はじめに
LaTeXは数理系の文書を作成するとき,非常に有用なエディタです.数式や図を挿入することが容易であり,注釈や式番号も簡単に整理することができます.
LaTeXは環境構築が必要となります.
今回は,そのWindows編です.1
(Mac編はこちら)
VSCodeから簡単に.texファイルを編集・コンパイルできることを目指します.
実行環境
Windows11
目次
- 各種インストール
- TeX Live(Latex)のインストール
- VSCodeのインストール
- latexmkの設定
- VSCodeの設定
- 使い方
- iCloudに保存しているファイルのコンパイル方法
- 参考にした記事
各種インストール
Tex Live(Latex)のインストール2
latexをダウンロードします.
ファイル数が多く,かなり時間がかかるため,気長に待てるときにやりましょう.
公式サイトの install-tl-windows.exe をクリックしてダウンロード、GUIのインストーラーに従ってください。
途中で接続が切れてしまうとうまくいかないため,余裕を持って実行します.
(手元の所要時間:170分)
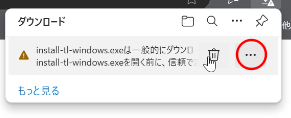
.exeファイルを開く際,信頼性について確認を求められる場合があります.その場合は,三点リーダーを押し,表示回数を増やす下三角を押して,保持するを選択します.
こうすることで,ファイルを開くことができます.
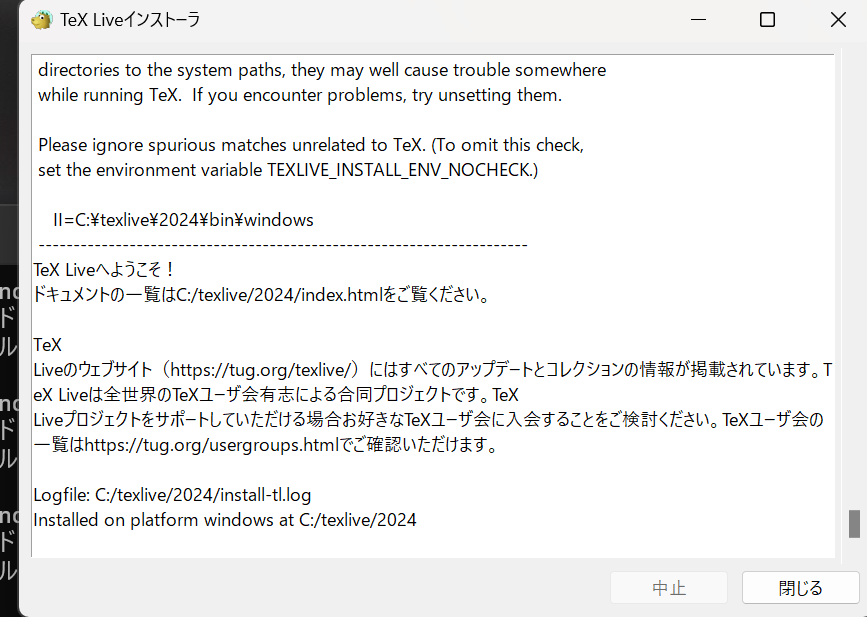
無事ファイルを実行できると,次のような画面になります.
そして,かなり待った後に次の画面になったらインストール完了です.
VSCodeのインストール
VSCodeはLatexに限らず,pythonやC++などに対しても快適な開発を手助けしてくれる有能なエディタです.
公式サイトからダウンロードしましょう.
latexmkの設定
latexmkとは,自動でpdfファイルへコンパイルを行う指示書です.
メモ帳を開き,おまじないを唱えていると思って,以下をコピペしてください.
