この記事は以下の技術ブログ(英語)の内容を元に作成しました
Design and publish forms in Oracle Content from the Site Builder editor (Oracle Content Management Blog)
はじめに
Webサイトを訪問したユーザーに何らかの登録や申し込みをしてもらう場合、フォームを使います。例えば以下のようなシーンでフォームを利用します。
- お問い合わせ
- 資料ダウンロード
- メールマガジンの購読
- イベントやセミナーの参加受付
- キャンペーンへの登録受付
- アンケートの収集
など
Oracle Cloudにはフォーム作成機能を提供するサービスが複数あり、これらを Oracle Content Management(OCM) と組み合わせて利用できます。どのようなクラウドサービスが提供されているのか?どのシーンで利用すべきか?などは、以下のブログ記事(英語)で紹介されています。
- Engaging Users with Forms on your Oracle Content Websites(Oracle Content Management Blog)
また、OCMは3rdパーティのフォーム作成サービスとの組み合わせにも対応できます。以下の記事では、Googleフォームで作成した問い合わせフォームを、OCMで作成したサイトに配置する方法を紹介しました。
この記事で紹介すること
この記事では、以下3点を実現する 『サンプル実装』 を紹介します
-
他社及び自社のクラウドサービスを利用せず、OCM製品標準のアセット登録・編集画面をカスタマイズしたフォーム作成機能を実現する
-
作成されたフォームはリポジトリ内にアセットとして登録・管理し、OCMのサイト編集画面(Site Builder) を利用してWebサイト上への配置・公開を実現する
-
Webサイト上のフォームから入力された内容は、OCMのリポジトリでアセットとして登録・管理 する
フォーム作成ライブラリの利用
今回、フォーム作成機能を実現するライブラリとして ドラッグ&ドロップ操作でフォーム作成が可能な JQueryベースのformBuilder を利用します。formBuilderをOCMのUIに組み込むことで、フォーム作成機能を実現します
1. 事前準備・条件
-
OCMインスタンスが ライセンス・タイプ=
Premium Editionで作成されていること(作成手順はこちら) -
OCMを利用するユーザーに少なくとも以下4つのアプリケーションロールが付与されていること(付与手順はこちら)
CECEnterpriseUserCECRepositoryAdministratorCECContentAdministratorCECDeveloperUser
-
以下2つのチュートリアルを実施し、OCMのアセット管理機能、サイト機能の基本的な利用方法を把握していること
2. アセット・タイプの作成
作成するフォームを管理するアセット・タイプと、Webサイト上に配置されたフォームから入力された内容を保管するアセットタイプ、の2つのアセットタイプを作成します。今回はどちらもコンテンツ・タイプとして作成します
2.1 作成したフォームを管理するコンテンツ・タイプ MK Form を作成する
-
OCMにサインインし、ADMINISTRATION:コンテンツ→アセット・タイプ を開きます
-
作成をクリックし、以下の通りに入力します
-
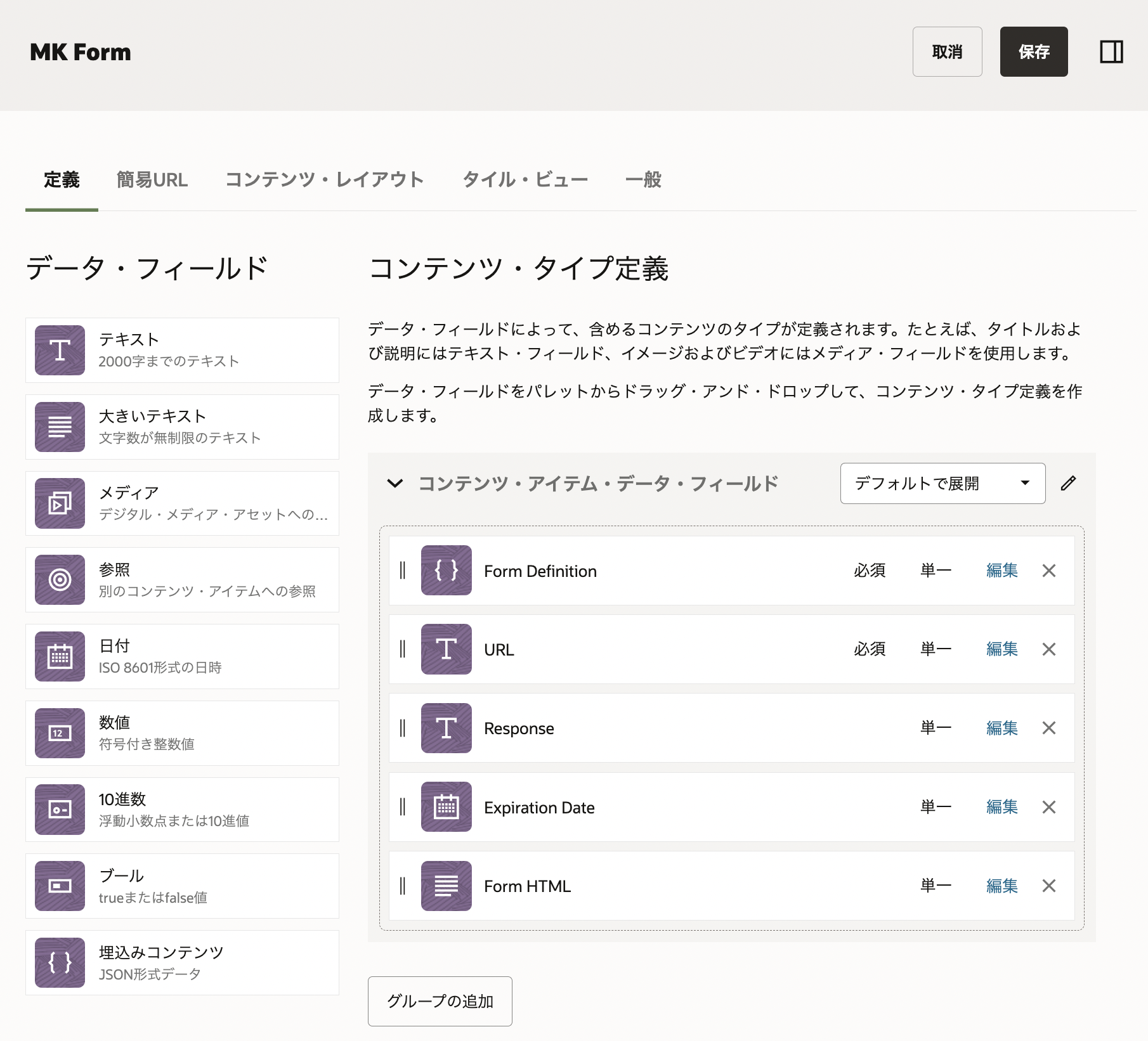
属性を定義します。以下の通りに作成し、保存します
データフィールド 表示名 名前 必須 データフィールドの外観 説明 埋め込みコンテンツ Form Definition form_definition 必須 テキスト領域 formBuilderで作成したフォーム定義(JSON形式)を保管 テキスト URL url 必須 単一テキストボックス フォーム入力された内容を外部サービスに送信するエンドポイントを保管 テキスト Response response 単一テキストボックス フォーム入力したユーザーに表示される応答メッセージ 日付 Expiration Date expiration_date 日付ピッカー (※未使用) 大きいテキスト Form HTML form_html テキスト領域 Form DefinitionのHTML形式バージョン。 Form Definitionフィールドが更新されるたびに更新されます
2.2 サイト訪問者がフォーム入力した内容を管理するコンテンツ・タイプ FormDataを作成する
-
作成をクリックし、以下の通りに入力します
-
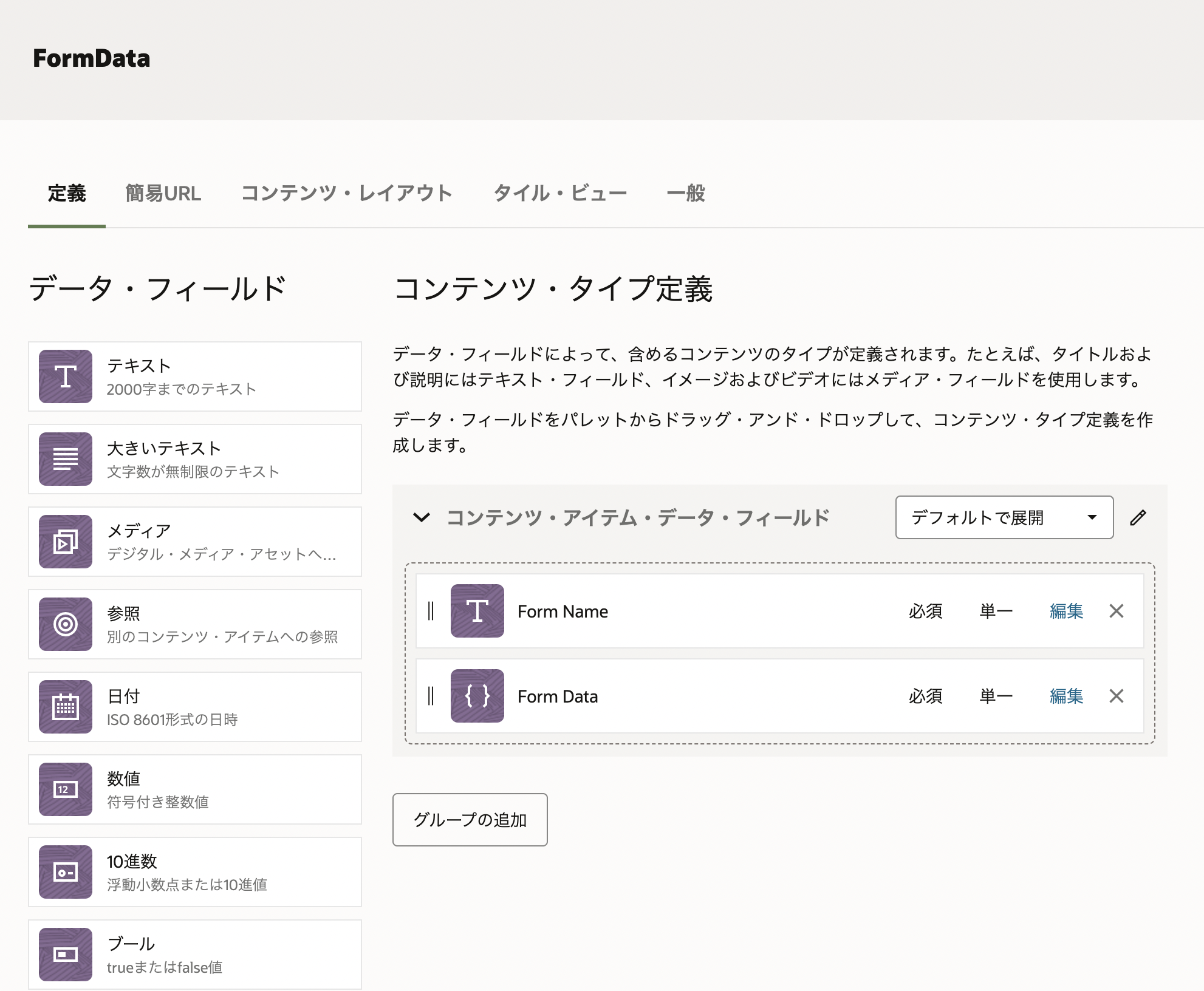
属性を定義します。以下の通りに作成し、保存します
データフィールド 表示名 名前 必須 データフィールドの外観 説明 テキスト Form Name form_name 必須 単一テキストボックス サイト訪問者がフォーム入力したフォームの名前を登録 埋め込みコンテンツ Form Data form_data 必須 テキスト領域 サイト訪問者がフォーム入力した内容をJSON形式で登録
2.3 確認
2つのコンテンツ・タイプMK FormとFormDataが作成されます

