はじめに
RxJavaのObservableにはsortedメソッドが入っているのに、RxJSにはsort関係のオペレータがありません。そのため自作することにしました。対象はrxjs7です。
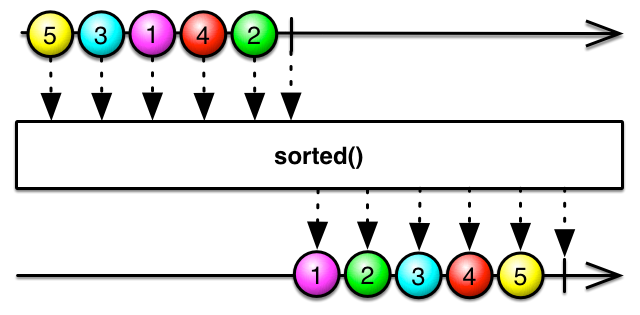
以下は、RxJava3のObservableのjavadocのマーブル図を引用です。
実装
import {from, toArray, map, mergeMap, of} from 'rxjs'
function sorted(f){
return x => x.pipe(
toArray(),
map(x => [...x].sort(f)),
mergeMap(x => from(x)),
)
}
利用例
from([5, 3, 1, 4, 2])
.pipe(
sorted((a, b) => a - b),
)
.subscribe(console.log)
実行結果
1
2
3
4
5
注意点(引数なしのソート)
数値のソートは注意が必要です。数値ソートをしようと思って引数を指定しないsortを実行すると、数値で比較するのではなく、辞書順で比較するようです。RxJSとは無関係な挙動です。JSのArrays.sortメソッドの仕様のようです。
from([5, 3, 1, 100, 4, 2])
.pipe(
sorted(),
)
.subscribe(console.log)
実行結果
1
100
2
3
4
5
したがいまして、数値ソートをするには、コンパレータを引数に渡す必要があります。
おまけ
RxJavaのObservableにreversedメソッドはありません。もちろん、RxJSにも。
ついでなのでreversedオペレータも自作します。sortedと、ほとんど同じです。
import {from, toArray, map, mergeMap, of} from 'rxjs'
function reversed(f){
return x => x.pipe(
toArray(),
map(x => [...x].reverse(f)),
mergeMap(x => from(x)),
)
}