Xojoは、デスクトップアプリと同じようにして、Webアプリが作成できます。
デスクトップアプリとして作成した
「Xojo + SQLite で遊ぶ」
https://qiita.com/nanbuwks/items/507ed3a21e04512d31ce
を元に、Web+DBアプリを作ってみます。
データベースの用意
先のデスクトップアプリの解説記事でしていたように、SQLiteのデータベース、テーブルを用意しておきます。
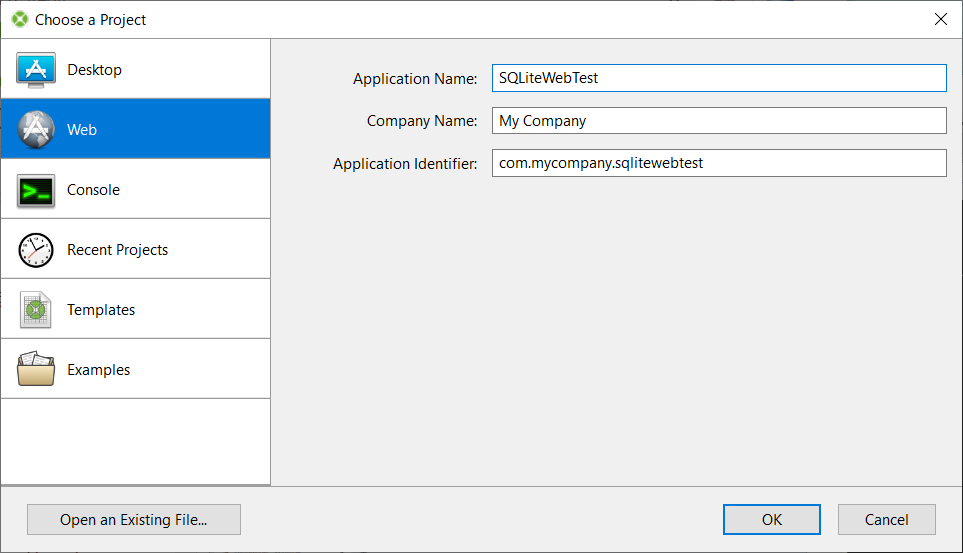
アプリ作成
App を選び、メニューバーの Insert-Property で Name を db, TypeをSQLitedatabase とします。
もう一度 App を選び、Insert-Event Handler-Open で以下を書く
self.db = New SQLiteDatabase
self.db.DatabaseFile = New FolderItem("..\sensordata.sqlite")
Try
self.db.Connect
Catch error As DatabaseException
MessageBox("DB open error: " + error.Message)
Return
End Try
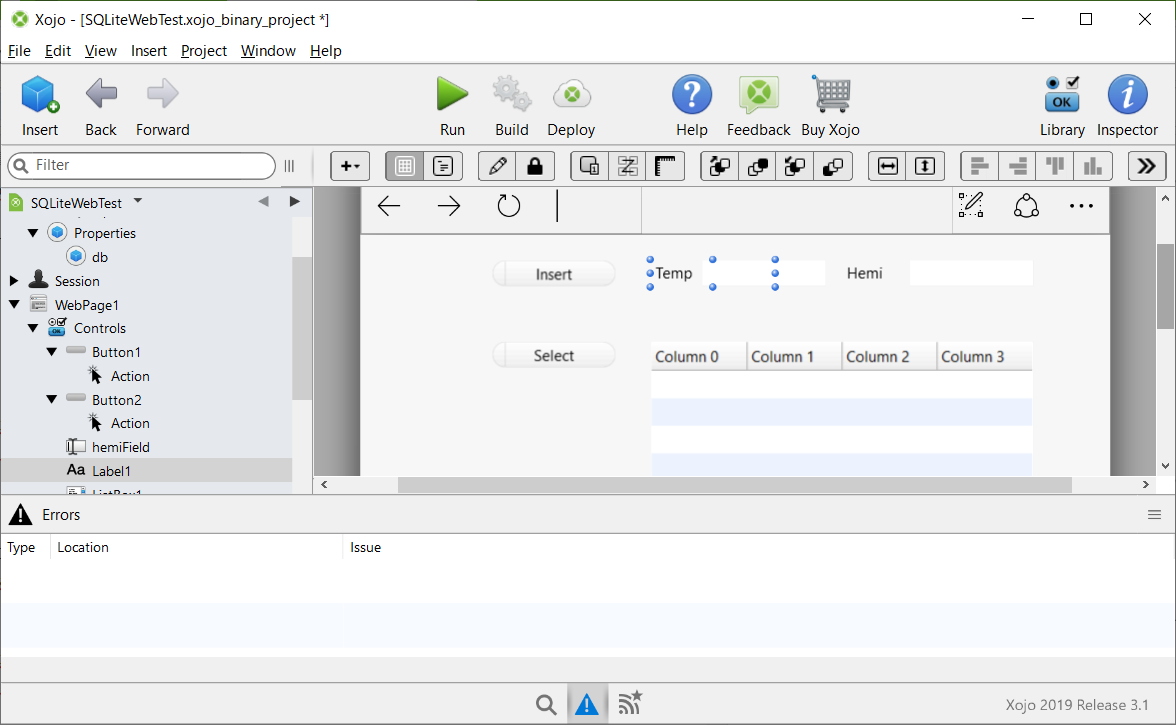
WebPage1に移ってText Fieldを2つ、ボタンを1つドラッグドロップします。ボタンをダブルクリックしてActionに以下を書きます。
var Record as new DatabaseRow
dim temp as string
temp = tempField.Text
dim hemi as string
hemi = hemiField.Text
try
app.db.ExecuteSQL("INSERT INTO sensor ( sensor,temp,hemi ) VALUES (1,"+temp+","+hemi+");")
