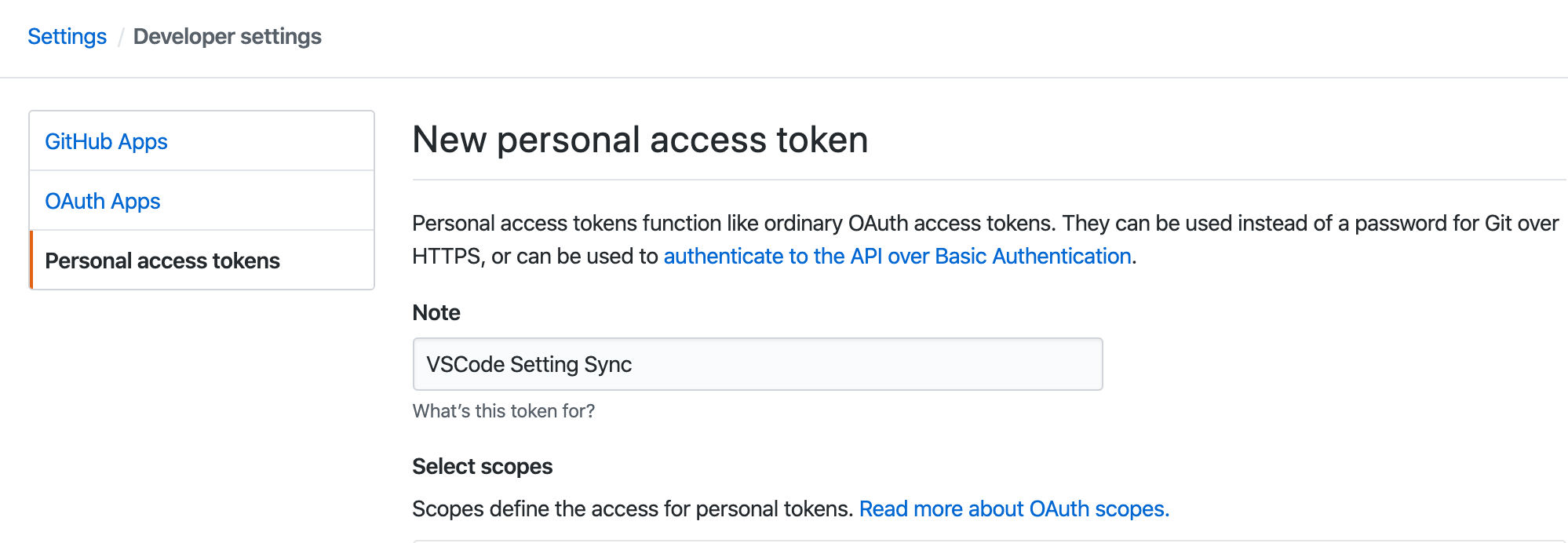
New personal access tokenを設定する
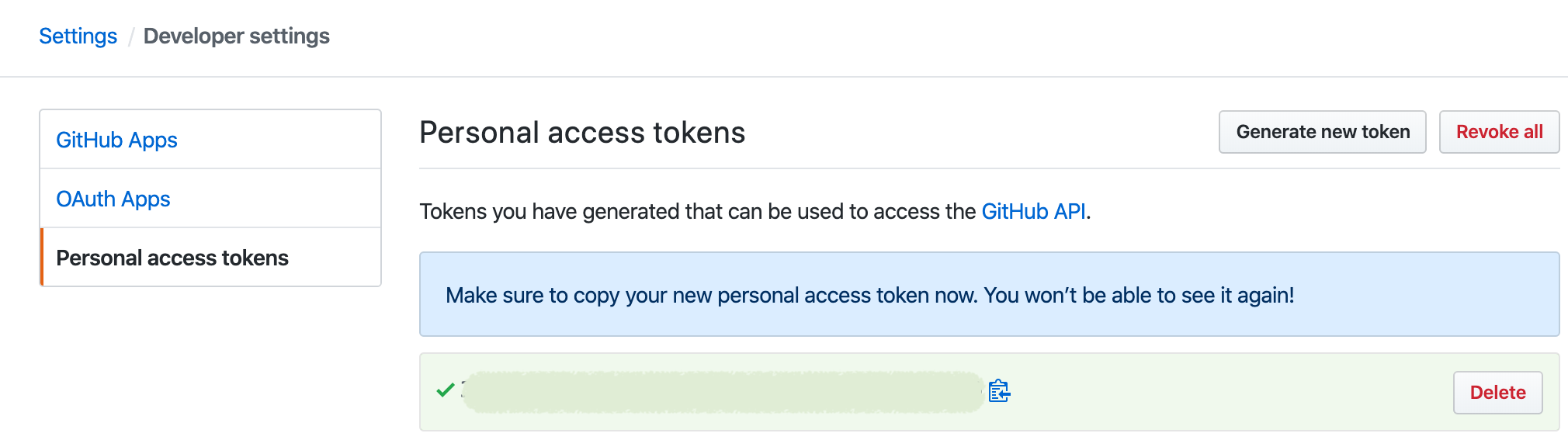
「Generate Token」ボタンを押してTokenを生成する

新しいトークンが作成されます。
トークンをもう一度見ることはできないので必ずメモしておいてください。
「Gist Id」を取得する
https://gist.github.com/{自分のGithubID}
