やりたいこと
Markdownで資料作成をするとき、Pasteした画像サイズを簡単に修正できるようにしたい!
そんなときの設定方法です
(4Kディスプレイで画像キャプチャーするとムダに画像が大きくなるとかあるよね?)
使用ツール
- Visual Studio Code
- Paste Image - Visual Studio Marketplace:クリップボード上の画像をMarkdownファイルなどに直接貼り付けられる拡張機能
設定方法
Markdownのimgタグはサイズ指定に対応していません
そのため画像サイズを変更する場合は、下記のようにHTMLで指定する必要があります
Markdown

↓
HTML
<img src="***画像URL***" width="***サイズ***">
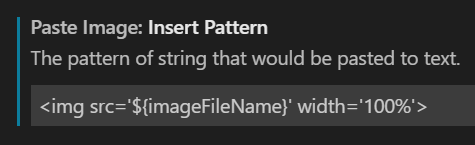
そこで**Paste ImageのInsert Patternを下記のようにHTML記法に変更します**
- ユーザー設定 ⇒ 設定 ⇒ 拡張機能 ⇒ Paste Image Configuration ⇒ Paste Image: Insert Pattern
setting.json抜粋
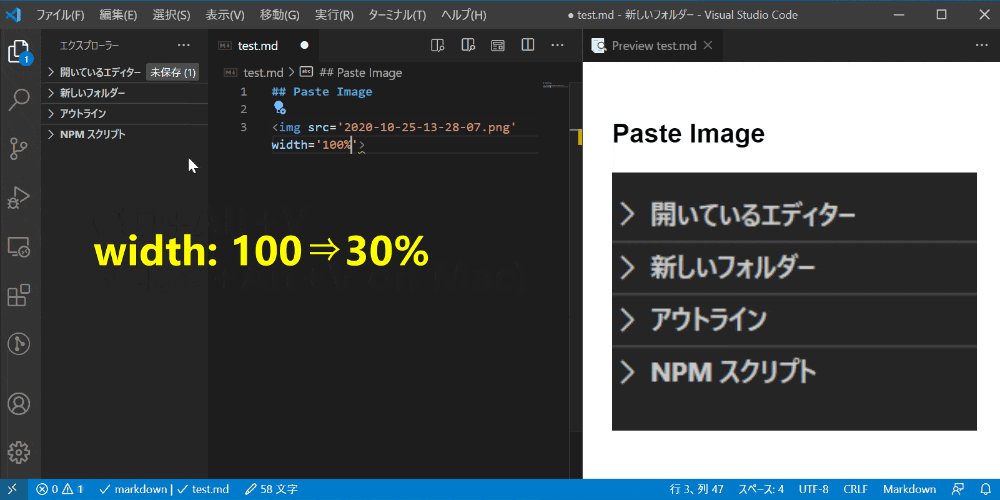
"pasteImage.insertPattern": "<img src='${imageFileName}' width='100%'>"
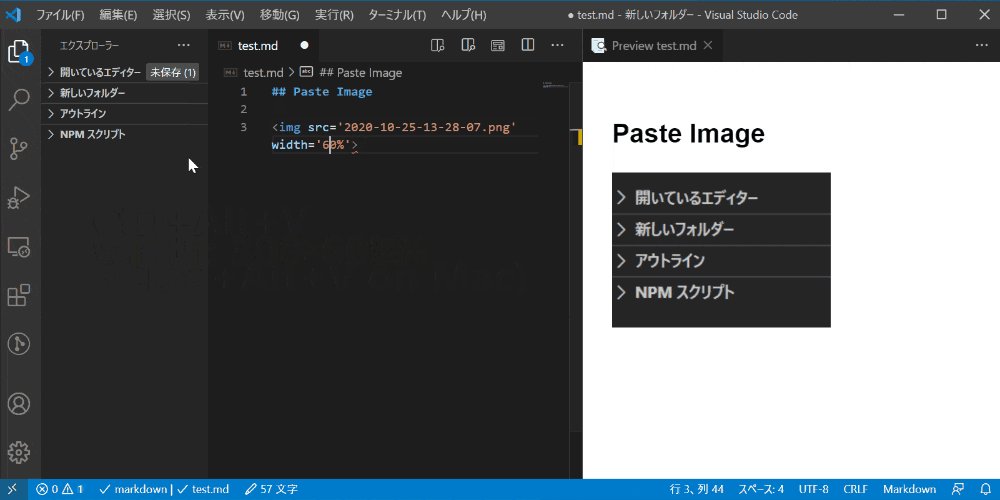
デフォルトでwidth=100%が付与されるので、必要に応じて調整します
Preview画面での確認以外に、VSCodeのウィンドウ右下に表示されるサイズを確認し調整してもよいと思います

これでMarkdownへの画像ペーストが捗ります♪