やりたいこと
SlackのIncoming Webhooks経由でメッセージを送る。
作業ログ
SlackのIncoming Webhooksを設定
Slackのドキュメントを参考に設定する。
Slack appの作成
ドキュメントのCreate your Slack appボタンを押下
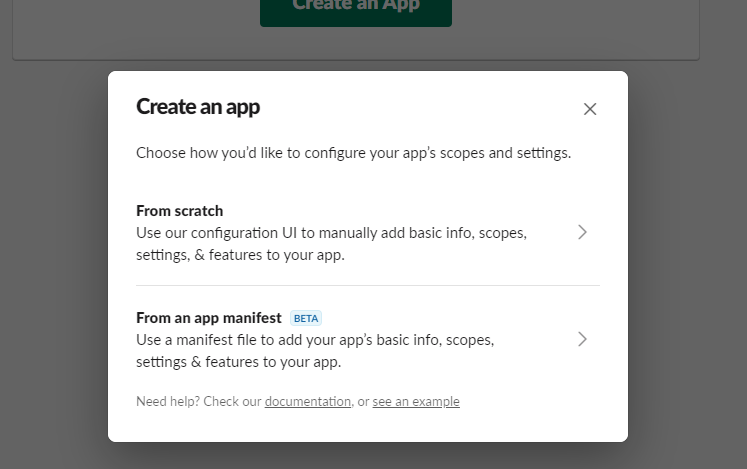
今回は、From scratchの方を試す。
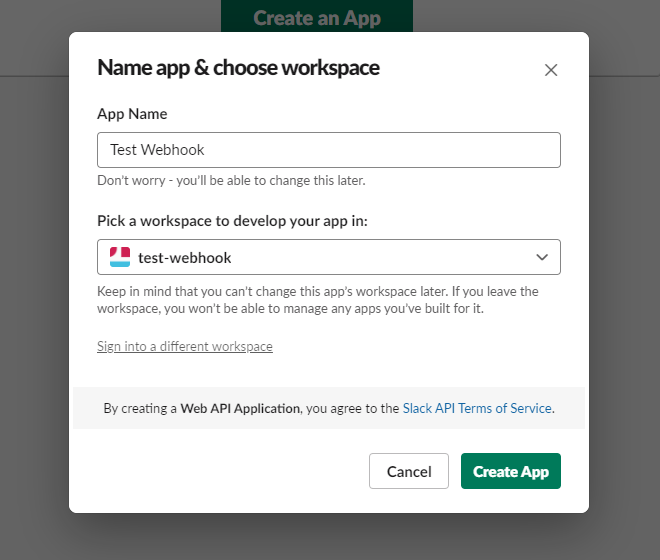
appの名前と、紐付けるworkspaceを指定し、Create Appを押下する。
Incoming Webhooksの設定
