環境
- macOS Mojave 10.14.3
事前準備
Homebrew のインストール
nodebrew および Node.js のインストール
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
こちらの記事を参考に導入しました。
Discord Bot の登録
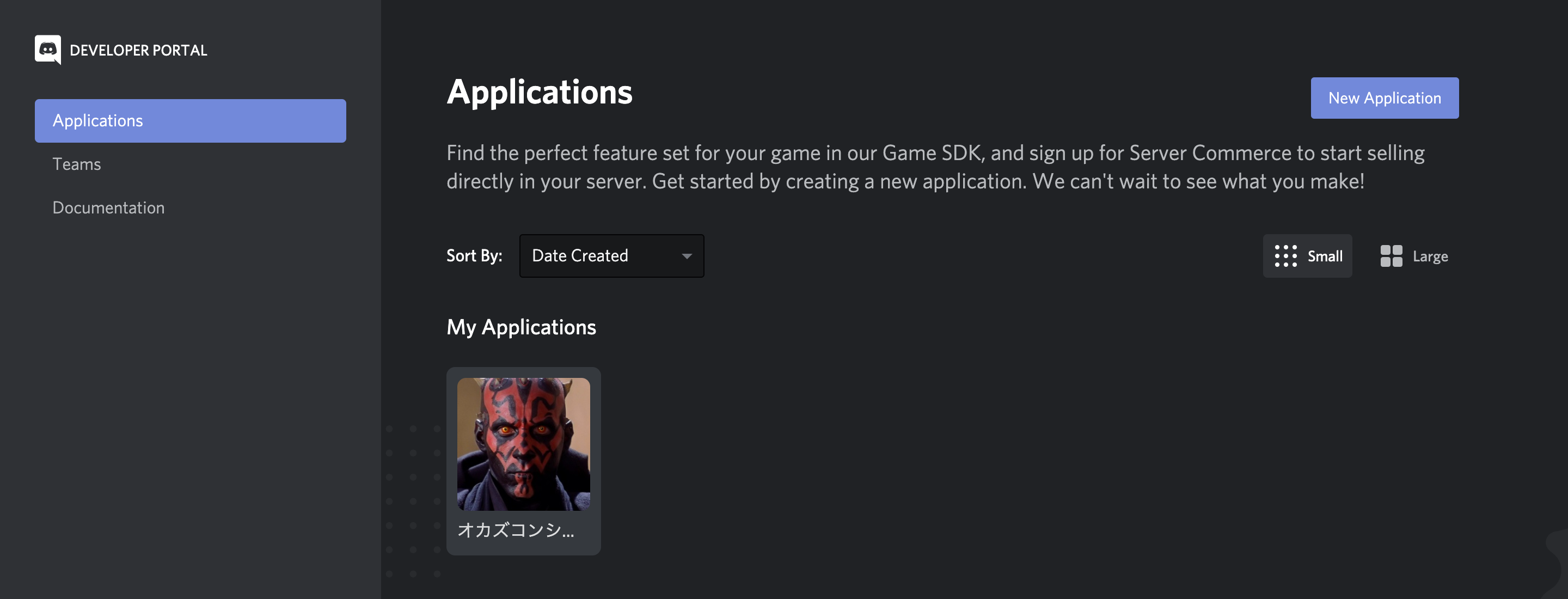
Discord Developer Portal ページにアクセスします。

New Application ボタンをクリックします。

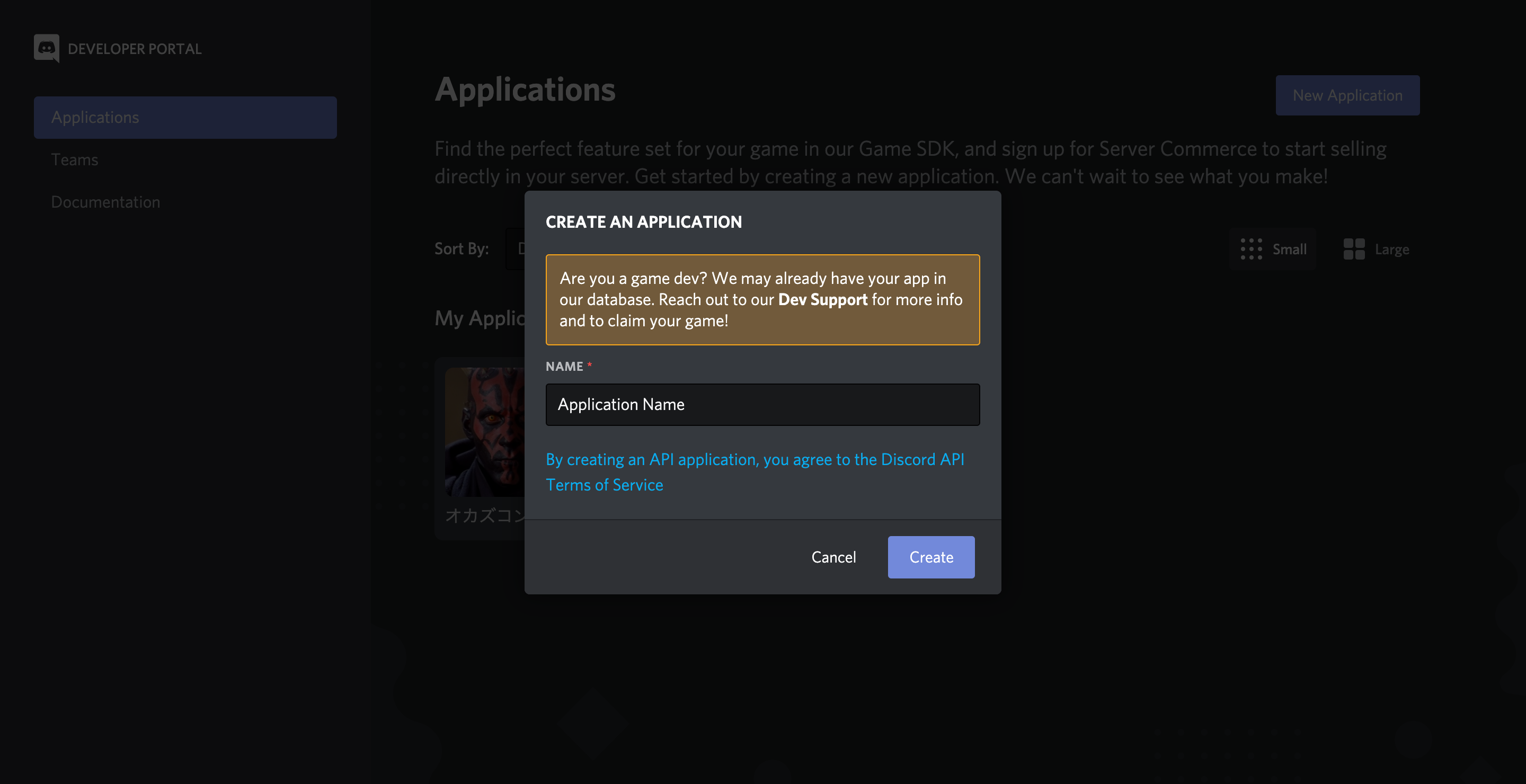
NAME 欄に任意のアプリケーション名を入力して Create ボタンをクリックします。

