これなに
エンジニア人事をし始めてから10年近くが経つのですが、自分でつくりたいものがなく、今まで自分でアプリ開発はしませんでした。しかし、ここ2年でハマったダイビングで毎回書いているログブックが基本紙で管理していますが、毎回持ち歩くのが面倒なので、Webアプリをつくることにした記録です。
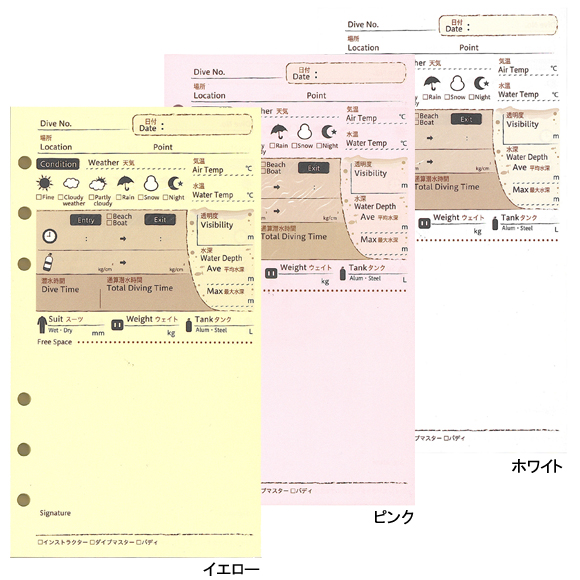
いつも書いてるログブックはこんなやつ
mic21さんオリジナルのログレフィルをつかってファイリングしています。

どうやるか
パートナーが幸いにもWebエンジニア(世間でいうフルスタック?)なので先生をしてもらいます。
初心者なのでProgateでRuby、SQL、フロントエンドの学習も同時並行で進めます。
参考
Day1にやったこと
DB構成を考える
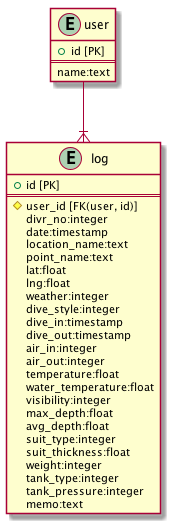
DB構成を考えるために、ER図をつくることにしました。Excelでつくるのも大変なので、何かいい方法はないか探して、PlantUML を使うことにしました。
私「DB構成図つくったよ」
先生「DB構成図っていいません。ER図っていいます」
私「ER?緊急なの?」
先生「…。救命のことじゃない。Entity Relationshipの略です」
まずはテキストエディタで書きます。
参考
@startuml
entity "user" {
+ id [PK]
==
name:text
}
entity "log" {
+ id [PK]
==
# user_id [FK(user, id)]
divr_no:integer
date:timestamp
location_name:text
point_name:text
lat:float
lng:float
weather:integer
dive_style:integer
dive_in:timestamp
dive_out:timestamp
air_in:integer
air_out:integer
temperature:float
water_temperature:float
visibility:integer
max_depth:float
avg_depth:float
suit_type:integer
suit_thickness:float
weight:integer
tank_type:integer
tank_pressure:integer
memo:text
}
user --|{ log
@enduml
その次はターミナルで下記のコマンドを実行します。
brew install graphviz
brew install plantuml
最後に plantuml {ファイル名} を実行するとER図ができます! なんて便利なんや。

