この記事はITRC Advent Calendar 2021の18日目の記事です。
####目次
1.はじめに
2.実際につかってみた
3.おわりに
#1.はじめに
##Monacaとは
アシアル株式会社が提供するスマートフォン・タブレット向けアプリの開発ツール、Web サービスなどの総称です。また、既存のワークフローと開発環境にすぐに接続できる、最もオープンなハイブリッドアプリ開発プラットフォームです。 MonacaクラウドIDE、CLIからデバッガー、リモートビルドまで、ハイブリッドアプリ開発に必要なものが揃えられています。HTML5、CSS、JavaScriptの知識が必要になります。
料金プランはフリープランやProプランなど色々あります。
##Monaca Educationとは(自分が使っているのはこっち)
大学、高専、専門学校など1,000以上の教育機関で利用されているプログラミング学習環境です。
HTML5やJavaScriptといったWeb標準言語を学習しながらスマホアプリの開発に取り組めるため、課題研究や卒業制作、コンテストに向けた作品作りなどに最適です。(公式サイトコピペ)
スマートフォンアプリのMonaca for Studyをインストールすることでデバッグが可能になる。
##2つの違い
こちらを参照。
##MBaas(今回使ったのは、ニフティクラウド mobile backend)
MBaas(Mobile Backend as a Service)ではサーバ設計が不要で会員管理やデータ管理、プッシュ通知などができます。ニフティクラウド mobile backendでは無料で使える機能も多くあります。使用するには公式サイトからGoogleアカウントなどで新規登録が必要です。
#2.実際につかってみた
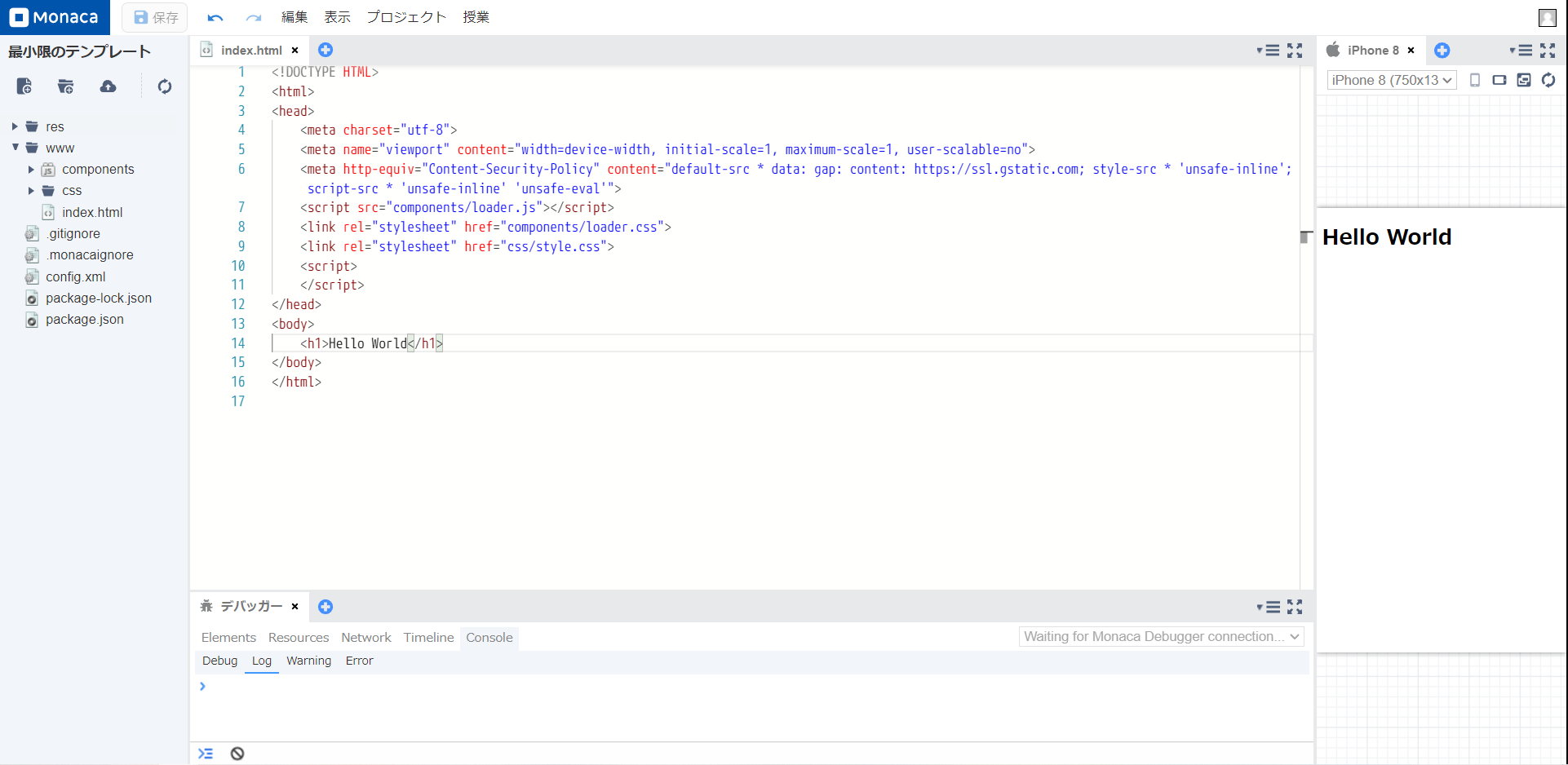
