やらかしたので反省文です。
iOSで解像度に応じた画像リソースを使うには、xxx.png(なにもつけないだけなのですが以下説明として@1xとします)、xxx@2x.png、xxx@3x.png と各解像度のデバイスのファイルを添付する、もしくはAssets Catalogを使用する。
また、実行においてデバイスに適合したサイズの画像が無ければ、あるものから適時サイズが拡大縮小されて表示される、というのが大体の仕様です。
iOS9以降対応のデバイスの解像度を整理するとこんな感じです。
x1 : Normal
x2 : Retina/2倍解像度
x3 : Retina/3倍解像度
として、
| x1 | x2 | x3 |
|---|---|---|
| iPad2 iPad mini1 |
iPhone4,5,6 iPad (左記以外) |
iPhone6 Plus |
ここまではよいとして、全部は用意しなくてもなんとかしてくれるため容量も勿体無いのではしょったりしてしまうのですが、ここにバグがあるようで、Assetsでない場合において、@2xと@3xのファイルのみの画像をStoryBoardなどで使った場合、x1デバイスで画像が表示されない なんてことがおきます。
まぁ、その場合はワーニングが出るので注意深く見ていれば気付くのですが。
Could not load the "left.png" image referenced from a nib in the bundle with identifier "xxx.xxx.xxx"
これに気づかない&今や数も少なくなってきたx1デバイスでの検証を忘れると、えらい目にあってしまいます、というお話。
この条件がすごく微妙で、@2xと@3xのみがある場合だけ発生します。
@1xのみ、@2xのみ、@3xのみ、@1xと@3xのときは発生しません。
また、StoryBoard,xib以外、つまりコードで使用した場合も発生しません。
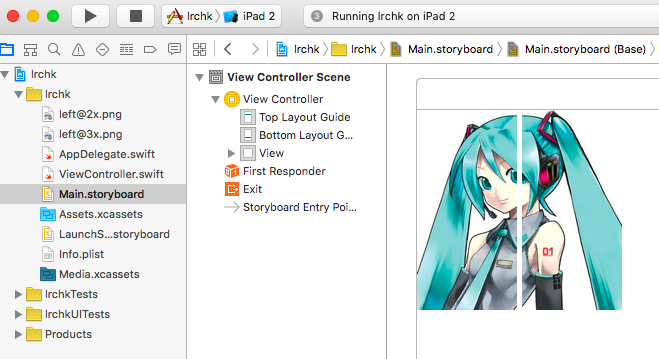
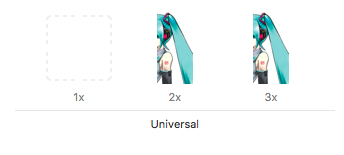
こんな感じで、left@2x.png,left@3x.pngを添付し、StoryBoardにUIImageViewとして貼ります。
ちなみに右側はAssetsで、@2x,@3xをUIImageViewで貼ったもの。
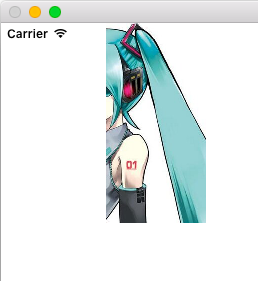
表示されませんっ、残念っ!
x2,x3デバイスでは表示されます。(故に確認を忘れてえらい目に…)
Assetsやらを実装している間にバグってしまったと思うのですが、リリースされてしまっているOSである以上、こちらで注意するしか仕方なく。
知ってしまえば間違うことはないのですが、Assetsではどの組み合わせでも出るようなので、ここは素直に、StoryBoardで貼る画像はAssetsを使いましょう。
ということで。