初 Qiita エントリなので、バズりそうなタイトルを ChatGPT さんに考えてもらいました。自分ではこんな恥ずかしいタイトルは思いつきませんし、徹底解説でもないですが;、さらっと GitHub Codespacs が何かを知りたい方はぜひお読みください。まだ使っていないあなた、絶対に損してますよー!^^
GitHub Codespaces の動作の仕組み
GitHub Codespaces は、開発環境(開発用の端末)のセットアップやメンテナンスの負荷を大幅に下げることができる非常に便利なツールです。個人アカウントでも 2 コア 60 時間/月まで使えるのでぜひ一度触ってみていただきたいのですが、このサービス、何がどう動いているのかが初見でわかりにくいのが難点です。この blog では、その仕組みを quick にご説明します。
(参考) GitHub にはもともとエディタ機能が備わっており、GitHub 上に置いたソースコードを「Edit」ボタンからちょろっと編集することができるようになっています。この機能は github.dev エディタと呼ばれており、簡易なファイル編集には便利ですが、それ以上のことはできません。しかし GitHub Codespaces を使うと、編集だけでなくコンパイルやテスト実行などもできます。
GitHub Codespaces の仕組みは、その元になっている Visual Studio Code のリモートコード開発の仕組みをまず理解するとわかりやすいです。なのでそこから説明します。
VS Code のリモート開発について
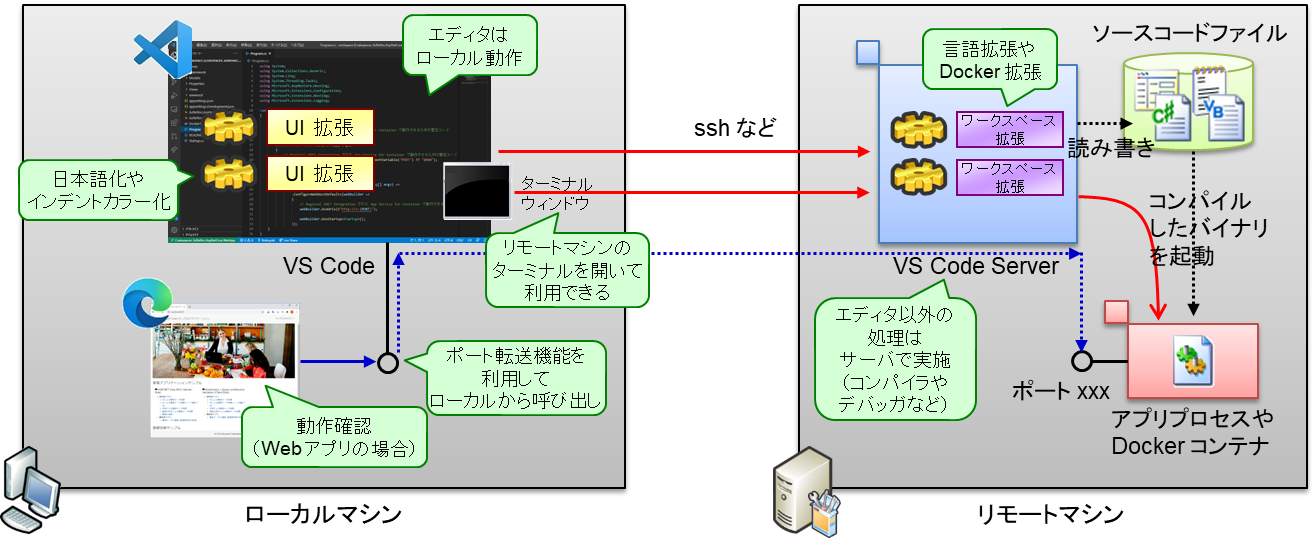
一般的な開発では、VS Code をローカルマシンにインストールし、コンパイラもローカルマシンにインストールし、ソースコードファイルも(ソースコード管理サーバで共有するにしても開発時には)ローカルに置き……と、基本的にすべてのリソースをローカルマシン上に置きます。
しかし VS Code では、リモートマシン上に実際のソースコードファイルやプロセスを置き、エディタと UI 拡張機能をローカルマシンで動作させることもできるようになっています(これを VS Code のリモート開発と呼びます)。開発マシンをバックエンドに立てておき、VS Code がリモートデスクトップのように機能している、と考えるとわかりやすいでしょう。