3. リポジトリの作成
リポジトリを2つ作成します。
1つはコンテンツ・タイプMK Formのアセット(=formBuilderで作成したフォームを管理するコンテンツ・アイテム)を保管するアセットリポジトリ、もう1つはコンテンツ・タイプFormDataのアセット(=サイト訪問者がフォーム入力した内容を管理するコンテンツ・アイテム)を保管するビジネスリポジトリをそれぞれ作成します
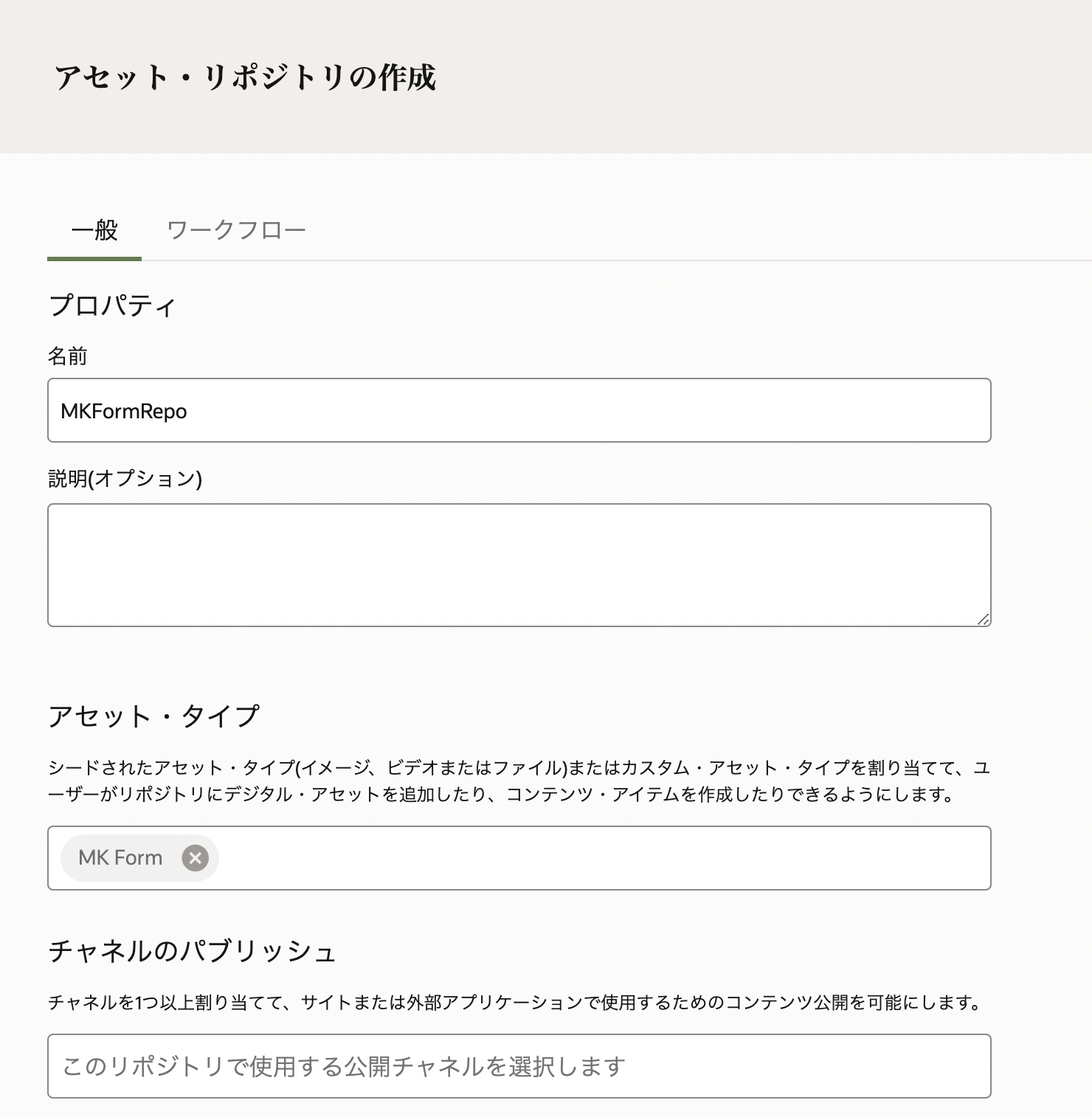
3.1 アセットリポジトリMKFormRepoの作成
- ADMINISTRATION:コンテンツ→リポジトリ を開きます
- 作成→アセット・リポジトリを選択します
- 以下の通りに入力・設定します。その他の項目はデフォルトのままとします。最後に 保存 します
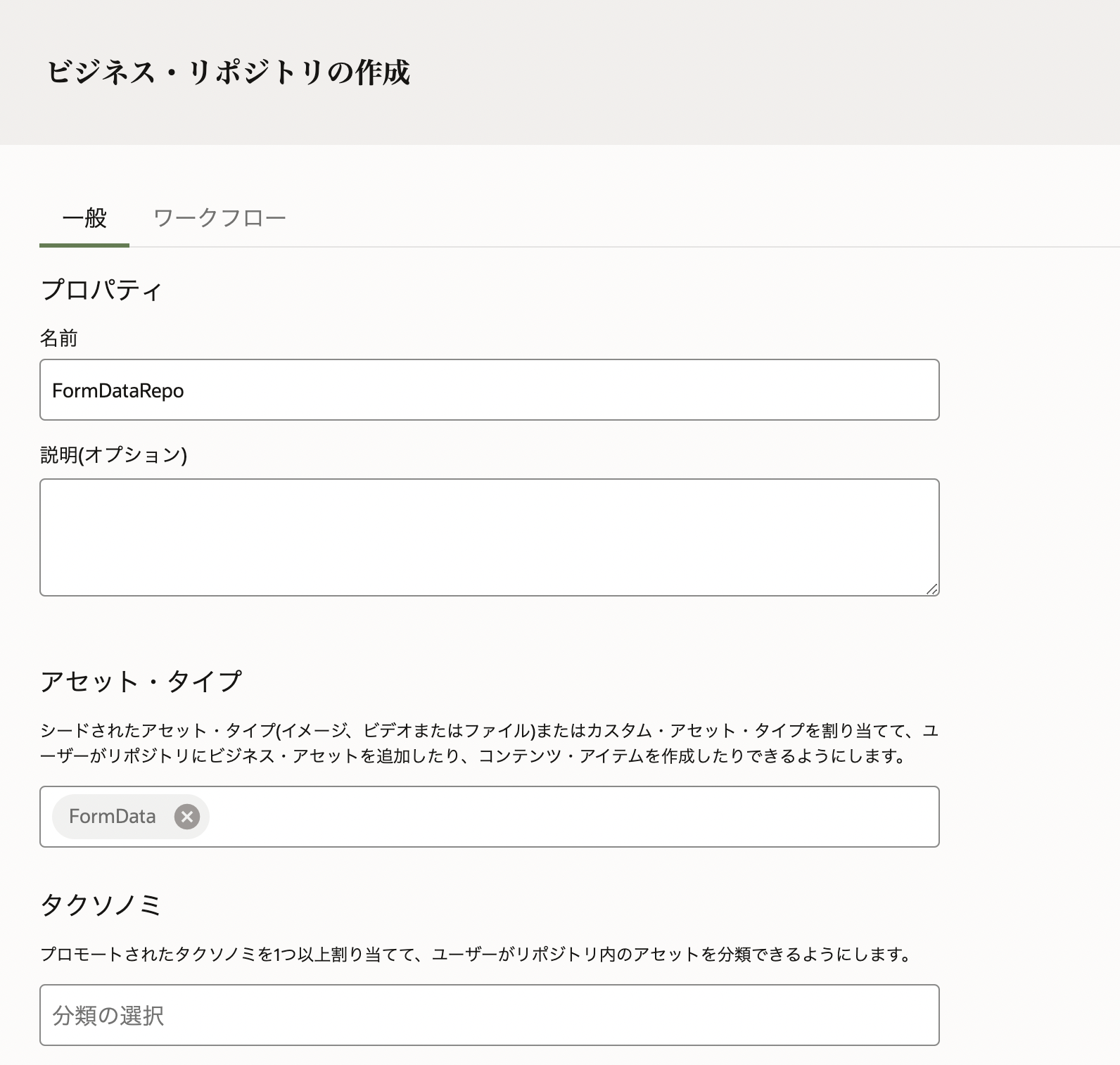
3.2 ビジネスリポジトリFormDataRepoの作成
-
作成→ビジネス・リポジトリを選択します
-
以下の通りに入力・設定します。その他の項目はデフォルトのままとします。最後に 保存 します
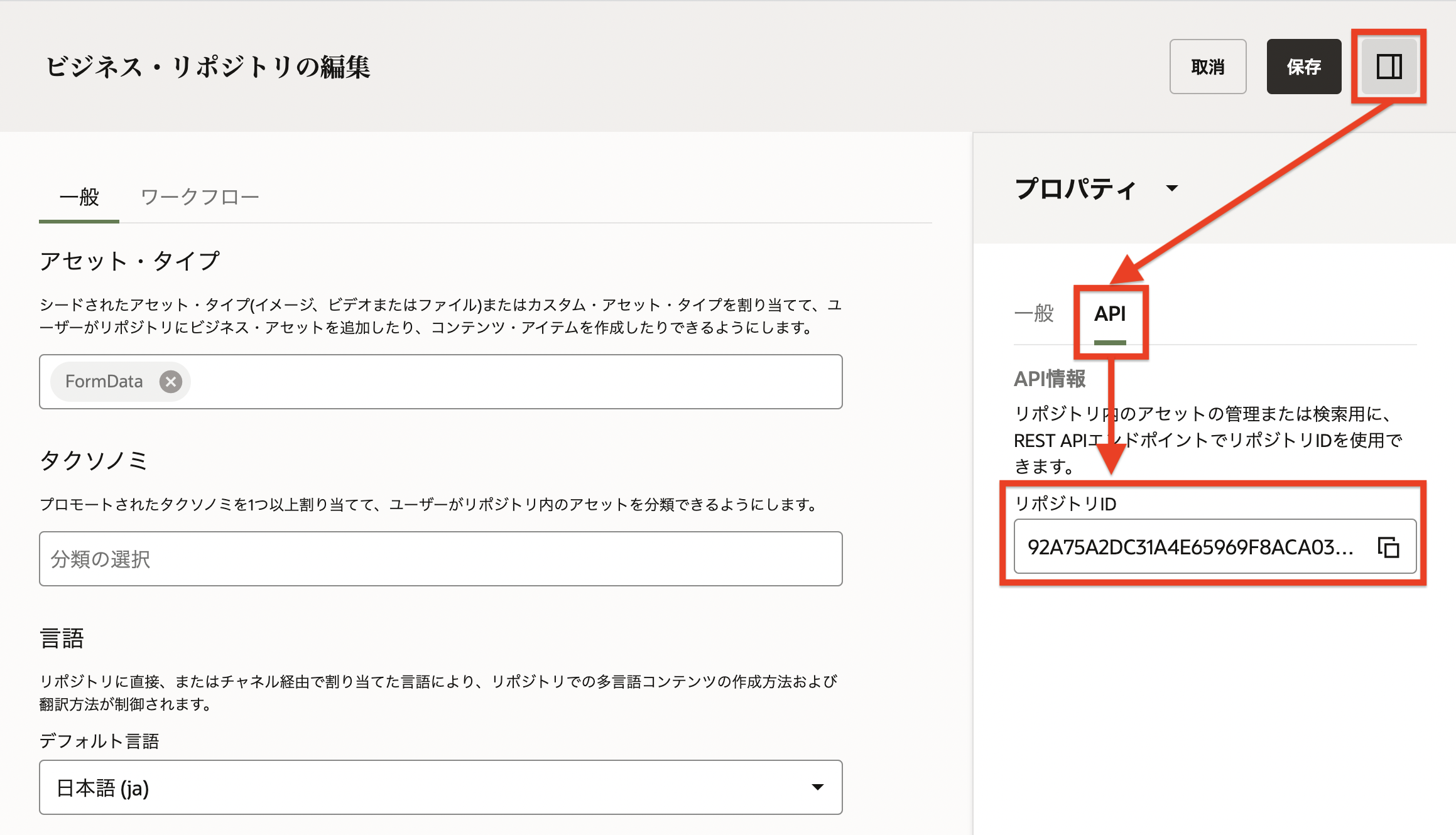
-
作成した
FormDataRepoの リポジトリID を記録します。FormDataRepoを開き、右パネルを開き API タブをクリックします。リポジトリID をメモします

3.3 確認
2つのリポジトリMKFormRepoとFormDataRepoが作成されます

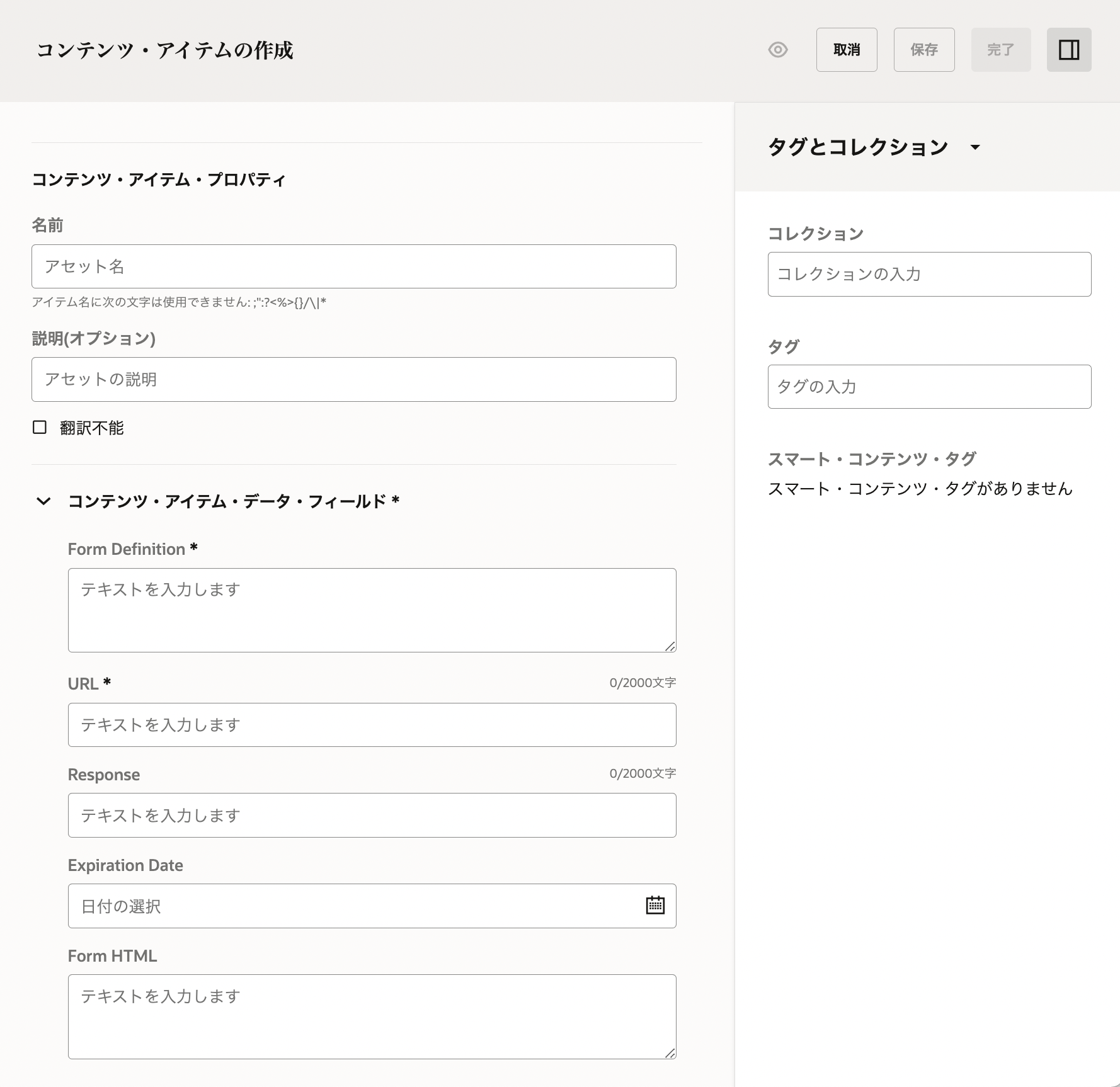
4. コンテンツフォームの作成
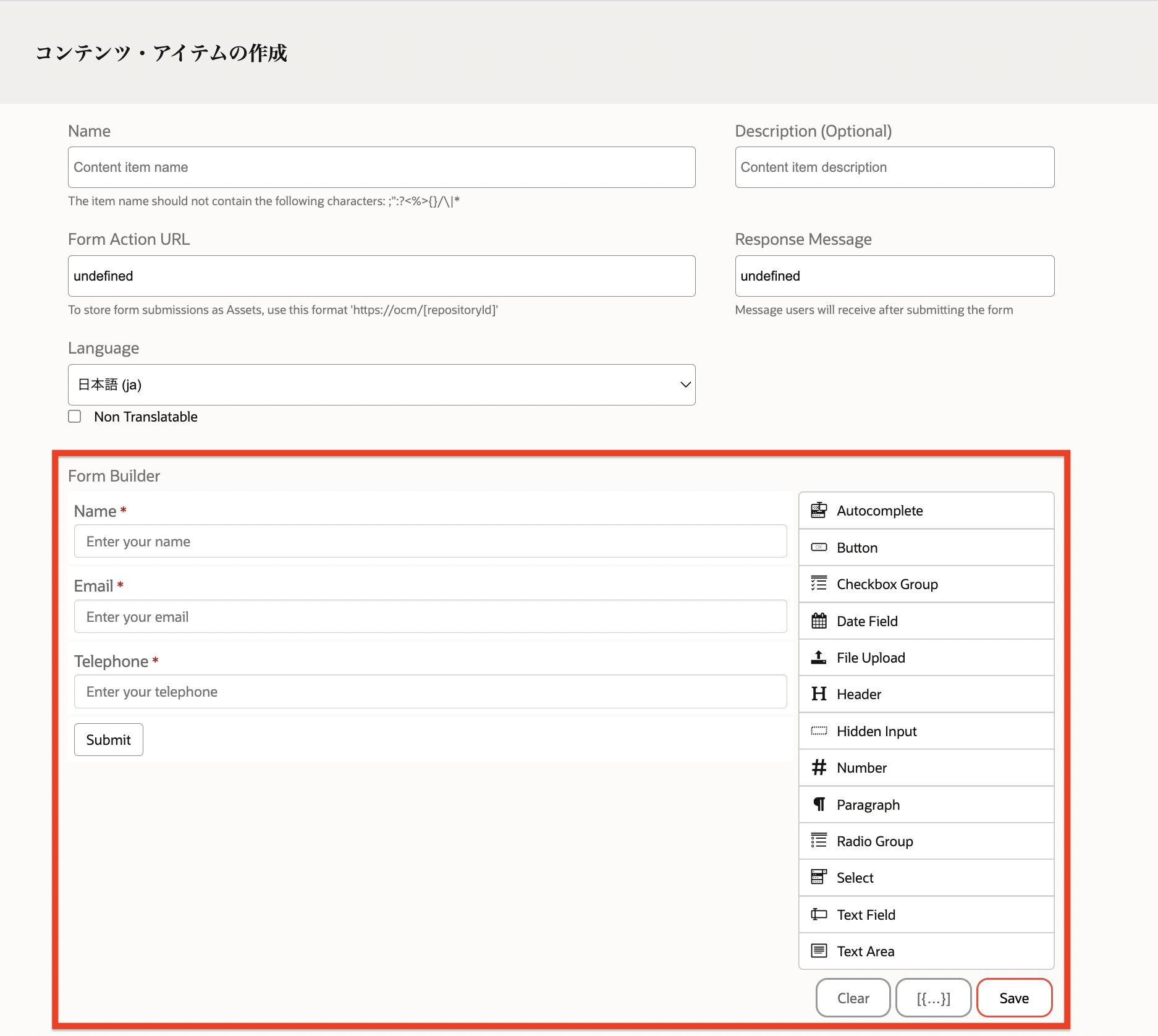
コンテンツ・タイプMK Formのデフォルトのコンテンツ・アイテム作成画面は、以下のようになります。

