昨今盛り上がっている MCP ですが、皆さん MCP の動作確認やデバッグに負担を感じていませんか? MCP を利用するアプリを開発している開発者も、MCP サーバーを開発している方も同じ課題を抱えていると思いますが、MCP 自体が新しい技術であるためにまだツール類が成熟しておらず、コマンドラインやカスタムスクリプトでテストやデバッグをしている方が多いのではと思います。
公式ツールの MCP Inspector も大変便利ではあるものの、接続する MCP サーバーの数が増えてきたり、設定を共有しようとすると、やはり手間が増えますね。
2025年4月23日にリリースされた Postman v11.42.3 では、MCP リクエストの実行機能が搭載され、使い慣れた Postman の GUI で MCP の動作確認やデバッグができるようになりました。以下では、その使い方をご紹介します。
MCP リクエストの作成
Postman アプリを最新版にアップデートした後に、ワークスペース画面で「新規」ボタンを押すと新規作成する要素一覧が出ますが、ここに「MCP」リクエストが表示されます。
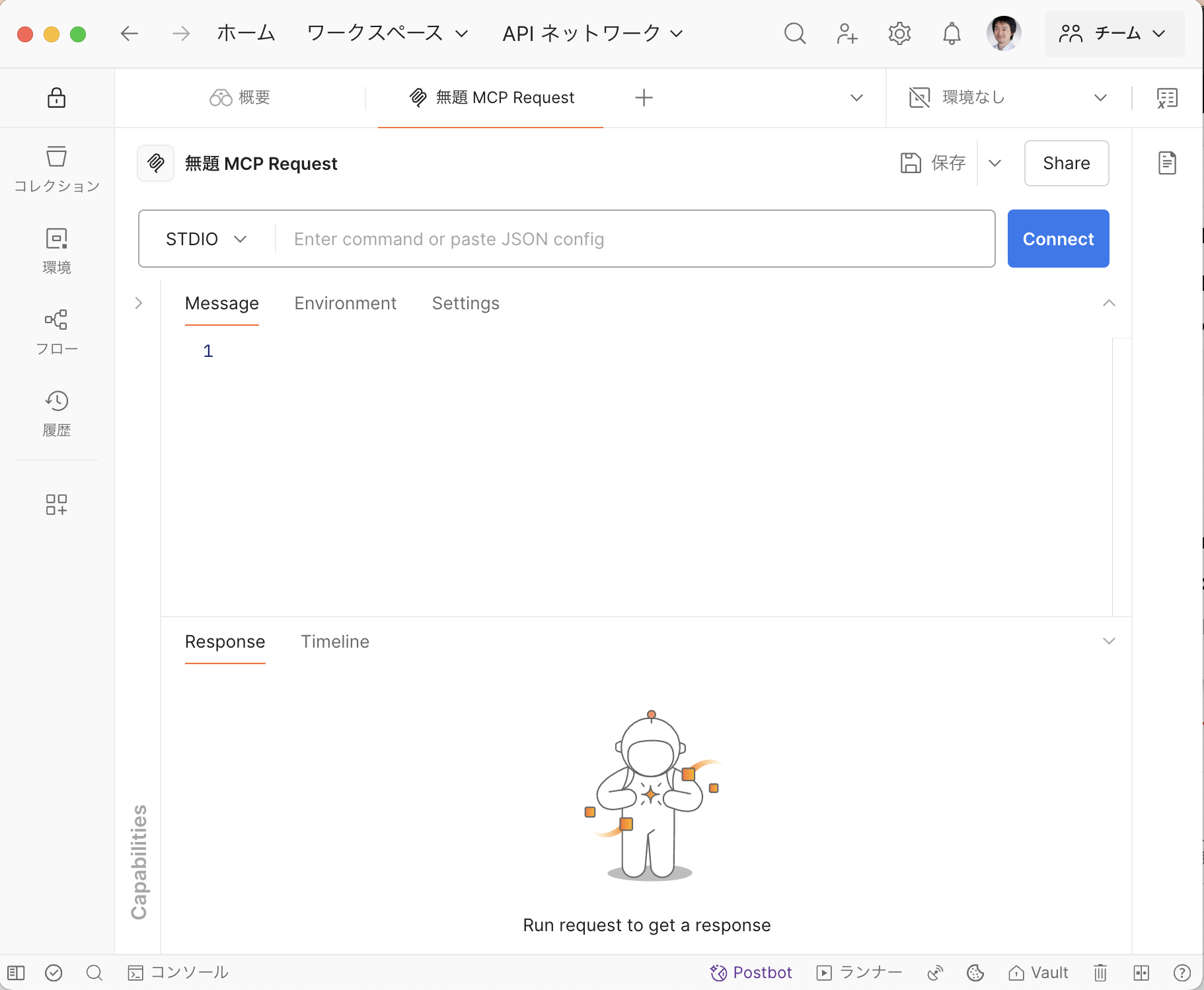
「MCP」リクエストを選択すると、次の画面のように「無題 MCP Request」という名前で新しい MCP リクエストが作成されます。見た目は HTTP リクエストと似ており、一番上に MCP サーバーを指定する入力欄、その下にリクエストの内容、下半分はレスポンスの内容が表示されます。ただし、入力する内容は MCP 特有の項目です。
一番上の MCP サーバーの指定欄では、まずトランスポートレイヤーの種類(STDIO か HTTP)をプルダウンメニューから選びます。その右の入力欄には、STDIO の場合は MCP サーバーを起動するコマンドライン、HTTP の場合は Streamable HTTP または SSE をサポートする MCP サーバーの URL を入力します。
