はじめに
半年間かけNode.jsを使用したWebサイトの構築を行いました。おすすめの飲食店の紹介サイトみたいなものです。この記事ではWebサイトの進め方や使用した技術について紹介していきます。
環境の構築方法は以下の記事にて紹介しています。
前回作成した占いサイトよりは機能は縮小しております。
設計
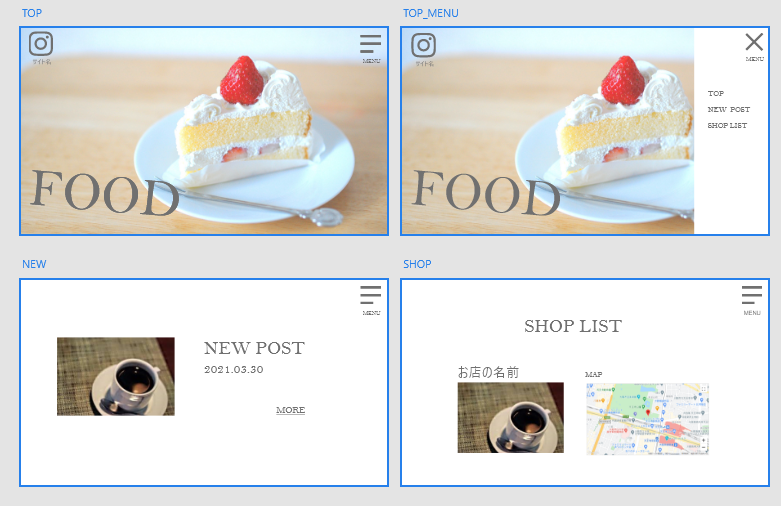
今回はXDを使用し画面イメージを作成しました。XDにも慣れていなかったので勉強しつつ進めていきました。また、Node.jsにも慣れていなかったため簡易的なサイトとしました。
トップ画面
設計の時とはちょっと違う雰囲気のトップ画面となりました。