このMK Formのコンテンツ・アイテム作成画面をカスタマイズして、フォーム作成画面を実現します。具体的には、カスタム・コンテンツ・フォーム(コンテンツフォーム) を作成し、それをMK Formの コンテンツ・アイテム・エディタ として指定します。コンテンツフォームについては製品ドキュメントをご参照ください。
- Develop Custom Content Forms (※英語原本)
- カスタム・コンテンツ・フォームの開発 (※日本語翻訳版)
今回、作成するコンテンツフォームのサンプルコードは、オリジナルのブログの著者のGithubリポジトリで公開されています。ここでは、このサンプルコードをそのまま利用します。
なお、サンプルコードの解説は、オリジナルのブログをご確認ください
4.1 コンテンツフォームの作成
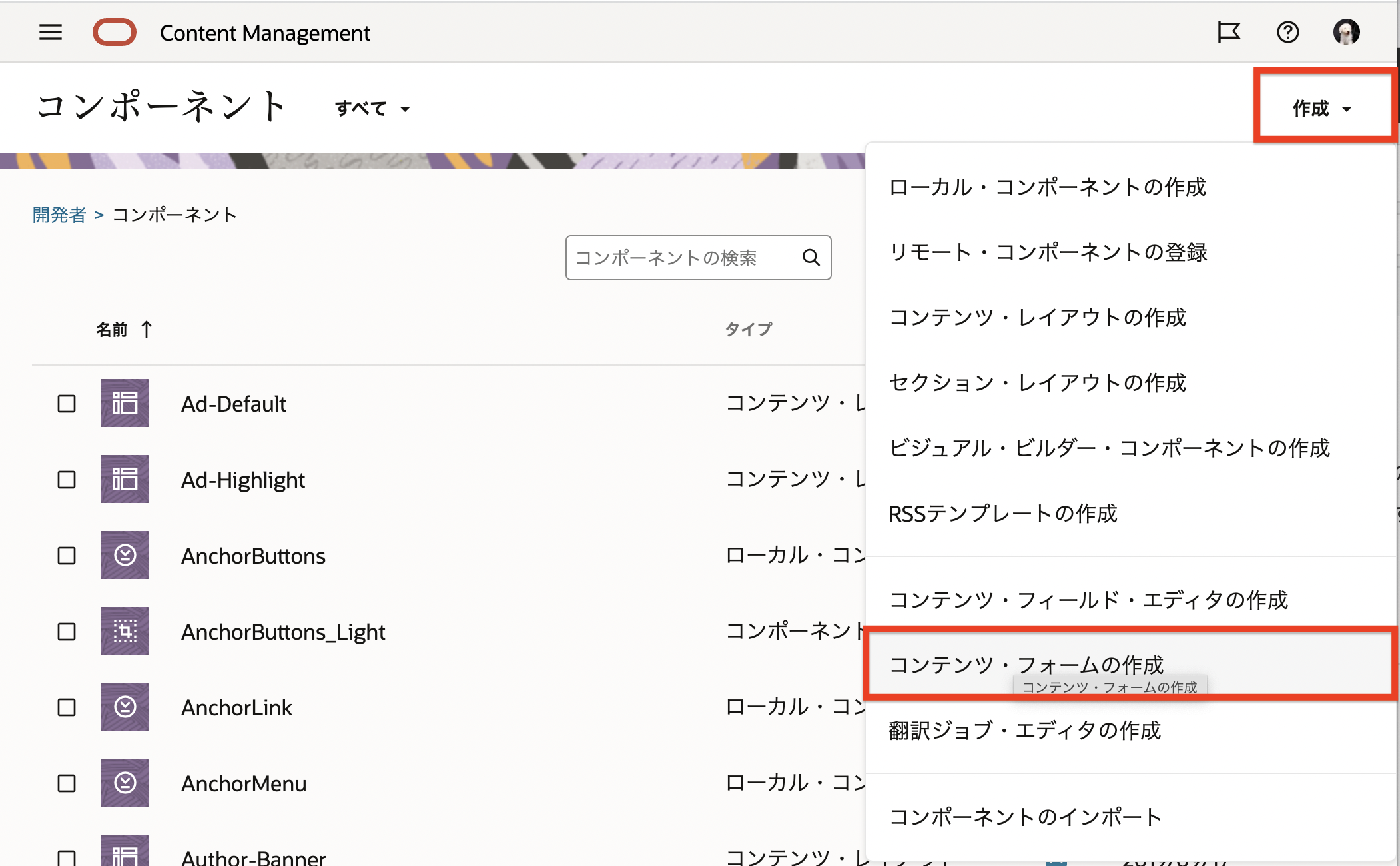
- 開発者→すべてのコンポーネントの表示を開きます
-
作成→コンテンツ・フォームの作成を選択します

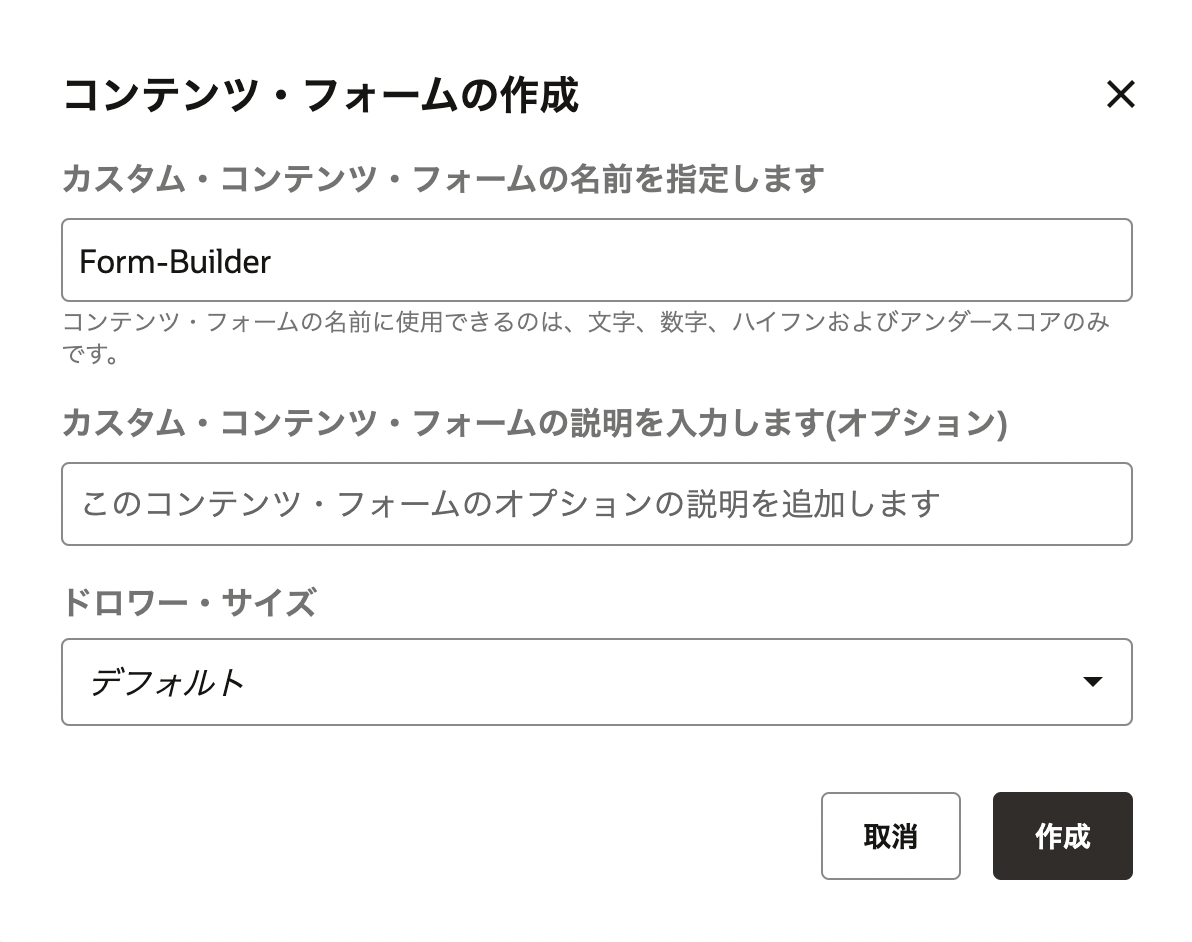
- 名前に
Form Builderと入力します(空白は-に自動変換され、Form-Builderと表示

- その他はデフォルトのままとし、作成をクリックします
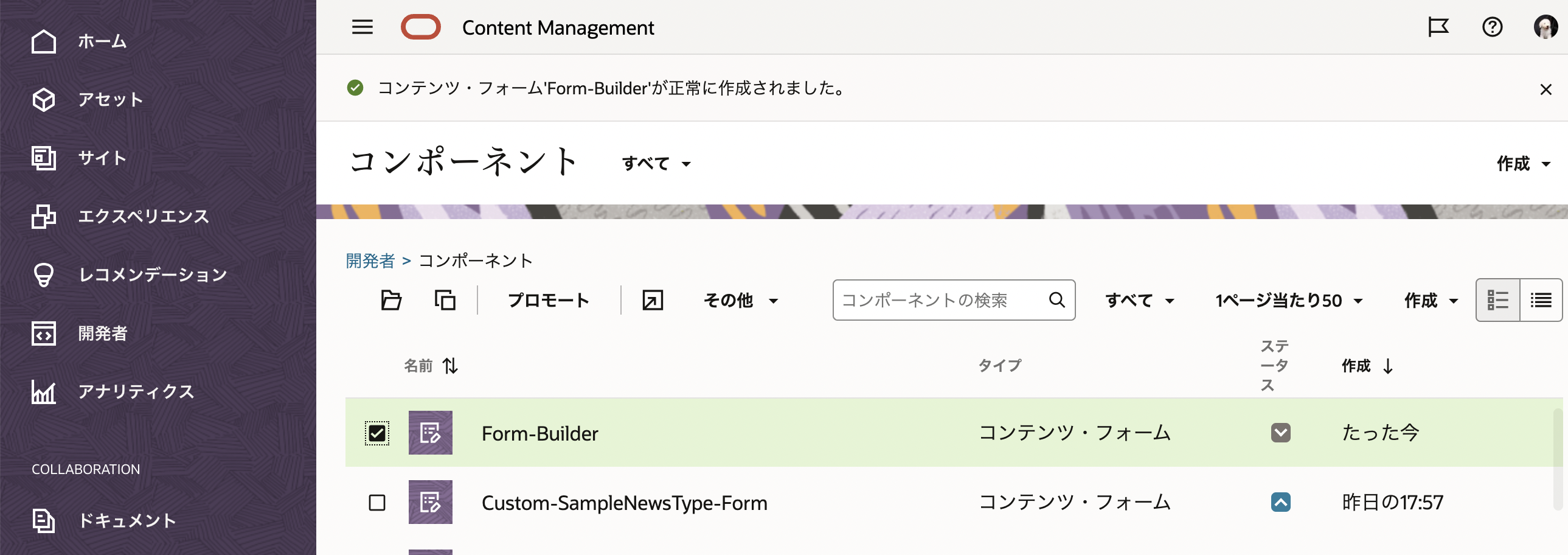
- コンテンツフォーム
Form-Builderが作成されます

4.2 コンテンツ・フォームの開発
コンテンツフォーム Form-Builder は、以下のようなフォルダ構成となります。
Form-Builder
├── assets
│ ├── images
│ │ ├── warning.svg
│ └── edit.html
├── appinfo.json
└── _folder_icon.png
この中の edit.html が、コンテンツ・アイテムの作成画面をカスタマイズするときに編集するhtmlファイルです。

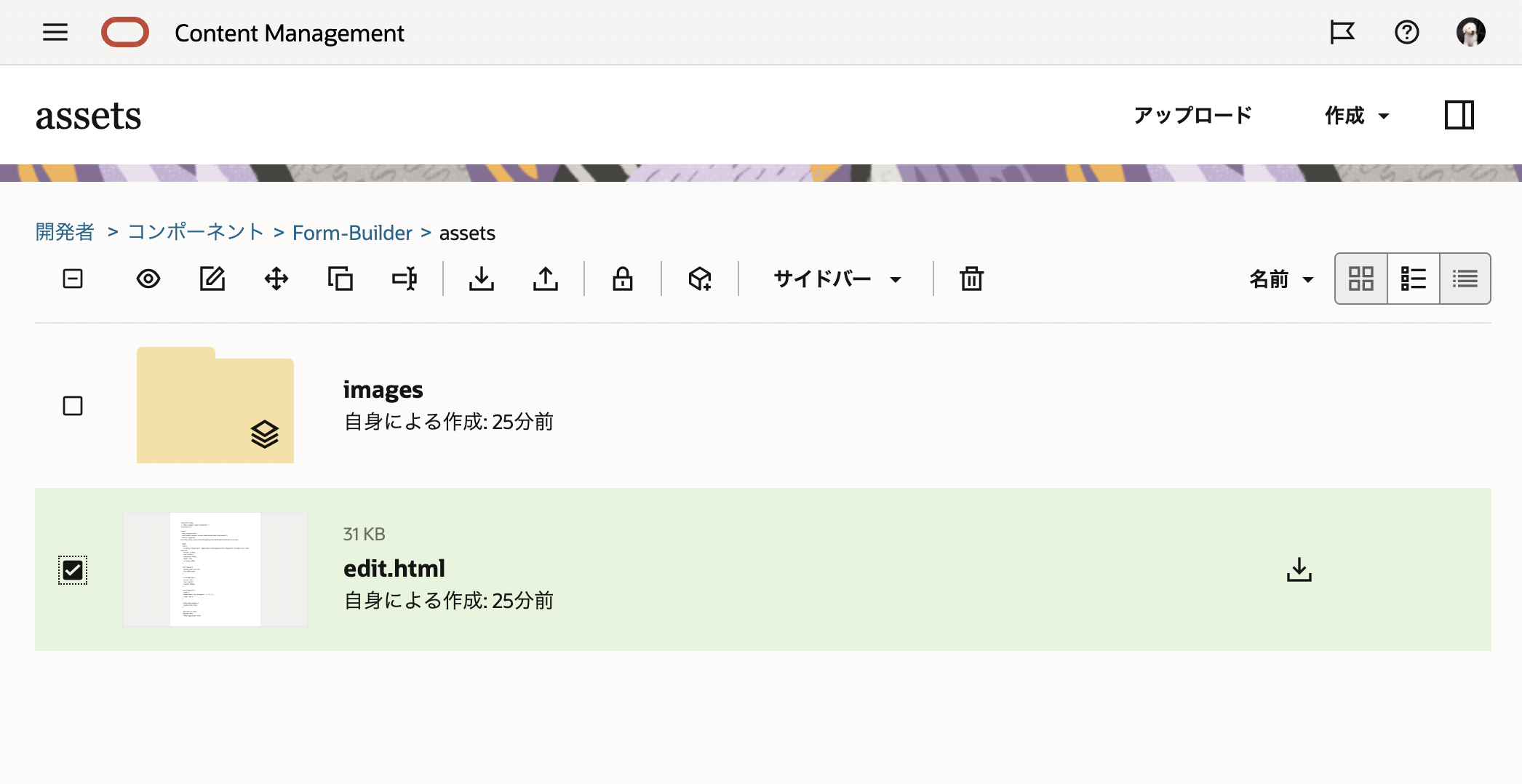
- OCMの assets>
edit.htmlをダウンロードし、任意のエディタで開きます。 - エディタで開いた
edit.htmlのコードをすべて削除します。 -
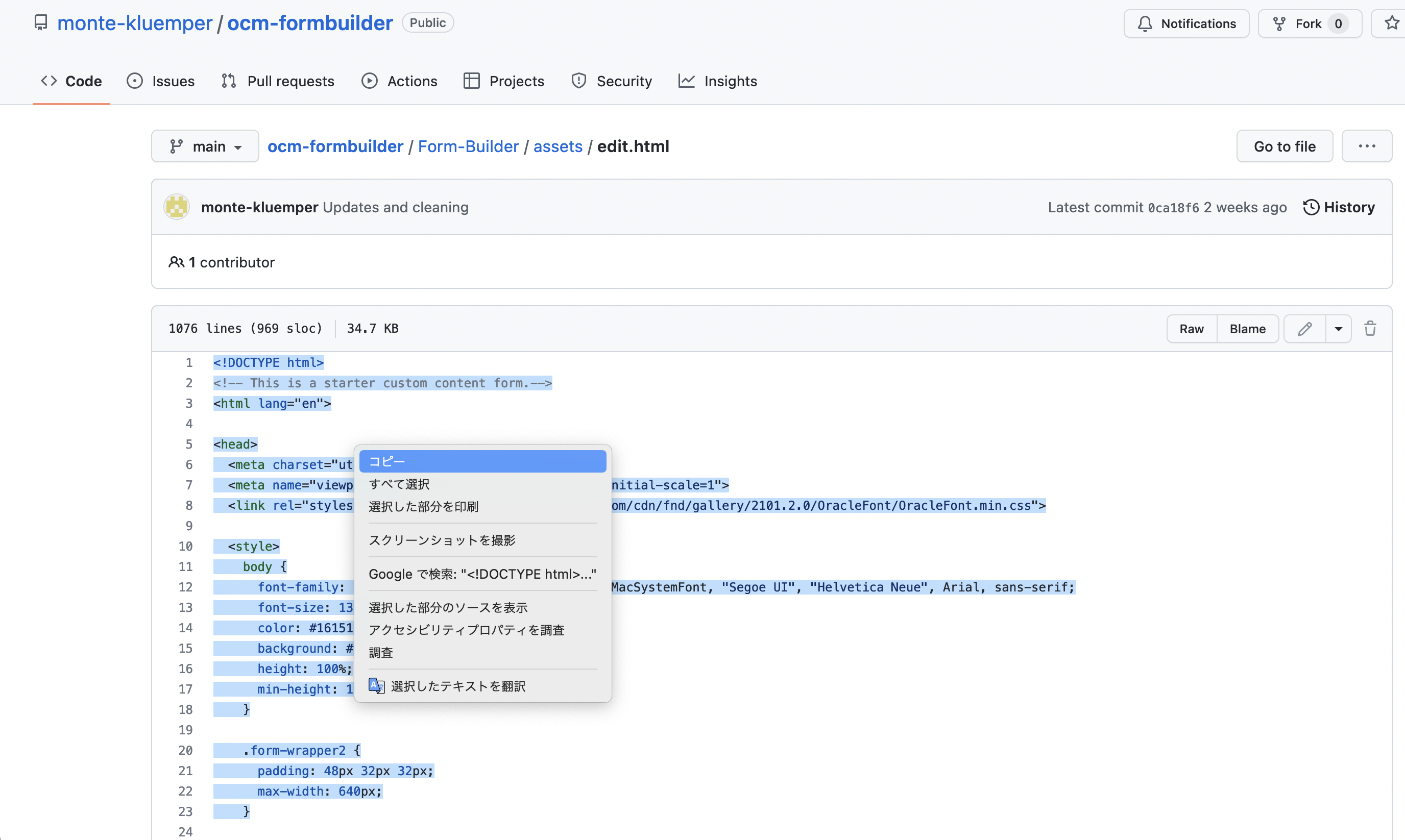
Githubリポジトリ上のedit.htmlのコードをすべてコピーし、ローカルの
edit.htmlに貼り付け、保存します

