はじめに
M5Camera FishEye Version(魚眼レンズ)を入手したのでスマホで映像を確認できるようにしてみました。
(試される場合はご自身の責任でお願いします。)
以下のネットショップで2千円程度で販売されています。
千石通商 https://www.sengoku.co.jp/mod/sgk_cart/detail.php?code=EEHD-5HB5
楽天 https://item.rakuten.co.jp/tsukumorobo/0405996364011/
買ってUSBケーブルを電源が取れるものにつなぐだけですぐカメラ映像をWiFi経由で見れるなかなかすごいやつです。
見るときはPCやスマホのWiFiをこのカメラ自体のアクセスポイントにつなぎます。
魚眼レンズではないものもありますが魚眼のほうが広範囲を見れて部屋の様子を外から確認するなどにはおすすめです。
必要なものはPCとM5CameraとWiFi環境だけです。スマホがあればスマホでもカメラ映像を見れます。
今回はMacOS Catlinaで作業しました。
(Windows10版の記事も用意しています。https://qiita.com/nakazawaken1/items/e067f40488c8e860a99a)
Arudino IDEをインストール
- Arudinoのサイト https://arduino.cc に行き、SOFTWARE / DOWNLOADS のページを開く
- 1.8 は Catalina で正常動作しないため(2019/10/27時点)、BETA BUILDS の Mac OX(誤字?)をクリックしてダウンロード
- ダウンロードしたファイルを実行
セキュリティで実行できない場合は、システム環境設定のセキュリティとプライバシーを開いてそのまま実行ボタンを押します。
ArudinoでM5Cameraの開発ができるように設定
- Arduino / Preferances... を開く
- 追加のボードマネージャのURLに以下を設定
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
(M5CameraのチップであるESP32のライブラリページ https://github.com/espressif/arduino-esp32)
-
M5CameraをUSBケーブルで接続し、ツール / シリアルポートの中の /dev/cu.SLAB_USBtoUARTを選択
※他のUSBを含むポートでも書き込める場合があります。うまく行かない場合は、下記ドライバ(Download for Macintosh OSX)をインストールしてみてください。
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
-
大きなプログラムでも書き込めるように Partition SchemeをHuge APP(3MB No OTA/1MB SPIFFS)に設定

-
その他の項目は変更しなくてもいいはずだが以下のようになっていることを確認する
ボード: ESP32 Wrover Module
Upload Speed: 921600
Flash Frequency: 80MHz
Flash Mode: QIO
Partition Scheme: Huge APP (3MB No OTA)
Core Debug Level: なし
シリアルポート: /dev/cu.SLAB_USBtoUART
書込装置: USBasp
M5Cameraに書き込むプログラムを準備
サンプル実装が用意されているのでそれを利用します。
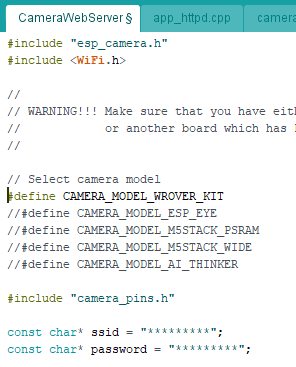
カメラの種類を切り替えるために、
#define CAMERA_MODEL_WROVER_KIT
を
//#define CAMERA_MODEL_WROVER_KIT
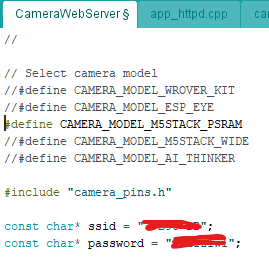
に、
//#define CAMERA_MODEL_M5STACK_PSRAM
を
#define CAMERA_MODEL_M5STACK_PSRAM
にする。
WiFiに接続するために、
const char* ssid = "********";
const char* password = "********";
を
const char* ssid = "接続先WiFiのSSID";
const char* password = "接続先WiFiのパスワード";
に書き換える
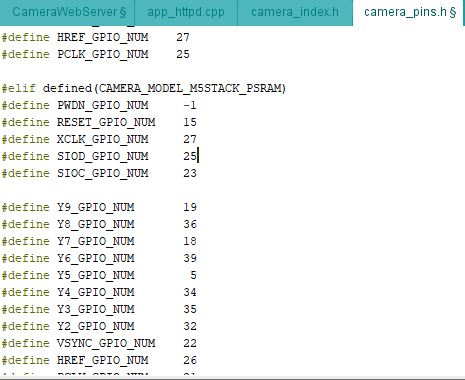
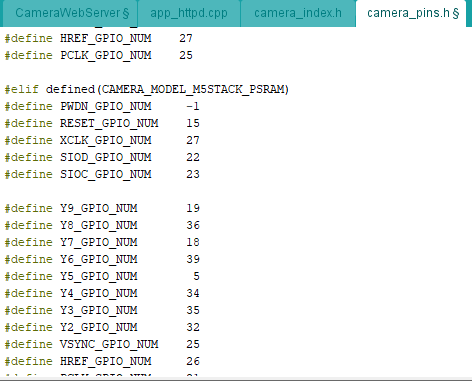
- ピンの設定を変更
camera_pins.h タブに切り替え、
#elif defined(CAMERA_MODEL_M5STACK_PSRAM)
の下にある
#define SIOD_GPIO_NUM 25
を
#define SIOD_GPIO_NUM 22
に、
#define VSYNC_GPIO_NUM 22
を
#define VSYNC_GPIO_NUM 25
に変更する。
プログラムの書き込み
-
左から2つ目の右矢印のボタンでプログラムをM5Cameraに書き込む

エラーになる場合は上記で設定したボード関連の設定を再確認してください。
また、ケーブルの接触でうまくいかないことも結構ありますので、いくつかのケーブルで試してください。 -
右の虫眼鏡のボタンでシリアルモニタを開く
- 右下の速度を115200bpsに設定
動作確認
-
スマホやPCでシリアルモニタの最後に表示されているURLにアクセスする(ここでは http://19.168.0.105)

-
Get Stillで押すと写真を撮影、Start Streamで動画中継開始
動画中継は1台までしか見れないようです。
いろいろ設定ができますが、よく使いそうなのが
- Resolution で解像度切り替え
- V-Flip で上下反転
- H-Mirror で左右反転
あたりでしょうか。
顔認識もあるみたいですがうまく認識されませんでした。
HTMLを見てみると動画中継部分は
http://192.168.0.25:81/stream
で表示しており、内容は multipart/x-mixed-replace 形式で送られてくるようです。
IEやEdgeではダウンロードになっていしまい見れません。
PCのchrome, firefoxとiPhoneのChrome, Safariでは問題なく表示できました。
さいごに
設定はREST風に変更できるので、自分でHTMLやクライアントアプリを用意すれば自由に制御できそうです。
カメラは小さいのでバッテリーをつければラジコンなどに搭載しても使えそうです。
Groveコネクタが一つあるのでサーボ2台を制御して首振りのカメラも作れそうです。
ルータでインターネット側につなげば外出先からも確認できます。
その時はセキュリティには注意が必要でしょう。
ちなみにM5CameraのMacアドレスはesp_efuse_mac_get_default関数で取得できます。
//Macアドレスをシリアルコンソールに表示する
uint8_t mac[6];
esp_efuse_mac_get_default(mac);
Serial.printf("Mac Address = %02X:%02X:%02X:%02X:%02X:%02X\r\n", mac[0], mac[1], mac[2], mac[3], mac[4], mac[5]);