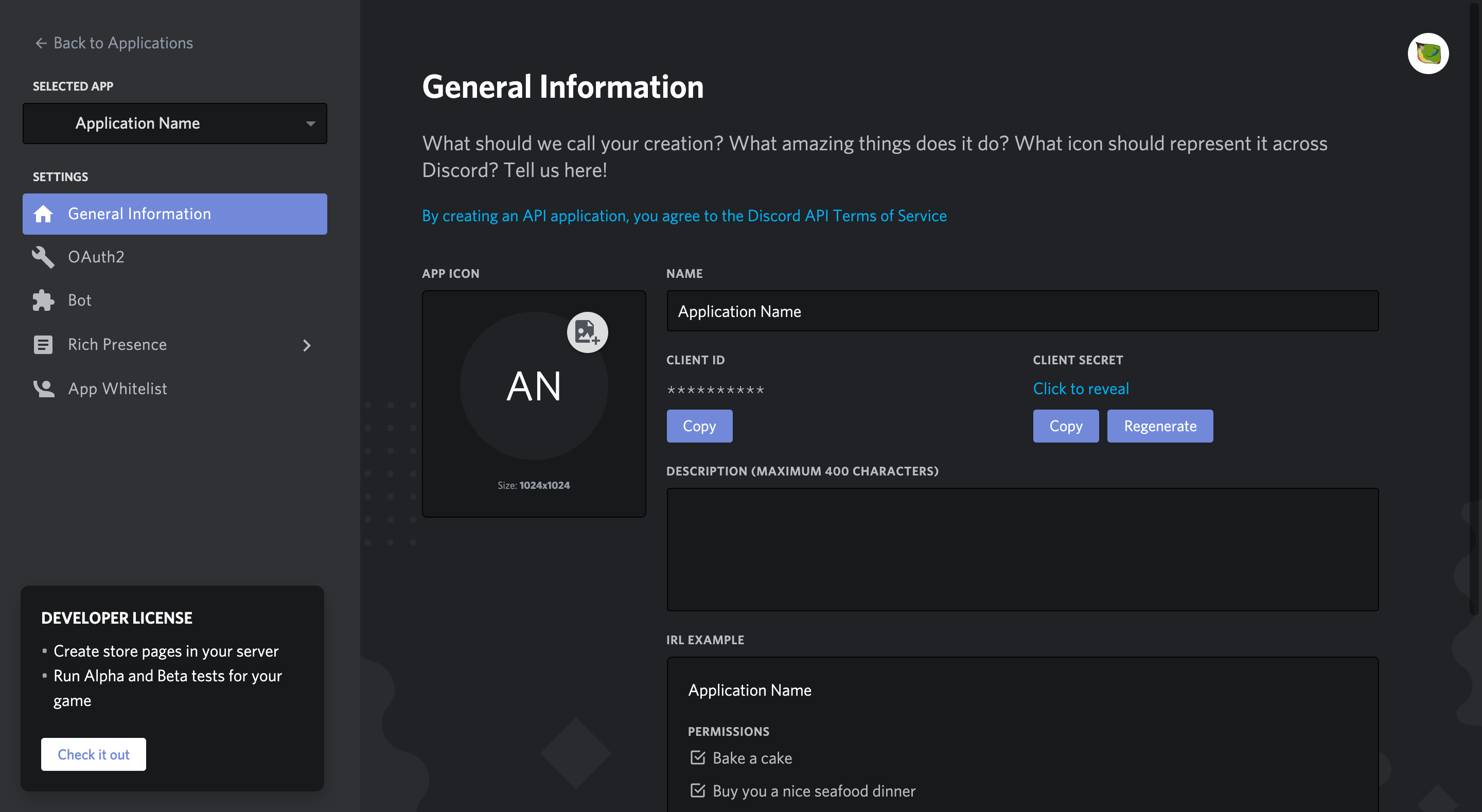
アプリケーションの作成に成功すると General Information ページにリダイレクトされます。
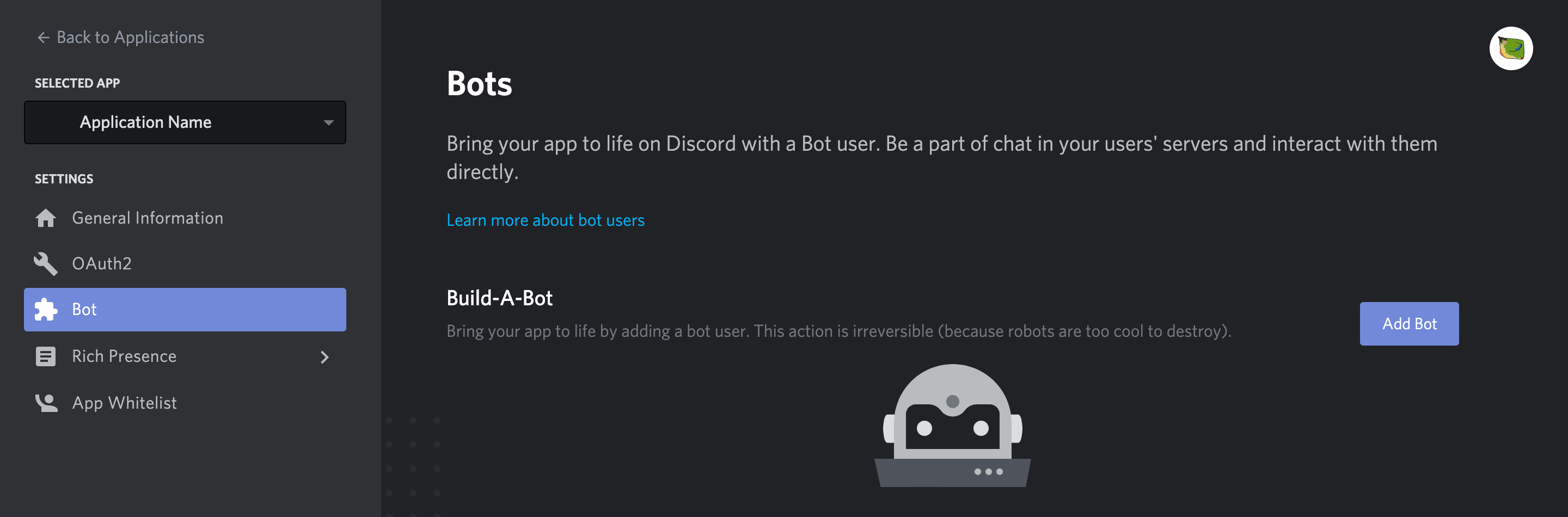
左側の SETTINGS メニューから Bot を選択します。

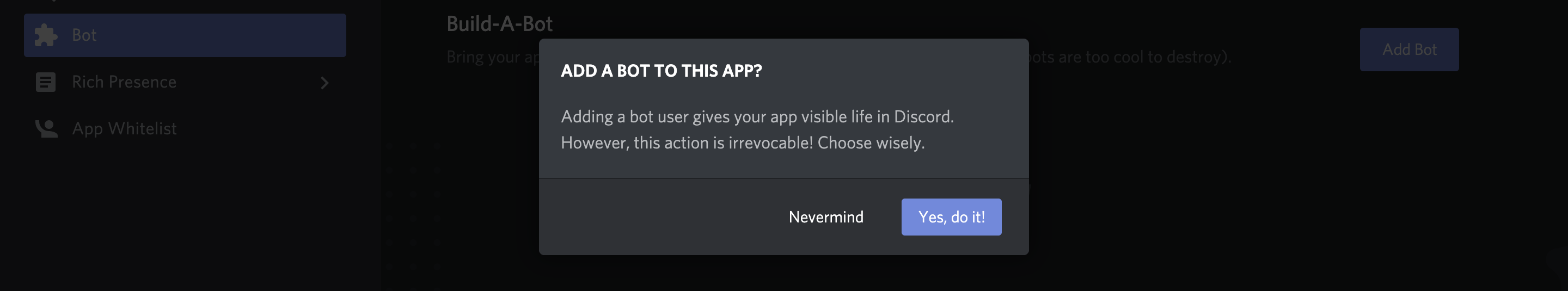
Add Bot をクリックします。

Yes, do it! をクリックします。

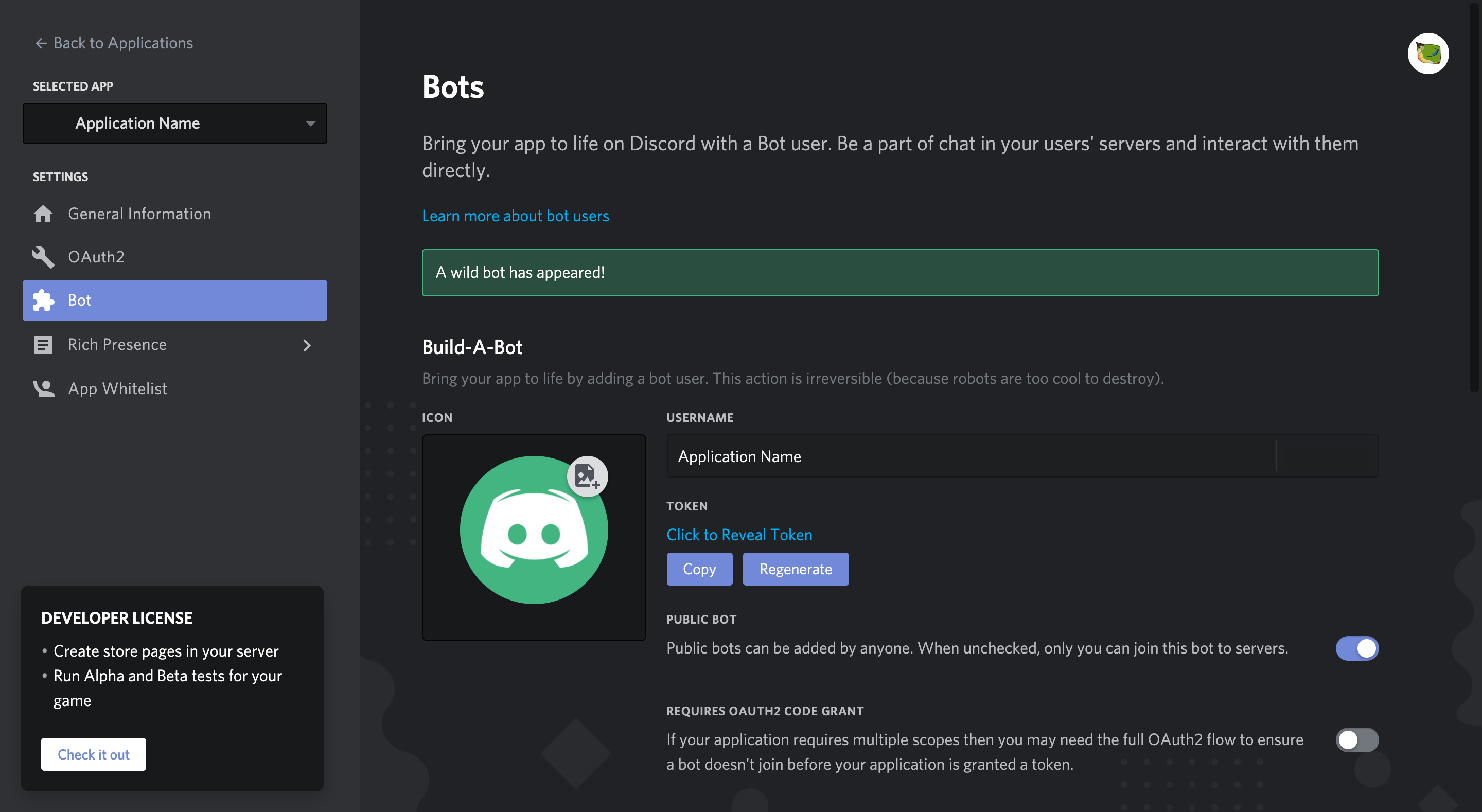
Bot が追加されました。
TOKEN 欄の Copy ボタンをクリックして、Bot のトークンをコピーします。
