初めに
Djangoで構築したWebアプリケーションのページをpdf出力したい時ってありますよね。
Webページのpdf出力は簡単そうなイメージでしたが、Djangoで作成されたものページは意外と奥が深かったので手法をまとめます。
ライブラリはpdfkitを使用し、Windows環境でページのpdf出力を行います。
ここでは一番簡単な方法でpdf出力をする方法をまとめ、細かい検証は別の記事にまとめます。
環境
| 名称 | バージョン |
|---|---|
| Python | 3.10.4 |
| Django | 4.0.6 |
| pdfkit | 1.0.0 |
pdf出力するページ
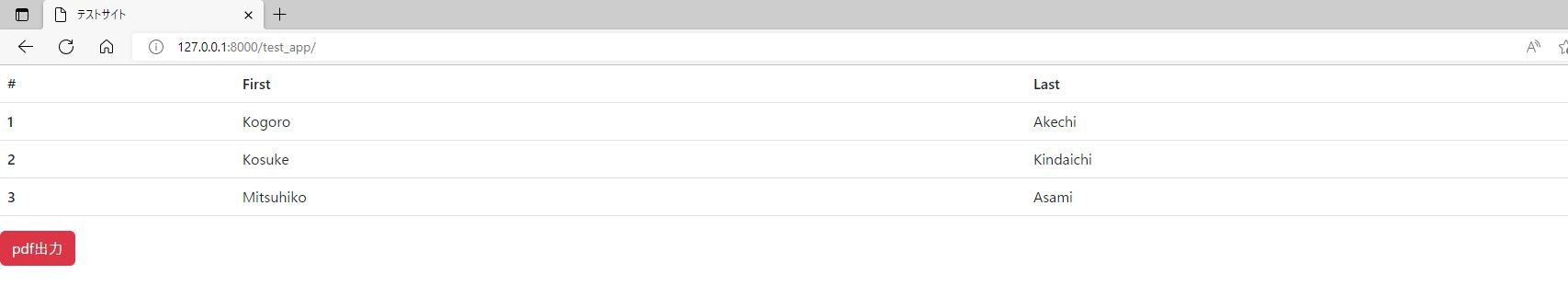
今回は以下のページをpdf出力させてみます。
pdf出力関数呼び出し用のボタンを用意してあります。

body部は以下のようになっています。
今回は値を直書きしたものをpdf出力させます。
<body>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Kogoro</td>
<td>Akechi</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Kosuke</td>
<td>Kindaichi</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Mitsuhiko</td>
<td>Asami</td>
</tr>
</tbody>
</table>
<form action="to_pdf/" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-danger">pdf出力</button>
</form>
</body>
環境構築
pdf出力に必要なものをインストールします。
まずはpdfkitをpipでインストールします。
>>> pip install pdfkit
次にwkhtmltopdfをインストールします。
pdfkitはサーバにインストールされたwkhtmltopdfを利用してページをpdf出力させています。
ダウンロードを以下のサイトから。
赤枠内「Downloads」を押下してダウンロードページに遷移します。