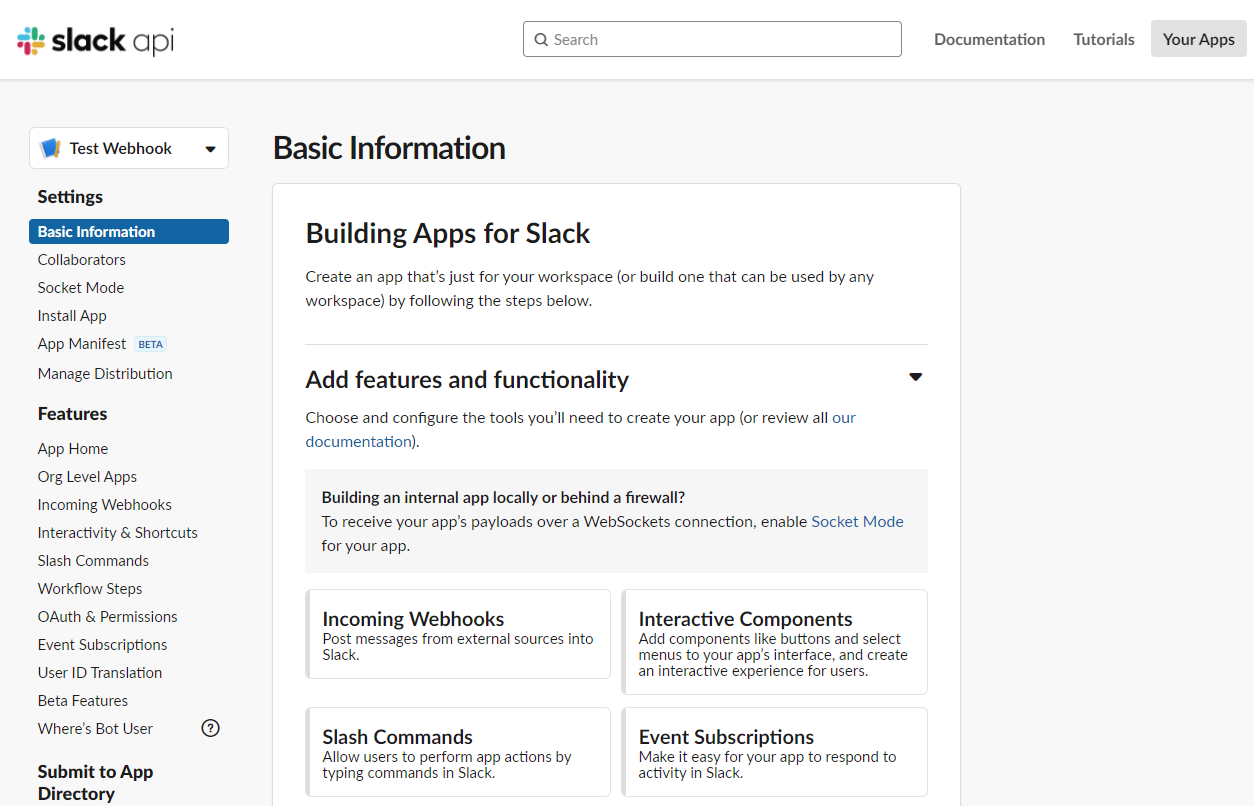
以下Webページにリダイレクトされるので、Incoming Webhooksを押下する。
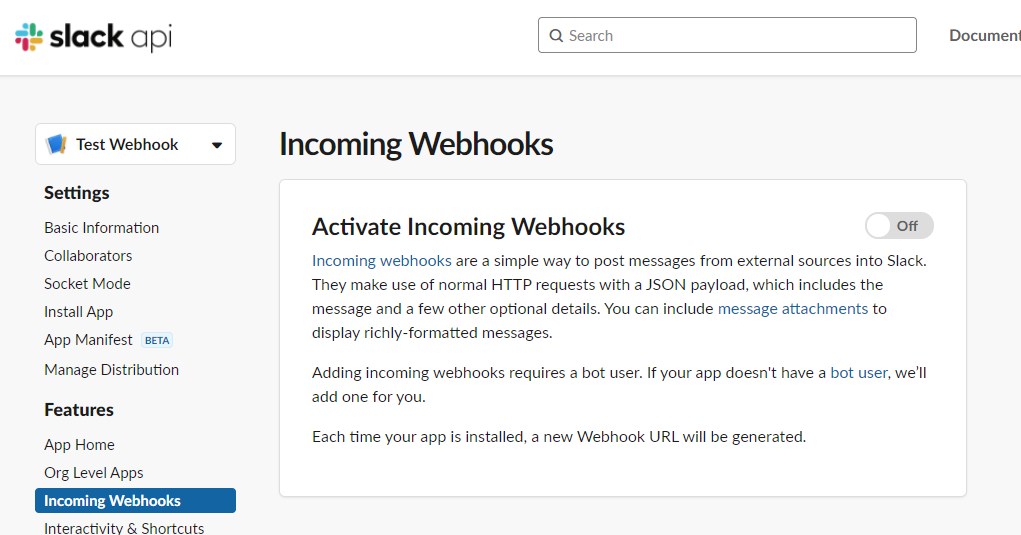
以下ページでActivate Incoming WebhooksのトグルをOnにする。
Webhook URLs for Your Workspace設定が表示されるので、Add New Webhook to Workspaceボタンを押下する。
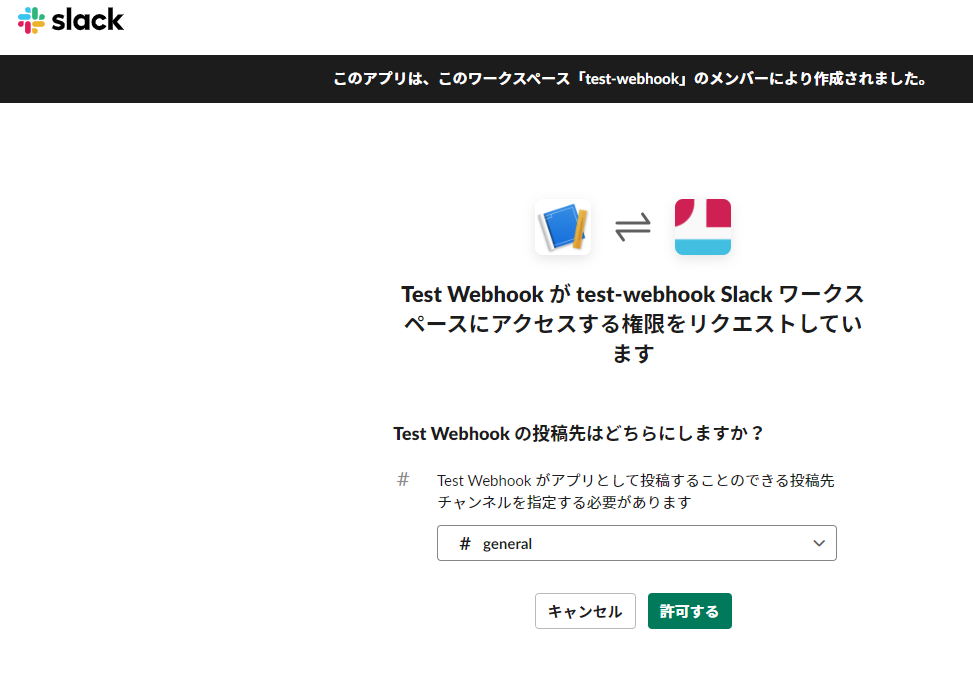
以下ページに遷移するので、通知を送るチャンネルを指定して、許可するを押下する。