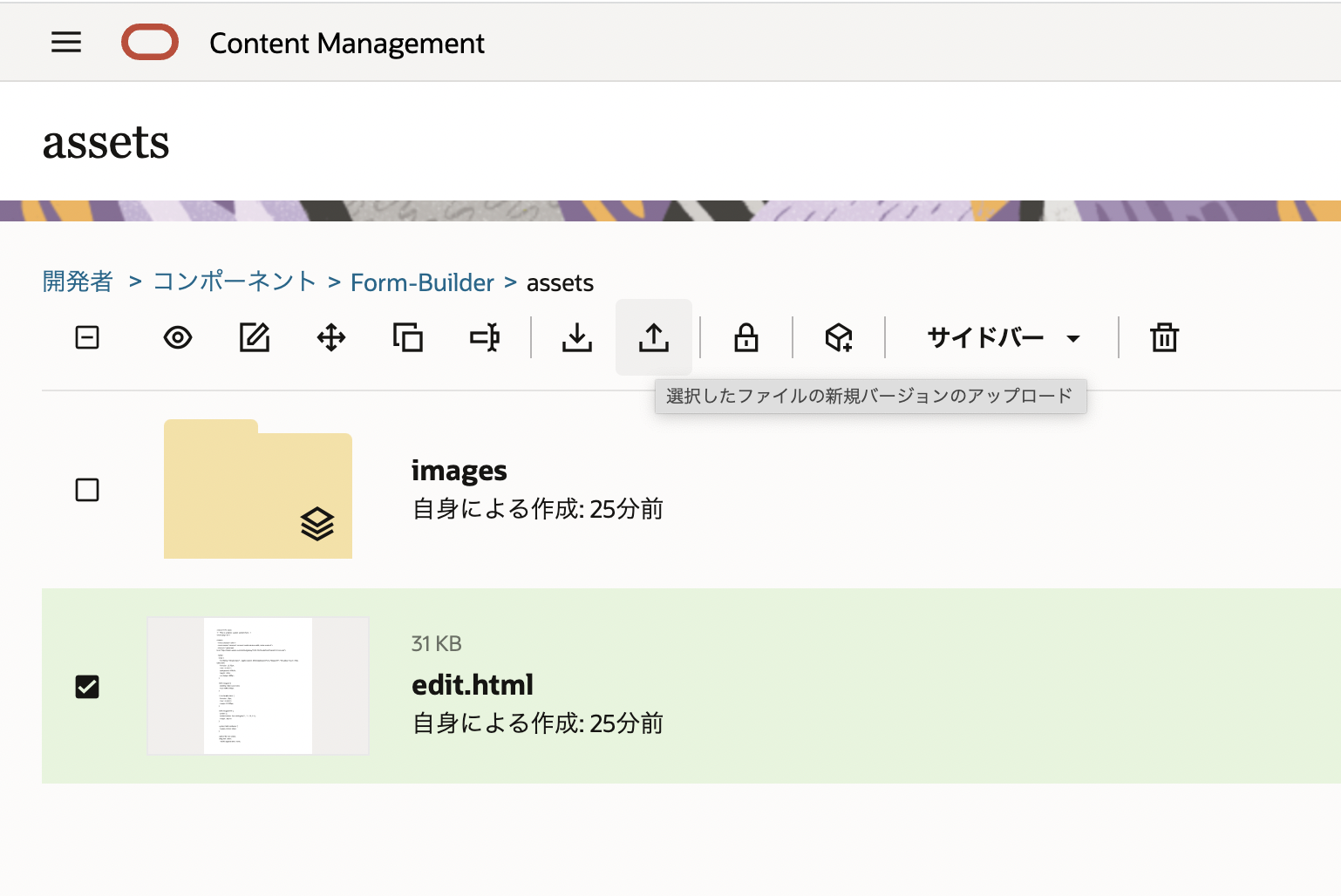
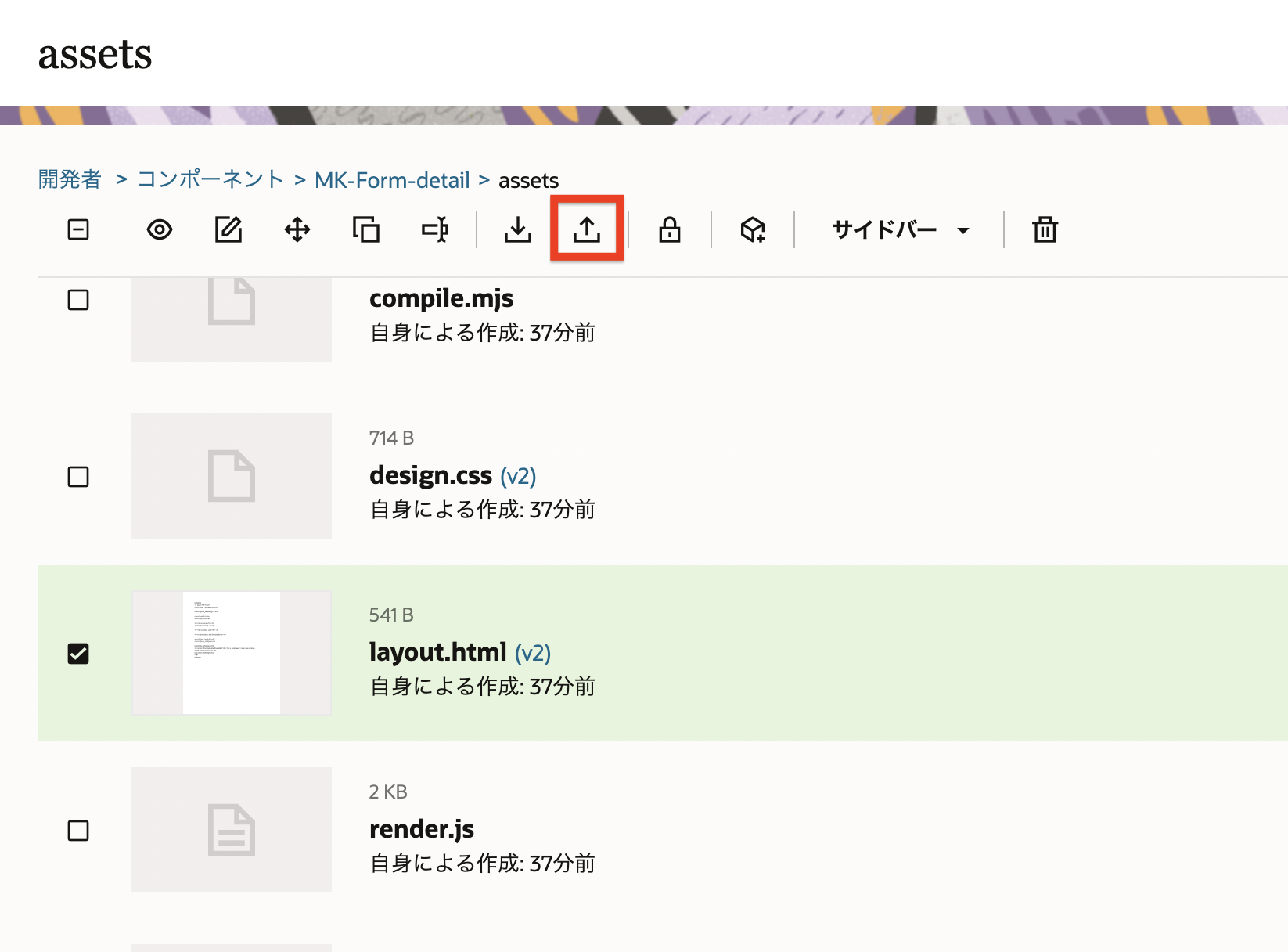
- OCMの 開発者 > コンポーネント > Form-Builder > assets >
edit.htmlを選択し、新規バージョンのアップロードをクリックします
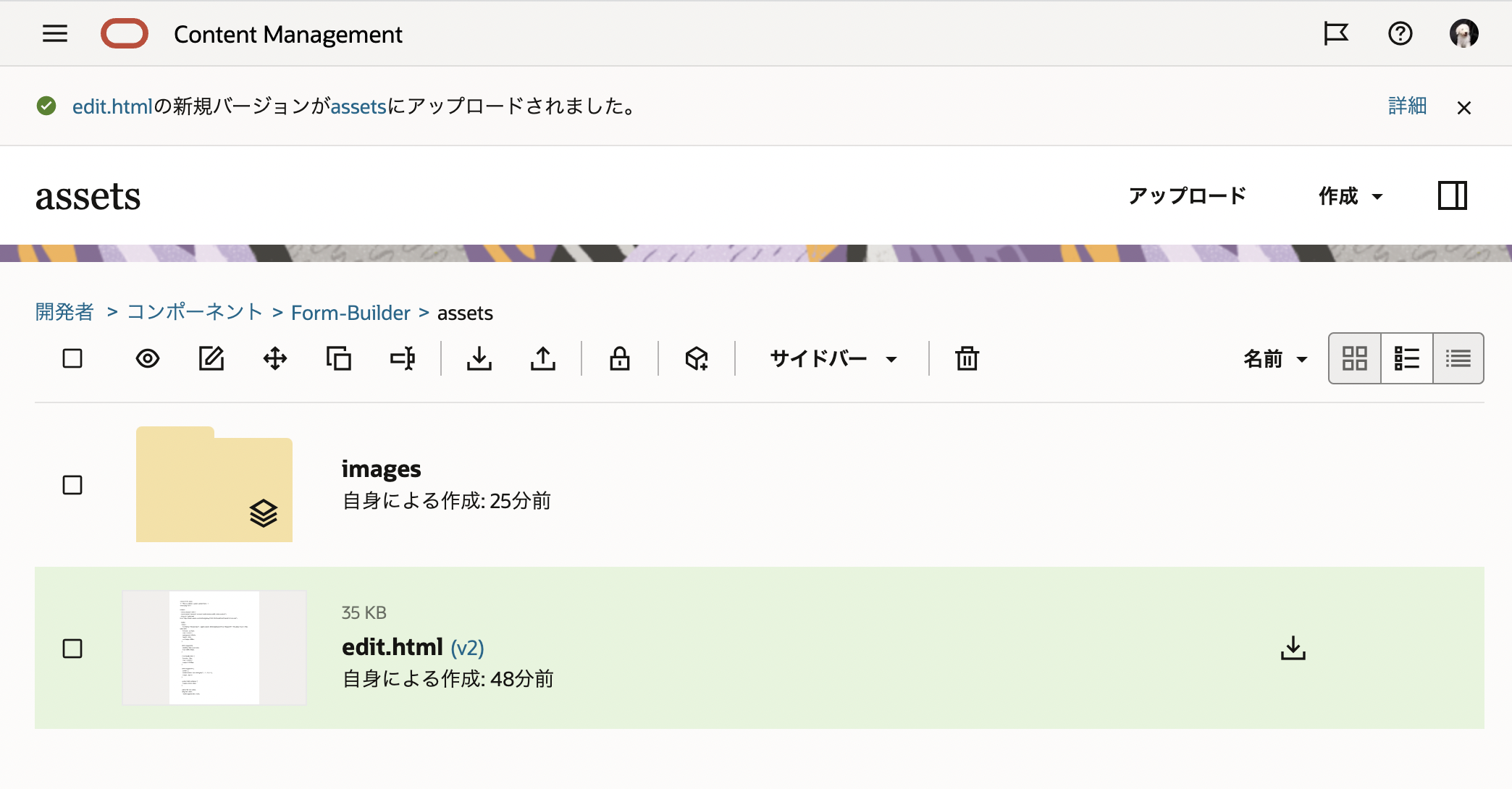
- ローカルで編集した
edit.htmlを指定します。新規バージョン(ここではv2)としてedit.htmlが登録されます

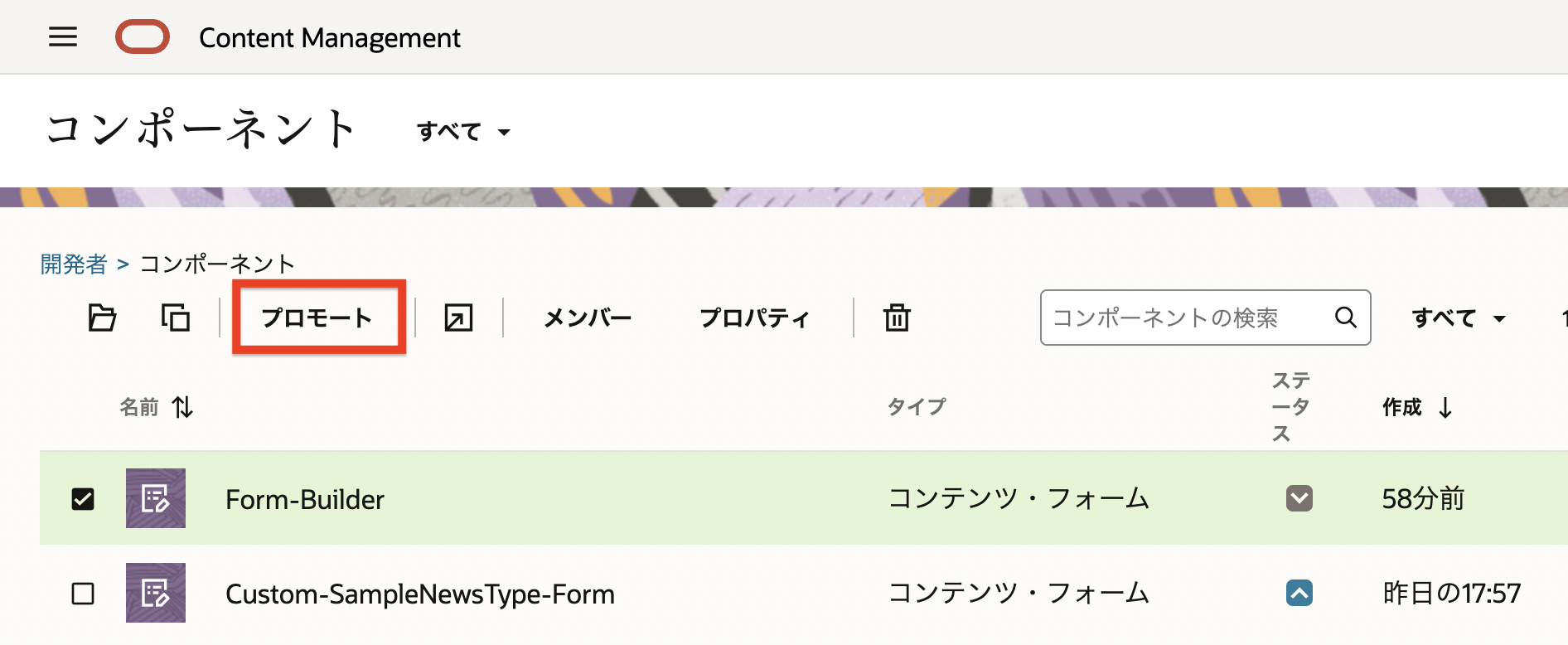
- 開発者 > コンポーネントに戻り、
Form-Builderを選択し、プロモートを実行します

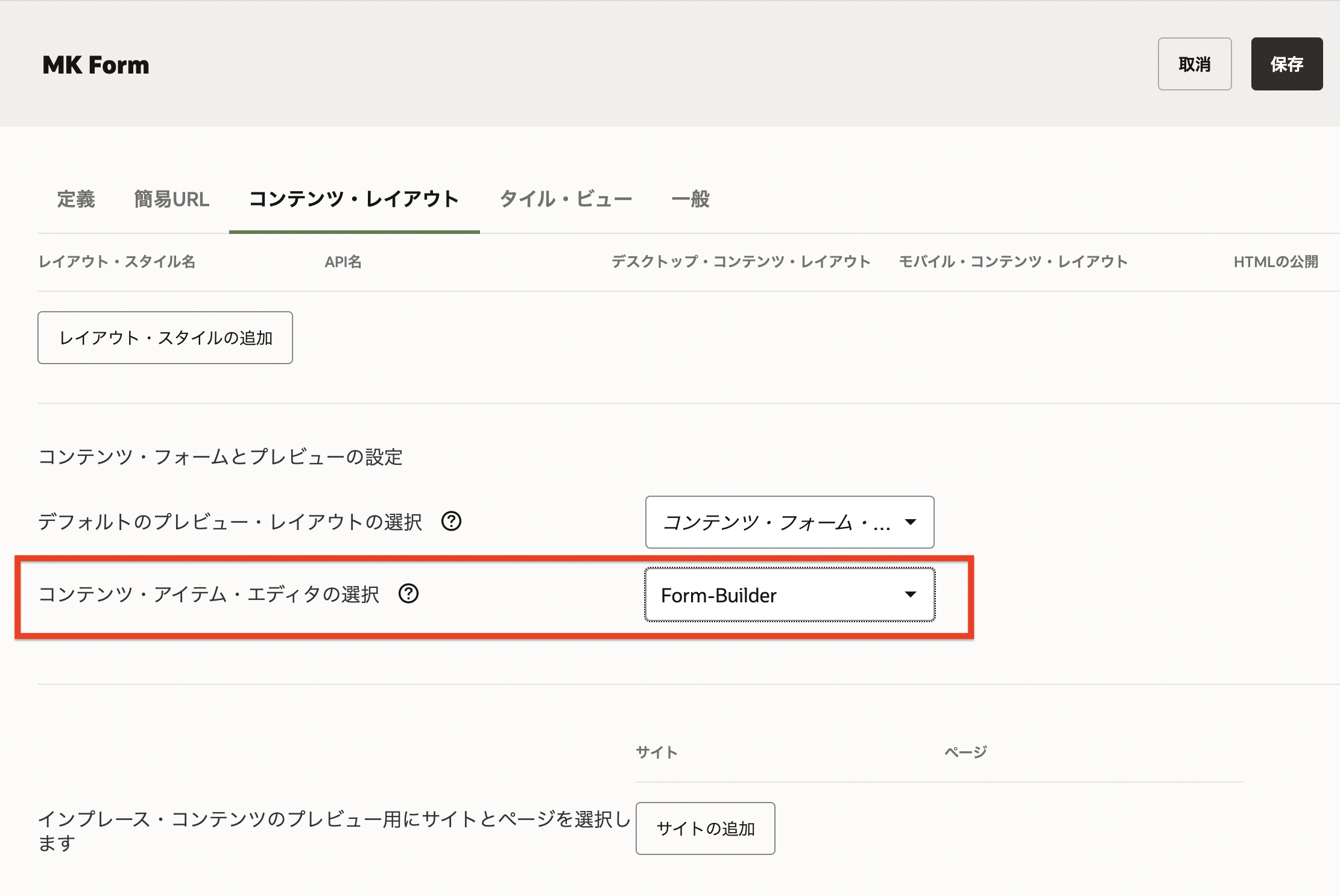
4.2 コンテンツフォームをMK Formのコンテンツ・アイテム・エディタとして指定
作成したコンテンツフォームForm-Builderを、MK Formのコンテンツ・アイテム・エディタとして指定します
-
ADMINISTRATION:コンテンツ→アセット・タイプ→
MK Formを選択します - コンテンツ・レイアウト タブをクリックします
-
コンテンツ・アイテム・エディタの選択 で
Form-Builderを選択し、保存します