#!/usr/bin/env perl
# LaTeX
$latex = 'platex -synctex=1 -halt-on-error -file-line-error %O %S';
$max_repeat = 15;
# BibTeX
$bibtex = 'pbibtex %O %S';
$biber = 'biber --bblencoding=utf8 -u -U --output_safechars %O %S';
# index
$makeindex = 'mendex %O -o %D %S';
# DVI / PDF
$dvipdf = 'dvipdfmx %O -o %D %S';
$pdf_mode = 3;
# preview
$pvc_view_file_via_temporary = 0;
if ($^O eq 'linux') {
$dvi_previewer = "xdg-open %S";
$pdf_previewer = "xdg-open %S";
} elsif ($^O eq 'darwin') {
$dvi_previewer = "open %S";
$pdf_previewer = "open %S";
} else {
$dvi_previewer = "start %S";
$pdf_previewer = "start %S";
}
# clean up
$clean_full_ext = "%R.synctex.gz"
ファイルを作成するときは,拡張子がつかないように保存する必要があります.
メモ帳から通常通りに保存してしまうと.txtという拡張子がついてしまうため、"でファイル名を囲ってあげる必要があります。
ファイルの名前は.latexmkrcです.
拡張子がつかないよう,".latexmkrc"と入力します。3
※画像は.が抜けてしまっています...
ファイルの保存場所は,ユーザー直下になります.4
作成したファイルをユーザー/自分のユーザー名/に配置します.
アクセス方法がわからない場合は一旦わかりやすい場所に保存して,あとから移動させても大丈夫です.

VSCodeの設定
VSCodeには,フォントや見た目を自由に変更し,快適なコーディングライフを送るための機能が多く存在します.
そうした工夫は他のサイトを参照していただくことにして,ここでは最低限の設定を行なっていきます.
1.拡張機能 LaTeX Workshop をインストールする
VSCodeの拡張機能タブを開き,LaTeX Workshop をインストールします.
2.setting.jsonを編集する
setting.jsonとは,VSCodeで使用する設定を記述したファイルです.ワンボタンで.texファイルをコンパイルできる指示書を加えます.
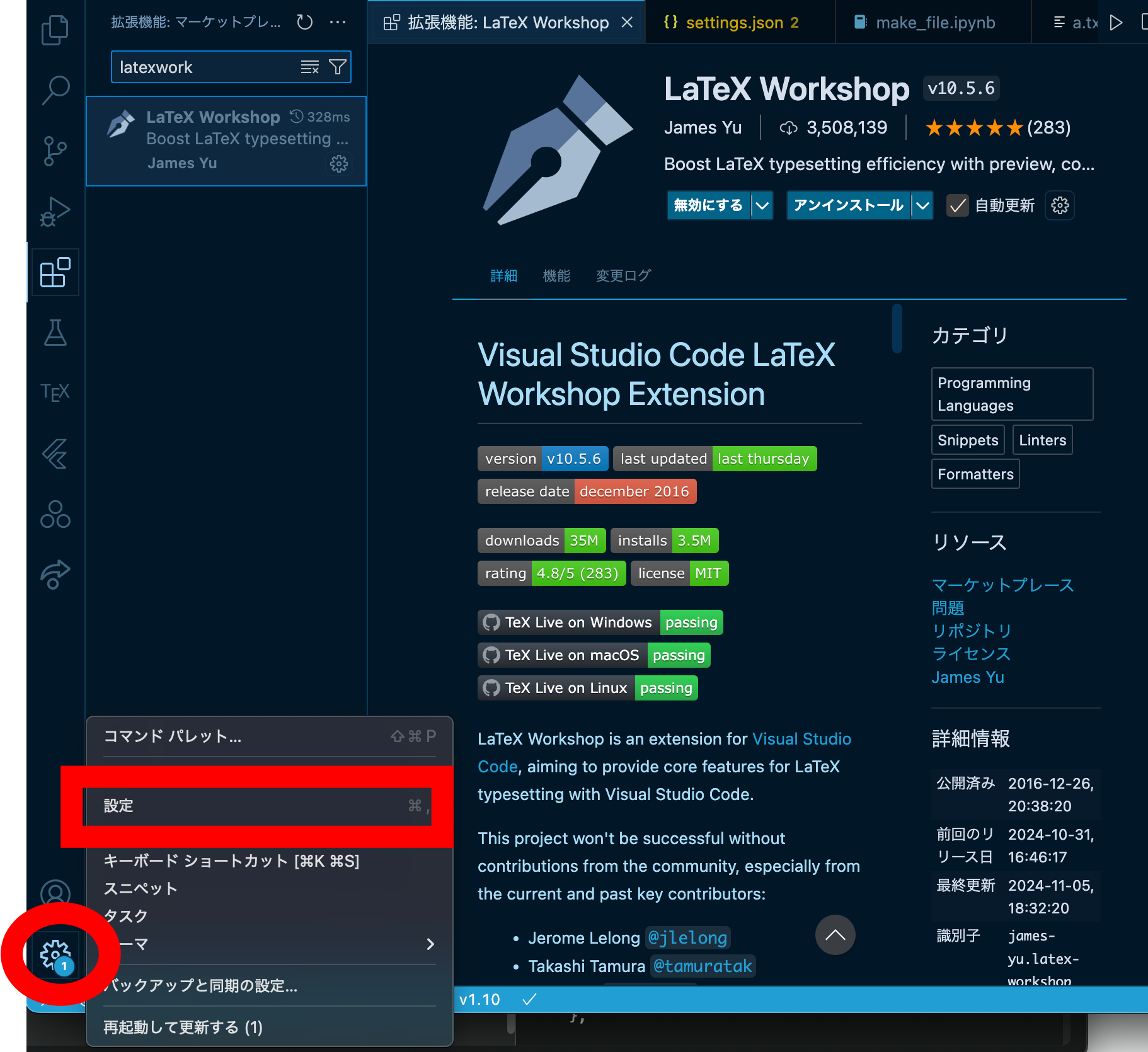
編集画面は,左下の歯車マークから設定を選び,その後右上の設定(JSON)を開くから呼び出します.