今回の例では STDIO を選びます。入力欄には、使いたい MCP サーバーの起動コマンドか、JSON 設定文字列を入力します。
| MCP サーバーのパッケージング | 入力例 |
|---|---|
| NPM | npx <パッケージ名> <引数> |
| PyPi | uvx <パッケージ名> <引数> |
| ローカル TypeScript | node <index.js のパス> <引数> |
| ローカル Python | uv --directory <サーバーのパス> run <パッケージ名> <引数> |
| JSON 設定 |
{ "mcpServers": { "github": { "command": "docker", "args": [ "run", "-i", "--rm", "-e", "GITHUB_PERSONAL_ACCESS_TOKEN", "ghcr.io/github/github-mcp-server" ], "env": { "GITHUB_PERSONAL_ACCESS_TOKEN": "<トークン>" } } }}
|
Postman はローカル環境で MCP サーバーを起動するので、ここで指定する npx, uv などのコマンドはローカルマシンにインストールされている必要があります。
STDIO ではローカル環境で MCP サーバーを起動する関係上、Postman Web アプリで使う場合は最新版の Postman デスクトップエージェントのインストールが必要です。
例として、巨大アニメデータベース AniList を検索できる MCP サーバー anilist-mcp を使ってみたいと思います。
MCP サーバーへの接続とリクエストの設定
さて、MCP サーバーへの接続の準備ができましたので、サーバー入力欄の一番右の「Connect」ボタンを押して、MCP サーバーを起動します。
そうすると、初回はこのようなアクセス権限を与えて良いかどうかの確認が出ますので「Grant Access」をクリックします。
