はじめに
Nagominです。
初投稿です。
Javaを習ったので、何かできないかと思い文法の復習がてら簡単なゲームを作成してみようと思いました。
いろいろ調べてみるとそもそもJavaはゲーム開発にあまり向いていない...ということのようでしたが、(ゲーム開発といえばC++な気がします)あのMinecraftもJavaでできているそうなので方法はあるはずです。
そこでマイクラでも採用されているLWJGLというライブラリを使用して作ってみることにしました。
このLWJGLというライブラリですが、公式ドキュメントは全て英語で、ネットを検索してもあまり日本語の情報が出てきません。
さらに最初の環境構築で詰まったので今回ブログでまとめてみようと思った次第です。
開発環境
VSCode
Java OpenJDK Temurin-21.0.2
LWJGL 3.3.3
そもそもLWJGLとは?
[はじめに]でも少し書きましたがJavaでゲームを開発するためのライブラリです。
https://www.lwjgl.org/
上記が公式サイトです。少し翻訳して引用すると
LWJGL は、グラフィックス (OpenGL、Vulkan)、オーディオ (OpenAL)、並列コンピューティング (OpenCL) アプリケーションの開発に役立つ一般的なネイティブ API へのクロスプラットフォーム アクセスを可能にする Java ライブラリです。このアクセスは直接的で高性能であると同時に、Java エコシステムに適したタイプセーフでユーザーフレンドリーな層でラップされています。
LWJGL は実現テクノロジーであり、低レベルのアクセスを提供します。これはフレームワークではなく、ネイティブ ライブラリが公開するものよりも高レベルのユーティリティは提供しません。そのため、初心者プログラマは、ライブラリを直接操作する前に、LWJGL を利用するフレームワークまたはゲーム エンジンのいずれかを試すことをお勧めします。
LWJGL はオープンソース ソフトウェアであり、無料で自由に利用できます。
要はゲームを作るために必要なものを提供していますよ、ということみたいです。
HelloWorldまでの手順
これから実際にLWJGLを使って画面表示するまでの手順を記載します。
Macを使用している人は追加で設定が必要なので気をつけてください。
流れは以下です。
1.VSCodeから空のMavenプロジェクトを作成
2.pom.xmlにLWJGLの依存関係を追加
3.実行テスト用のHelloWorldクラスを作成
4.launch.jsonに設定を追加(Macの人のみ)
5.実行
1.VSCodeから空のMavenプロジェクトを作成
VSCodeを立ち上げて、Create Java ProjectからMavenのプロジェクトを作成します。
今回はMavenを使用しますが、おそらく他のビルドツールでも問題なく使えるはずです。
特別な設定は必要ないので詳しい設定方法は割愛します。
2.pom.xmlにLWJGLの依存関係を追加
続いてpomに入れる依存関係を取得します。
https://www.lwjgl.org/customize
公式サイトのカスタマイズタブからReleaseを選択して入れたいコンテンツを選択します。

それぞれの項目について簡単に解説しますので環境や好みに合わせて設定してください。
showDescriptionをOnにすると項目の簡単な説明が見れます。
1.Mode
お使いのビルドツールを選択してください。
今回はMavenを選択します。
2.Natives
お使いのOSやCPUに合わせて選択してください。
今回はmacOS x64を選択します。
3.Presets
これを選択することで後で説明するContentsの中から自動でいくつか選択されます。
今回はHelloWorldを表示させたいだけなのでGetting StartedかMinimalOpenGLで良いと思います。
4.Addons
よくわかってないです。
おそらく追加機能なので今回は何も選択しません。
5.Version
LWJGLのバージョンです。
最新版で良いと思います。
6.Contents
ゲーム開発に必要な機能群です。
先ほどプリセットを選択した時点でいくつか選択している状態になっているのでそのままで大丈夫です。もし追加で必要ならばそれらを追加選択してください。
以上で設定が完了しました。
そのままページをスクロールさせるとpomの設定が表示されています。
これらをコピペして1で作成したMavenプロジェクトのpomに追加してください。
そのまま貼るのではなく、PropertiesやDependenciesのタグの中に追加するような形です。
