はじめに
LaTeXは数理系の文書を作成するとき,非常に有用なエディタです.数式や図を挿入することが容易であり,注釈や式番号も簡単に整理することができます.
LaTeXは環境構築が必要となります.
今回は,そのMac編です.1
(Apple Silicon搭載機種を想定しています)
(Windows編はこちら)
VSCodeから簡単に.texファイルを編集・コンパイルできることを目指します.
また,iCloudに保存されているファイルはパスに禁止文字(~)が含まれているため、その回避方法も記載します.
実行環境
M3 mac
mac OS Sonoma 14.6.1
sudoなどを使用するため,管理者権限のアカウントである必要があります.
目次
- 各種インストール
- home brewのインストール
- TeX Live(Latex)のインストール
- VSCodeのインストール
- latexmkの設定
- VSCodeの設定
- 使い方
- iCloudに保存しているファイルのコンパイル方法
- 参考にした記事
各種インストール
home brewのインストール
home brewはmac OS,Linux用のパッケージマネージャーであり,導入することで,コマンドラインから様々なアプリケーションをダウンロードすることができるようになります.
1.homebrewのサイトにアクセスし、インストールコマンドをコピーする。
2.ターミナルを開き、コマンドラインにコピーしたコマンドを貼り付け実行する。
途中でReturn/Enterキーを押すよう指示されるため,押します.
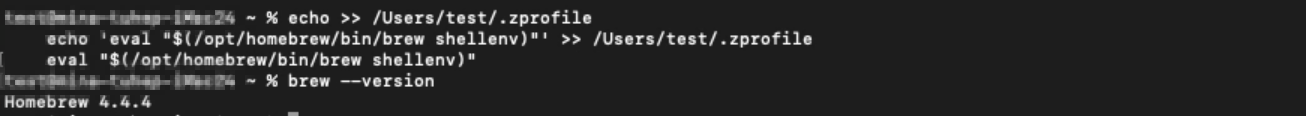
3.ターミナル内に表示されるコマンドを実行し,パスを通す
パスを通すためのコマンドがターミナル上に表示されるため,これをコピペして実行します.成功しても何も表示されませんが,気にせず次へ進みましょう.

4.インストール完了確認
brew --versionをターミナルで実行し,home brewのバージョンが表示されればインストール完了です.
Tex Live(Latex)のインストール2
先ほどダウンロードしたhome brewを使って,今度はlatexをダウンロードします.
数個のコマンドでよしなにやってくれる点で便利な方法を紹介しますが,ダウンロード先の指定などはできません.
かなり時間がかかるため,気長に待てるときにやりましょう.
1.MacTexをインストール
brew install --cask mactexをターミナルで実行し,MacTexをダウンロードします.
100%になったあと,🍺が何度か表示され,パスワードの入力が求められるため,入力します.
しばらく固まったように見えますが,そのまま待ちましょう.
(手元の所要時間:14分)
2.TeX Liveのアップデート
sudo tlmgr update --self --allをターミナルで実行します.
(手元の所要時間:30分)
3.デフォルト用紙サイズをA4に設定
sudo tlmgr paper a4をターミナルで実行します.
(手元の所要時間:1分半)
VSCodeのインストール
VSCodeはLatexに限らず,pythonやC++などに対しても快適な開発を手助けしてくれる有能なエディタです.
公式サイトから,もしくはbrew install visual-studio-code --caskをターミナルで実行し,homebrewを通してダウンロードしましょう.
latexmkの設定
latexmkとは,自動でpdfファイルへコンパイルを行う指示書です.
テキストエディットを開き,おまじないを唱えていると思って,以下をコピペしてください.
#!/usr/bin/env perl
# LaTeX
$latex = 'platex -synctex=1 -halt-on-error -file-line-error %O %S';
$max_repeat = 15;
# BibTeX
$bibtex = 'pbibtex %O %S';
$biber = 'biber --bblencoding=utf8 -u -U --output_safechars %O %S';
# index
$makeindex = 'mendex %O -o %D %S';
# DVI / PDF
$dvipdf = 'dvipdfmx %O -o %D %S';
$pdf_mode = 3;
# preview
$pvc_view_file_via_temporary = 0;
if ($^O eq 'linux') {
$dvi_previewer = "xdg-open %S";
$pdf_previewer = "xdg-open %S";
} elsif ($^O eq 'darwin') {
$dvi_previewer = "open %S";
$pdf_previewer = "open %S";
} else {
$dvi_previewer = "start %S";
$pdf_previewer = "start %S";
}
# clean up
$clean_full_ext = "%R.synctex.gz"
ファイルを作成するときは,拡張子がつかないように保存する必要があります.