4.3 確認
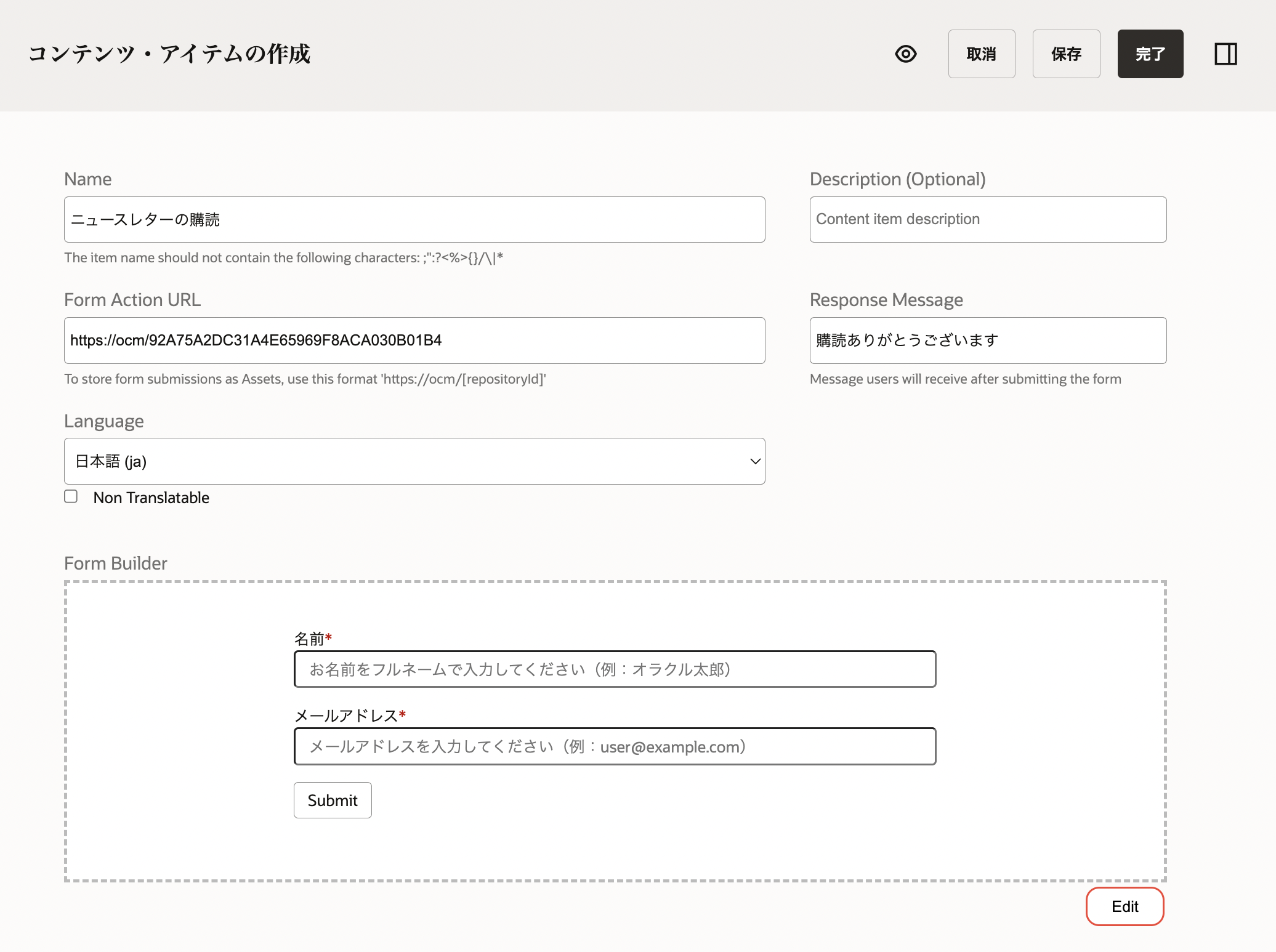
MK Formコンテンツアイテムを新規作成します。作成画面はForm Builderコンテンツフォームでカスタマイズされているため、アイテム入力項目とフォーム作成画面が1つのUI上に表示されます
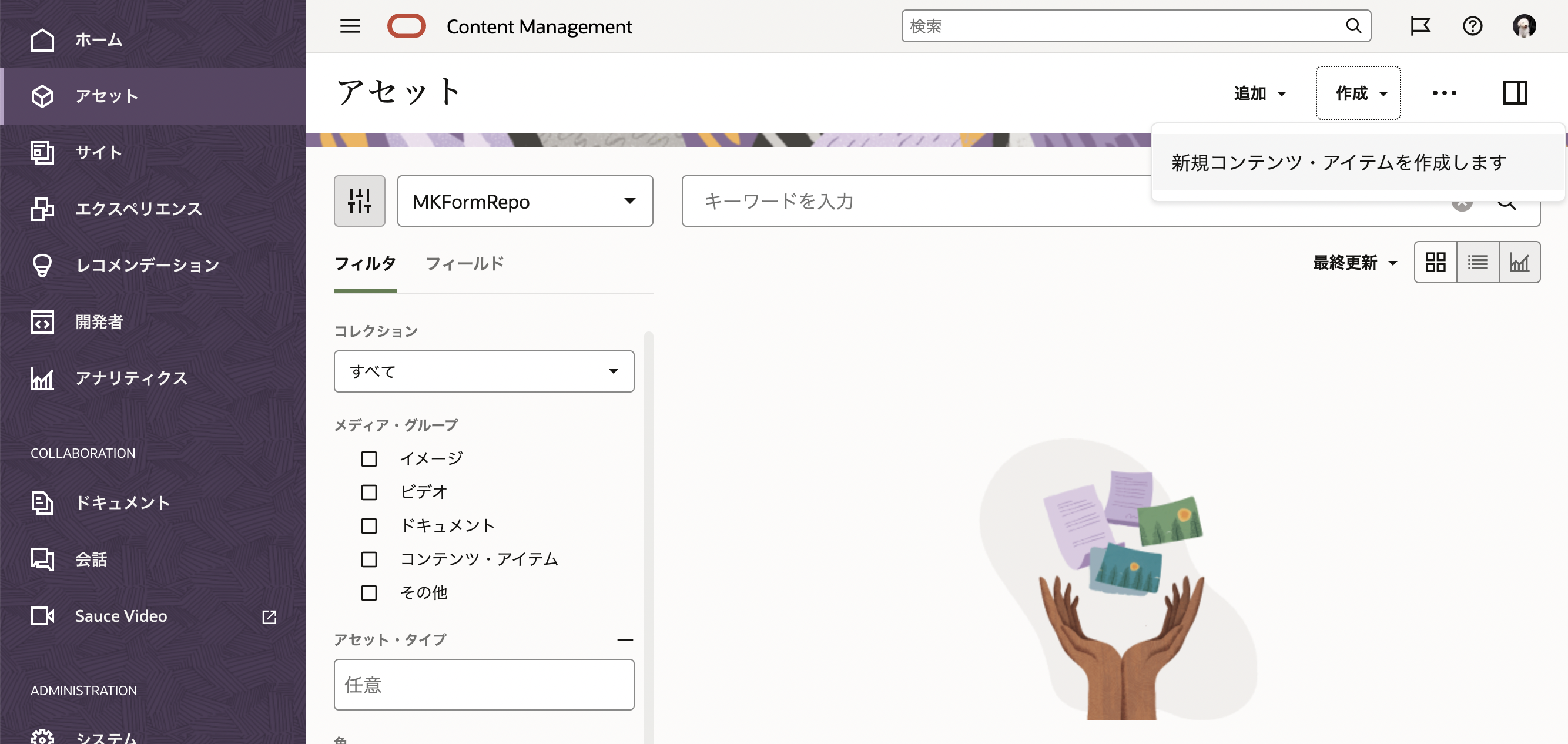
-
アセット→MKFormRepo を開きます
-
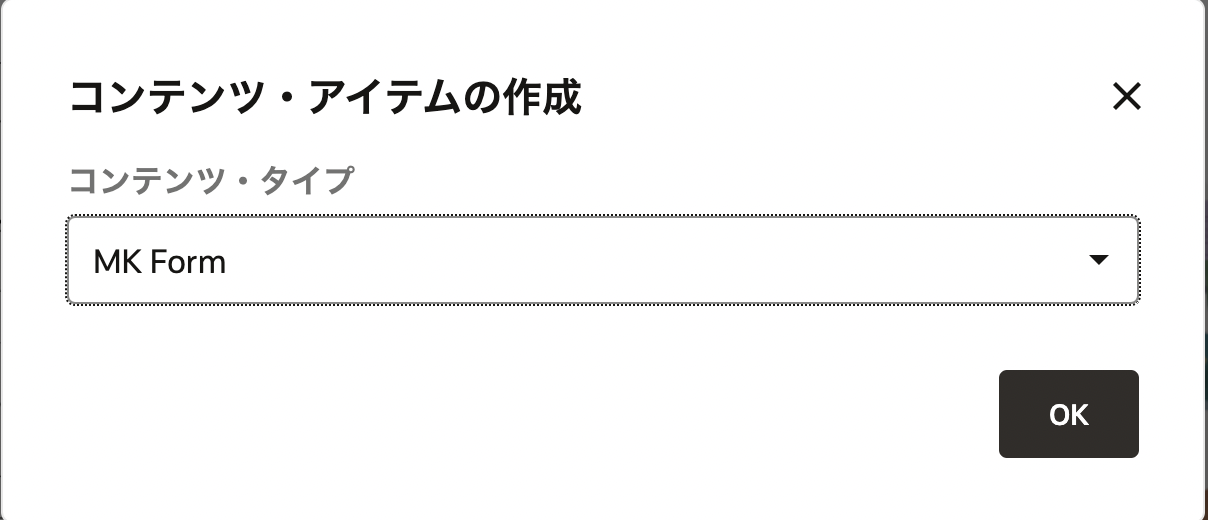
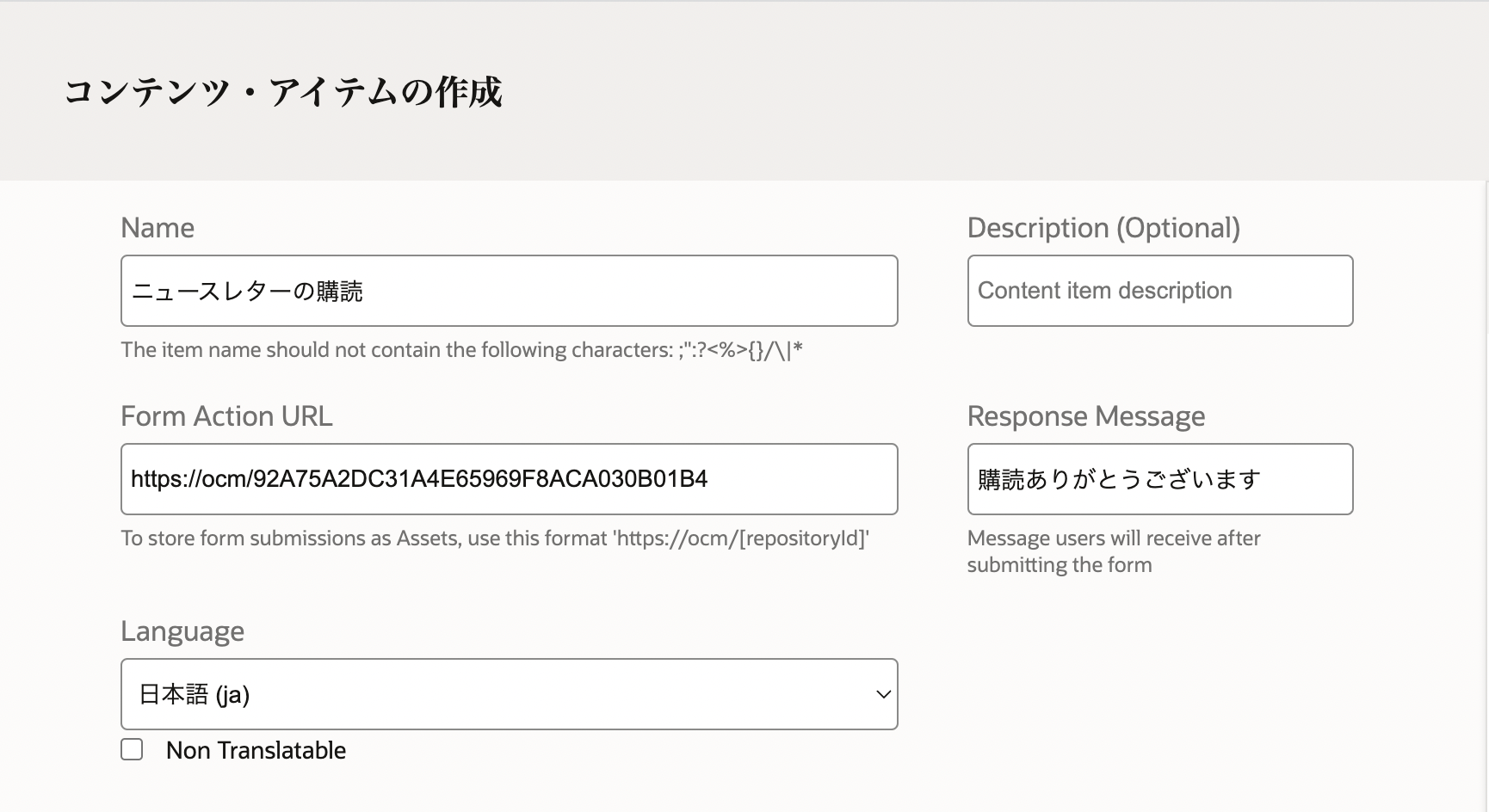
MK Formコンテンツアイテムを1件作成します。以下の通りに入力します -
続けて
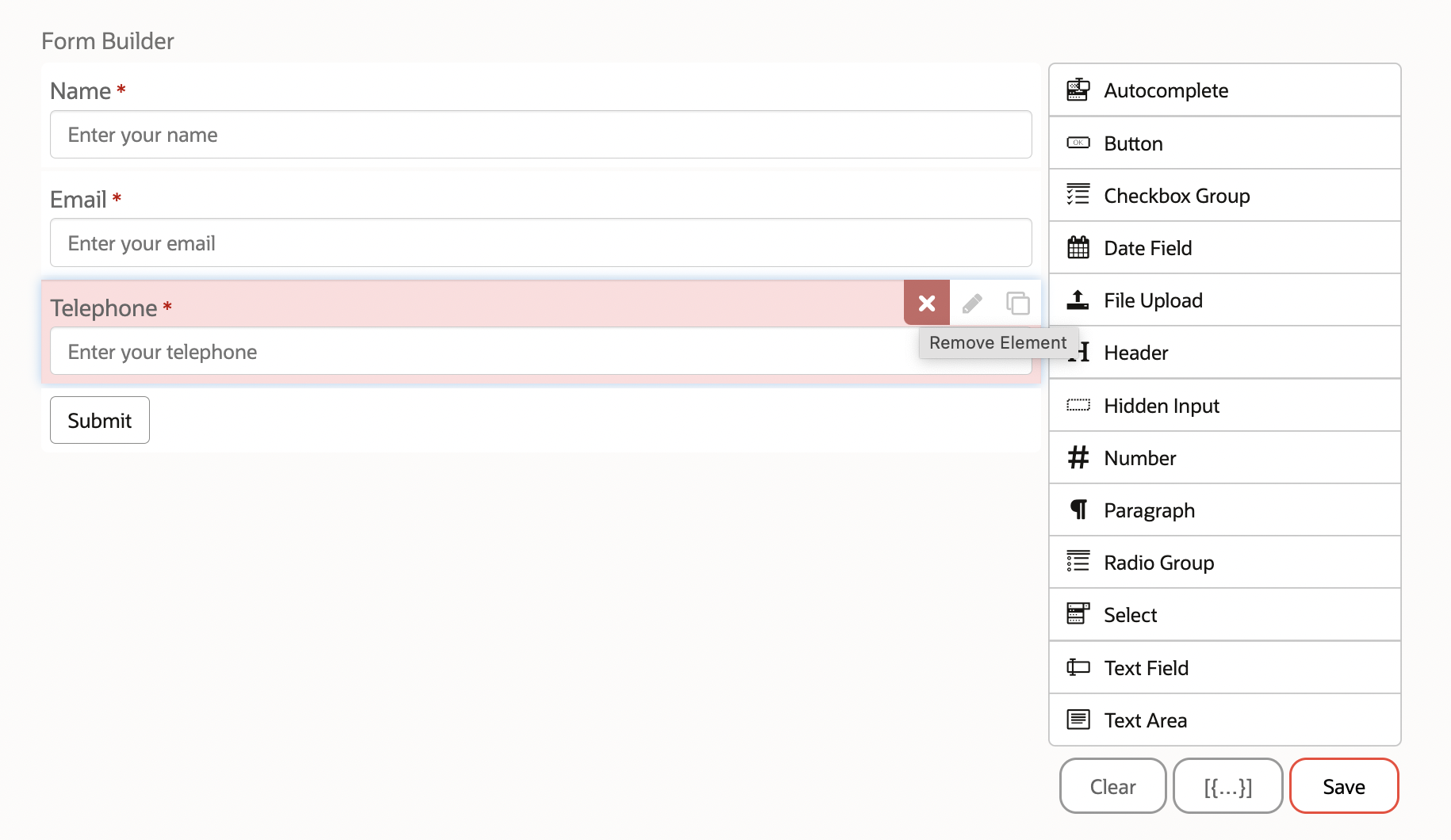
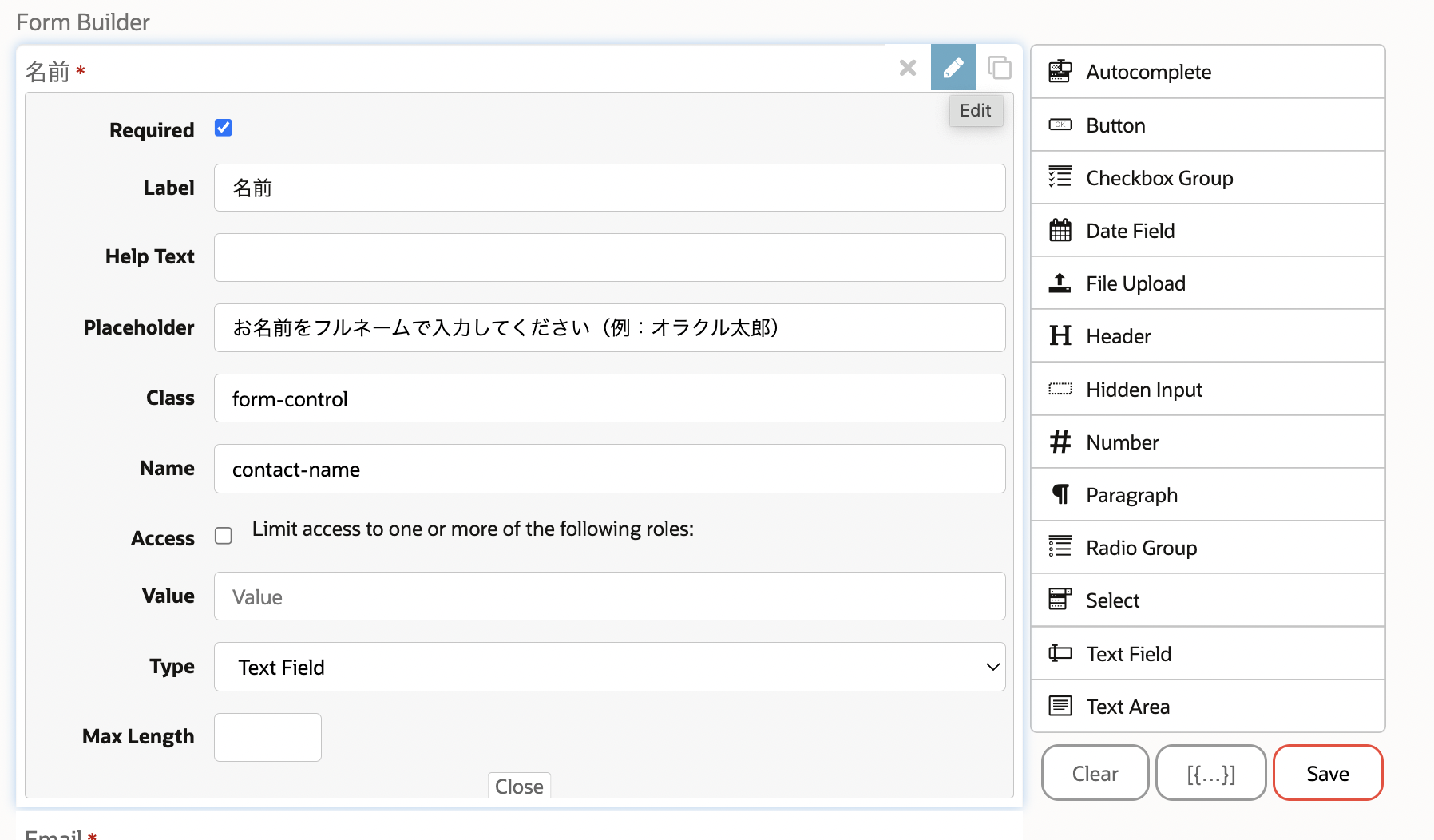
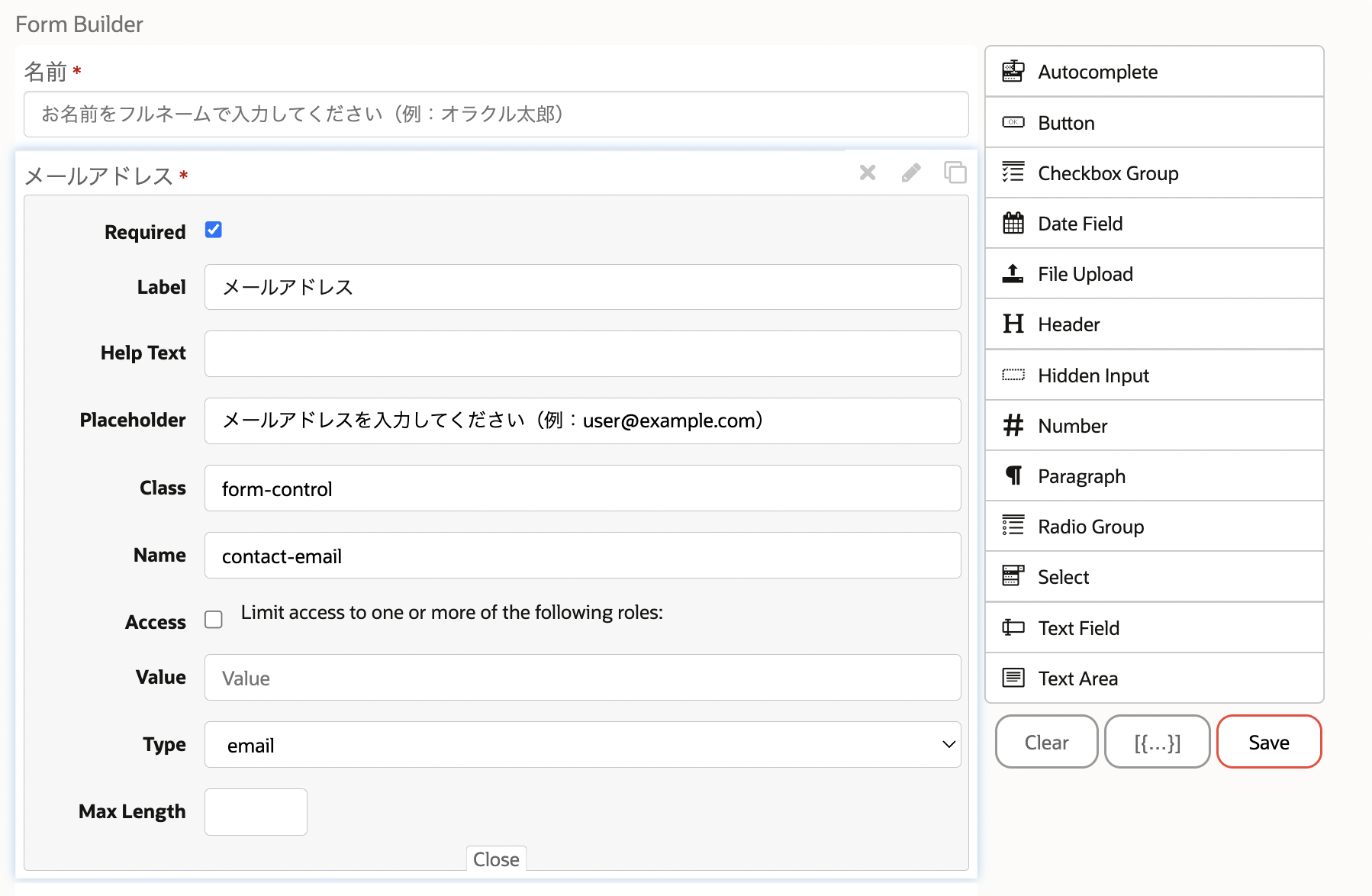
Form Builderでフォームを作成します。ここでは、名前 と メールアドレス だけのシンプルな入力フォームを作成します -
Form Builderで作成したフォームが表示されます。右上の 完了 をクリックし、コンテンツアイテムの作成を終了します