MCP サーバーが起動して接続に成功すると、レスポンス欄の右上に緑色のバッジと「Connected」という表示が出ます。
もし接続に失敗すると、赤いバッジと「Disconnected」という表示とともに、エラーメッセージが表示されます。そんな時は「Timeline」タブを選択するとエラーの詳細が表示されますので、問題解決にお役立てください。この画像の例では、ローカルマシンに npx コマンドが存在しなかったために MCP サーバープロセスを生成できなかったことが示されています。
次に、MCP リクエストのメッセージを組み立てていきます。MCP のメッセージ形式は JSON-RPC 2.0 であり、Postman の MCP リクエストの「Message」欄に JSON 文字列を直接入力していっても構わないのですが、MCP ではサーバーからリクエストに必要なパラメーターを取得することができます。このあたりは、GraphQL のイントロスペクションや gRPC のサーバーリフレクションのしくみに近いですね。
Postman の MCP リクエストで、左端に折りたたまれている「Capabilities」をクリックしてみましょう。
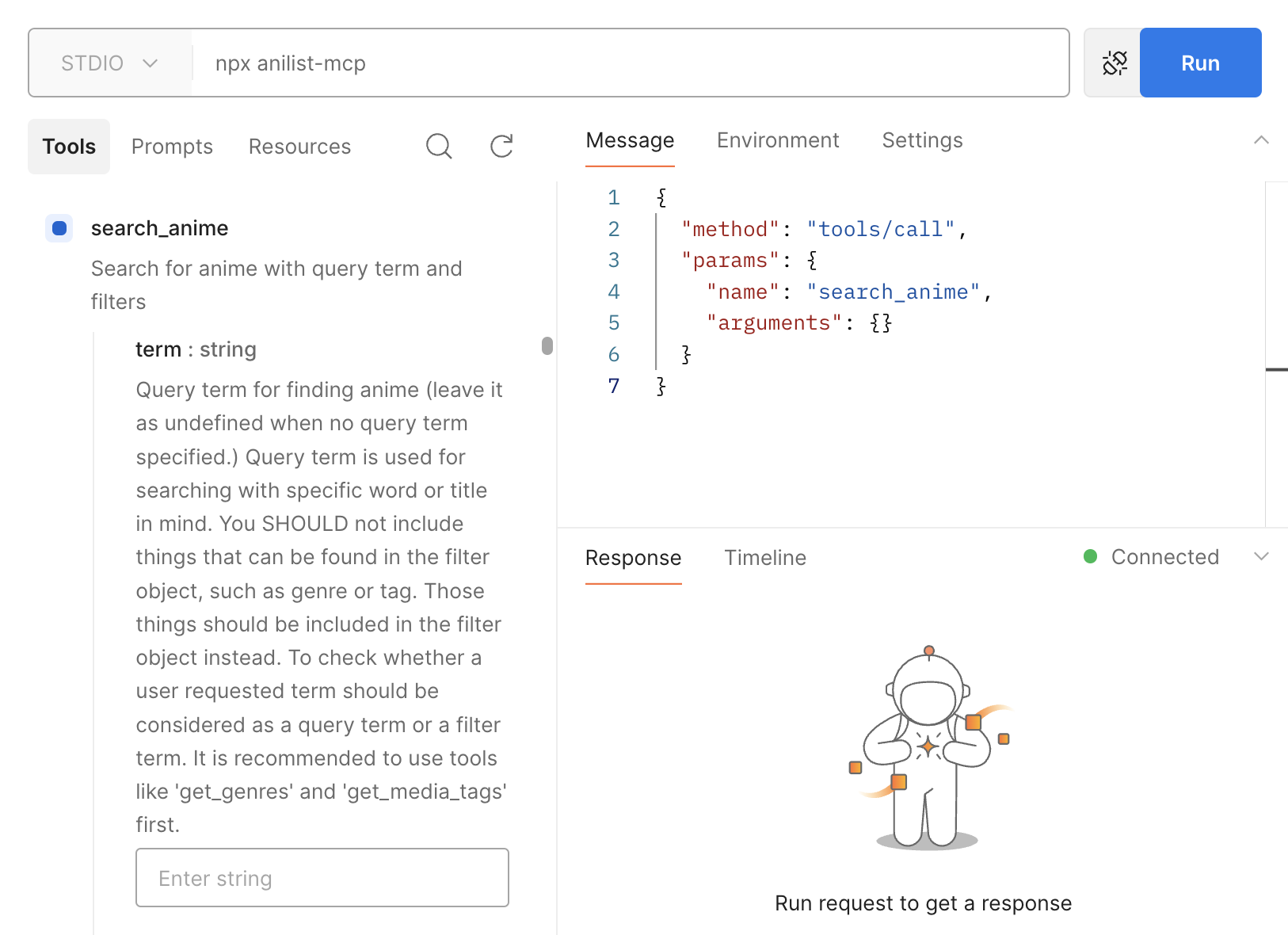
すると、ここには MCP サーバーから取得した Tools、Prompts、Resources のそれぞれの項目がリストとして表示されます。Tools リストには、各 Tool の名前と説明が表示されています。
ここで、Tools リストから「search_anime」を選択してみましょう。そうすると、search_anime が受け付けるパラメーター名と説明、値の入力欄が出てきます。同時に、画面右側のリクエストの Message 欄には、選択した項目の JSON-RPC 形式のメッセージが自動入力されます。