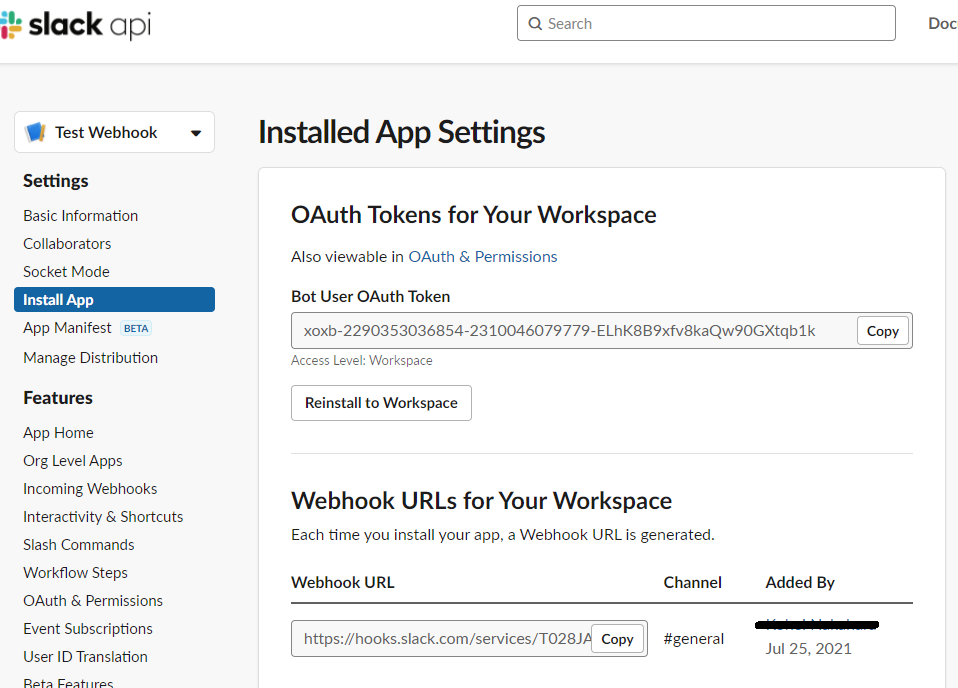
以下画像のように、Webhook URLが作成された。
curlでメッセージをPOSTしてみる
$ export SLACK_WEBHOOK_URL=<Webhook URL>
$ curl -X POST -H "Content-type: application/json" --data "{'text':'Hello, World!'}" $SLACK_WEBHOOK_URL
ok
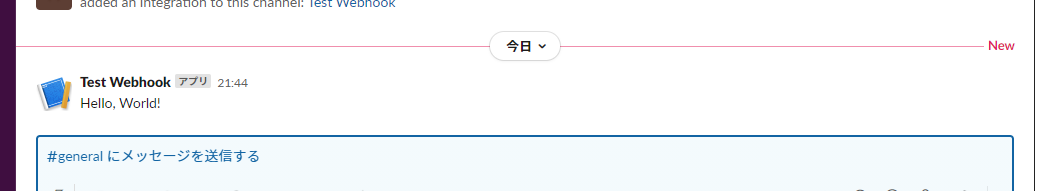
Slackのチャンネルを確認
メッセージの送信ができた!