これなに
ここ2年でハマったダイビングで毎回書いているログブックが基本紙で管理していますが、毎回持ち歩くのが面倒なので、Webアプリをつくることにした記録です。
過去日誌
Day3にやったこと
deviseのmigrateエラーをなおす
- Day2の終わりにmigrateがうまくいってないようなエラーがでて力尽きたのでその修正からスタート
- Day1で
integerをintとかいておいてmigrateできなかったことに忘れていたので、それを確認して修正 - それでもできませんでした


- Day1で
先生に相談
- bitbucketでみてくれて、細かくご指導いただきました
-
bundle install device --path=/venderしてるけど、venderdirectoryはgit にcommitしないのがお作法だが、commitしてしまっているので Gemfileに書く、bundle installするという方法でgemをinstallするように統一しましょう - なんでエラーになっているかも解説してもらいました
-
- こまめに
git pushするのをわすれずに - で、結論
rails newから作り直してもいいかもね
ということで、なんの未練もないので最初からやりなおすことにしました。
やりなおす
- ディレクトリ(素人の私はフォルダと呼んでいる)のnameを
logbookから_logbookに変更します - あとはDay1でやったrails newをする
- Omniauth は一旦今回は遠慮することにしたので、deviseを使ってログイン機能をつくることにします
参考
deviseを使ってログイン機能をつくる
application雛形をつくる
bundle exec rake db:create
rails g controller home index
-
rails g controller コントローラー名 アクション名でコントローラの作成と指定したアクションとルートの設定とビューファイルの作成をする- controllerは事前にどんなページが必要か考えておかないとちんぷんかんぷんになるので注意
config/routes.rb
Rails.application.routes.draw do
devise_for :users
root 'home#index'
get 'home/index'
end
-
http://localhost:3000/にアクセスして画面に「home#index」と表示されているのを確認してほっとする
deviseをinstall
- gemfileの一番下に
gem 'devise'を追加
bundle install
rails g devise:install
rails g devise user
rake db:migrate
-
rails g devise テーブル名これ重要!
applicationのViewを実装する
rails g devise:views
- 今回参考にしているQiitaでは、新規登録画面とログイン画面の2つのViewファイルがあるので、確認する
views/home/index.html.erb
<h1>ログインアプリ</h1>
<% if user_signed_in? %>
<h4> メールアドレス: <%= current_user.email %> </h4>
<%= link_to "ログアウト", destroy_user_session_path, method: :delete %>
<% else %>
<h2> 現在ログインしていません </h2>
<%= link_to "ログイン", new_user_session_path, class: 'post' %>
<%= link_to "新規登録", new_user_registration_path, class: 'post' %>
<% end %>
![]()
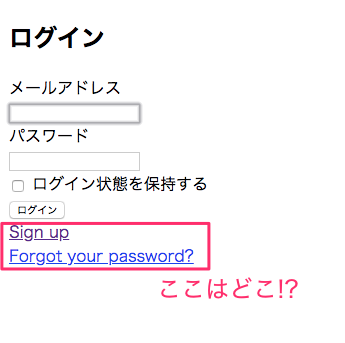
どうでもいい作業:フォームの英語表記を日本語にする
- 私日本人だし日本語に変えられないのかな?というどうでもいいことを思う
- Viewをいじりだす。
labelのところを変更する
views/devise/registrations/new.html.erb
<div class="field">
<%= f.label :メールアドレス %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
views/devise/sessions/new.html.erb
<h2>ログイン</h2>
<%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %>
<div class="field">
<%= f.label :メールアドレス %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
<div class="field">
<%= f.label :パスワード %><br />
<%= f.password_field :password, autocomplete: "current-password" %>
</div>
<% if devise_mapping.rememberable? %>
<div class="field">
<%= f.check_box :remember_me %>
<%= f.label :ログイン状態を保持する %>
</div>
<% end %>
<div class="actions">
<%= f.submit "ログイン" %>
</div>
<% end %>
<%= render "devise/shared/links" %>
-
devise/shared/linksなんじゃなかろうか?
views/devise/shared/_links.html.erb
<%- if controller_name != 'sessions' %>
<%= link_to "ログイン", new_session_path(resource_name) %><br />
<% end %>
<%- if devise_mapping.registerable? && controller_name != 'registrations' %>
<%= link_to "新規登録", new_registration_path(resource_name) %><br />
<% end %>
<%- if devise_mapping.recoverable? && controller_name != 'passwords' && controller_name != 'registrations' %>
<%= link_to "パスワードをお忘れですか?", new_password_path(resource_name) %><br />
<% end %>
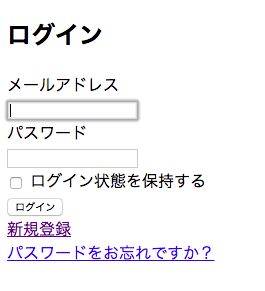
- やらなくてもいいのに日本語に変えていく
新規登録に名前を追加できるようにする
usersテーブルにnameカラムを追加
- 念のためすでにnameがないかdbの
create_tableの内容を確認する
rails g migration AddNameToUsers name:string
rake db:migrate
-
このままだと名前がDBに保存されないので、deviseが提供している
configure_permitted_parametersメソッドを利用する
controllers/application_controller.rb
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:name])
end
end
- homeのViewに名前を追加
Day3の成果
同じようにログインフォームからもできました!
Day4どうする
- ログイン後のhomeのcontrollerとviewをつくりたいので、どういうページにしたいか紙にかいてみる
- それをやるにはどうしたらいいか1回考えて先生に相談する