Discord.js を使用したプログラム(ボット)を Heroku で動作させる方法について書かれた記事です。
コマンドラインでの操作や、Git への知識が鈍い場合「ボットをHerokuで動かす方法の初心者向け補足」も参考にしながら読んでください。
無償枠の終了
Herokuから2022年11月27日をもって無償枠が終了されることが発表されました。
無償枠を使用している方で、引き続きHerokuを使用するには有償プランに変更する必要があります。
必要なもの
- Node.js
- ダウンロード
- Discord.js v13 は現在 Node.js v16.6.0 以上を必要としており、ローカルでボットを動かすことが無くても安定版ではなく、最新版をダウンロードしておくことをオススメします
- Git
- Heroku CLI
- 私は
npmのグローバルインストールを使用してインストールしましたが、公式では他のインストール方法を勧めているようですので、こちらからインストーラーをダウンロードしてインストールすることをオススメします
- 私は
- Herokuのアカウント
これから作業することはほぼ全てコマンドを使用して行うので、ターミナル(PowerShellなど)を開いておいてください。
Heroku CLI を使用して Heroku へログインする
Heroku CLIを使用するには、Herokuへのログインが必要になります。
-
heroku loginをターミナルに打ち込んで、実行 -
heroku: Press any key to open up the browser to login or q to exit:というメッセージがコンソールに表示されたら、Q以外のキーを押す - ブラウザが開かれるので、
Log inと書かれたボタンを押す1
コンソールに、Logging in... done またはブラウザで開かれたページに Logged In と表示されていれば、完了です。
アプリケーションを作成する
Heroku へのログインも完了したので、アプリケーションを作成しましょう。
-
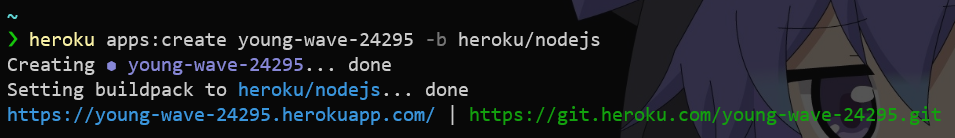
heroku apps:create -b heroku/nodejs2 またはheroku apps:create アプリケーションの名前 -b heroku/nodejsをターミナルに打ち込んで、実行3
作成に成功すると、https://<アプリケーションの名前>.herokuapp.com というアプリケーションに割り当てられるドメインと https://git.heroku.com/<アプリケーションの名前>.git というアプリケーションのリポジトリのURLがコンソールに表示されるので、https://git.heroku.com/<アプリケーションの名前>.git をどこかにメモしておいてください。
ボットのプログラムを書いて、デプロイしよう
ボットのプログラムを書いて、Herokuへデプロイしてみましょう。
リポジトリをクローンする
ターミナルにアプリケーションを作成するでメモしたものを git clone 「https://git.heroku.com/<アプリケーションの名前>.git というように打ち込んで、実行するだけです。
そして、クローンしたリポジトリに移動しときましょう。
> git clone https://git.heroku.com/<アプリケーションの名前>.git
> cd アプリケーションの名前
クローンしたリポジトリにコードを追加する
package.json を作成する
npm init -y を実行することで、プロントに項目を入力する作業をスキップして package.json を作成します。
Node.js のバージョンを v16.x に指定する
Discord.js v13 からは Node.js v16.6.0 以上を最低でも必要としているので、Heroku に Node.js v16.6.0 以上を使うことを伝えるためにpackage.jsonに少し変更を加える必要があります。
{
"name": "my-discord-bot",
"version": "1.0.0",
"description": "Bot for Discord",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Example <xxx@example.com>",
+ "license": "ISC",
+ "engines": {
+ "node": "16.x"
+ }
}
これで Heroku 側が自動で Node.js v16 の最新を使用するようになり、Discord.js の最低要件を満たすので問題なく動作します。
必要な依存関係をインストールする
Discord.js が必要になるので、npm install を使用して、discord.js をインストールしましょう。
npm i discord.js
node_modules を Git の管理下から除外する
Heroku はデプロイ時に自動的に npm install を実行して、必要な依存をインストールしてくれるのと、node_modules をバージョン管理するととんでもないことになってしまうので、管理下から除外します。
.gitignore ファイルを作成して、node_modules/ と書き込んでおきましょう。
node_modules/
ボットのプログラムを作成する
ここでは index.js という名前のJSファイルを作成して、その中にプログラムを書きます。
Herokuで動作すればそれでいいので、discord.js の公式サイトにあるサンプルコードをv13用に変更して貼り付けておきました。
const Discord = require('discord.js')
const client = new Discord.Client({
intents: ['GUILDS', 'GUILD_MESSAGES']
})
client.on('ready', client => {
console.log(`Logged in as ${client.user.tag}!`)
})
client.on('messageCreate', message => {
if (message.content === 'ping') {
message.reply('Pong!')