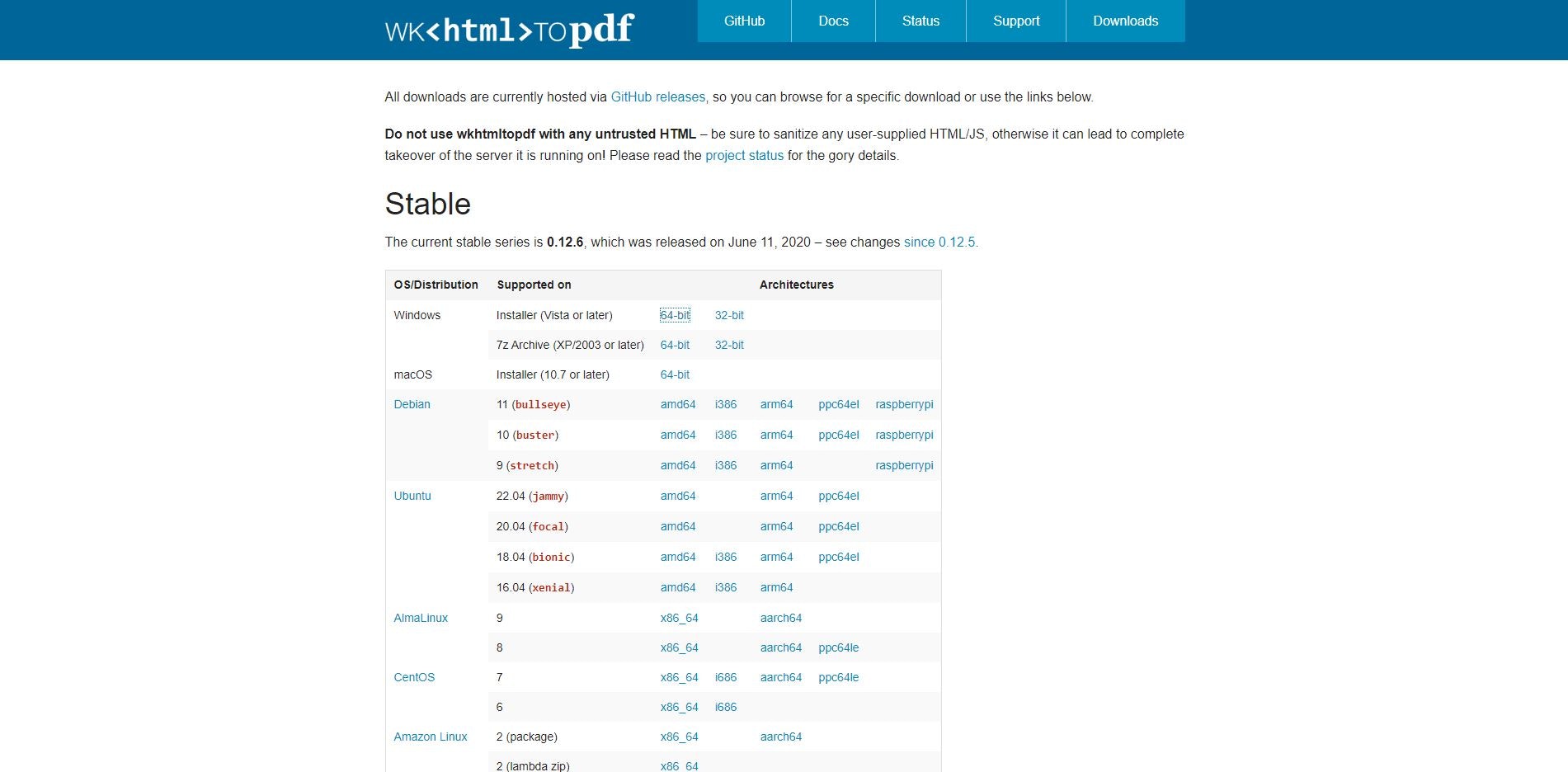
自分の環境に合わせてインストーラーをダウンロードします。
インストール手順は簡単なので割愛します。
wkhtmltopdfをインストールしたらパスを通しておきましょう。
「wkhtmltopdf.exe」があるディレクトリを指定します。
特に指定しなかった場合「C:\Program Files\wkhtmltopdf\bin」にインストールされていました。
pdf出力
準備が整ったのでページをpdf出力します。
pdf出力ボタンで呼び出す関数は以下のようになっています。
import pdfkit
def to_pdf(request):
url = 'http://127.0.0.1:8000/test_app/'
pdfkit.from_url(url, 'sample.pdf')
return redirect('test_app:index')
一番簡単な方法だと、「pdfkit.from_url」の第一引数にpdf化したいページのurlを、第二引数に出力先のパスを渡すだけです。
第三引数にサイズ指定等の細かいオプションを渡すことができますが、その辺りは別の機会に。
出力確認
特にパスを指定しない場合はDjangoのプロジェクト直下に出力されます。

しっかり指定したファイル名で出力できています。
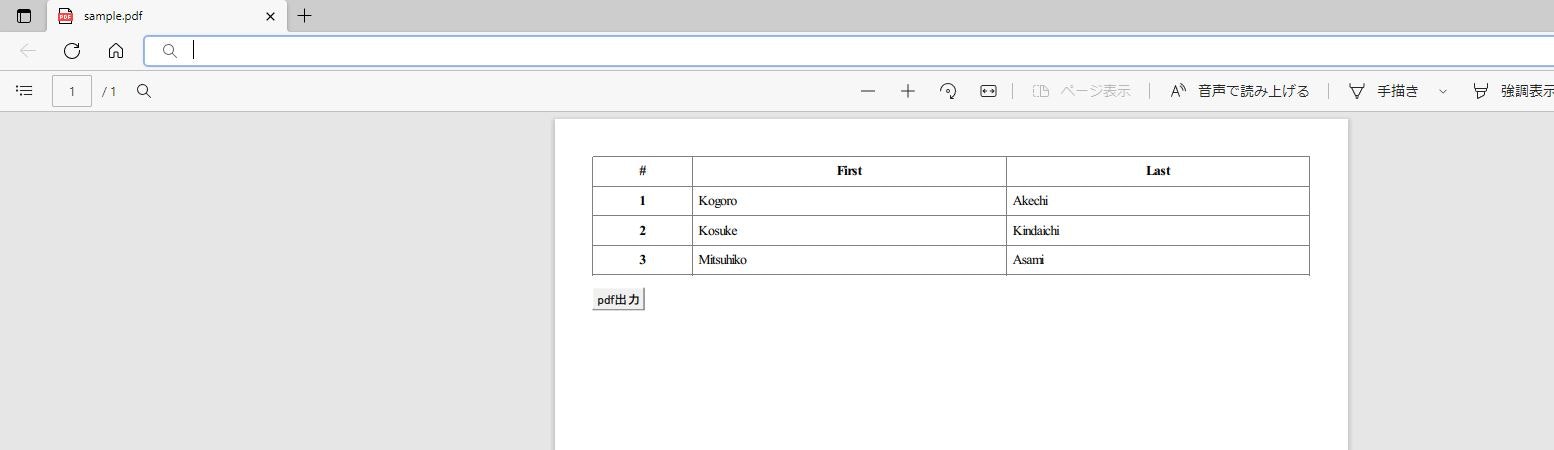
開いて中身も確認します。

内容は出力されていますが、CSSが適用されていません。
これは新たな発見でしたが、CDNは効かないのかもしれません。
以前、cssファイルをstatic内に配置していた時はちゃんと効いていた記憶が。。。
まとめ
今回はDjangoのページのpdf出力を一番簡単な方法でまとめました。
この記事は導入で、今後pdfkitの細かい使い方とDjangoの仕様に触れていければと思います。