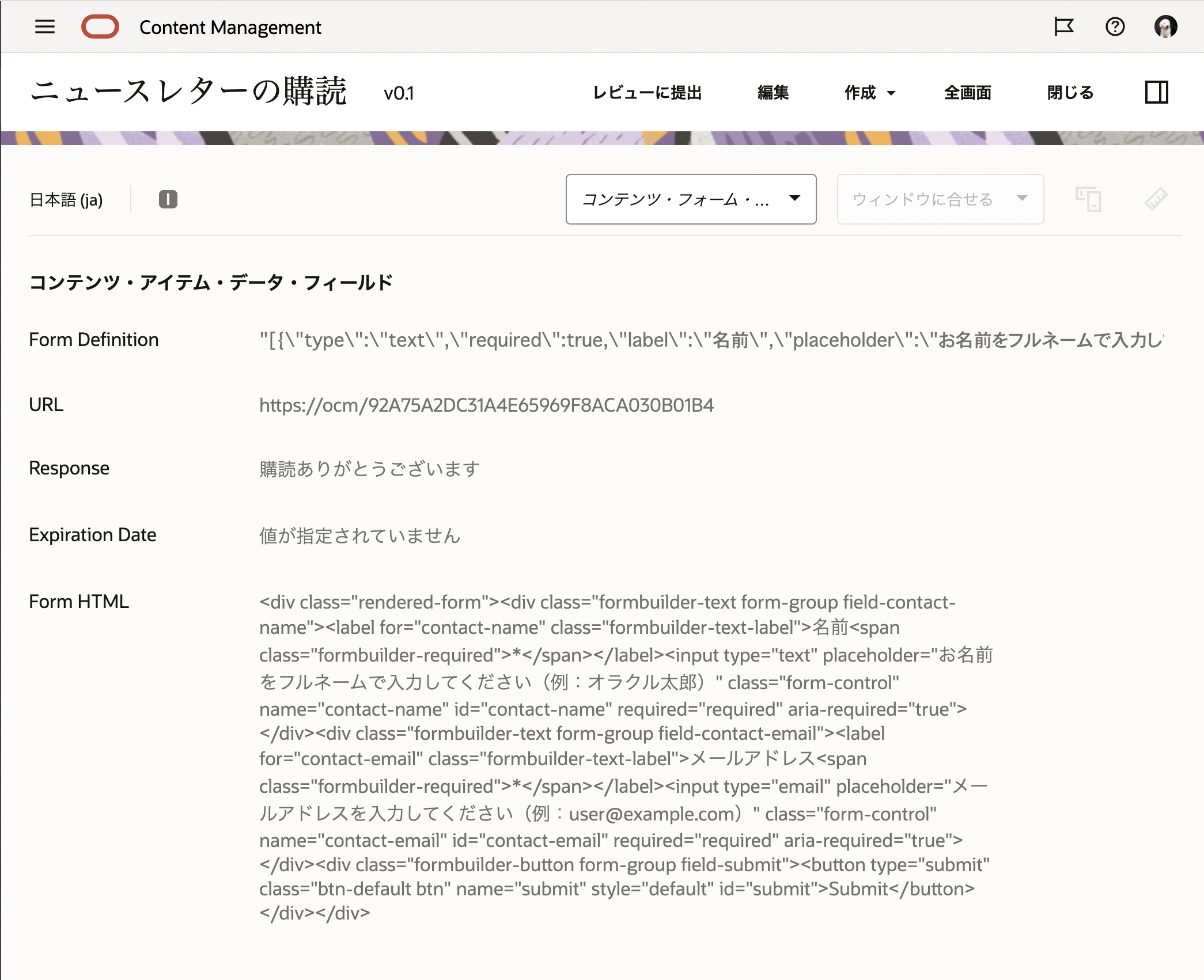
-
コンテンツ・アイテムを開きます。
Form DefinitionにJSON形式のフォーム定義が、Form HTMLにForm DefinitionのHTMLバージョンが、それぞれ登録されていることを確認します