.catch(console.error)
}
})
client.login()
.catch(console.error)
この時、client.login の引数に直接ボットのトークンを書き込まないでください。
Procfile を作成する
Procfile というファイルを作成して、中に worker: node ./index.js と書きましょう。
worker: node ./index.js
この時 Procfile はUTF-8のBOM無しで保存するようにしてください。
ここまでの変更をコミットする
> git add .
> git commit -m "make it is"
ボットのトークンを環境変数に登録する
ボットのトークンを環境変数に登録しておきましょう。
ターミナルで heroku config:set -a アプリケーションの名前 DISCORD_TOKEN=<Discordボットのトークン> を打ち込んで、実行しましょう。
DISCORD_TOKENがキーとなるわけですが、Discord.jsはClient#loginが実行された際に、引数に何もなければDISCORD_TOKENに登録されているトークンを使用しようとします。
デプロイ
ターミナルで git push を実行すれば、すぐにデプロイが開始されます。
Web Dyno から Worker Dyno へ変更
Web Dyno はしばらくするとスリープ状態になってしまうので、Worker Dyno に切り替えてスリープしないようにします。
heroku scale -a アプリケーションの名前 web=0:Free worker=1:Free で Web Dyno をOFFに、 Worker Dyno を ON にできます。
終わり
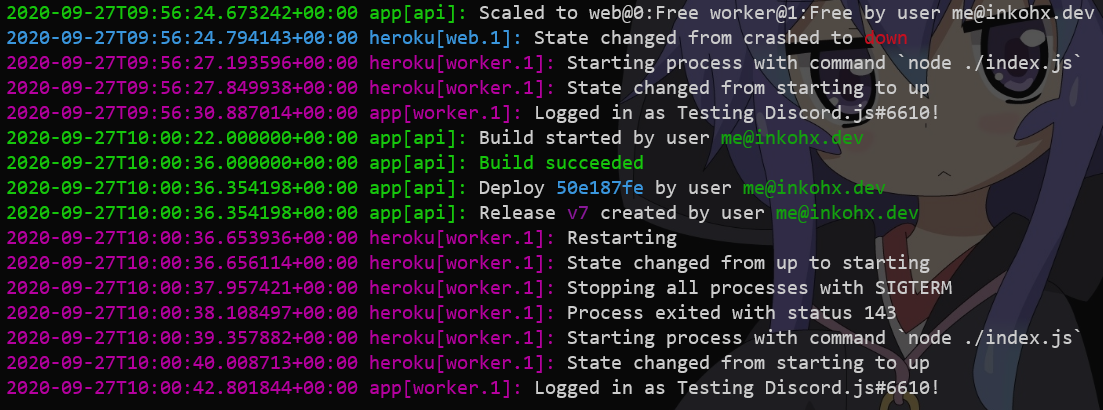
ログを確認するとうまく動作していることが確認できます。
heroku logs -a アプリケーションの名前
スリープについて
スリープすることはありません。ただクレジットカードを登録していないと月550時間しか動かせません。
登録すると450時間追加され、合計で月1000時間動かせるので余裕で24時間永遠に動かせます。(Heroku の変更がない限り)
一時的に停止する方法
Web Dyno から Worker Dyno へ変更の部分で使用したheroku ps:scaleというコマンドを使用し、Worker Dynoのスケールを0にすることでアプリケーションを削除せずとも一時的に停止することが可能です。
heroku ps:scale -a アプリケーションの名前 worker=0
再開させる場合は上記のworker=0をworker=1に変更して実行してください。