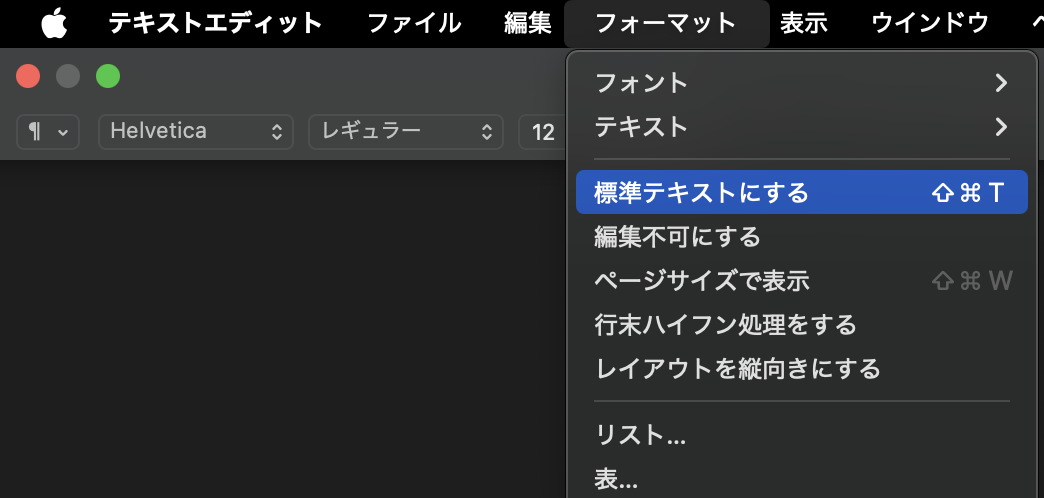
テキストエディタを開いたときにリッチテキスト状態になっていた場合は,以下のように標準テキストに戻します.
ファイルの名前は.latexmkrcです.
拡張子がつかないよう,チェックボックスのチェックは外しておきます.
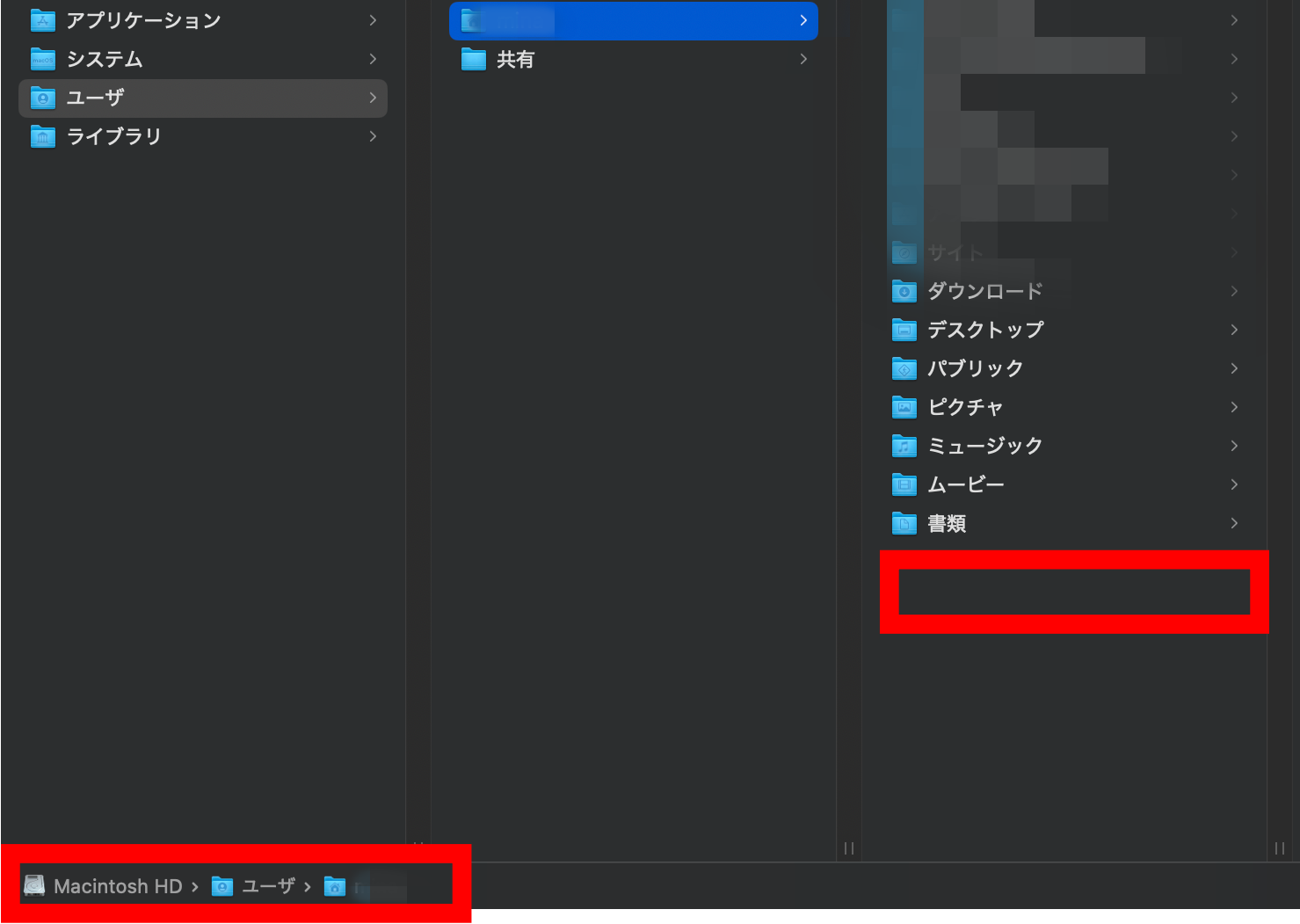
ファイルの保存場所は,ユーザー直下になります.3
作成したファイルをユーザ/自分のユーザー名/に配置します.
アクセス方法がわからない場合は一旦わかりやすい場所に保存して,あとから移動させても大丈夫です.
ただし,.で始まるファイルを作成しているため,通常時ではファイルの存在を確認することができません.
そのため,⌘command + ⇧shift + .を押してください.
これで隠しファイルを見ることができるようになります.
また,finderで⌥optionキーを押すと,画面下部に構造が表示されます.ここから目的のディレクトリへ移動しましょう.
VSCodeの設定
VSCodeには,フォントや見た目を自由に変更し,快適なコーディングライフを送るための機能が多く存在します.
そうした工夫は他のサイトを参照していただくことにして,ここでは最低限の設定を行なっていきます.