開発時に使用するので、どこかに控えておきます。
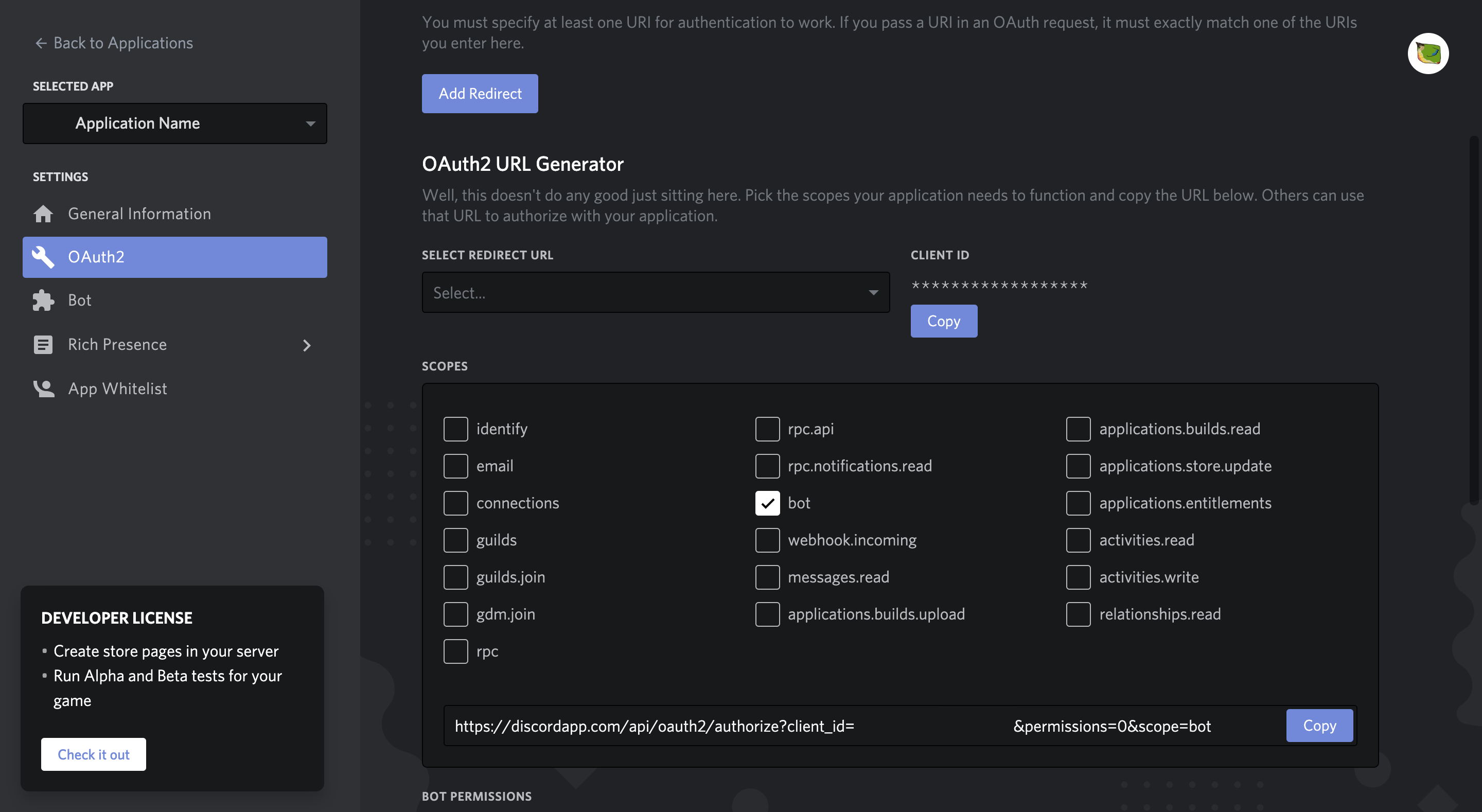
続いて、左側の SETTINGS メニューから OAuth2 を選択します。

OAuth2 URL Generator - SCOPE 欄にある bot のチェックボックスを選択すると
オーソライズ URL が表示されるのでコピーして、アクセスします。

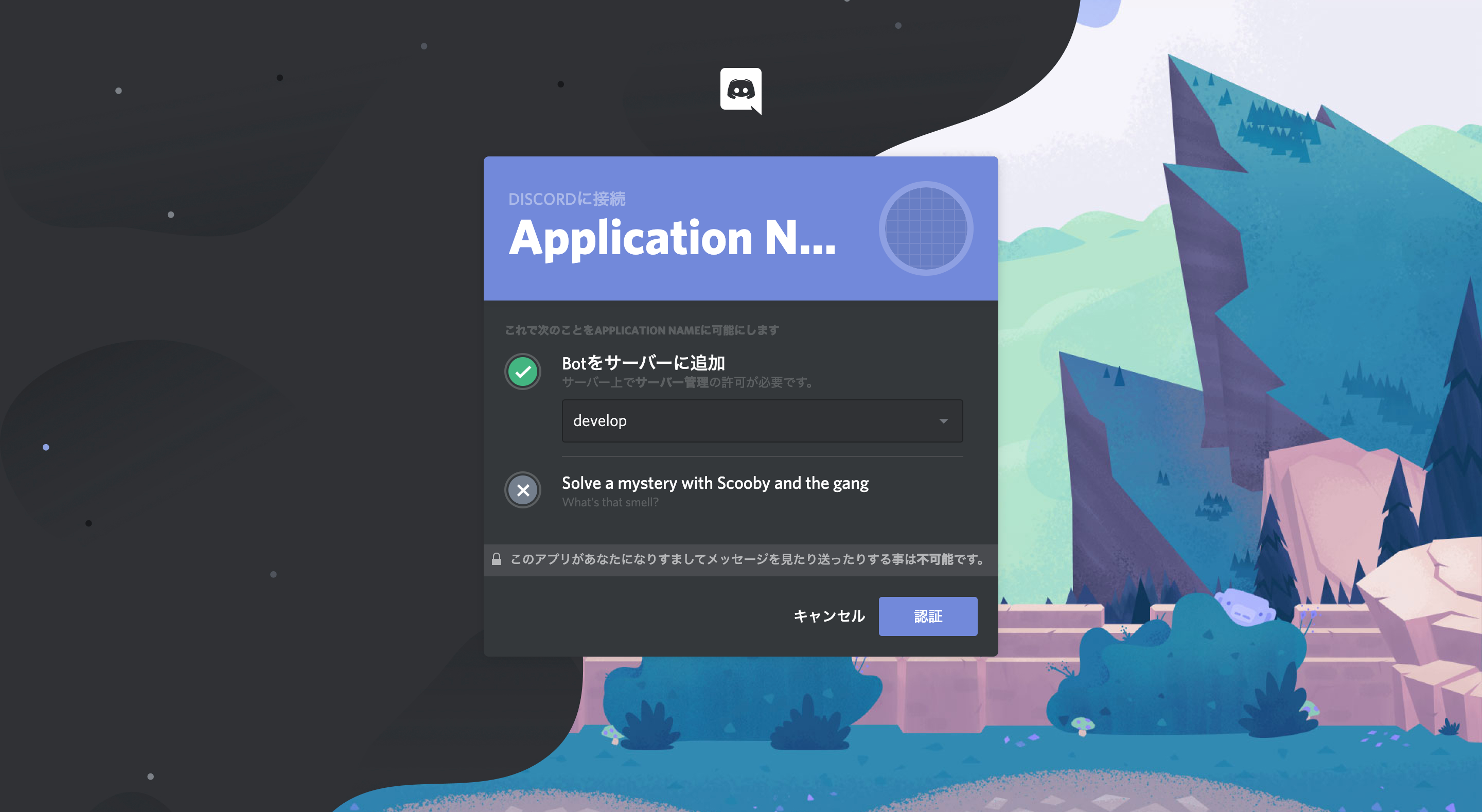
Bot を追加したいサーバーを選択して 認証 ボタンをクリックします。
Bot を追加できるのは自身が管理者権限を所持しているサーバーに限定されます。
権限の無いサーバーは一覧に表示されません。