5. コンテンツ・レイアウトの作成
MK Formコンテンツアイテムとして作成したフォームを、Webサイト上で表示・動作させるために コンテンツ・レイアウト を作成します
作成するコンテンツレイアウトのサンプルコードは、オリジナルのブログの著者のGithubリポジトリで公開されています。ここでは、このサンプルコードを流用します
なお、このコンテンツレイアウトには、アセットをサイト・ページ上で表示するロジックだけではなく、
- フォームの送信時に、入力内容を指定したリポジトリにREST APIを利用してアセット登録 するカスタムロジック
- フォームの送信完了後の応答メッセージを表示するカスタムロジック
が追加されています。詳細はオリジナルのブログをご確認ください
5.1 コンテンツ・レイアウトの作成
-
開発者→すべてのコンポーネントの表示を開きます
-
作成→コンテンツ・レイアウトの作成を選択します
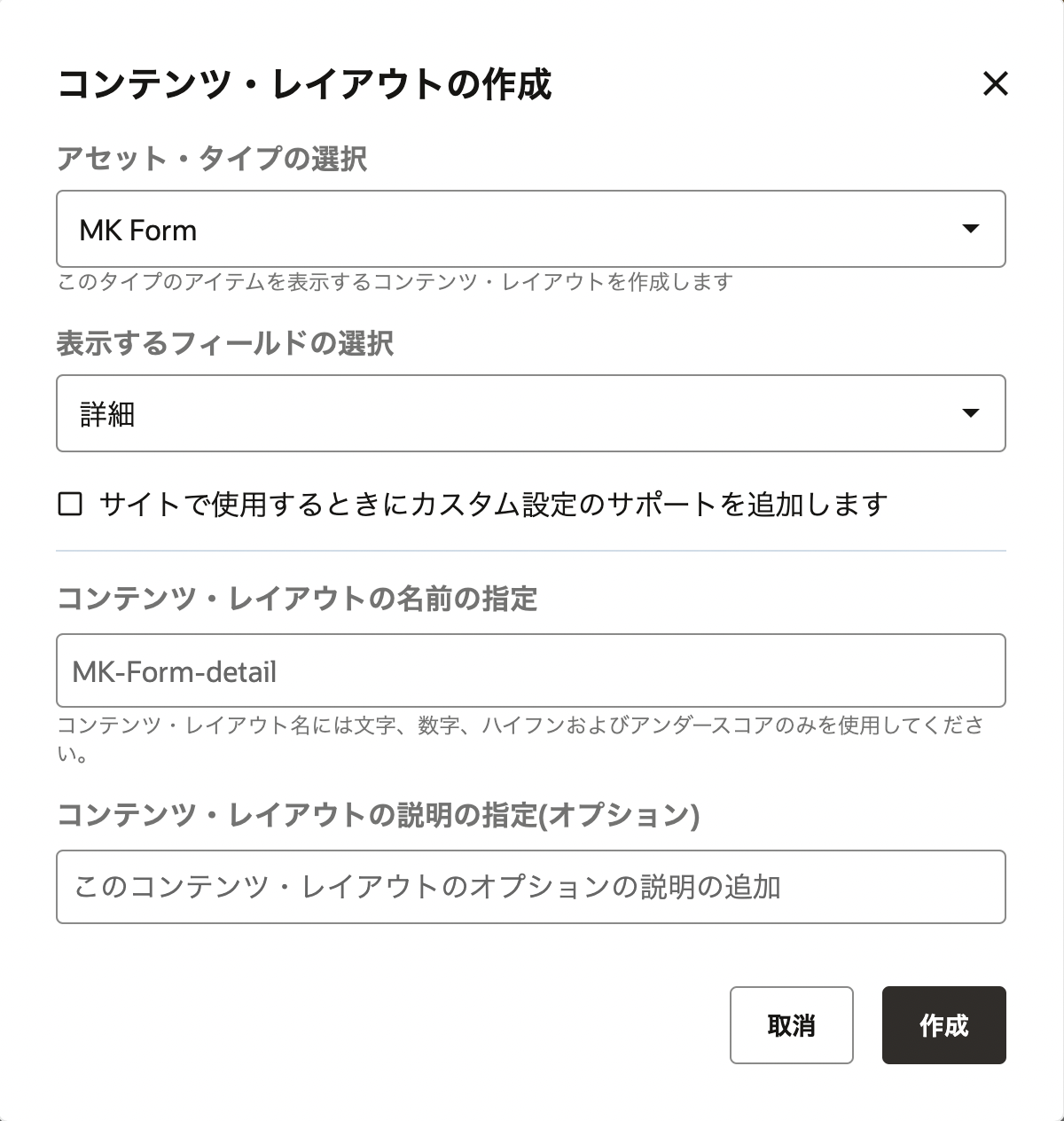
-
以下の通りに入力・設定し、作成をクリックします
5.2 コンテンツ・レイアウトの編集
作成されたMK-Form-detailの構成は次のようになってます。
MK-Form-detail
├── assets
│ ├── common.mjs
│ ├── compile.mjs
│ ├── design.css
│ ├── layout.html
│ ├── render.js
│ ├── render.mjs
│ └── settings.html
├── appinfo.json
└── _folder_icon.png
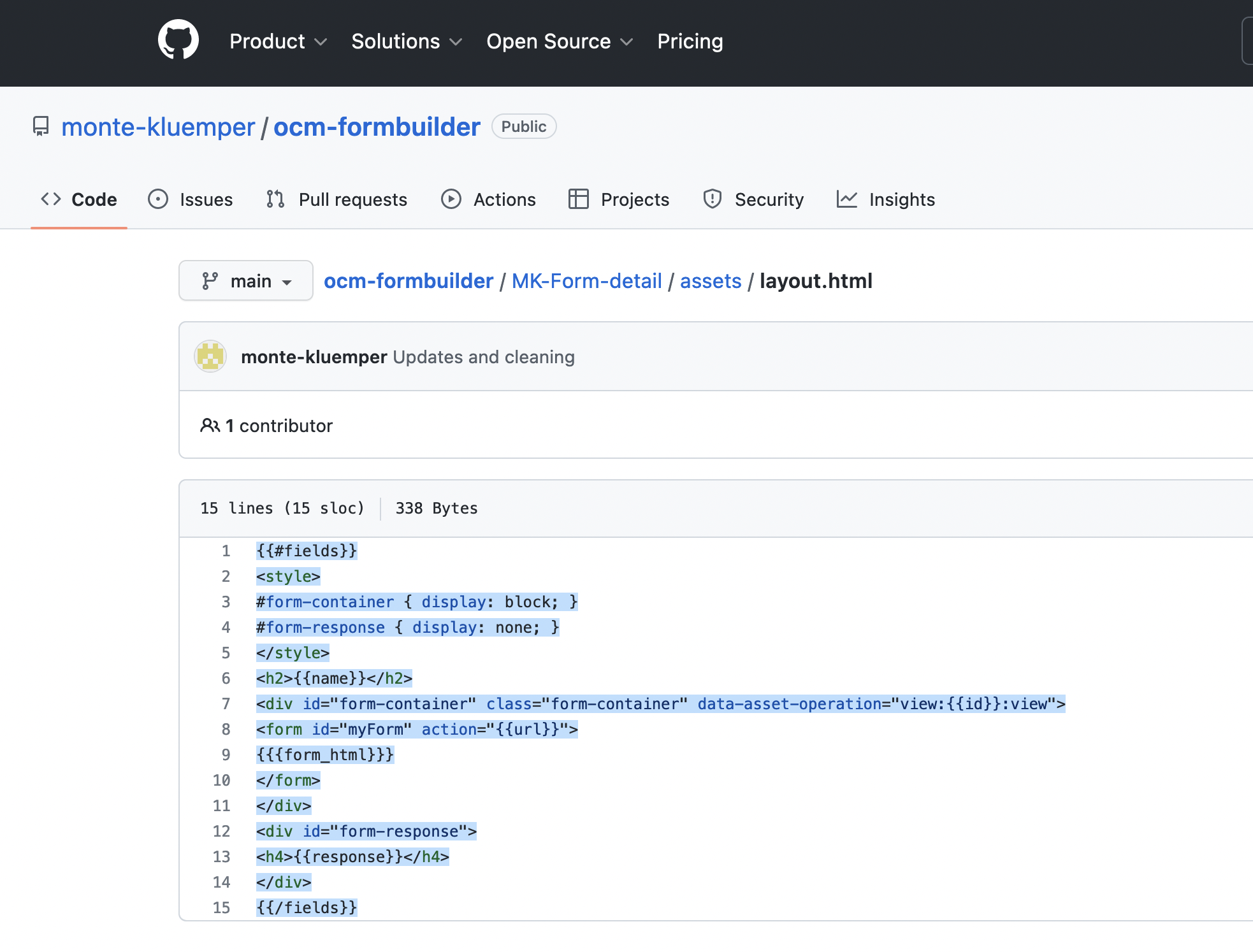
この中より、assets/layout.html、assets/design.css、assets/render.mjs の3つのファイルを更新します。サンプルのコードは、前述のGithubリポジトリ上にあります。
-
OCM上の assets/
layout.htmlをローカルにダウンロードし、任意のエディタで開きます -
layout.html内のコードをすべて削除します -
Github上のサンプルのassets/layout.htmlを開き、すべてのコードをコピーし、ローカルで開いたエディターにペーストします。最後に保存します

-
ローカルで保存した
layout.htmlをOCMのassets/layout.htmlに新規バージョンとして登録します

-
同じ手順で、OCM上の
assets/design.cssをGithub上のサンプルのassets/design.cssで更新します -
同じ手順で、OCM上の
assets/render.mjsをGithub上のサンプルのassets/render.mjsで更新します。その際に、152行目のvar auth = "xxxxx"のxxxxxをOCMユーザーのユーザーID:パスワードをBase64エンコードした値に変更しますrender.mjs// For anonymous forms, you will need to configure a user or app to create assets in OCM var auth = "Basic <ユーザーID:パスワードをBase64エンコードした値>"; var cred = "omit";
5.3 デフォルト・レイアウトに設定
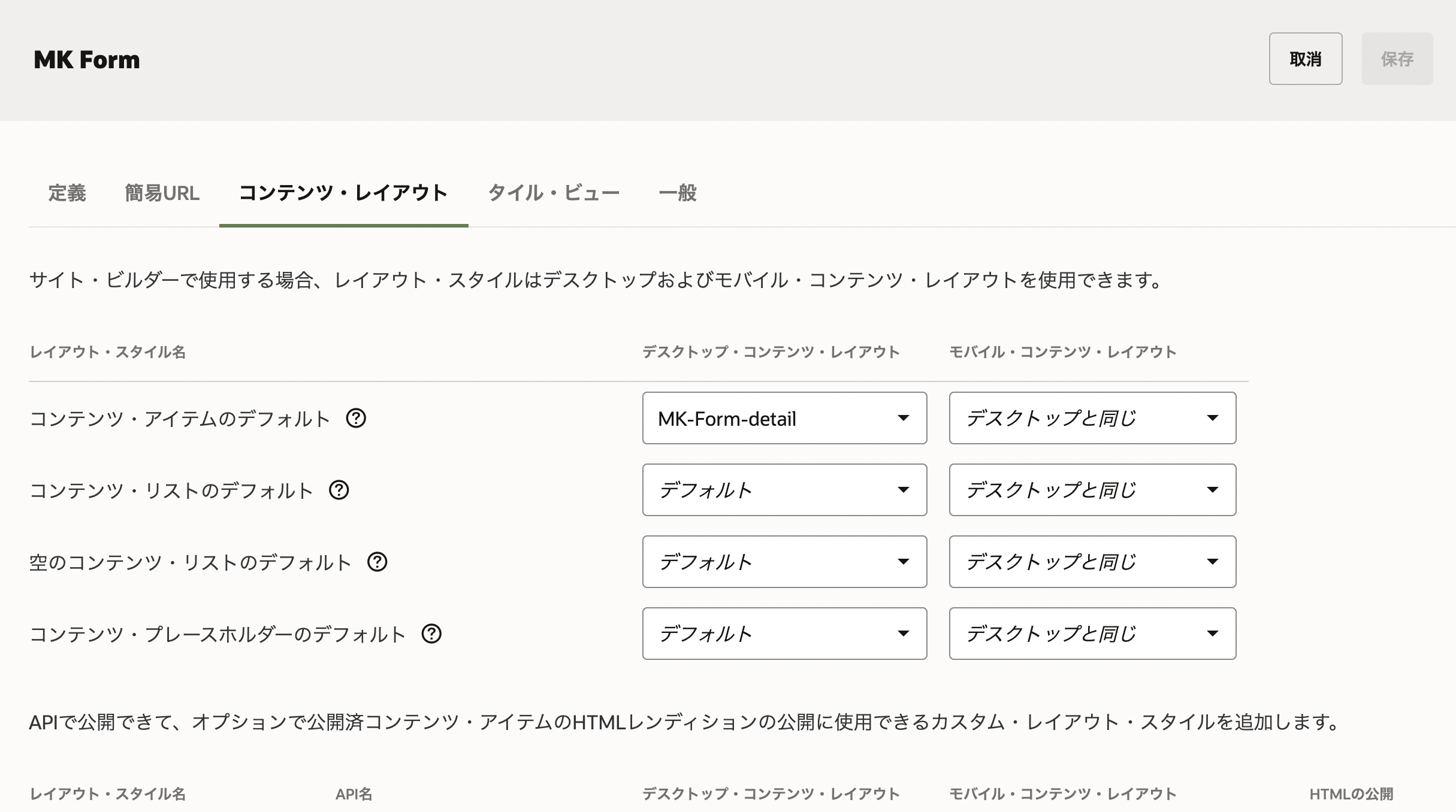
MK Formコンテンツタイプの デフォルトレイアウト として、前の手順で作成した MK-Form-detail を設定します
-
ADMINISTRATION:コンテンツ→アセット・タイプ を開き、
MK Formを開きます - コンテンツ・レイアウトタブをクリックします
-
コンテンツ・アイテムのデフォルトのデスクトップ・コンテンツ・レイアウトで、MK-Form-detailを選択し、保存 します

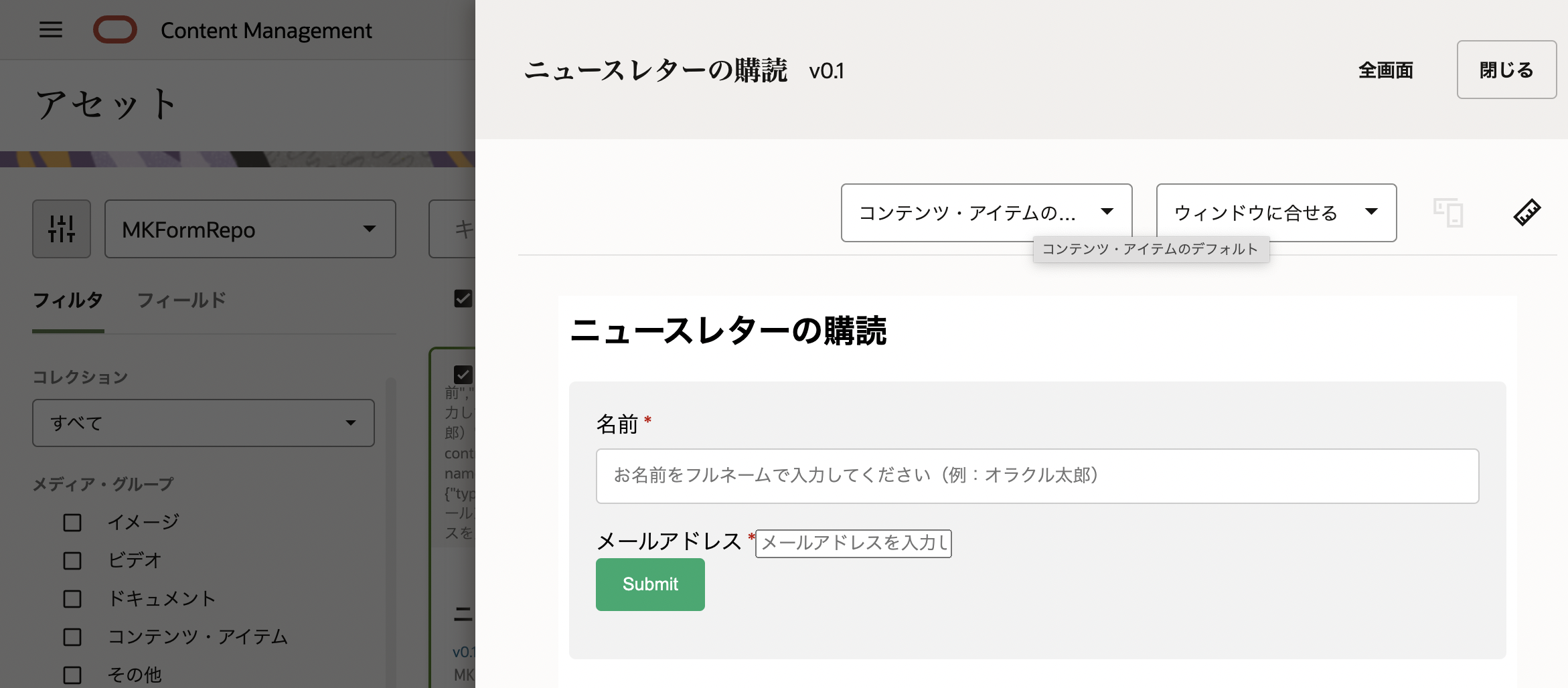
5.4 確認
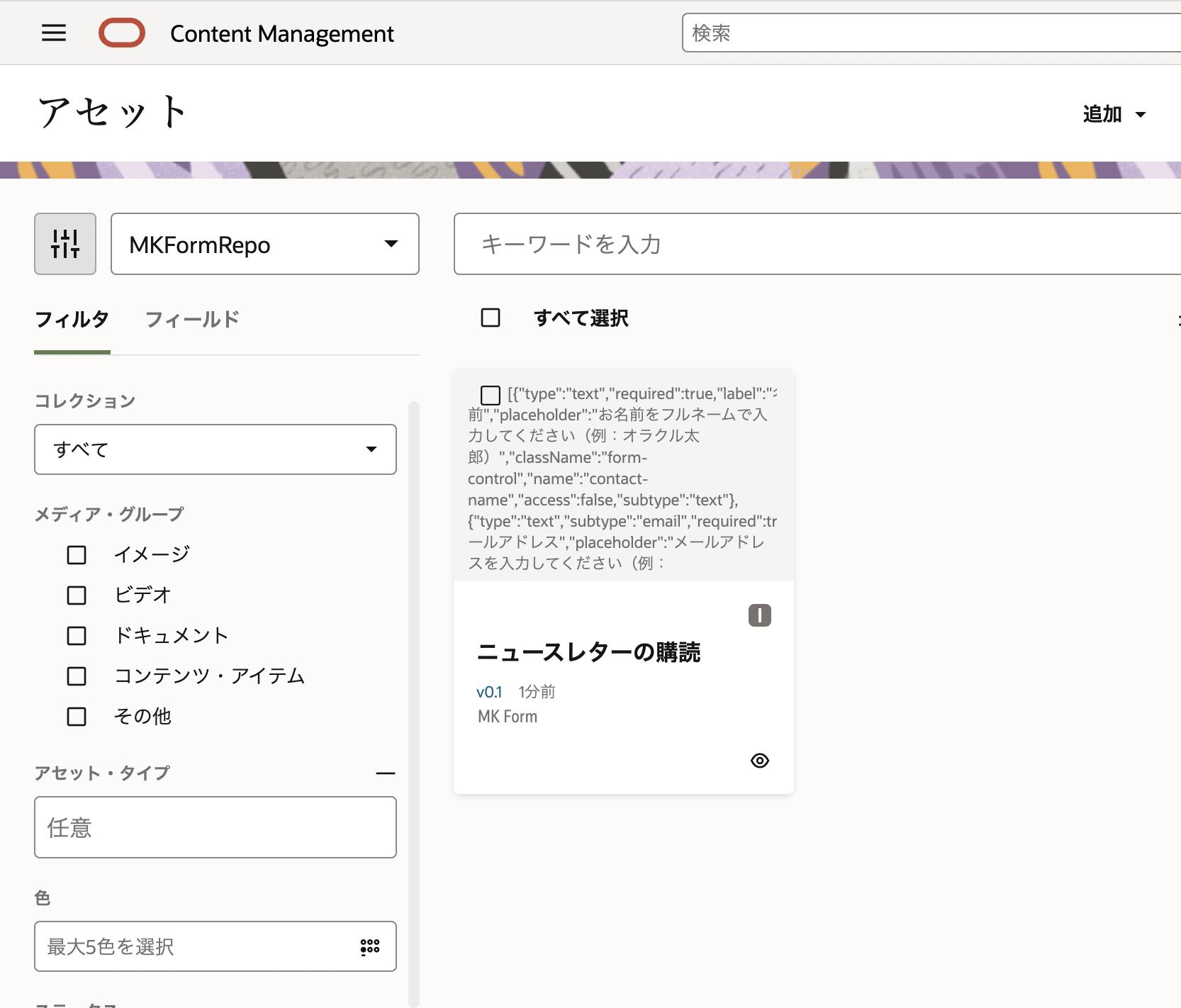
- アセット→MKFormRepo を開き、前に作成したアセット(ニュースレターの購読)を プレビュー します
-
コンテンツ・レイアウトのデフォルト を選択します。Form Builderで作成したフォームが表示されることを確認します