この方式のすごいところは、画面そのものを転送しているわけではないので、(開発者が嫌がる)リモートデスクトップにありがちな「もっさり感」がない、という点。そしてもう一つは、Web アプリ開発などにもちゃんと対応している、という点です。この方式ではソースコードはリモートマシンでコンパイル・実行されるため、Web アプリを開発する場合には、テスト用の Web サーバがリモートマシン上で起動することになります。この際、VS Code はポート転送機能を備えているため、リモートサーバ上でコンパイルして Web サーバを起動したのち、そこに対してローカルの Web ブラウザなどから接続し、動作確認することができるようになっています。この仕組みにより、開発者はローカル環境に VS Code さえインストールすれば、手元の環境を(開発ツールなどのインストールで)汚すことなくリモートマシン上で開発作業を行うことができるようになっています。
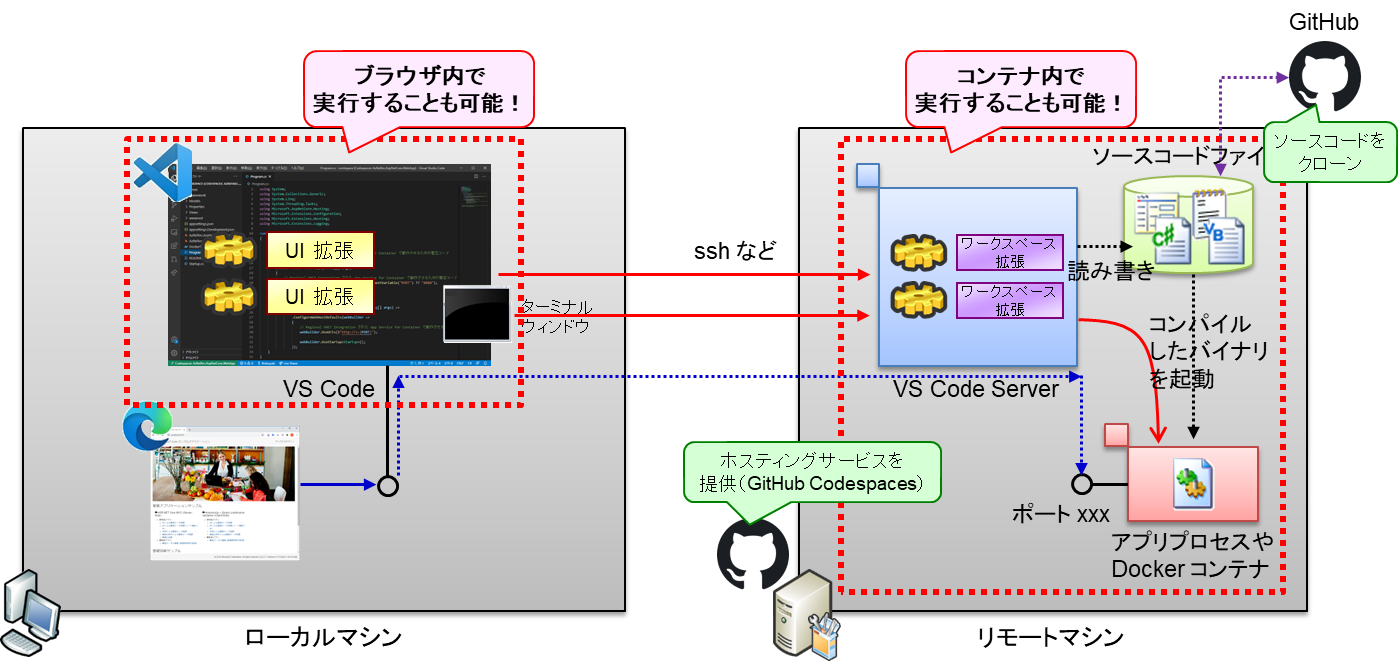
これだけでも結構すごいのですが、実は VS Code のフロントエンド部分は Web 技術で作られているのでモダンブラウザ内でも動かすことができ、またサーバ(VS Code Server)はコンテナ内で実行することも可能です。
この仕組みを利用して、開発環境の SaaS サービスを提供しているのが GitHub Codespaces です。
GitHub Codespaces の動作イメージ
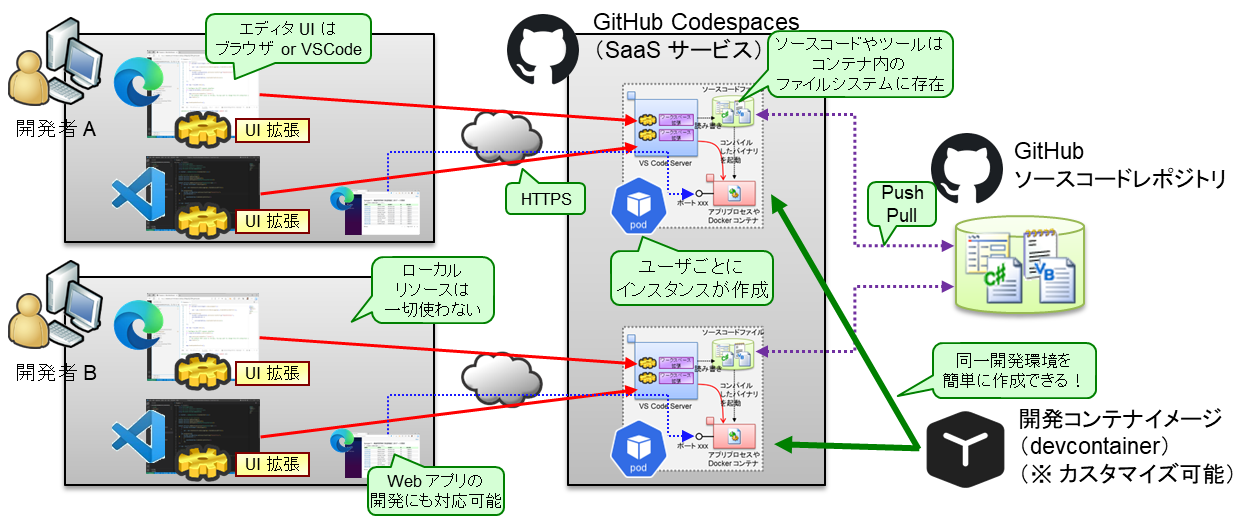
GitHub Codespacesは、簡単に言えば VS Code Server をコンテナとして稼働させる SaaS サービスです。このコンテナは devcontainer(開発コンテナ)と呼ばれており、デフォルトのイメージを使うこともできますし、開発者が自分の好みに合わせた環境を作って持ち込むこともできます。結果として、開発者や開発管理者は、以下のようなメリットを得ることができます。
- 開発者のメリット
- ローカルマシンに開発ツール類を一切入れる必要がない(Docker のインストールも不要)
- ローカルマシンにはモダンブラウザさえあればよい(※ ブラウザでの開発に抵抗感がある場合には、VS Code をフロントエンドとして使うことも可能です)
