ここのところ数多くの MCP サーバーがリリースされて賑わっていますが、「よく考えてみると、MCP サーバーって既存のコマンドラインツールや API とのやり取りを繋いでいるだけでは?」と思いませんか? もちろん、どのツールをどのように使えばよいかの判断を AI ができるように、正確で十分なコンテキストを標準化された形式で提供しているというのは重要なポイントですが、その条件を満たせるのであればわざわざ MCP サーバーを人間が時間をかけて作る必要はないですよね。
そこで Postman が最近リリースしたのが、世界中の公開 API から MCP サーバーを自動生成する機能ってわけです。
そもそもこの分野での Postman の強みは、Postman API ネットワークという世界最大規模の API カタログを持っているところです。Postman のアカウントを持っていれば誰でも自分の API を公開できるため、無料プランの開発者からエンタープライズ企業まで、10万を超える API パブリッシャーが API ネットワーク上で API を公開しています。
この MCP サーバー生成ツールを使うと、Postman API ネットワーク上で公開されている API を選択するだけで、MCP サーバーを自動生成することができます。もともと開発者向けに用意されている API カタログですから、各 API が受け付けるパラメーターや振る舞いの情報は十分揃っているわけで、これは MCP サーバー生成のための情報源として非常に適しているのです。
以下では、この MCP サーバー生成ツールの使い方をご紹介します。
API の選択と MCP サーバーの生成
まずは Web ブラウザで Postman API ネットワークにアクセスしてみましょう。トップページには色々なポピュラーな API が並んでおり、これだけでも API カタログとして大変便利です。が、今回は画面左側のナビゲーションメニューから Build AI Tools をクリックします。
すると Build AI Tools ページが表示されます。ここでは Postman API ネットワーク上の API を使って MCP サーバーや AI エージェント向けのツールを作ることができます。