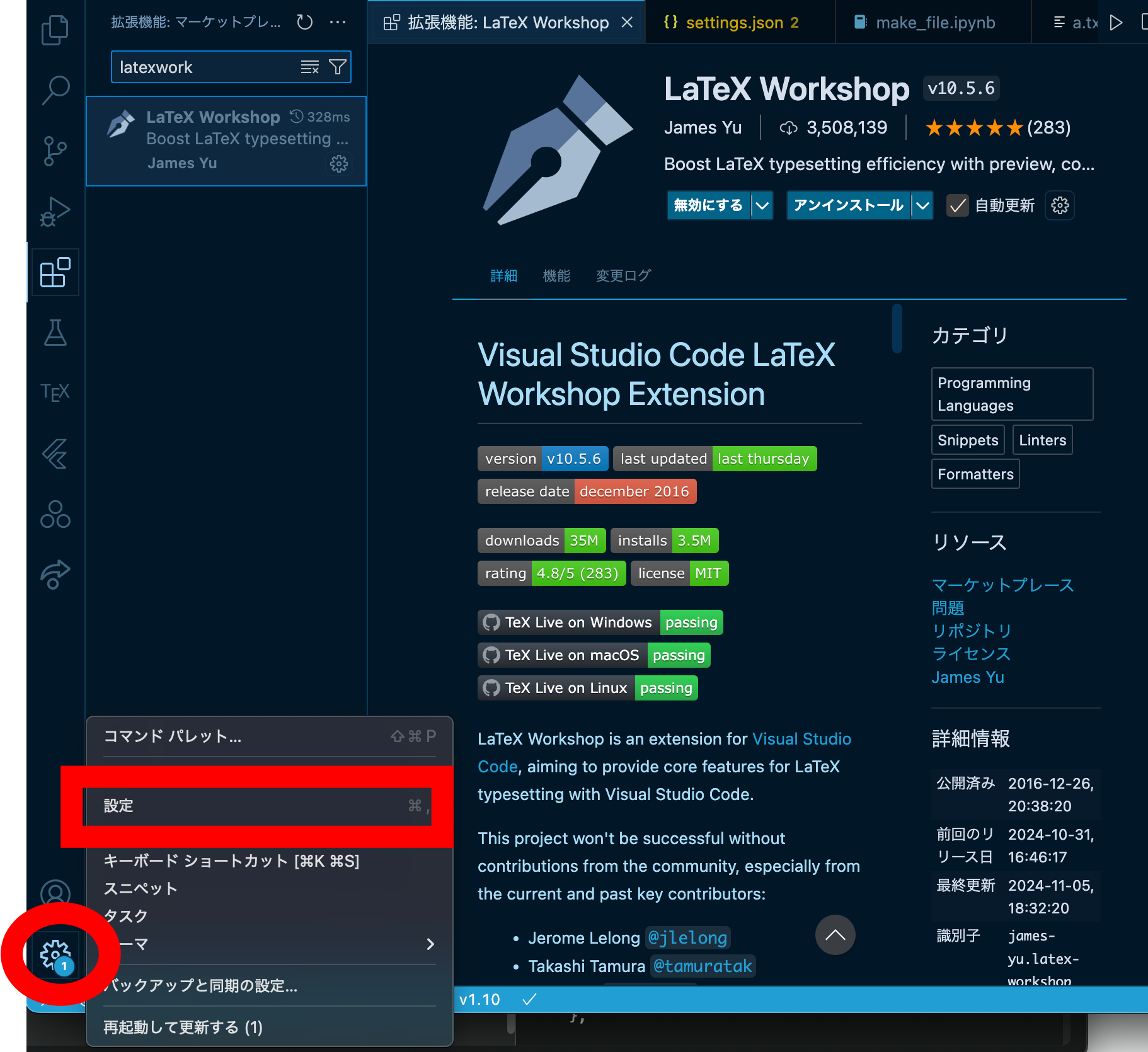
1.拡張機能 LaTeX Workshop をインストールする
VSCodeの拡張機能タブを開き,LaTeX Workshop をインストールします.
2.setting.jsonを編集する
setting.jsonとは,VSCodeで使用する設定を記述したファイルです.ワンボタンで.texファイルをコンパイルできる指示書を加えます.
編集画面は,左下の歯車マークから設定を選び,その後右上の設定(JSON)を開くから呼び出します.
以下の内容をコピペしてください.
※すでに自分の設定が記載されている場合は追記してください.
{
// ---------- Language ----------
"[tex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[latex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[bibtex]": {
// インデント幅を2にする
"editor.tabSize": 2
},
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
// 生成ファイルを削除するときに対象とするファイル
// デフォルト値に "*.synctex.gz" を追加
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk",
"*.snm",
"*.nav",
"*.dvi",
"*.synctex.gz"
],
// 生成ファイルを "out" ディレクトリに吐き出す
"latex-workshop.latex.outDir": "out",
// ビルドのレシピ
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
],
// ビルドのレシピに使われるパーツ
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-silent",
"-outdir=%OUTDIR%",
"%DOC%"
],
},
],
}
以上で環境構築完了です!!
3.VSCodeを再起動する
LaTeXへのPathなどの設定を確定させるため,最後にVSCodeを一度再起動しましょう.
使い方
コンパイル
⌘command + ⌥option + bでビルドでき,⌘command + ⌥option + vで横にプレビューを開くことができます.
また,一度ビルドすると,以降はファイルを保存するたびに自動的にコンパイルされます.
