数式や図の入った小冊子を markdown で作ります。
今まで以下のように、 re:view や Qiita から作成してきました。
「qiita2reviewの使い方」
https://qiita.com/nanbuwks/items/5625acb49580084696c5
「Re:VIEW+markdown で数式の入った薄い本を書く」
https://qiita.com/nanbuwks/items/9b00e8012e328de6e440
今回は vscode でチャレンジ!
(2022/08/15 仕上がり状態など様々追記)
この記事の続きもあります
「VSCode でつくった数式や図の入った小冊子にページ番号をつける」
https://qiita.com/nanbuwks/items/9bf48fe8731cd2030c30
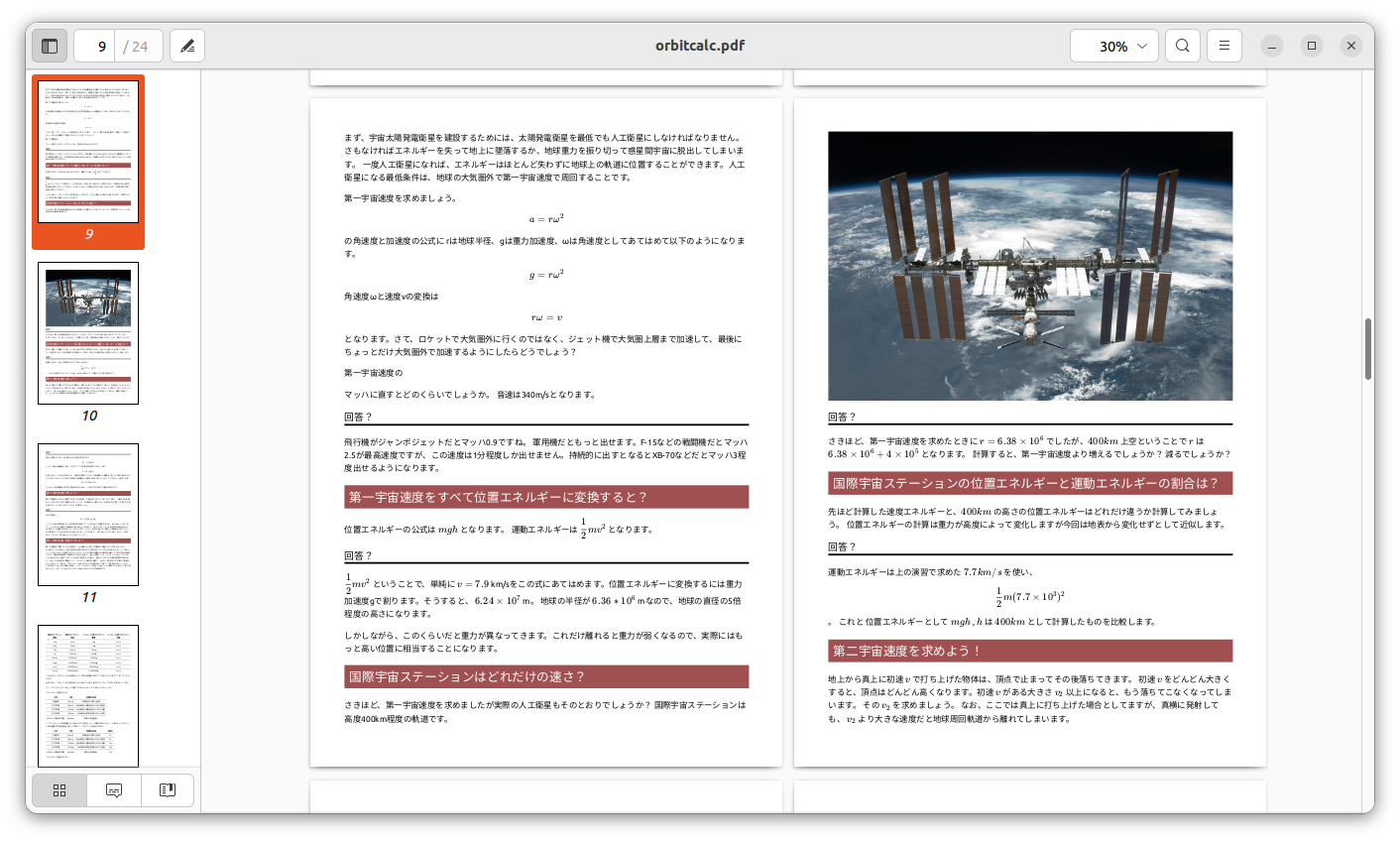
仕上がりイメージ
要件
編集時の要件
- VSCodeで Markdown を書く
- 数式を Qiita と互換で書けるようにする
- 画像の貼り付けを簡単にできるよう設定する
印刷時の要件
- VSCode から pdf を作成する
- 数式を pdf にも反映する
- 表紙、裏表紙は別個に作成
- 目次を作成する
- 画像のサイズをコントロールする
これはできません
ここではお気軽に VSCode だけで完結することを目指しています。なので本格的な組版のやりかたにくらべるとできないところは多々あります。
- ページ数を n の m 倍数に自動で調整しない
- ページ番号がつかない、あるいは制限有
- 画像は中央揃えしかできない、上下折り返しもできない
- 目次にターゲットページがつかない
- 画像などにキャプションがつかない
などなど
VSCode で作成した Markdown や pdf をいろいろ後処理するといい感じになりますが、今回は VSCode だけで割り切る内容にします。
環境
-
VSCode Version 1.70.1
- インストール方法:公式 .deb ファイル
- https://code.visualstudio.com/download よりダウンロードしてインストール済
-
OS : Ubuntu22.04 LTS ja 版
編集時
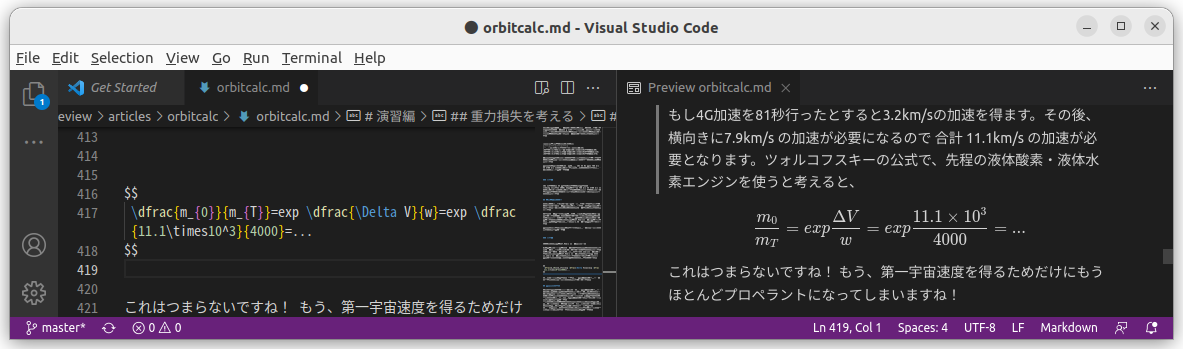
サイドバイサイドで Markdown プレビューを表示する
Ctrl+Shift+Pを押して、メニューから「Markdown: Open Preview to the Side」を選びます。
キーボード操作で 「Ctrl」 + 「K」 を押して、(「Ctrl」 を離して) 「V」 でもサイドバイサイドの表示ができるようです。
アウトラインビューを表示する
あたりまえなんだけど、VSCodeに慣れてないと見落とすので備忘録。
数式を書く
$ で囲むとインライン表示、
$$ で囲むとブロック表示で数式が書けます。
地球の赤道半径 \$ 6380km = 6.38\times10^{6}m\$
2023/05/19追記:
$ で囲まれた内部で、開始 $ の直後や終了 $ の直前にスペースを入れているとレンダリングされないようになっていました。
地球の赤道半径 $6380km = 6.38\times10^{6}m$