Tool 項目のパラメーター入力欄に入力した値はメッセージに反映されるので、JSON をゼロから組み立てる必要もないですし、最終的に送信される JSON を確認することもできるので大変便利ですね。次の画面のように、エディタ上でスキーマのチェックも行われるので、入力ミスに気づきやすくなっています。
MCP レスポンスの確認
それでは、パラメーターとして term に「ぼっち」、amount に「25」を入力して「Run」ボタンをクリックしてリクエストを実行しましょう。そうすると、レスポンス欄に MCP サーバーからのレスポンスの JSON データが表示されます。
中身を見ると、JSON が文字列データとして返ってきているのでこのままではみにくいですね。そこで、「Preview」をクリックすると、text プロパティの内容を表形式で表示することができます。
MCP サーバーとの切断とリクエストの保存
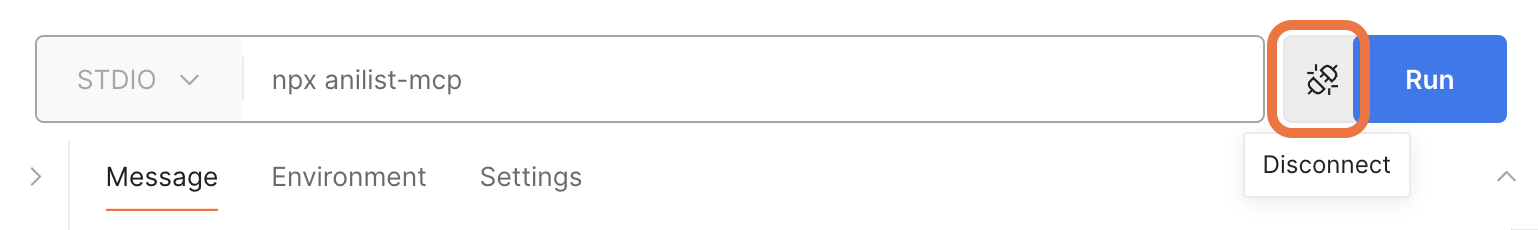
作業が終わり、MCP サーバーとの接続を切断するには、「Run」ボタンの左にある「Disconnect」ボタンをクリックします。
作成した MCP リクエストを繰り返し使いたい場合には、リクエストをコレクションに保存します。保存するには、リクエスト名の右側にある「保存」ボタンをクリックします。
リクエスト名と保存先のコレクション名を入力(または既存コレクションを選択)して「Save」をクリックします。
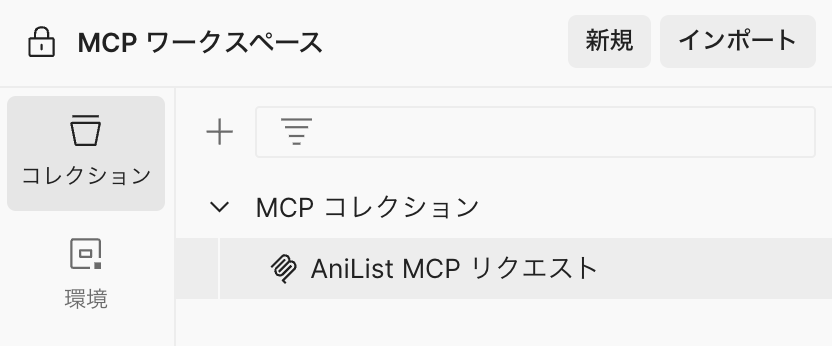
そうすると、ワークスペースに MCP リクエストが格納された状態でコレクションが作成されます。
おわりに
今回はローカルで動作する stdio トランスポートの MCP サーバーの例を見ていきましたが、リモートで動作する Streamable HTTP や SSE トランスポートの MCP サーバーの動作確認やデバッグも同様に動作します。
Postman は先週 MCP サーバー生成ツールをリリースし、今週は MCP クライアント機能が利用できるようになりました。MCP 関連機能はこの先も続々と登場予定ですので目が離せません。