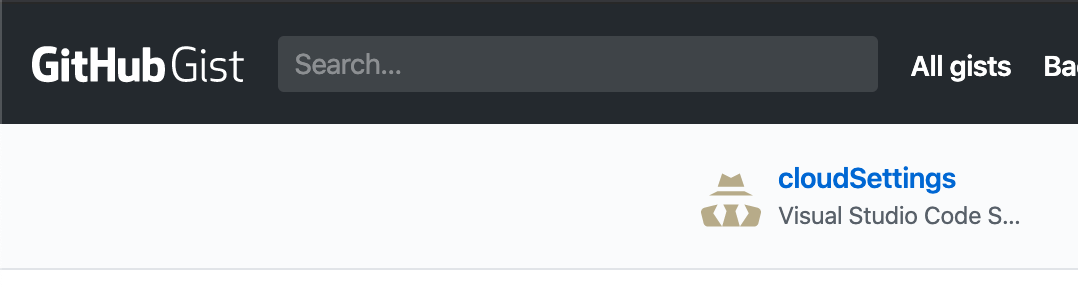
※Token取得前にGistページを作成していたため、「cloudSttings」というリンクが見つかりませんでした。
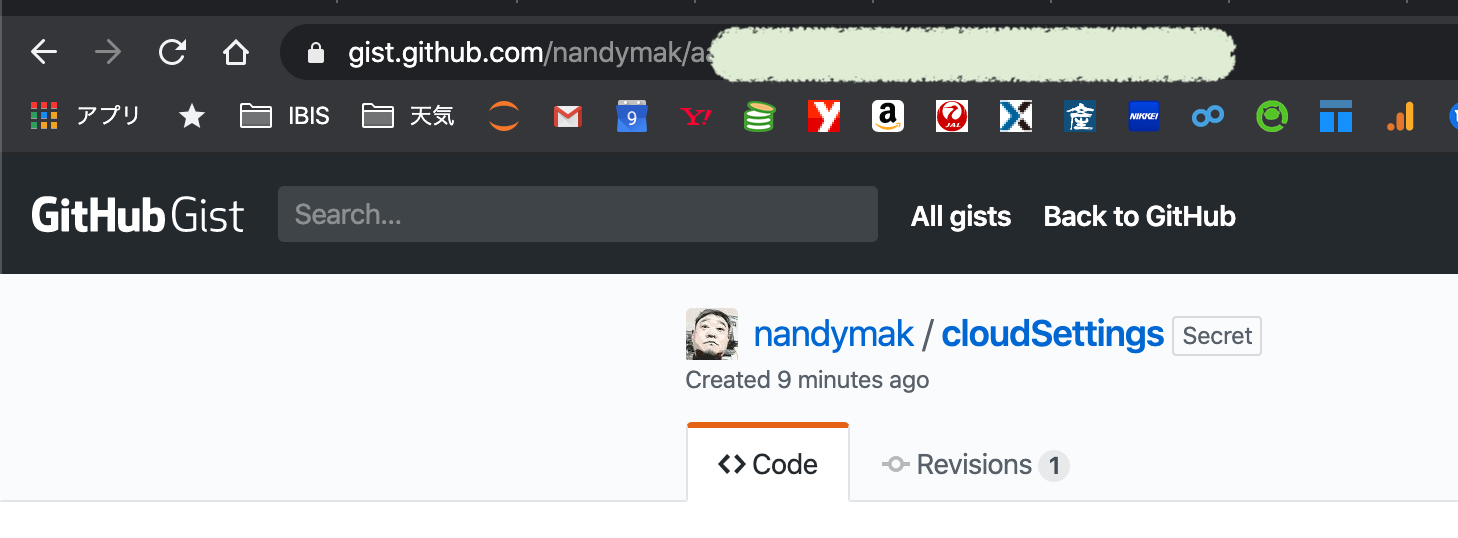
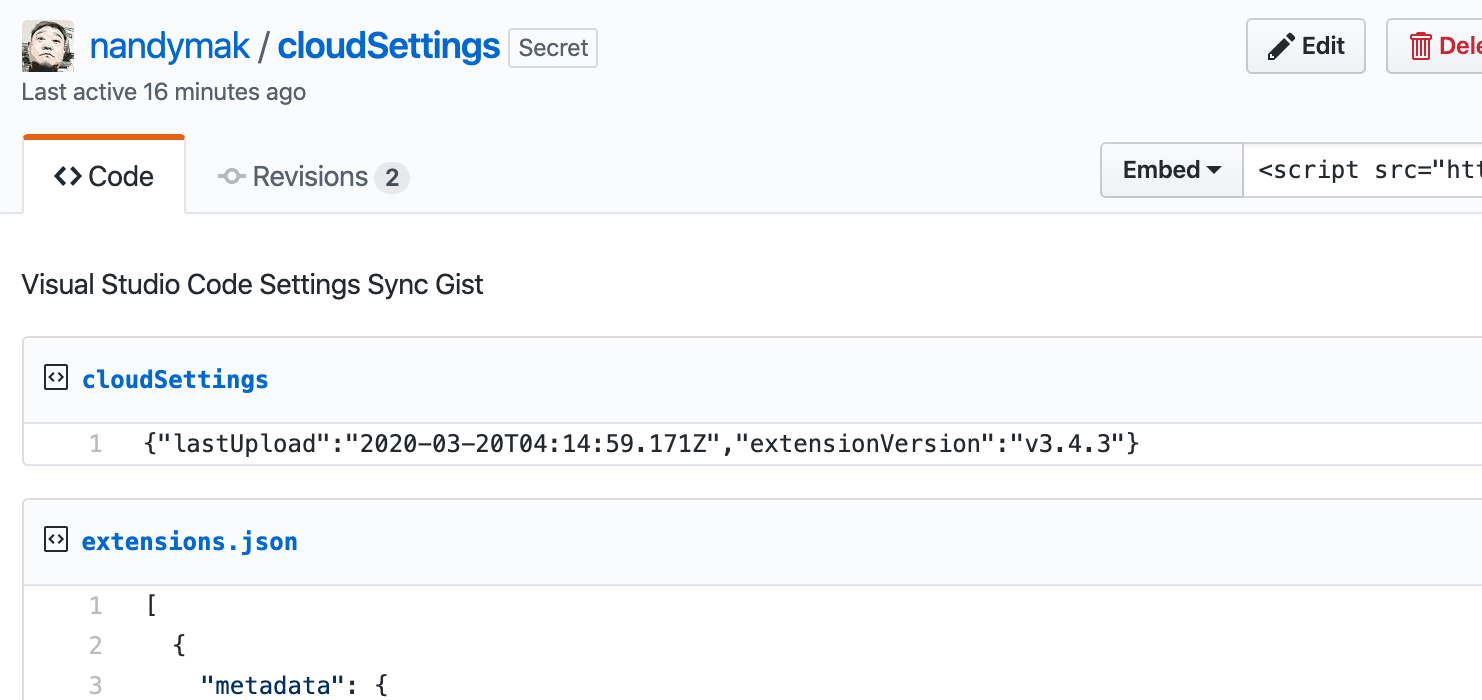
新しいGistページを作成すると表示されました。金色の笑うセールスマンみたいなアイコンの横のリンク「cloudSttings」をクリックします。


https://gist.github.com/ユーザー名/ランダムな英数字 のランダムな英数字(GistID)をメモします。