以下の内容をコピペしてください.
※すでに自分の設定が記載されている場合は追記してください.
{
// ---------- Language ----------
"[tex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[latex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[bibtex]": {
// インデント幅を2にする
"editor.tabSize": 2
},
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
// 生成ファイルを削除するときに対象とするファイル
// デフォルト値に "*.synctex.gz" を追加
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk",
"*.snm",
"*.nav",
"*.dvi",
"*.synctex.gz"
],
// 生成ファイルを "out" ディレクトリに吐き出す
"latex-workshop.latex.outDir": "out",
// ビルドのレシピ
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
],
// ビルドのレシピに使われるパーツ
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-silent",
"-outdir=%OUTDIR%",
"%DOC%"
],
},
],
}
以上で環境構築完了です!!
3.VSCodeを再起動する
LaTeXへのPathなどの設定を確定させるため,最後にVSCodeを一度再起動しましょう.
使い方
コンパイル
ctrl + alt + bでビルドでき,ctrl + alt + vで横にプレビューを開くことができます.
また,一度ビルドすると,以降はファイルを保存するたびに自動的にコンパイルされます.
試しに、以下のコードをコンパイルいてみましょう。
sample.texというファイルを作り、以下をコピペしてください。
\documentclass[dvipdfmx, openany]{jsbook}
\begin{document}
hello world !
\end{document}
ctrl + alt + bでビルドし,ctrl + alt + vで横にプレビューを開きます.
以下のように、hello worldというファイルがプレビューされれば、環境構築完了です!!
PDFからソースの該当部分へ移動
横に開いているプレビュー画面上で⌘command + クリックすることで,クリックした場所に対応する.texファイルの位置へ移動することができます.
そのほかにも様々な機能が搭載されています.
詳細はLaTeX Workshopについて調べてください.