サーバーに Bot が追加されましたが、この時点ではまだオフラインです。
開発
例として MyDiscordBot というディレクトリを作成して、その中で開発を進めていきます。
$ mkdir MyDiscordBot
$ cd MyDiscordBot/
discord.js のインストール
$ npm install discord.js
略
+ discord.js@11.5.1
added 7 packages from 6 contributors and audited 7 packages in 2.183s
found 0 vulnerabilities
成功するとカレントディレクトリ内に
discord.js および依存ライブラリを含む node-modules ディレクトリと
package-lock.json ファイルが作成されます。
コーディング
MyDiscordBot ディレクトリの直下へ index.js を作成します。
以下、公式リファレンスに記載されている ping と発言すると Pong! とリプライしてくれる Bot の
コードとなります。
(トークン部分のみ定数化しました)
const Discord = require('discord.js');
const client = new Discord.Client();
const BOT_TOKEN = '***********************************************************';
client.on('ready', () => {
console.log(`Logged in as ${client.user.tag}!`);
});
client.on('message', msg => {
if (msg.content === 'ping') {
msg.reply('Pong!');
}
});
client.login(BOT_TOKEN);
BOT_TOKEN には Discord Developer Portal ページで取得した Bot のトークンを
設定してください。
Node.js ローカルサーバーで Bot を起動
$ node index.js
Logged in as Application Name#0000!
 Bot がオンラインになりました。