最小限のテンプレートで簡単に1文書いてみた ↓
 |
|---|
| 画面右側にプレビューが表示されます。書いたものを反映させるには左上の保存ボタンを押すかCtrl+Sで上書き保存する必要があります。 |
| アプリではこのように表示される ↓ |
 |
|---|
| ##MBaasとMonacaを繋げる |
| 流れとしては、 |
| ニフクラログイン |
| ↓ |
| 新しいアプリを作成する |
| ↓ |
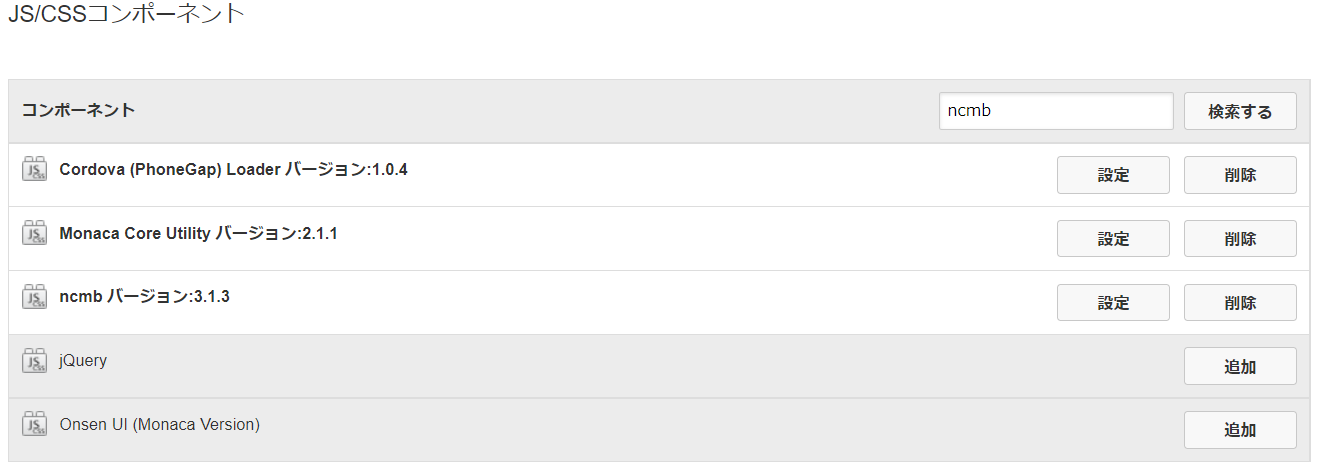
| Monaca画面上部のプロジェクトから「JS/CSSコンポーネントの追加と削除」からncmbと検索し追加する |
 |
|---|
| ↓ |
| 生成された2つのAPIキーをMonacaのindex.htmlに以下のコードのようにそれぞれ書き入れる |
<script>
// APIキーの設定
var applicationKey = "アプリケーションキー";
var clientKey = "クライアントキー";
// SDKを初期化する
var ncmb = new NCMB(applicationKey, clientKey);
</script>
そこまで難しくはないですね。
参考記事については終わりに書いておきます。
##MonacaからMBaasにデータを格納する
今回は、ボタンを押したら**「number」に10を「message」にhello**を入れるものを作りました。
コードはこちら
<h1>Hello World</h1>
<button id="btn" onclick="pushBtn()">PUSH!</button>
<script>
// APIキーの設定
var applicationKey = "f0e368632104467fe75a020e4532e95987f0c63efef36d6dede25c916dd01b23";