試しに、以下のコードをコンパイルいてみましょう。
sample.texというファイルを作り、以下をコピペしてください。
\documentclass[dvipdfmx, openany]{jsbook}
\begin{document}
hello world !
\end{document}
⌘command + ⌥option + bでビルドし,⌘command + ⌥option + vで横にプレビューを開きます.
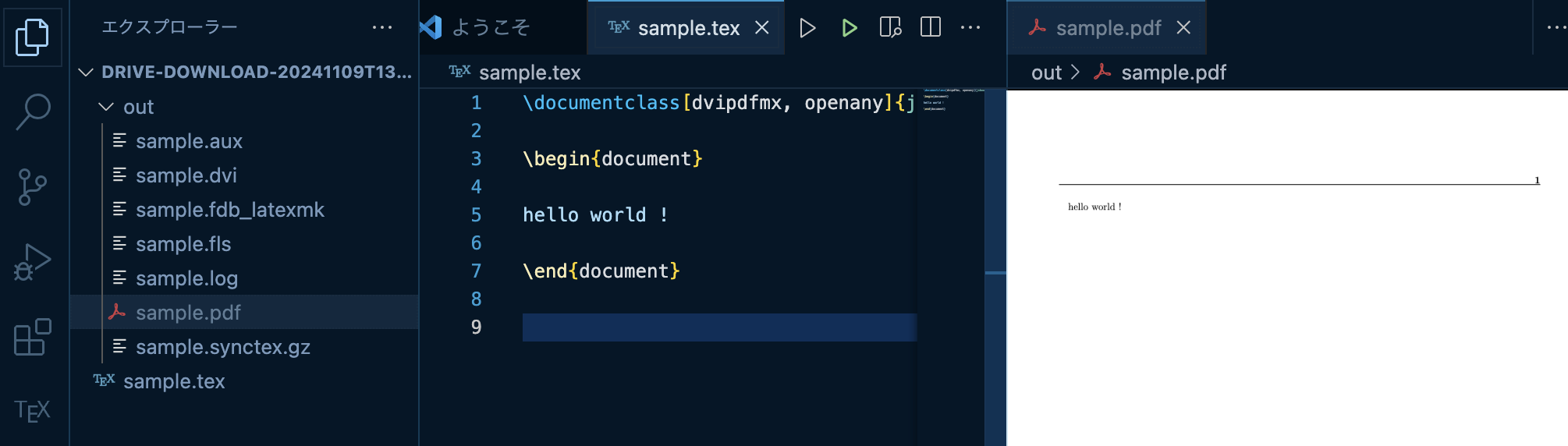
以下のように、hello worldというファイルがプレビューされれば、環境構築完了です!!
PDFからソースの該当部分へ移動
横に開いているプレビュー画面上で⌘command + クリックすることで,クリックした場所に対応する.texファイルの位置へ移動することができます.
そのほかにも様々な機能が搭載されています.
詳細はLaTeX Workshopについて調べてください.
iCloudに保存しているファイルのコンパイル方法
Macを使って編集をしていると,iCloud上に保存されている.texファイルをコンパイルしたくなる場合があるかもしれません.
しかし,直接ファイルを指定した場合,パスにcom~apple~CloudDocsという文字が含まれ,この~が特殊文字となっているため,コンパイルすることができません.
これを回避する方法として,シンボリックリンクの作成を行います.これには,~を含まないパスを通ってiCloudへアクセスすることで,コンパイルを可能にする狙いがあります.