また、メニューはハンバーガーメニューを想定していたのですが、意外と難しそうであったというのと「ハンバーガーメニューは古い?」というような記事をいくつか見たので変更しました。
メニューは常に画面上部に表示するようcssの「positon:fixed;」を使用しました![]()
また、今回は1ページに収めたので、メニューの項目を押下後にページ内スクロールするように設定しました。設定方法は以下です。
遷移先の設定
idを付与します。
<div id="newPost"></div>
遷移元の設定
aタグのhref属性に「#」 + 「遷移先に設定したid」を設定します。
<li>
<a href="#newPost">NEW POST</a>
</li>
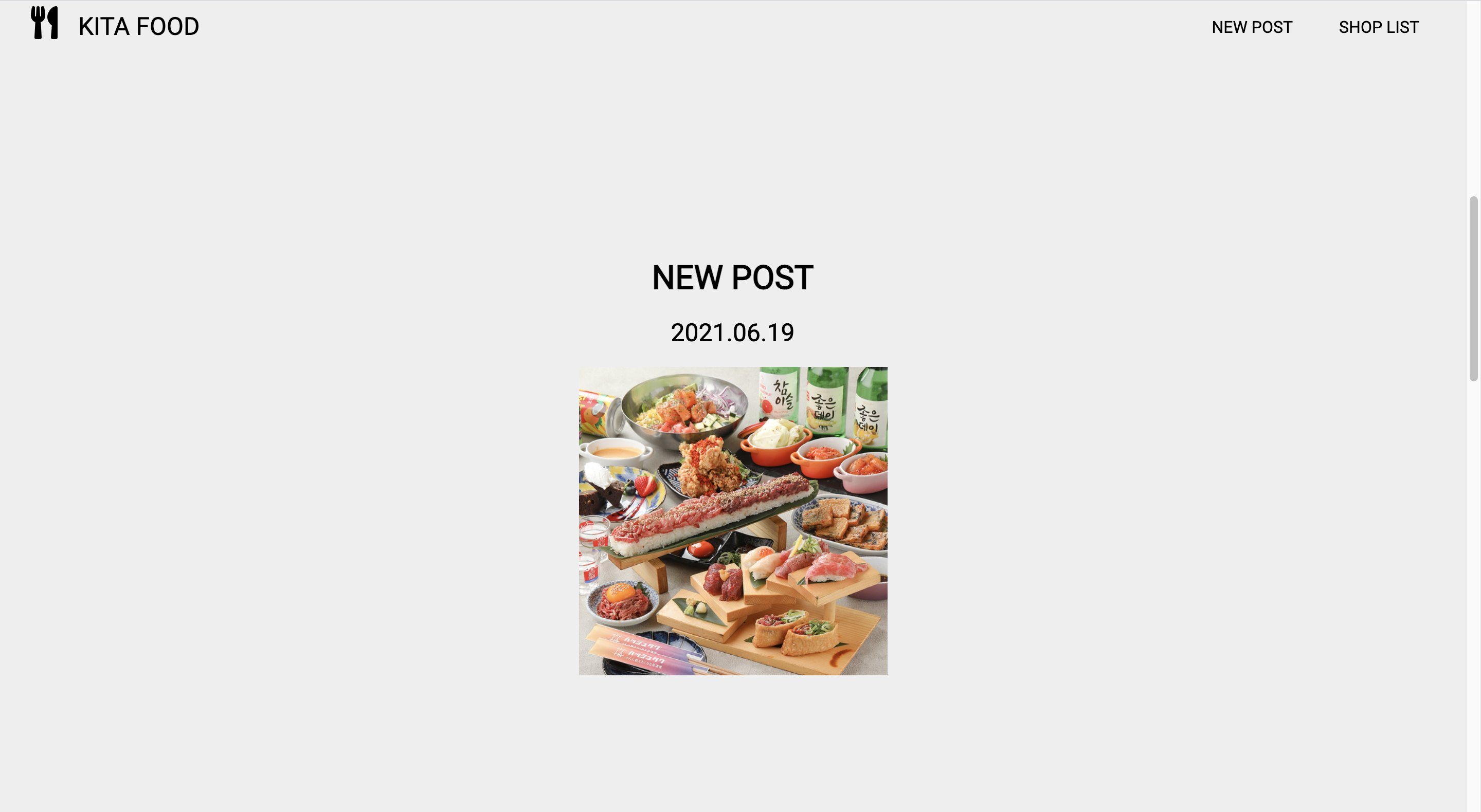
