Reactの勉強を行うにあたり、まずは開発環境の構築を行います。
今回はAWSのCloud9上に環境構築を行う手順を紹介します。
現状はアプリ作成までですが、今後追記していく予定です。
環境
- OS:Amazon Linux
- Node.js:v10.18.0
- npm:6.13.4
以下、各ソフトの超概要
Node.js
サーバサイドで動作するJavaScriptのプラットフォーム。
npm
Node.jsのモジュールを管理するツール。
手順
Create React AppでReactのアプリケーションを作成
npx create-react-app [アプリ名]
暫く待つと、以下のログが表示されインストール完了
Happy hacking!
アプリ名のディレクトリが生成されているため、そこに移動後、アプリケーションを起動する。
cd [アプリ名]
npm start
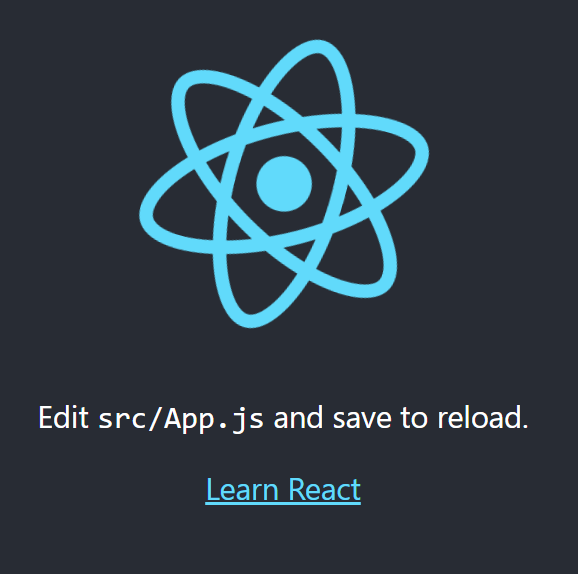
preview → Preview Running Applicationと選択し、以下の画面が表示されたらアプリケーション実行成功。

おまけ
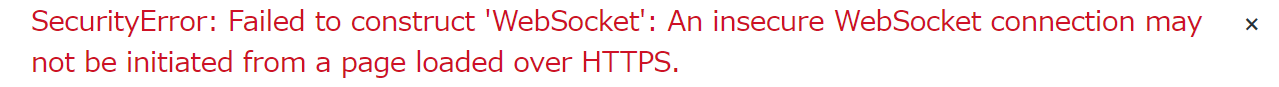
以下のようなエラーが表示された場合、アプリケーション内でエラーが発生している。

httpsの場合、WebSockets over SSLを使用しなくてはいけないところをWebSocketsを使っているためにエラーが発生しているとのこと。
react-scriptのバージョン3.3.0で発生しているデグレのため、一旦3.2.0にダウングレードする必要がある。
※自分の環境では3.3.0になっていた。
npm install react-scripts@3.2.0
参考リンク
https://github.com/facebook/create-react-app/issues/8075
https://github.com/facebook/create-react-app/pull/8079
修正
・Node.jsの説明が色々おかしかったので修正
・おまけの説明を見直し