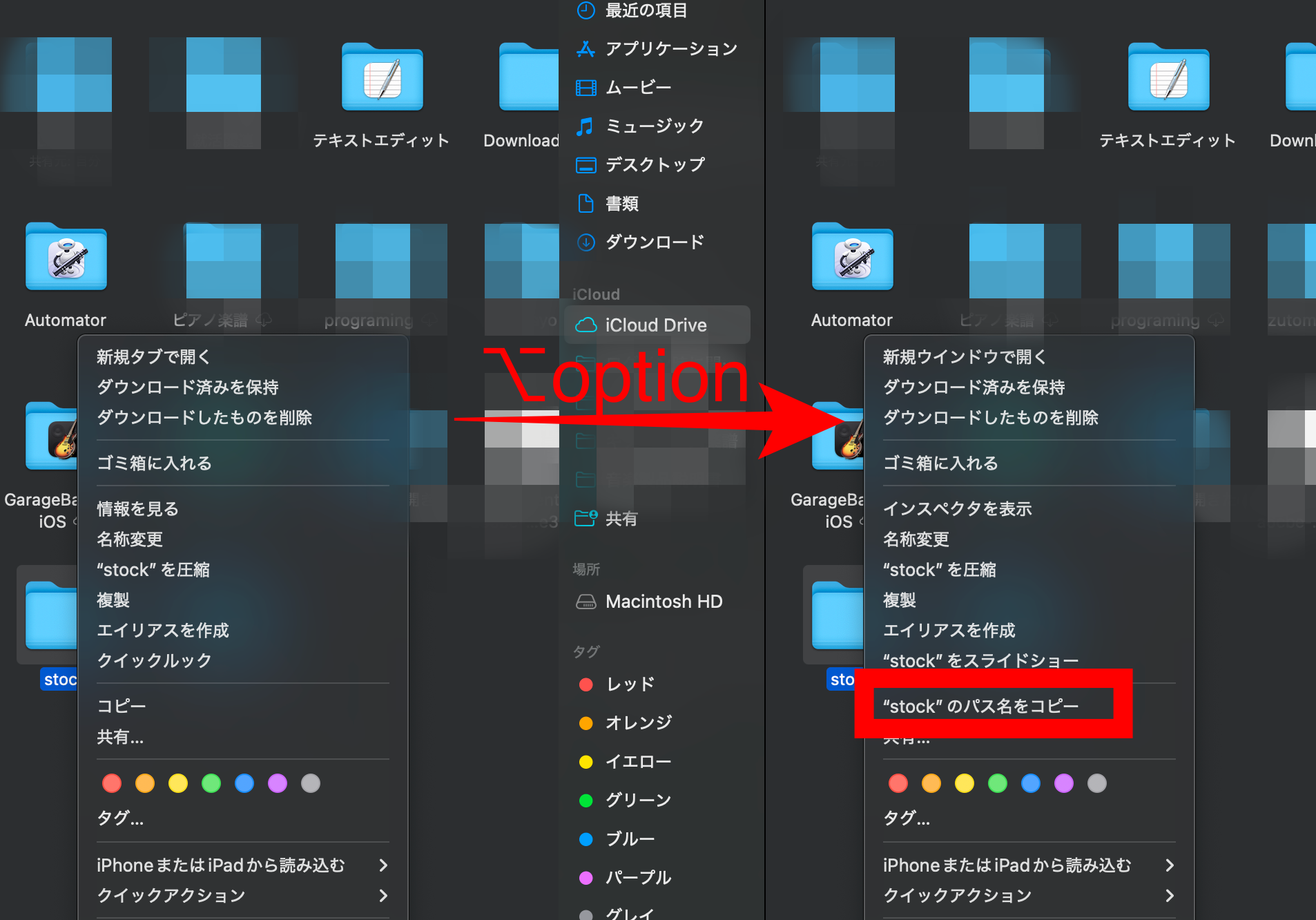
まずは,iCloud内のコンパイルしたいファイルが置いてあるフォルダへのパスをコピーします.フォルダのパスは,右クリックで詳細画面を出したあと,⌥optionキーを押すことでコピーできます.
続いて,ターミナルでln -s <参照するファイルのパス> "<シンボリックリンクを置く場所のパス>"を実行します.
ここで,<参照するファイルのパス>は"をつけず,一方<シンボリックリンクを置く場所のパス>には"をつけてあげる必要があります.
また,iCloudへのパスにはMobile Documentsという階層が含まれており,この空欄が命令の切れ目と受け取られてしまいます.
これを回避するために,\を入れてあげる必要があります.4
例えば,iCloud上のstockというファイルを,iCloud上にないデスクトップからアクセスできるようにしたい場合はこのようにします.
ln -s /Users/<ユーザー名>/Library/Mobile\ Documents/com~apple~CloudDocs/stock "/Users/<ユーザー名>/Desktop"
※デスクトップをiCloudにバックアップしている方は注意が必要かもしれません.

最後に,VSCodeからtexファイルを編集する際は,iCloudを経由したパスとならないよううまい感じにフォルダを開きましょう.