まだ Web ブラウザで Postman のアカウントにログインしていないユーザーは、「Sign in to Postman to get started」というボタンが表示されますので、ここでログインしておいてくださいね。
はじめに「1. Search for APIs」の「Search...」欄をクリックして、API を検索します。
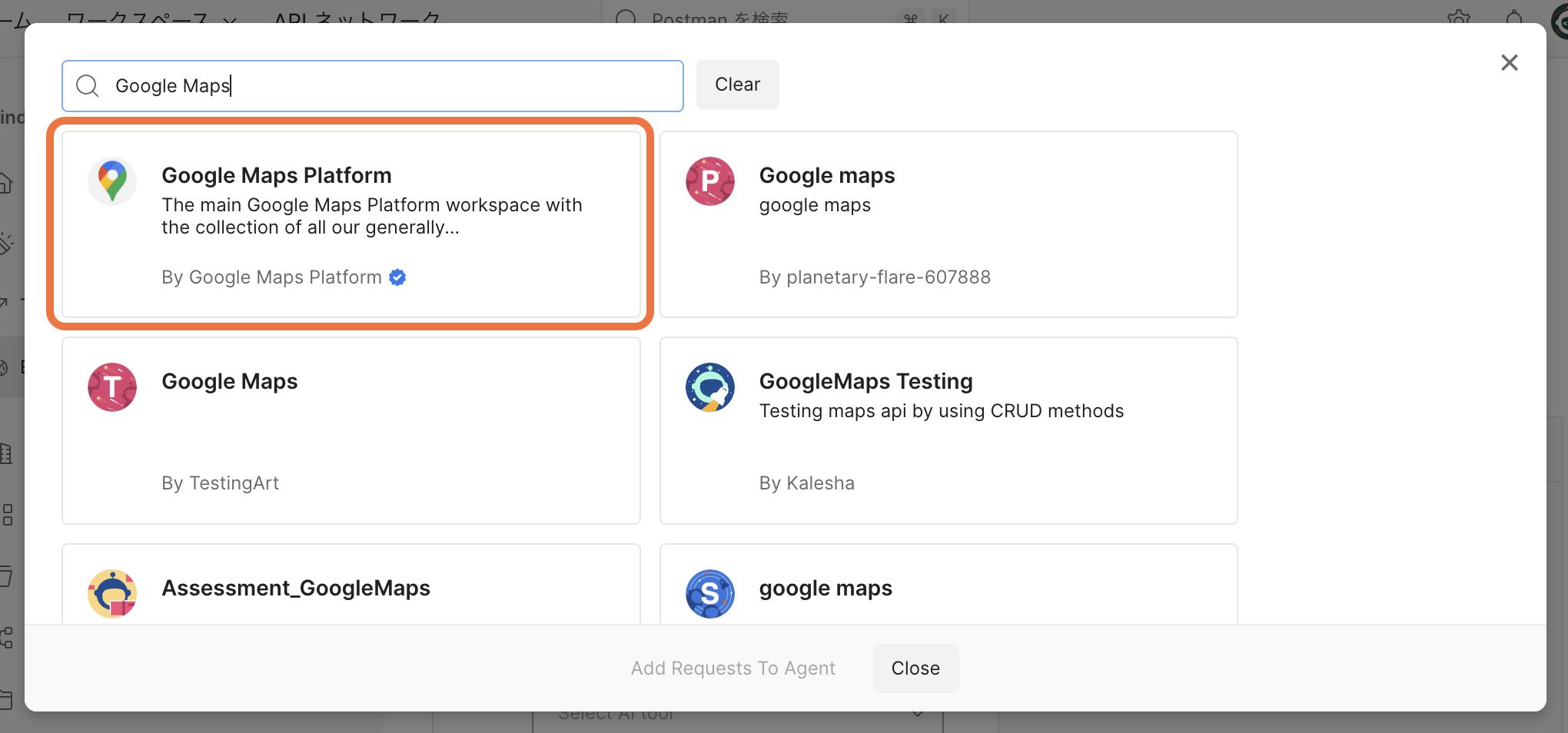
ピックアップされた API がいくつか表示されますが、今回は Google Maps Platform API を使ってみたいと思いますので、検索欄に「Google Maps」と入力します。
一番最初に、Google Maps Platform チームの青い認証バッジがついた「Google Maps Platform」が出てきますので、これを選択します。
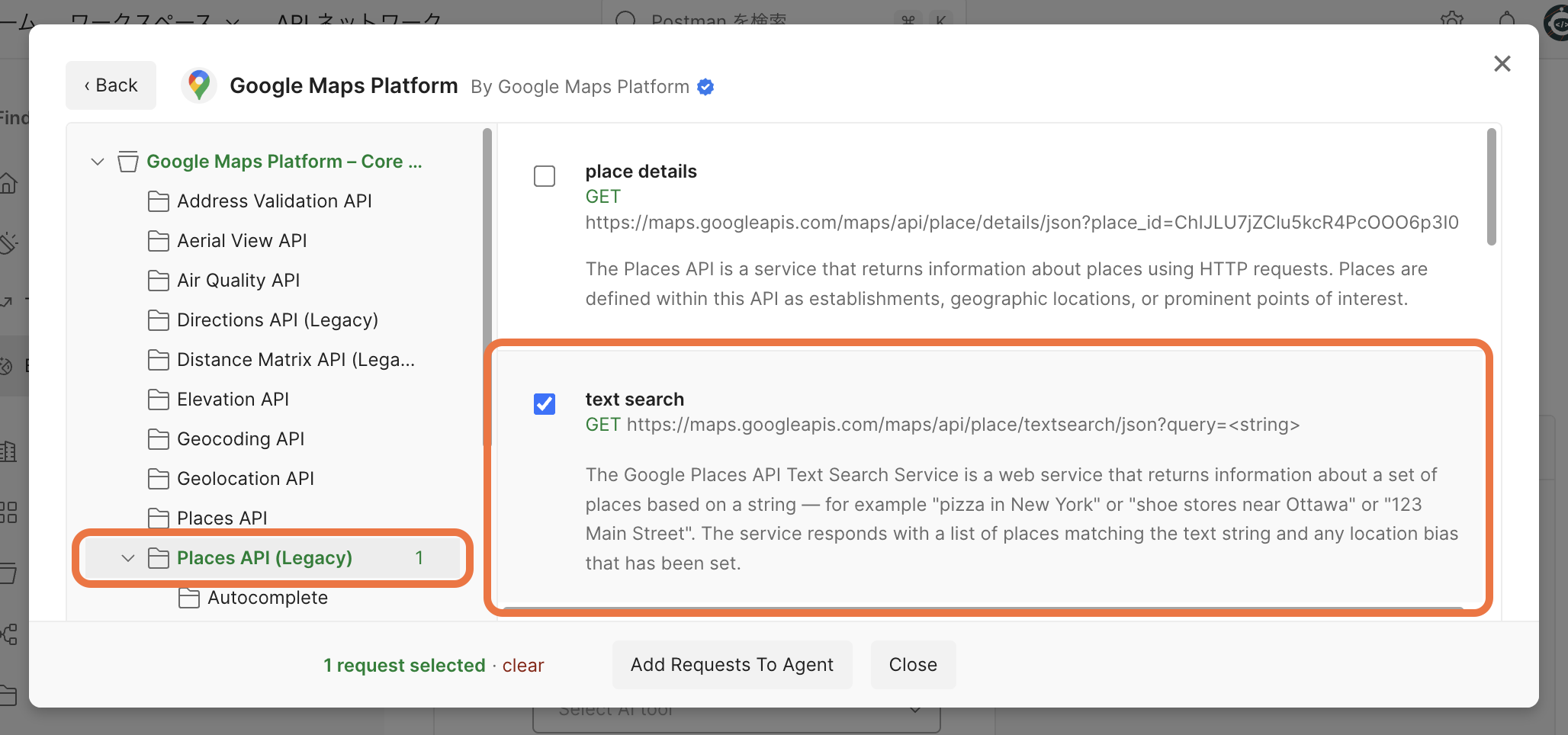
Google Maps Platform には多くの種類の API が含まれていますが、まずは「Places API (Legacy)」の中の「text search」リクエストを選択します。
そしてもう一つ、「Routes API」の中の「get a route」リクエストを選択し、最後に「Add Request To Agent」ボタンをクリックして確定します。
すると元の「Build AI Tools」ページに戻りますが、今は Google Maps Platform の 2 つの API リクエストが選択された状態です。そして、「2. Select AI Tool」のプルダウンメニューから「MCP Server」を選択します。
AI Tool を選択すると「Build」ボタンが有効になるので、クリックすると MCP サーバーの生成が開始されます。ここで 10〜30 秒ほど待ちましょう。
MCP サーバーのダウンロードと起動の準備
MCP サーバーの生成が完了すると、「Download」ボタンが表示されます。クリックして、zip ファイルをダウンロードして展開します。
zip ファイルの中身はこんな感じになっています。README.md に書いてある手順通り、MCP サーバー起動の準備を進めていきます。