↓
画像を貼り付ける
2025/07/10追記
2023年のversion 1.79から、VSCode単体で画像が貼れるようになっていました。
markdown で画像を貼り付けするためにはいろんな方法があるが、以下の拡張を使うとクリップボードから画像を貼れるようになる。
「Markdwon Image」
https://marketplace.visualstudio.com/items?itemName=hancel.markdown-image
「Paste Image」
https://marketplace.visualstudio.com/items?itemName=mushan.vscode-paste-image
画像の大きさの設定については、以下の情報があった。
Markdown Imageの場合
https://teratail.com/questions/369879
Past Image の場合
https://qiita.com/bezilla/items/4f9214c9e5e7b7af60a6
今回は Markdown Image を使ってみました。使おうとすると
「You need to install xclip command first」と出たので
$ sudo apt install -y xclip
でインストールしておきます。
更に、「File」-「Open Folder」でmarkdownファイルを含んだフォルダーをプロジェクトフォルダーとして開いておきます。
この設定をして、画像をコピー、クリップボードにコピーした画像を挿入場所に右クリック-「Paste Image」の操作で貼り付けることができます。
Ctrl+Shift+V でも貼り付けができます。
貼り付けた画像はフルサイズとなりますが、以下のように設定すると縮小されて表示するように貼り付けするようになります。
横幅は A4 設定の場合 680 が最大のようなので、 200 だと 30% 程度の横幅になります。
CSS を設定する
更に、画像をセンタリングします。
プロジェクトフォルダーに css ファイルを作成し、内容を以下のようにします。
img{
display: block;
margin: 0px auto;
}
以下の設定で反映します。
なお、css についでに以下のように設定をしておきました。
h2 {
position: relative;
padding: 0.4em;
background: #A05050;
color: #FFFFFF;
}
h3 {
border-bottom: solid 3px #000000;
position: relative;
}
h4 {
border-bottom: solid 2px #000000;
position: relative;
}
h5 {
border-bottom: solid 1px #000000;
}
印刷時
Markdown PDF
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf
を使って vscode から PDFを作成できるようにします。
pdf 作成
Ctrl+Shift+Pを押して、メニューから「Markdown PDF:Export(all:pdf)」を選びます。