Catch error as DatabaseException
MessageBox error.Message
end try
次に、ボタンをもう一つ置き、ダブルクリックしてActionに以下のコードを書きます。
var temp,hemi as double
var rs as RowSet
try
rs =app.db.SelectSQL("SELECT id,sensor,temp,hemi FROM sensor")
Catch e as DatabaseException
messagebox e.Message
end try
try
for each row as databaserow in rs
temp = val(row.column("temp").stringvalue)
hemi = val(row.column("hemi").stringvalue)
Listbox1.AddRow( row.column("id").StringValue,row.column("sensor"),format(temp,"##.#"),format(hemi,"##.#") )
next
Catch e as DatabaseException
messagebox e.Message
end try
最後に、List Box を WebPage1 に置き、カラム数を4にします。
ラベルをつけたりOKを書き直したりして体裁を整えます。
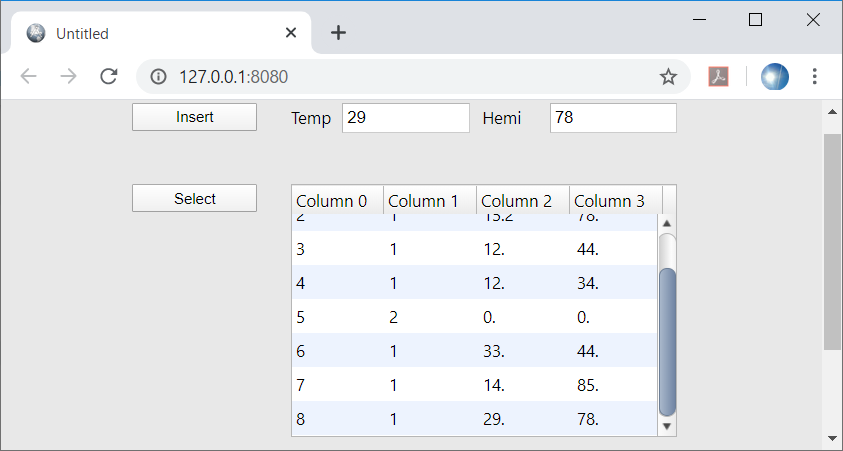
実行
Playボタンを押すと内蔵Webサーバが起動する。ブラウザが自動で起動してアプリ画面が表示される。
デスクトップアプリと違うところ
- WIndow1 → WebPageとなる
- ListBox という名前は予約されているためListBox1という名前にした
- テキストフィールドを使ったhemiFieldの値: hemiField.Value は hemiField.Text になる