- GitHub Codespaces 上の開発コンテナには HTTPS で接続する(=ファイアウォールの内側からでも利用可能)
- ポート転送機能により Web アプリの開発にも対応できます( https://docs.github.com/ja/codespaces/developing-in-codespaces/forwarding-ports-in-your-codespace )
- 開発管理者のメリット
- 開発者の増減への対応が非常に容易です(つど高価なローカル PC を手配してセットアップする必要がない)
- 開発端末のトラブルへの対応が簡単です(コンテナを消して作り直せば OK)
- 自開発チームでよく使うツールなどを組み込んだコンテナイメージを作って devcontainer として利用することもできます
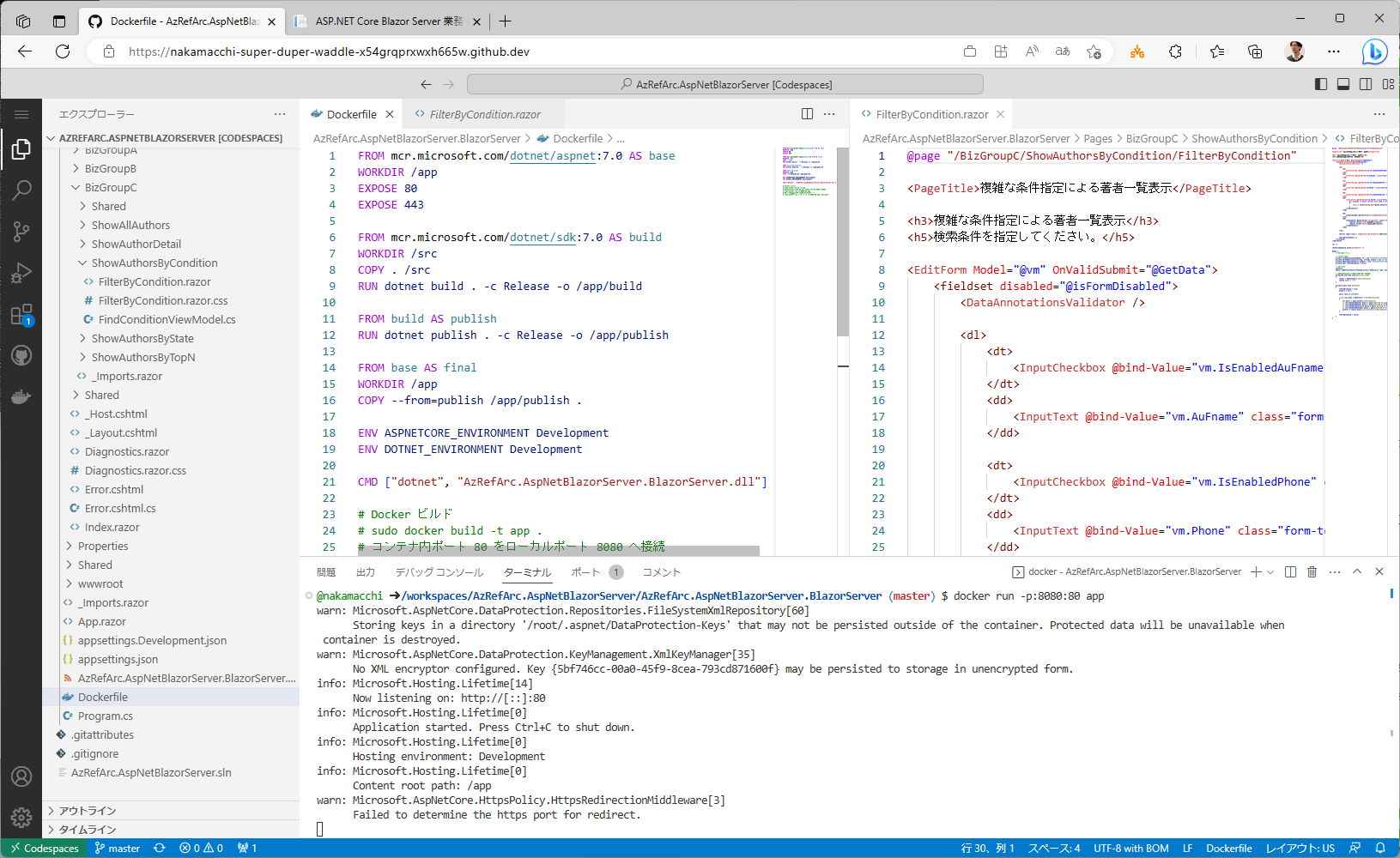
サーバ側はコンテナで動作させているので、その中で Docker が使えるか心配になりますがこの点も問題がなく(Docker-in-Docker)、ローカルマシン上で Docker を動作させているのと同じ感覚で docker build などを行うことができます。下図のように、VS Code 内のターミナルウィンドウからコマンドラインを叩いてもよいですし、VS Code の Docker 拡張機能から操作することもできます。(前述のイメージからわかるように、これらの作業はすべてリモートサーバ内で行われます)
GitHub Codespaces の特徴とメリット
個人的な私見も含めて、GitHub Codespaces の「ここがすごい!」と思うところをざっと書き出します。
- ローカルではエディタのみを利用するため、軽量・軽快・クリーンな動作が可能
- リモートデスクトップを使う方式と比べて、エディタの「もっさり感」がない
- ローカル端末が汚れない (開発に必要なランタイムや SDK、DB などはサーバ側のみに入れればよいため)
- VS Code が対応できる言語であればほぼなんでも利用できる
- C#, Java, Python など一般的な主要言語はほとんどカバー(言語拡張機能を利用)