改ページ
Markdown PDF の機能として、
<div class="page"/>
を markdown に書き足すと Page Break が使えるようになります。
なお、コマンドの後に空行が1つ必要でした。
また、見出しレベル1 のところでは必ず改ページとする場合は、css ファイルに以下のように記述することができます。
h1{
page-break-before: always;
}
残念ながら、left や right 指定をしても always と同じ挙動になるようです。
改ページを抑止
表の途中で改ページをさせないようにします。 css に以下のように書いておきます。
table {
page-break-inside: avoid;
}
数式を印刷できるように設定する
2023/05/19 追記:以下の設定は動かなくなってしまいました。
以下の設定を行いました。
「VSCode の Markdown で数式を表示して PDF 化する」
https://qiita.com/1gy/items/5b1f3c772b6da43cc13e
また今回は試していませんが、Mathjaxを使う方法もあるようです。上記の場合数式レンダリングエンジンは Katexを使いますが、Mathjaxの方が正しく印刷できるようです。
2023/05/19 追記:以下の設定を代わりに使いました。
「MarkdownでLatex数式を正しく反映したPDF/HTMLを作成する with Mathjax(VScode,markdown-pdf)」
https://qiita.com/ossyaritoori/items/5e7b3d40505de6288e3c

画像
先の縮小設定やセンタリングの設定も Markdown PDF で問題なく反映されていました。
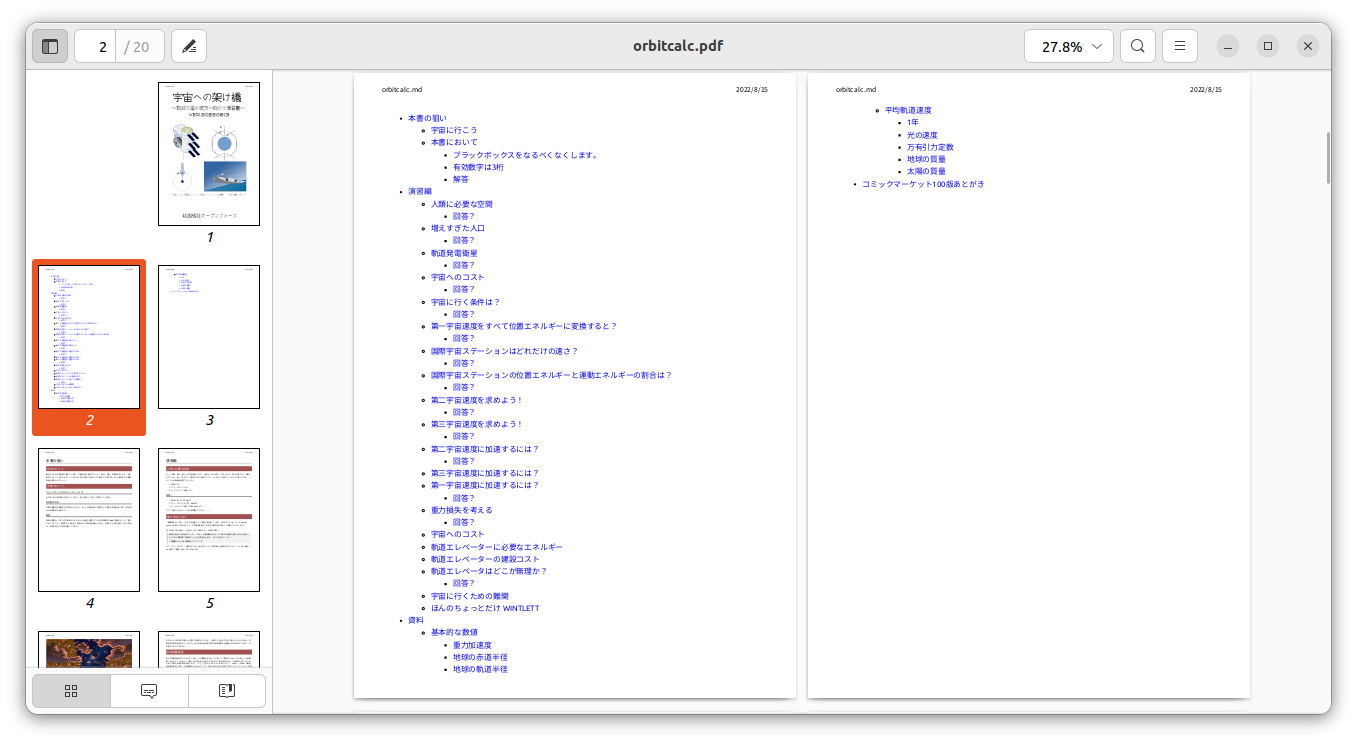
目次作成
以下の拡張が目次の作成に対応しているらしいです。
- Auto Markdown TOC
https://marketplace.visualstudio.com/items?itemName=huntertran.auto-markdown-toc - Markdown All in One
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
これは印刷を目的としたものではないので、目次にページ番号が載りません。どうにかしたいですが、今回は目次はページ番号なしで割り切る。
今回は Markdown All in One をインストールしてみました。
インストール後、Ctrl+Shift+Pでコマンドパレットを呼び出し、以下を実行します。
Markdown All in One: Create Table of Contents
印刷のために、先の改ページコマンド
<div class="page"/>
を目次と本文の間に入れておきましょう。
先の説明通り、コマンドの次に空行が必要です。
目次はCtrl+S で反映します。
ヘッダー、フッター、ページ番号は断念
ページ番号は、今回試した環境では何故か付かず、デフォルトでフッター部分に「/」が表示されるだけでした。
一応、markdown-pdf.footerTemplate の項目を以下のようにしてみましたが、フッター部に何も出なくなってしまいました。