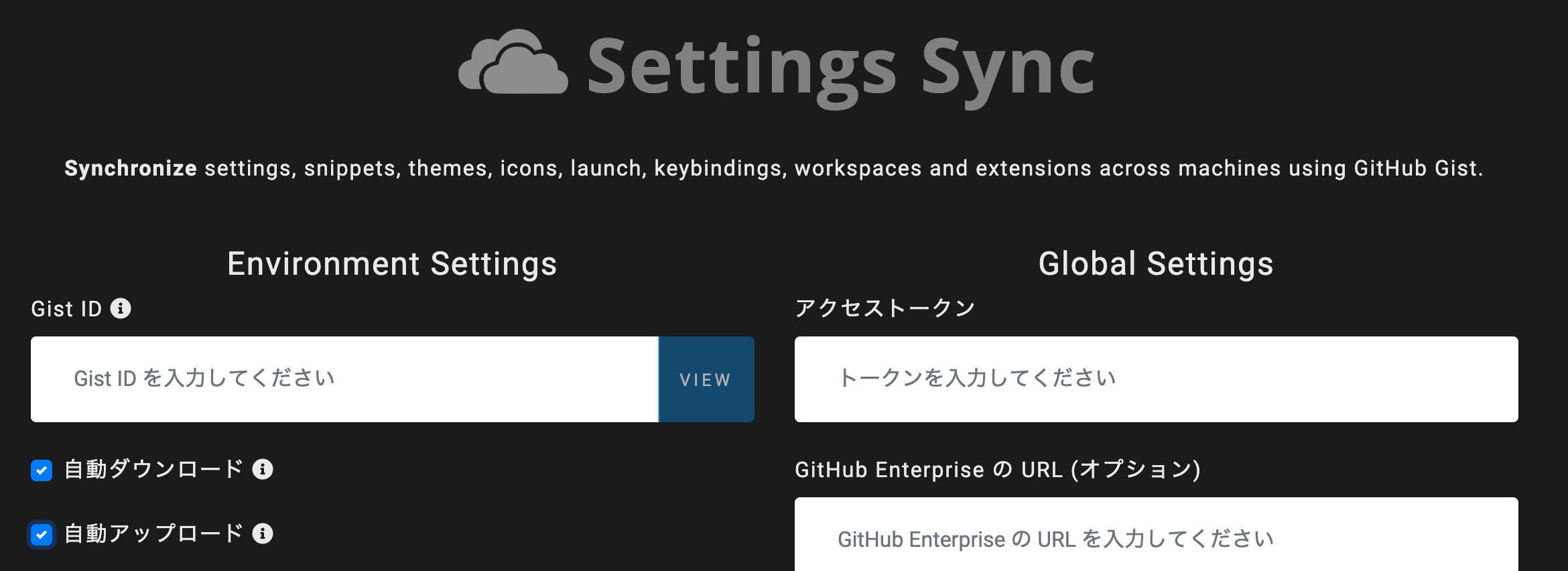
メモしておいたTokenとGistIDを登録します。左下の✓をクリックして更新します。
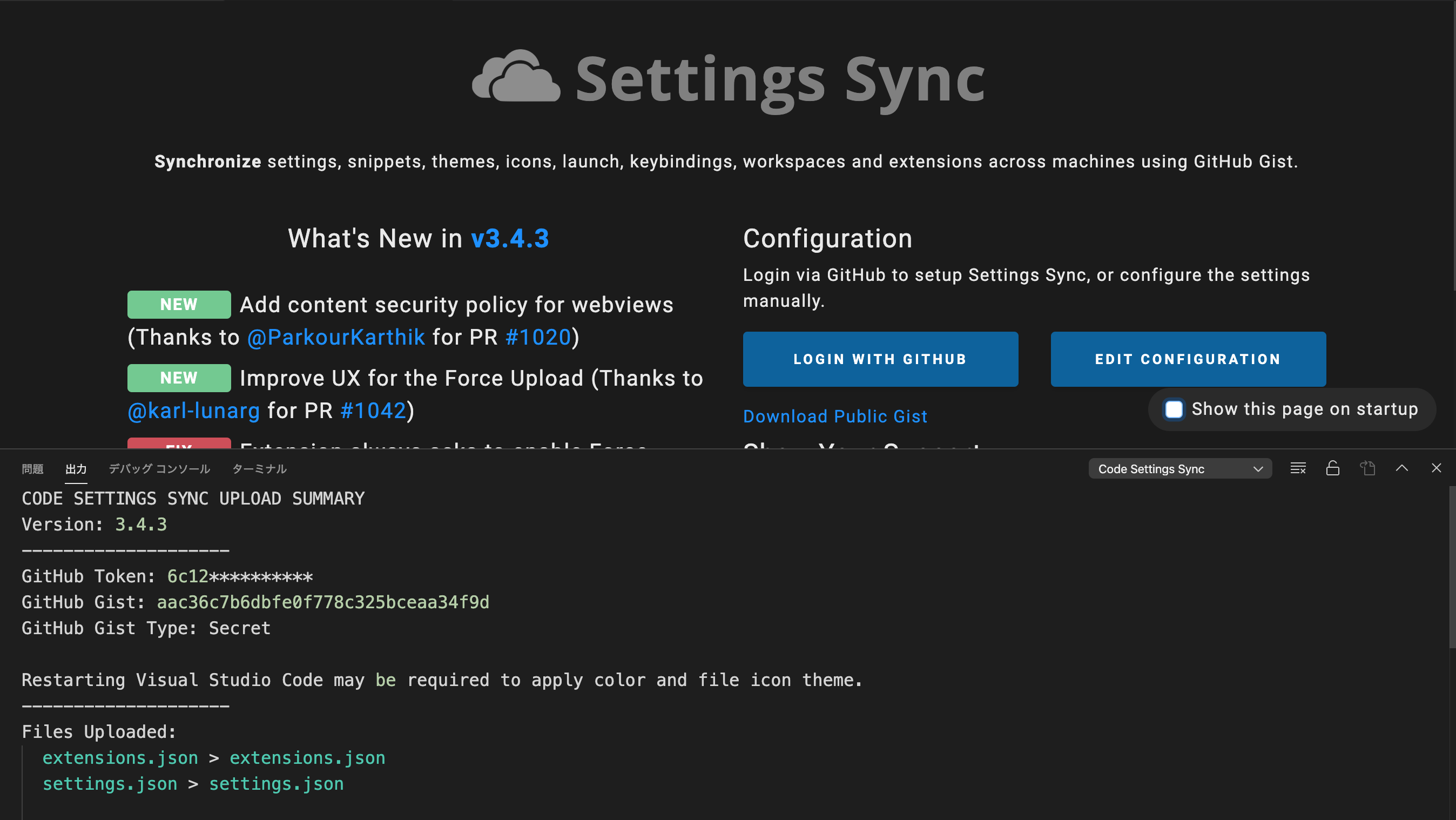
Gistにアップロードされました。Secretアイコンがあるので、本人以外には見れないと思いますが念のため、見られてはまずそうな内容がアップロードされていないか確認してください。

「Setting Sync」の設定をアップロード(同期)する方法
アップデートしたい場合はVSCodeのコマンドパレットより「設定をアップロード」を実行するかショートカットキー「Shift + Option + U」を実行してください。
「Setting Sync」の設定をダウンロード(同期)する方法
設定をダウンロードするにはコマンドパレットより「Sync : 設定をダウンロード」を実行するかショートカットキー「Shift + Option + D」を実行してください。
別のPCで初回時は初期設定で入力した「Token」と「Gist Id」を入力する必要があります。
Windows側
インストール済みの拡張機能を確認する
PowerShellからVSCodeが起動するか確認。こちらは問題無さそうです。
だいぶ内容が違いますが。。。
Windows PowerShell
Copyright (C) Microsoft Corporation. All rights reserved.
Install the latest PowerShell for new features and improvements! https://aka.ms/PSWindows
PS C:\Users\nandy> code .