6. Webサイト上にフォームを配置する
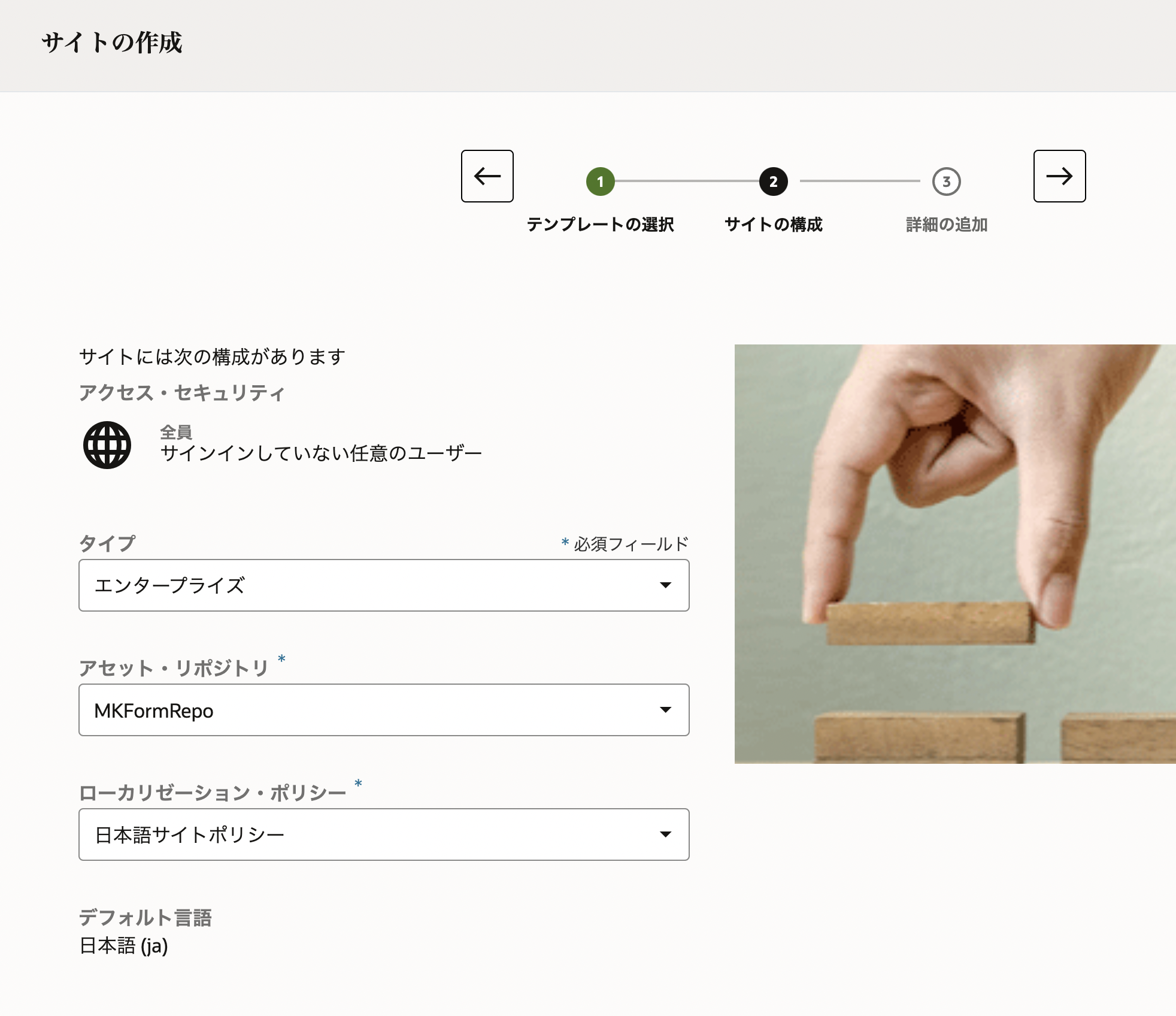
サイトを作成し、ページ上にフォームを配置します
-
作成したサイトをサイト編集画面(Site Builder)で開きます
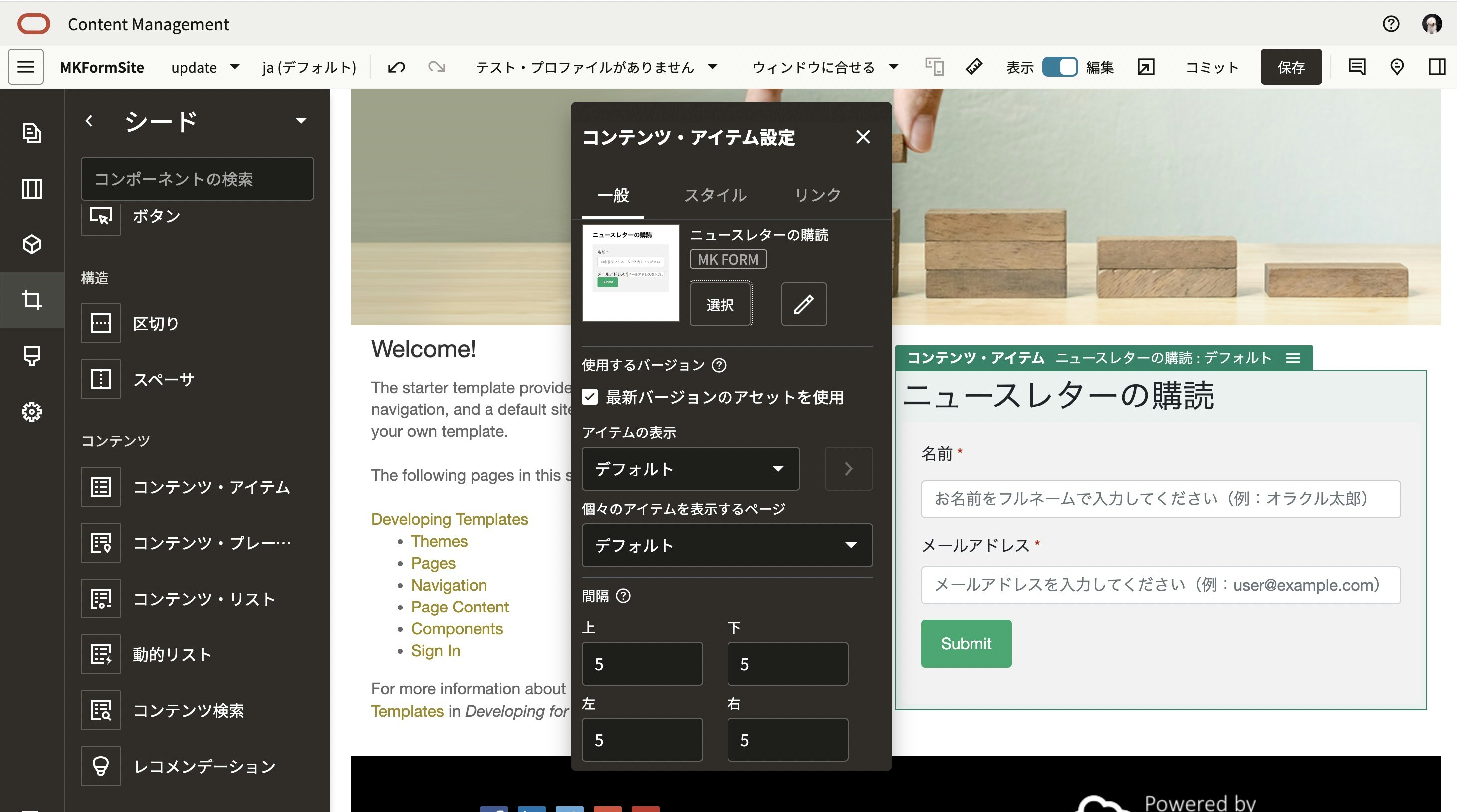
-
コンテンツ・アイテム コンポーネントをページ上に配置し、設定より「ニュースレターの購読」コンテンツ・アイテムを選択します

-
保存→コミット し、サイト編集画面を閉じます
-
作成したサイトを公開→オンラインにします
-
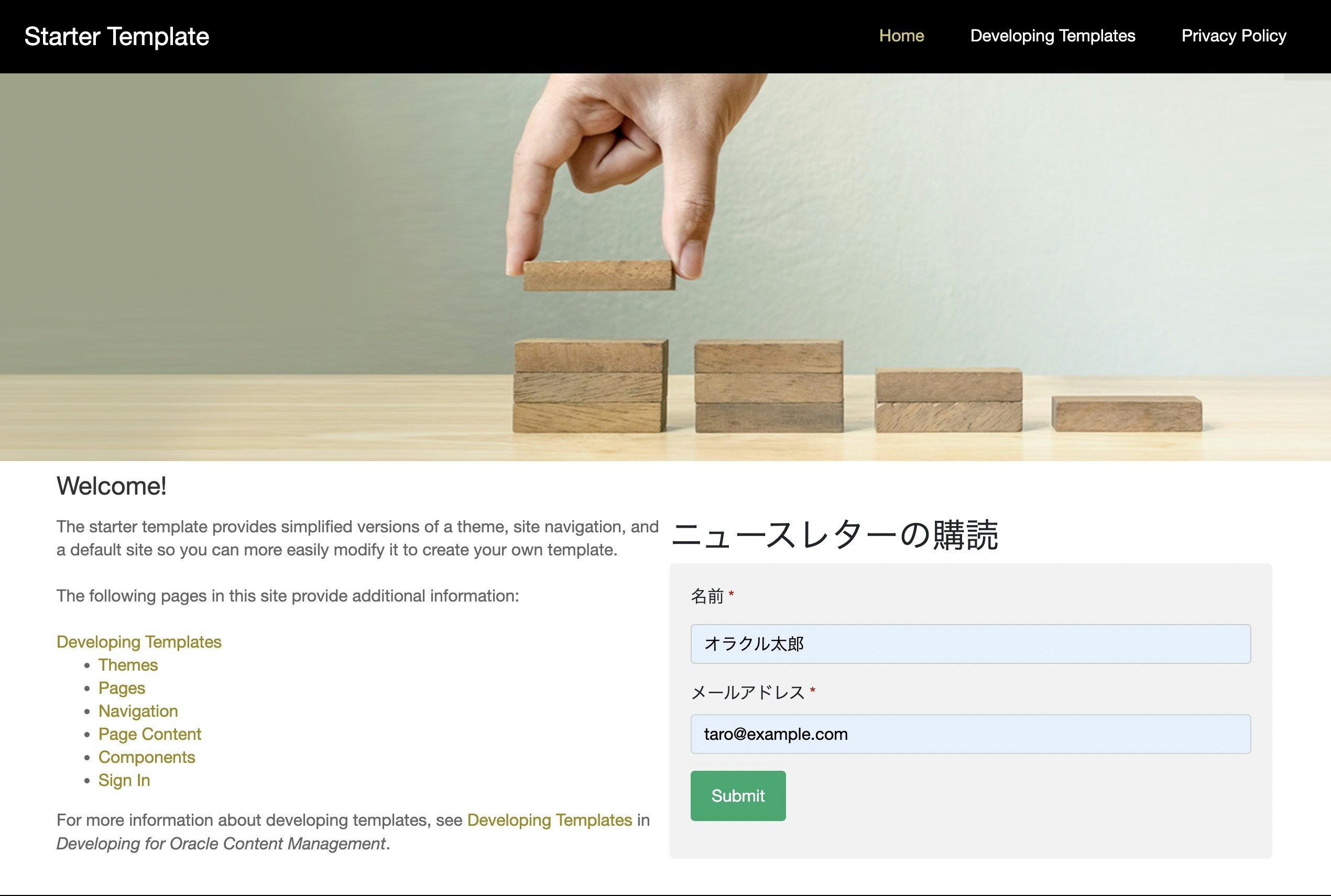
公開サイトを別ブラウザで開きます。作成したフォームが表示されることを確認します
-
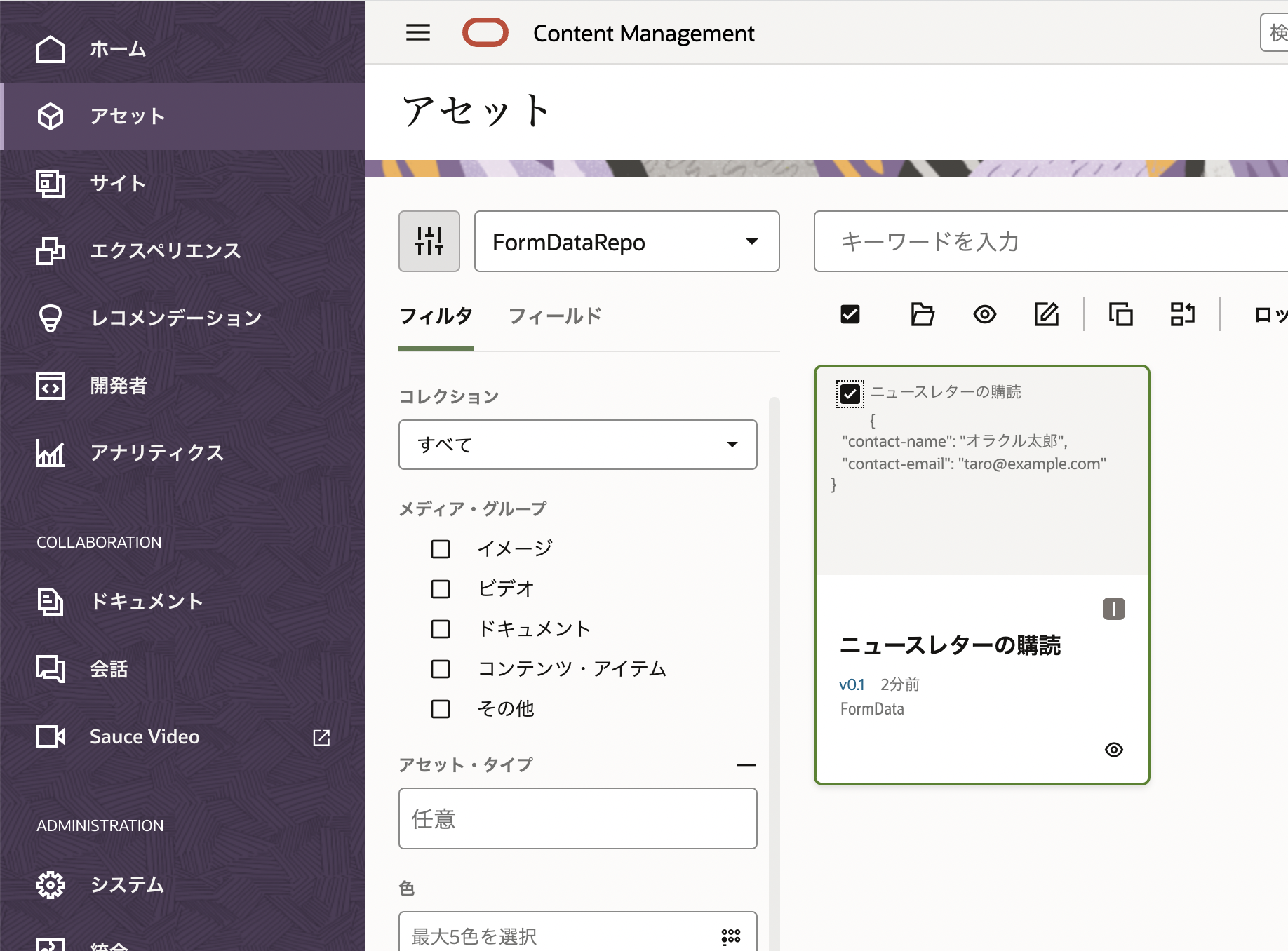
登録が完了します。OCMの管理画面を開き、アセット→FormDataRepo を開きます。先ほどフォームより登録した内容がアセットして登録されていることを確認します

まとめ
この記事では、OCMで作成したサイト上に配置するフォームをカスタムフォーム機能を利用して実現する方法と、サイト上に配置したフォームからの入力内容をOCM内にアセットとして登録する 『サンプル実装』 を紹介しました。皆さまの参考になれば幸いです