<div style="font-size: 9px; margin: 0 auto;"> <span class='pageNumber'></span></div>
ヘッダー、フッターは表紙や背表紙にも出てしまいます。細やかな設定はできなさそうで、今回は「Display Header Hooter」項目をDisableにして、消してしまいました。

事後にページ番号などをつけるように考えるか、あるいは表紙や背表紙は pdf を作成した後にポストプロセスでくっつけるのがいいかも知れません。
表紙をつける
表紙をお絵かきソフトで作って、1枚絵で貼り付けます。
幅100%ないし、横幅680以下の値に書き換えます。
透過pngで作ってしまったのでプレビューでは背景が黒くなってますが、
格好つけて表2を白紙にしました。その場合、以下のように改ページを入れます。データ的に空白だと無視されてしますので、改行と<br>を組み合わせています。
<img alt="picture 2" src="images/199072....aa.png" width="610" />
<div class="page"/>
<br>
# 本書の狙い
裏表紙、奥付
裏表紙もかっこつけて表3を白紙にしました。
表4に奥付をつけて、ワンポイントグラフィックを貼っています。
以下のようになっています。
# あとがき
.
.
.
俺たちのたたかいはこれからだ!
<div class="page"/>
<br>
<div class="page"/>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<img alt="picture 1" src="images/cfea3e0f3a13f1b271a67aad7f4da8c994063c3cee439088b0f8ab8537c46f52.png" width="400" />
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
|宇宙への架け橋|||Ver.20220813|
|:---|:---|:---|:---|
|2022年8月13日 初版||||
|2022年8月15日 第2版||||
|著者 秘密結社オープンフォース||||
|||||
完成した体裁
完成したものは、コミックマーケットC100で販売しました。
それに Qiita 解説用に少し書き直したものの一部を以下に示します。

今後
いろいろ問題があります。しかしながら設定をやり込んでいくと Re:View 使えばいいじゃんということになってしまいます。お手軽な中でやれることということで VSCode 内で完結する制限内でできることを試してみました。しかしながらページ表示やキャプションなど、ほんのちょっとしたところで厳しいところがあるのも事実です。
これらの制限の殆どは markdown-pdf の制限に由来しています。それの対策については以下の Qiita 記事がありました。
「Markdown PDFを魔改造して出力をいい感じにする」
https://qiita.com/ugis_prog/items/9637fa74ed9553ddd197
ここらへん、次回に試してみたいと思います。