- ほとんどの言語で、IntelliSense やデバッガなども利用できる(元が VS Code なので当たり前ですが;)
- リモートマシンを透過的に操作できる
- VS Code のフォルダビューからは、リモートマシンのフォルダが見える
- ターミナルから、リモートマシンのターミナルを操作できる
- リモートマシンの Docker も透過的に操作できる(Docker-in-Docker)
- ポート転送機能を使うことで、Web アプリなどの開発にも対応できる
- リモートマシン上で起動した Web サーバプロセスや Docker コンテナに対して、ローカルから透過的にな呼び出しができる
- 料金も比較的安価
- 2 コアを 1 カ月100h 利用すると \2,500 程度。開発環境保守の人件費を考えたら十分にペイするコストだと思います。
- 使わない場合はサスペンドしておくことができる(既定値は 30 分で自動サスペンド、5~240 分の間で調整可能)
一方、GitHub Codespaces が対応しにくいシナリオとしては以下があります。
- 閉域環境下での開発(ネットワーク的に閉じた空間でのアプリ開発)
- このような場合には、VS Code のリモート開発機能を使って自前で閉域環境に同じような仕組みを作ることが考えられます……が、あまりお手軽ではないです。
- 規制業界でない限りは、むしろ「閉域環境でなくても開発できるようにするにはどうしたらよいか?」を考えた方がよいと思います。
- Windows OS のツールを使う開発
- 仕組み上、サーバ側は Linux コンテナで動作していますので、Linux ツールを入れることはできますが、Windows ツールは入れられません。
- このような場合は、素直に DevBox を使うのがよいと思います。
すべての開発に対応できないとはいえ、かなり多くの開発ケースに応えることが可能なサービスだと思います。GitHub と併せることでリモート開発・リモートコラボレーションにも対応しやすくなりますし、GitHub アカウントをお持ちの方は「まず触って」みていただきたいサービスです。非常に便利なこともあり、先駆者の方々がすでに GitHub Codespaces を利用して開発事例をネット上に公開されるようになってきています。より踏み込んだ情報(devcontainer の作り方やノウハウなど)はぜひネット検索してみてください。