% unzip -l postman-mcp-server.zip
Archive: postman-mcp-server.zip
Length Date Time Name
--------- ---------- ----- ----
4195 04-22-2025 09:48 README.md
2024 04-22-2025 09:48 .gitignore
149 04-22-2025 09:48 Dockerfile
0 04-22-2025 09:48 commands/
2198 04-22-2025 09:48 commands/tools.js
212 04-22-2025 09:48 index.js
0 04-22-2025 09:48 lib/
426 04-22-2025 09:48 lib/tools.js
3547 04-22-2025 09:48 mcpServer.js
465 04-22-2025 09:48 package.json
0 04-22-2025 09:48 tools/
0 04-22-2025 09:48 tools/google-maps-platform/
0 04-22-2025 09:48 tools/google-maps-platform/google-maps-platform-core-ap-is/
1997 04-22-2025 09:48 tools/google-maps-platform/google-maps-platform-core-ap-is/get-a-route.js
4895 04-22-2025 09:48 tools/google-maps-platform/google-maps-platform-core-ap-is/text-search.js
44 04-22-2025 09:48 .env
174 04-22-2025 09:48 tools/paths.js
--------- -------
20326 17 files
まずは zip ファイルを展開したディレクトリに入り、npm で依存ライブラリをインストールします。
% npm install