Bot がオンラインになりました。
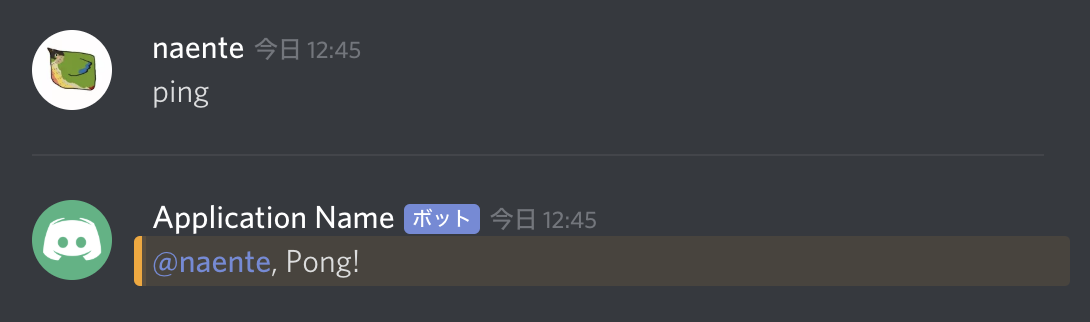
 `ping` と発言すると `Pong!` とリプライしてくれます。
`ping` と発言すると `Pong!` とリプライしてくれます。
デプロイ
このままでは自身の端末で Bot を起動している時のみしか利用できない為、
今回は Heroku にデプロイしてみます。
Heroku を利用した永続起動
こちらの記事を参考に Heroku への登録〜デプロイまでを実施しました。
補足
$ git push heroku origin --force
デプロイしようの箇所に記載されている上記のコマンドではプッシュできなかった為、
下記コマンドで対応しました。
$ git push heroku master --force
Heroku タイムゾーンの設定
Heroku のデフォルトタイムゾーンは UTC(協定世界時)ですので
日本時間と 9時間の遅れがあります。
タイマー処理など時刻に関する処理を実装する予定があれば JST(日本標準時)に変更しておきましょう。
こちらの記事を参考に設定させていただきました。
Heroku コマンド抜粋
$ heroku ps
dyno 無料分の残時間や使用時間、Web/Worker の稼働状態を確認できます。
$ ps:scale worker=0
Worker dyno のスケール数を 0 にできます。
$ ps:scale worker=1
Worker dyno のスケール数を 1 にできます。