インストール済みの拡張機能を確認します。
PS C:\Users\nandy> code --list-extensions
jebbs.plantuml
jithurjacob.nbpreviewer
MS-CEINTL.vscode-language-pack-ja
ms-vscode-remote.remote-wsl
pavan.VSNotebooks
rogalmic.bash-debug
Shan.code-settings-sync
WakaTime.vscode-wakatime
PS C:\Users\nandy>
拡張機能「Settings Sync」をインストール
Mac側と同じように、Marcketplaceからインストールします。
「Settings Sync」

「Install」ボタンを押すとVSCodeが起動します。「Install」ボタンを押下します。
Github、Gistの設定を行う。
- 「EDIT CONFIGURATION」を押下する。
「Token]と「GistID」を入力 - コマンドパレットより「Sync : 設定をダウンロード」を実行するかショートカットキー「Shift + Cntl + D」を実行する。
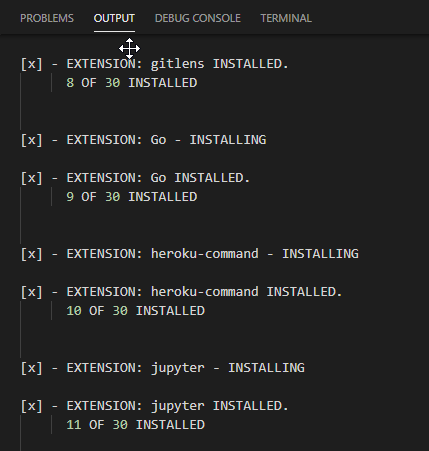
Mac側の拡張機能の情報が同期され、不足分はインストールされる。
「あっ、」と思ったこと
- 拡張機能が同期されるだけなので、アプリなどが同期されるわけではありません。
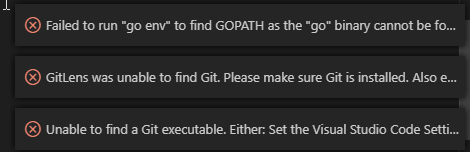
※Windows側にGolang、Gitなどはインストールされていませんね(多分)。

- Mac/Windowsに個別の問題などは同期時にエラーになりそうですね。
運用しながら調整ですね。
WSL側
Windows System for Linux側にも同様の設定をします。
VSCodeがWSLを検知すると「Visual Studio Code Remote - WSL」をSuggestionしてくれてあとは適当に同期してくれます(多分)
手抜きですいません
Visual Studio CodeのFontはWindows側にインストール
したものが使われます。当然といえばそうですが。
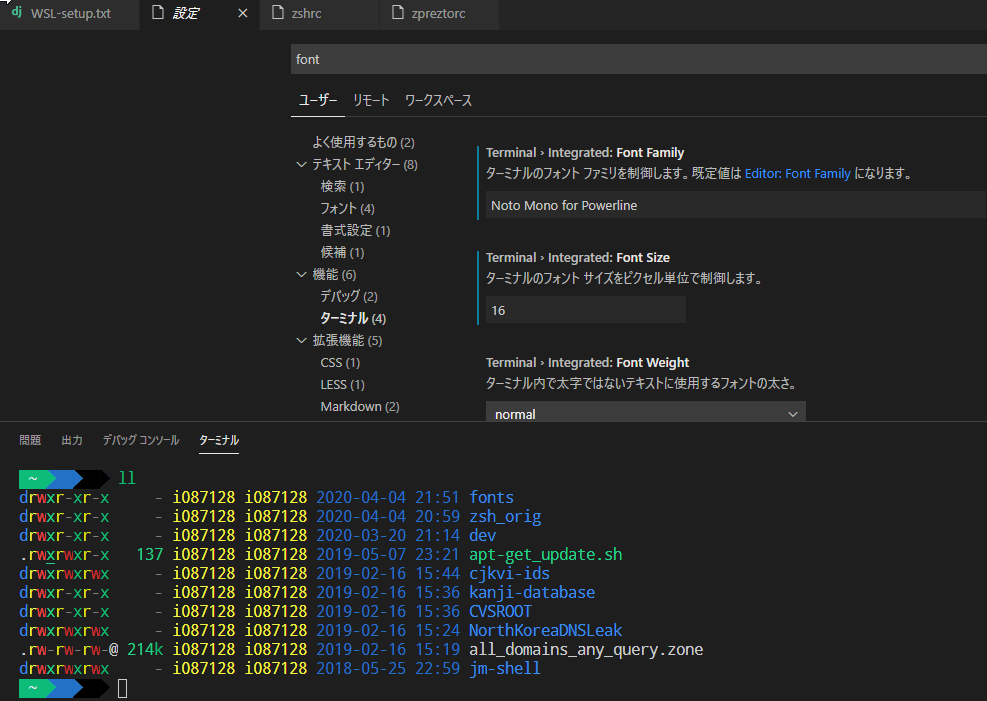
FontはNoto Mono for PowerlineをWindows上でインストールしました。

VSCodeの設定
![]()