var clientKey = "6239b9fcae460714a0bfc186869c6b00abfcdc31a3730c8252d2f57cb47a27ad";
// SDKを初期化する
var ncmb = new NCMB(applicationKey, clientKey);
var num = 10;
function pushBtn() {
//保存するクラスの作成、既に作成されていればそのクラスが指定される
var TestClass = ncmb.DataStore("TestClass");
//クラスインスタンスを作成する
var testClass = new TestClass();
//値をセットする
testClass.set("number",num)
.set("message","hello")
.save();
}
</script>
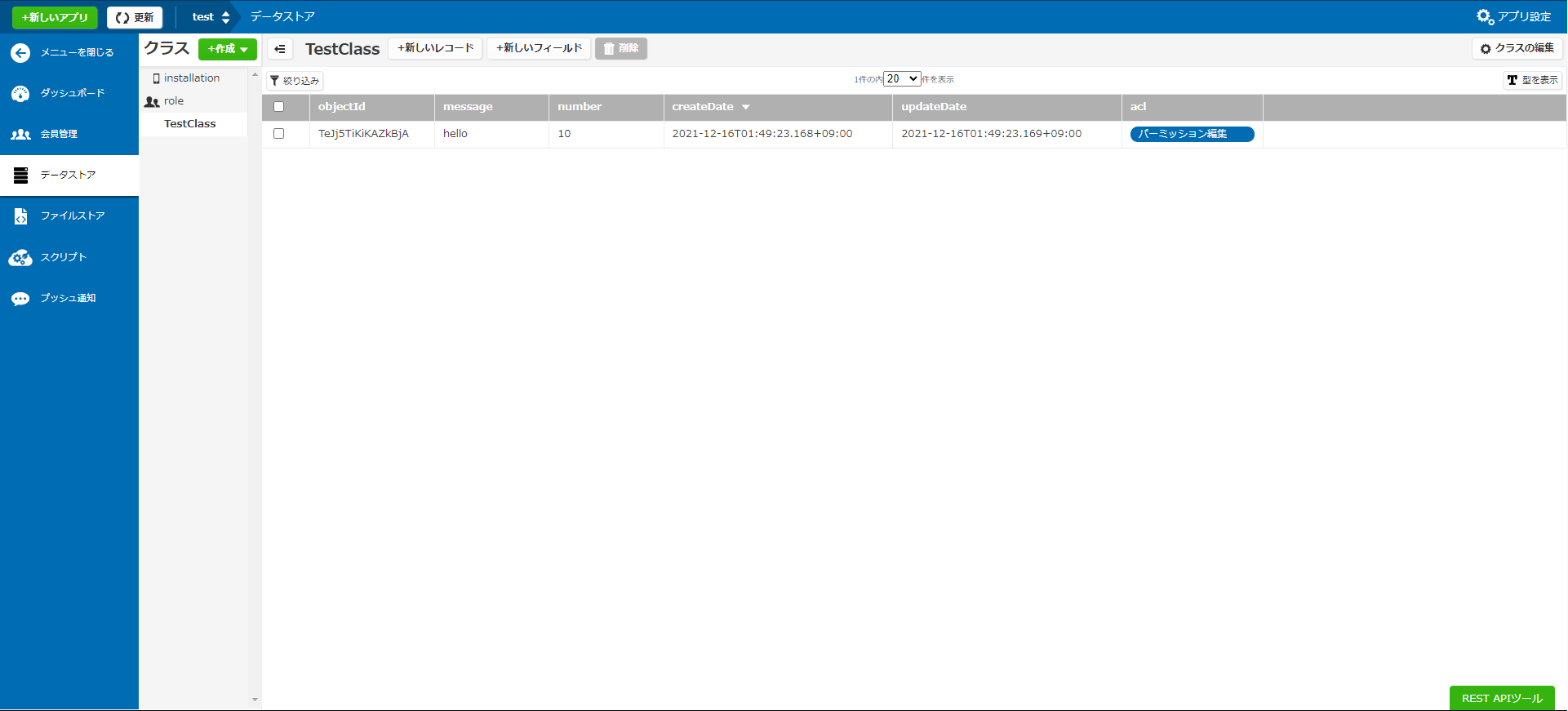
保存に成功すると以下の画像のようになります。
 |
|---|
| messageフィールドにhello、numberフィールドに10が格納されています。 |
他のデータストアの使い方についてはニフクラ公式HPを参照してください。
https://mbaas.nifcloud.com/doc/current/datastore/basic_usage_javascript.html#%E3%82%AF%E3%83%A9%E3%82%B9%E3%81%AE%E5%AE%9A%E7%BE%A9
#3.おわりに
今回の記事については知っている人も多いかも知れません。知らなかったという人は、非常に便利で簡単なので是非使ってみて下さい。
参考にさせて頂いた記事
はじめての Monaca と mobile backend ~DBの使い方練習~