次に、tools ディレクトリ内の、各ツールの js ファイル( <ワークスペース名>/<コレクション名>/<リクエスト名>.js という構造になっています)を編集します。生成されたコードでは、はじめの方に使用する API キーを定義するための、次のような記述が見られると思います。
const apiKey = ''; // will be provided by the user
この部分を、環境変数で定義された値を参照するように、次のように置き換えます。これは選択したすべてのツールの js ファイルで必要です(今回の例の場合は get-a-route.js と text-search.js)。
const apiKey = process.env.API_KEY;
最後に Claude Desktop の構成ファイル claude-desktop-config.json を開き、mcpServers プロパティに次のような設定を追加します。command や args には、環境によるブレがないように絶対パスを指定しましょう。env には Google Maps Platform 用の API キーを指定しますが、Places API や Routes API を参考にして、Places API と Routes API の両方が利用可能な API キーを作成しておいてください。
{
"mcpServers": {
"google-maps-mcp": {
"command": "<node コマンドの絶対パス>",
"args": [
"<インストールディレクトリの絶対パス>/mcpServer.js"
],
"env": {
"API_KEY": "<Google Maps Platform 用の API キー>"
}
}
}
}
README.md では node v16 以上を要件としていますが、生成されたコードでは fetch を多用しているため、少なくとも v17.5 が必須です。
Places API には Places API (新版) と Places API (従来版) がありますが、この例では Places API (従来版) を使います。有効にする API は別になるので混同しないようにご注意ください。