rails newする
railsアプリの雛形をつくります。rails new logbookのコマンドを実行します。MySQLの設定はあとでやるのでここでは割愛。
参考
モデルとマイグレーションを生成する
user logのmodelを作成します。
参考
git pushする
git add .
git commit -m "[hoge]"
git push
先生に確認してもらいやすくするため、bitbucketへPUSHしました。その後、Visual Studio Codeでファイルを開いて開発をし始めました。
has_many、belongs_toを設定する
1つのuserに紐づくlogデータが複数あるため、user.rbへhas_many :logs、log.rbへbelongs_to :userを追記します。
参考
ログイン機能をつくる
-
- deviseを使ってログイン機能をつくる
-
- Omniauthを使いたい
参考
小話
- ブラウザで確認するときは、Railsサーバーを立ち上げるのを忘れずに!
rails sをやる! -
- でログインできるかテストしたあと 2) で
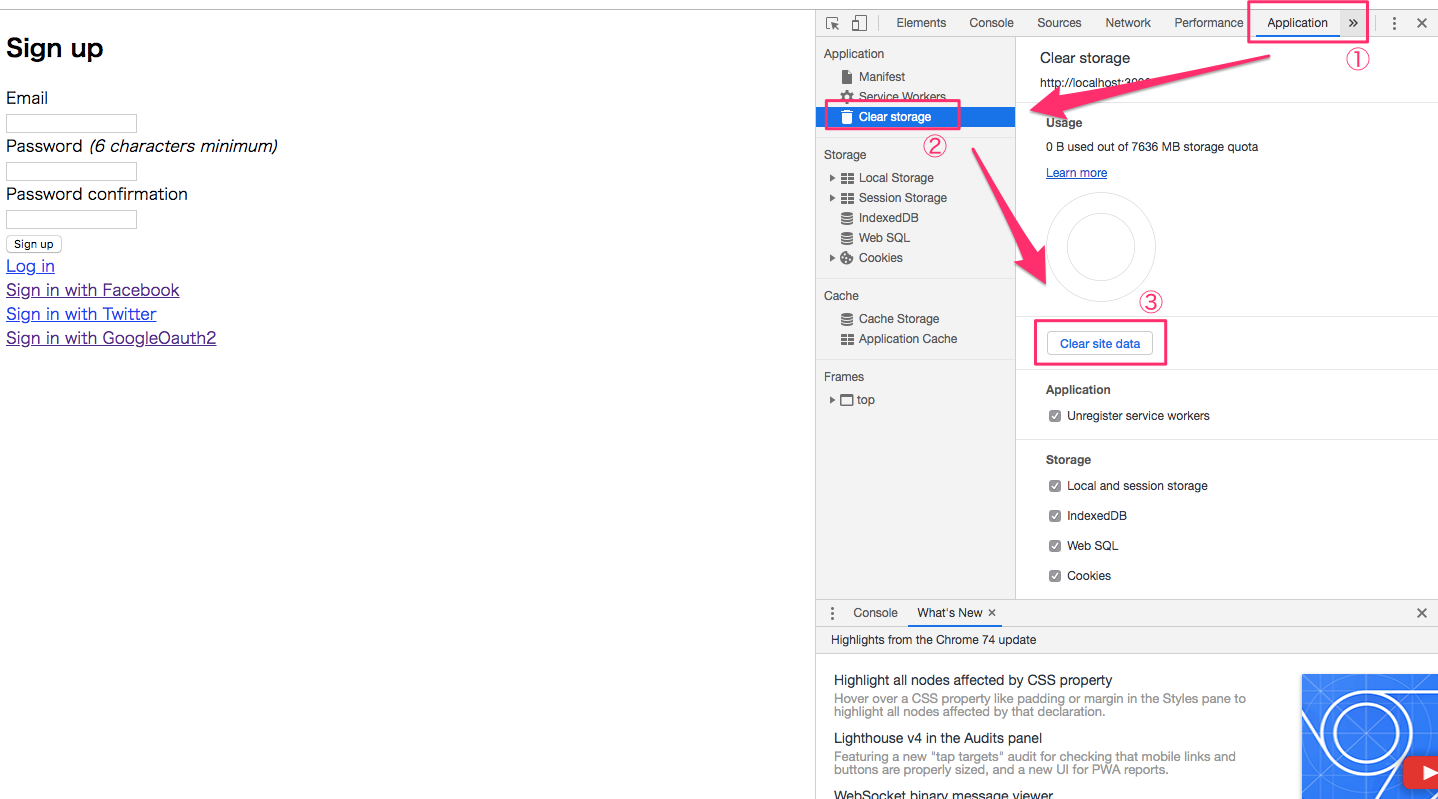
localhost:3000/users/sign_upはアクセスしようとすると 1)のログイン情報が残っていてlocalhost:3000へreloadされてしまいます。トリック!
- 違うブラウザで確認してみる
- でログインできるかテストしたあと 2) で
と、うまいこと動いてたので何かしらおかしいなと思いメインで使っているブラウザの(Chrome)でもコンソールから下記をやると動いてるようでした。
- Visual Studio Codeのインデント幅はRubyの場合は2が一般的らしい。私は最初4になっていたので途中で変更。
Day1の成果
http://localhost:3000/users/sign_up

Day2どうする
-
各プラットフォームごとの設定をする
- ちらっとみた感じだと参考にさせてもらっているQiitaの内容とFacebook developersツールのページが変わっているので、自分で探さないと…。いろいろすぐ変わるからこういうの大変そうだなぁ。