NEW POST画面
一番新しく投稿されたお店の紹介画面です。更新日時はhtmlに直書きです![]() 。。
。。
画像を押下するとお店の詳細が記載されているSHOP LIST画面に遷移します。
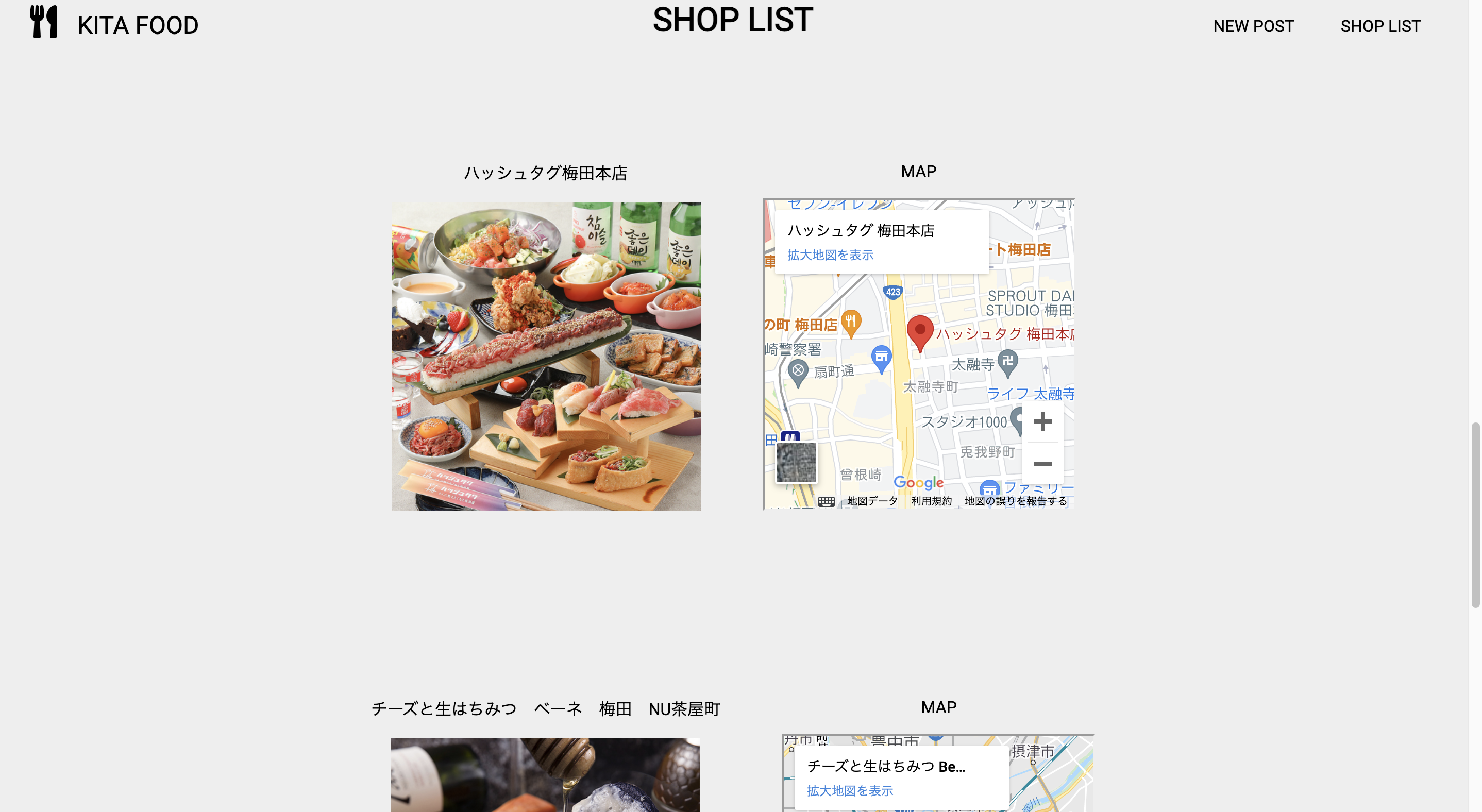
SHOP LIST画面
お店の一覧が表示されます。画像を押下するとホットペッパーグルメのお店のページに遷移します。
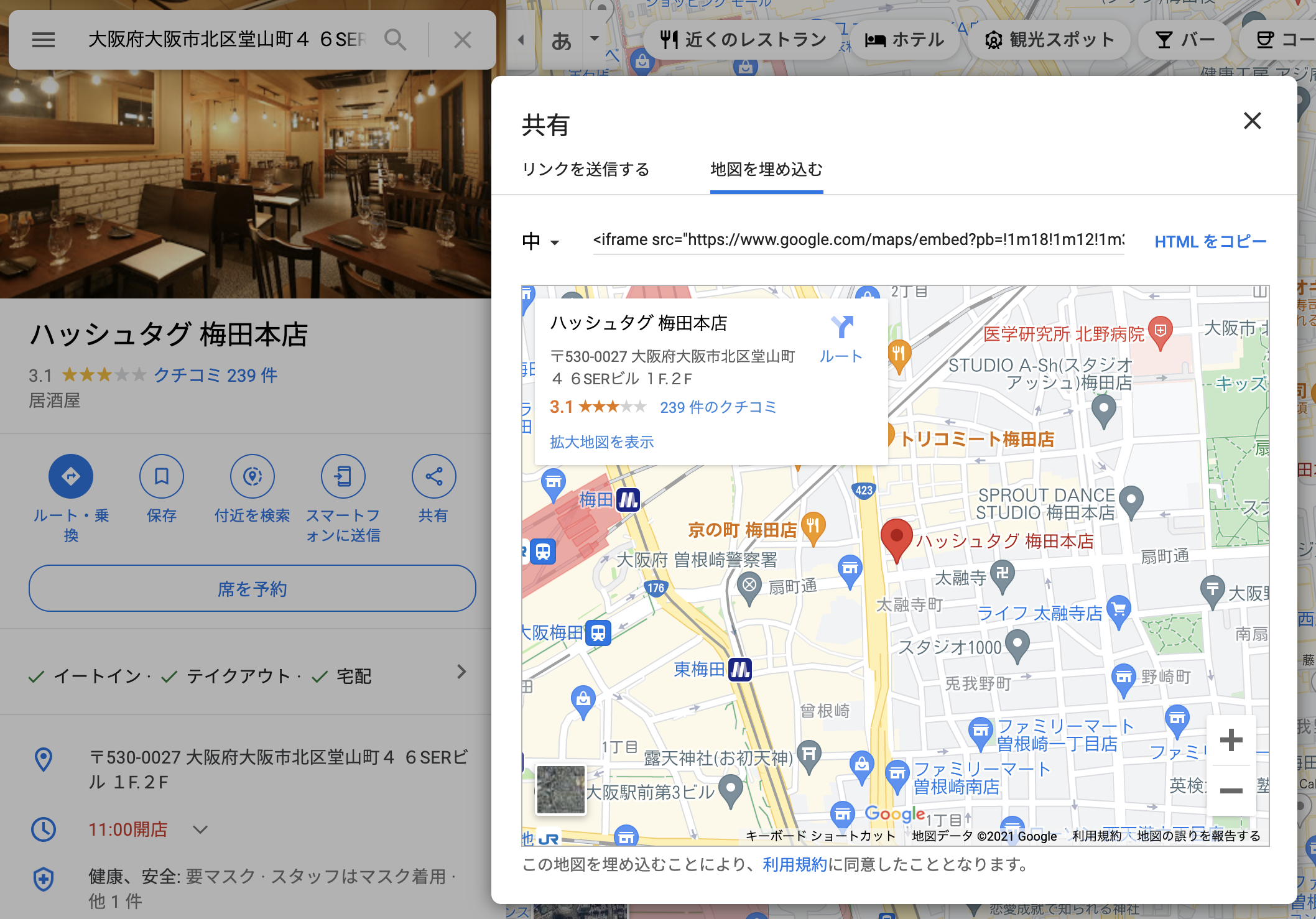
次に、GoogleMapの画面への表示方法を紹介します。
①GoogleMapにて表示したいお店の住所を入力。
②共有ボタンを押下する。
③地図を埋め込むタブを押下し、HTMLをコピーと書いてある文字を押下する。

簡単にできました![]() !
!
その他
今回はファビコンを作成してみました!より本物のwebサイトチックになったと思います。簡単に作成できましたが、マウスで絵を書くところだけは苦戦しました。。
さいごに
NetlifyにNode.jsの環境を構築するところでだいぶ苦戦し、Webサイトは出来ないかと思いましたが、なんとか形にすることができてよかったです。しかし、環境の設定はほとんどweb上のものをコピーしただけだったので、あまりNode.jsに触れることがなかったことが少し心残りです![]() 今後はこのサイトに機能を少しづつ追加していき、Node.jsの理解を深めていきたいと思います!
今後はこのサイトに機能を少しづつ追加していき、Node.jsの理解を深めていきたいと思います!