MCP サーバーの起動と Claude Desktop からの利用
Claude Desktop を起動し、アプリメニューから「設定...」を選択します。設定ウィンドウで「開発者」を選択すると、先ほど構成ファイルに設定した MCP サーバー「google-maps-mcp」が表示されているはずです。ここでは、設定したコマンドや引数、環境変数の値が正しく、状態が「running」となっていることを確認しましょう。
ではメイン画面で「浦安の洗車場を教えて」というプロンプトを入力してみてください。
そうすると MCP サーバーのツールへのアクセス許可の確認が出ますので、「このチャットで許可する」をクリックします。この表示が出るということは、ちゃんと Claude が適切なツールを探して接続しようとしていることがわかります。
そして「text_search」ツールに接続した結果、いくつかの洗車場の情報が表示されます。Google マップらしく、ユーザーの評価もちゃんと出ていますね。
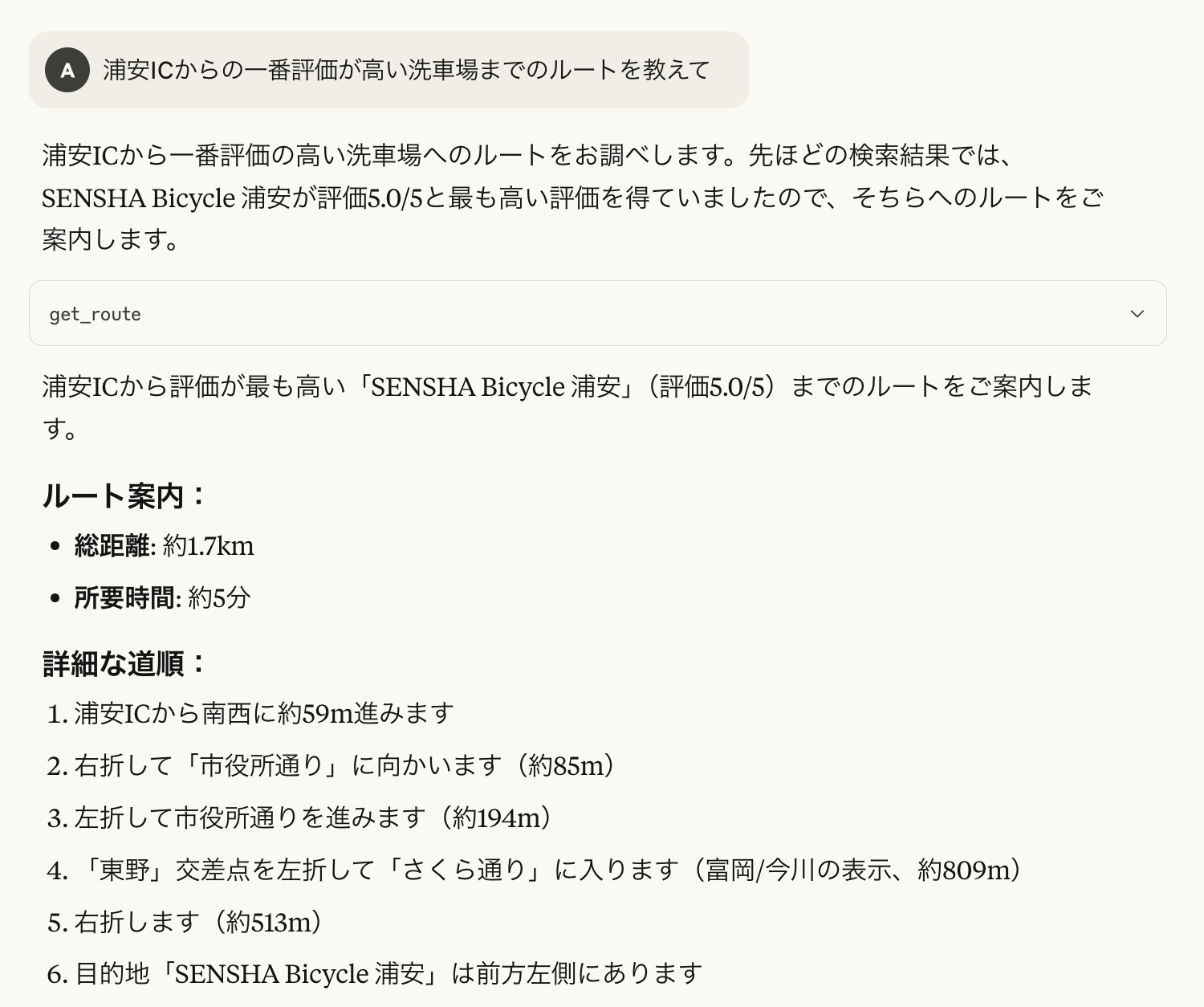
続いて「浦安ICから一番評価が高い洗車場までのルートを教えて」というプロンプトを入力します。すると「get_route」ツールに接続し、浦安 IC から「SENSHA Bicycle 浦安」へのルート情報が表示されます(ところでこちらは自転車専門の洗車場のようで、クルマは洗えませんがご愛嬌ということで)。
ばっちり Google マップの API を活用した情報を得ることができました。
おわりに
上でご紹介した API 以外でも色々試してみましたが、期待通りにうまく動くものもあれば、動かないものもあります。動かない場合の原因を探っていくと、API のドキュメントが不十分(もしくは API カタログ上から外部リンクをたどらないと見つからない場所にある等)で、AI に API の振る舞いの意図が伝わっていないことが多いように見受けられました。API のドキュメント・・・やはり AI 時代でも重要ですね。
Postman API ネットワークには様々な API が公開されていますので、ぜひ色々な API を MCP 化して AI からの利用を試してみてください。