以下に私のプロジェクトの場合の例を貼っておきます。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>poker</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<java.version>17</java.version>
<lwjgl.version>3.3.3</lwjgl.version>
<lwjgl.natives>natives-macos</lwjgl.natives>
</properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-bom</artifactId>
<version>${lwjgl.version}</version>
<scope>import</scope>
<type>pom</type>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-assimp</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-glfw</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-openal</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-opengl</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-stb</artifactId>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-assimp</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-glfw</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-openal</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-opengl</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
<dependency>
<groupId>org.lwjgl</groupId>
<artifactId>lwjgl-stb</artifactId>
<classifier>${lwjgl.natives}</classifier>
</dependency>
</dependencies>
</project>
その後VSCodeを再起動して設定を読み込ませてあげてください。
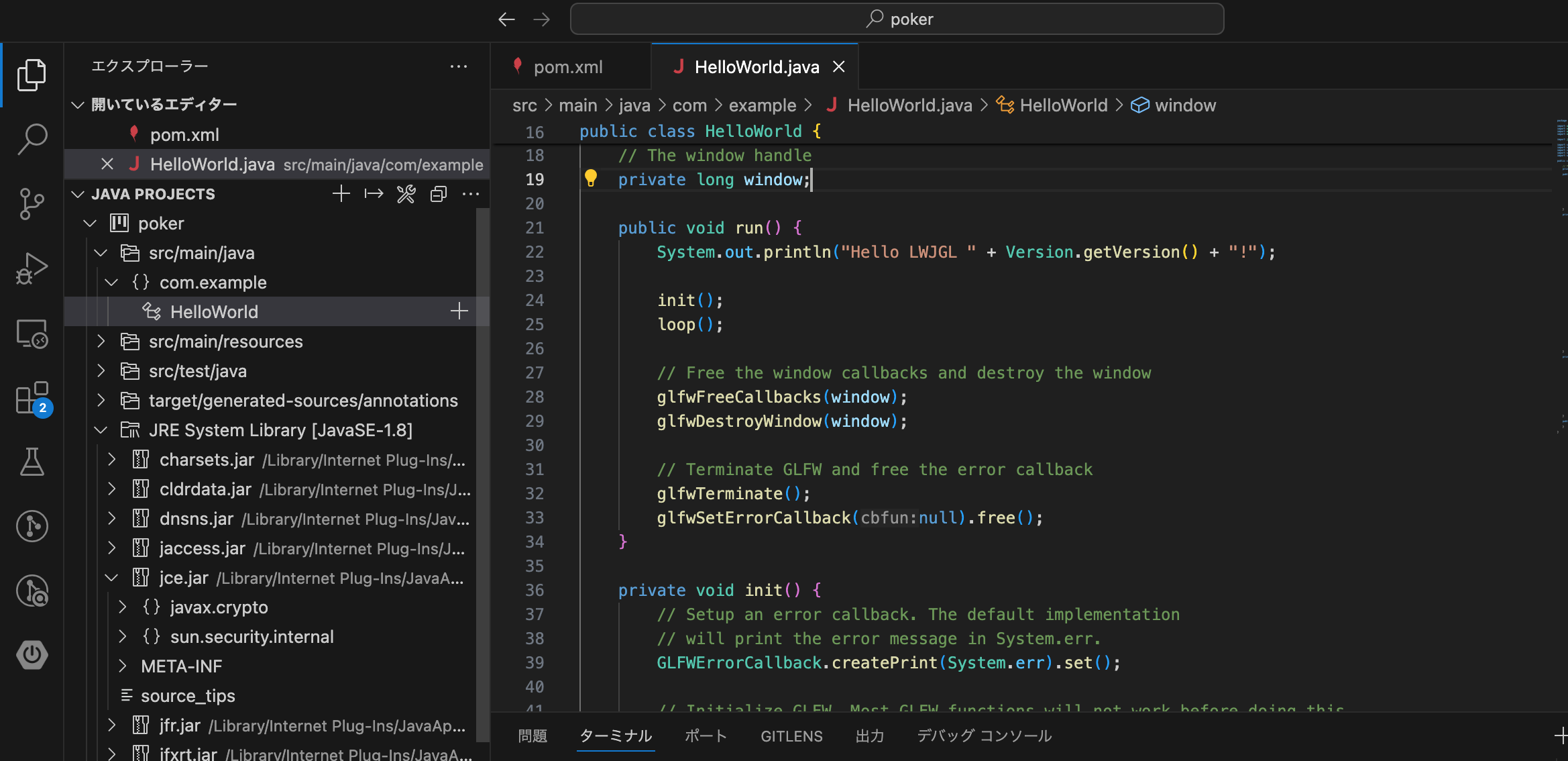
3.実行テスト用のHelloWorldクラスを作成
次に実行用のクラスを作成します。
メインクラスが存在するパッケージ配下にHelloWorldというクラスを作成します。
その後LWJGL公式サイトのGETTING STARTEDタブからHellowWroldクラスのコードを丸々コピぺしてください。
https://www.lwjgl.org/guide
それを先ほど作成した空のHelloWorldクラスにそのまま貼り付けします。
4.launch.jsonに設定を追加(Macの人のみ)
この項目はMacの人のみ実施してください。
.vscode内のlaunch.jsonに以下の項目を追加してください。
"vmArgs": "-XstartOnFirstThread"
ちゃんと設定できていれば下記のようになっているはずです。(プロジェクト名などは最初に設定したものになっているはずです。)
{
"type": "java",
"name": "HelloWorld",
"request": "launch",
"mainClass": "com.example.HelloWorld",
"projectName": "poker",
"vmArgs": "-XstartOnFirstThread"
},
5.実行
最後にHelloWorldクラスの下の方にmainメソッドがあるのでそこから実行してみてください。
赤い背景の画面が表示されたら完了です。
感想
お疲れ様でした。
これでゲームを作成する準備ができました。
まだLWJGLの使い方をわかっていないので、もう少し詳しくなったらまた解説記事を書いていこうと思います。
質問や、もっとこうした方がいいなどあればどしどしコメントください。