概要
Docusaurus で作成しているドキュメントサイトにおいて、各 docs の最終更新日時を表示する便利設定を見つけました。
こちらです。
https://docusaurus.io/docs/api/plugins/@docusaurus/plugin-content-docs#showLastUpdateTime
これを true にすると、各 docs ページの末尾に最終更新日時が表示されます。
showLastUpdateAuthor という設定もあり、trueにすると最終更新者が表示されます。
表示例
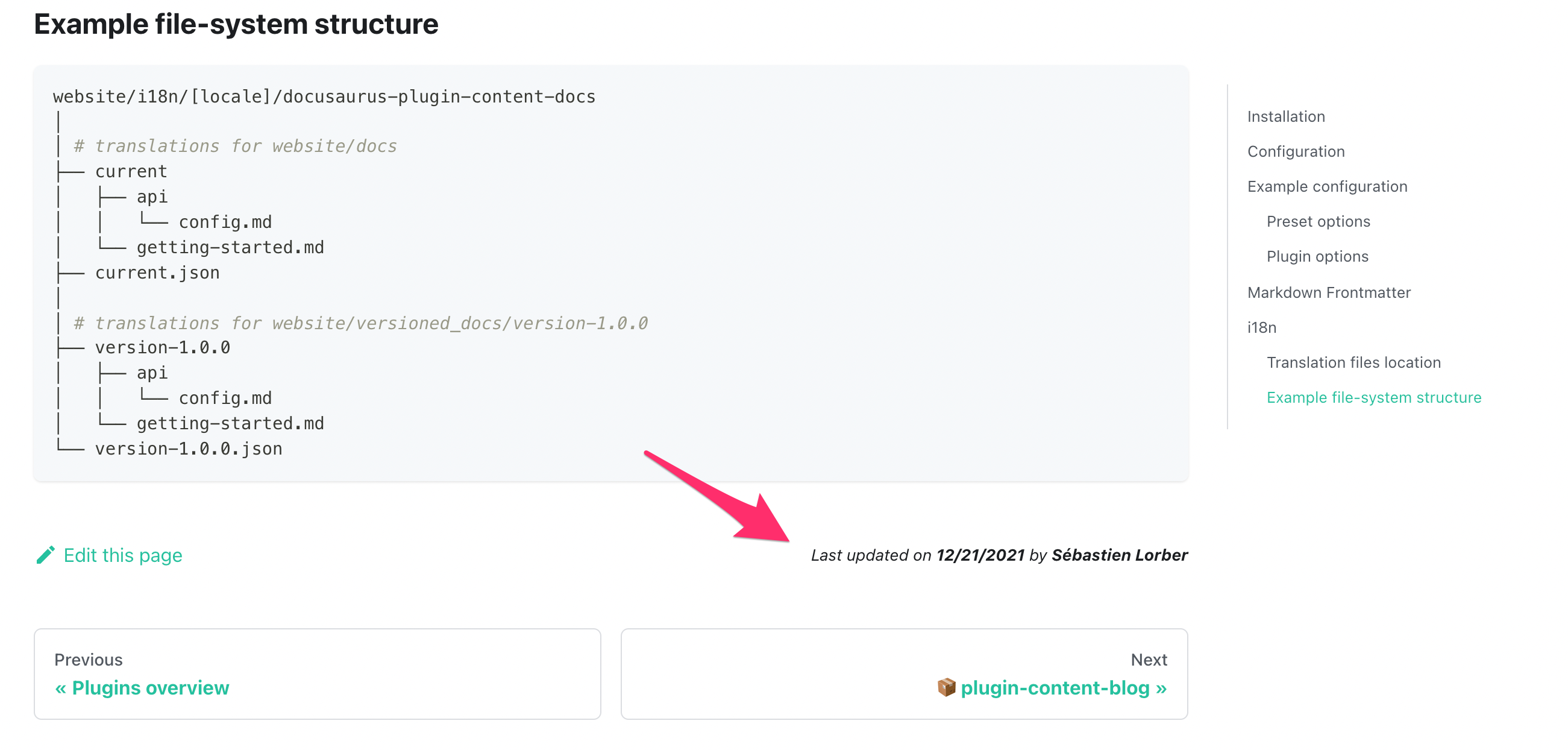
Docusaurus 自身のドキュメントでは、両方とも true にしているようです。以下のように表示されます。
表示する値は、Git の履歴から取得しているようです。
値を決定するのはビルド時であり、ローカルでサーバーを起動している時にはダミーの値が表示されます。
設定方法
showLastUpdateTime や showLastUpdateAuthor は、@docusaurus/plugin-content-docs の設定値の一つです。
@docusaurus/plugin-content-doc は、@docusaurus/preset-classic というプリセットに同梱されているプラグインです。
そして @docusaurus/preset-classic は npx create-docusaurus で作られるテンプレの中で設定されているので、ほとんどの場合、意識せずとも設定されているでしょう。
というわけで、あとは docusaurus.config.js に設定の行を追加するだけです。
docusaurus.config.js の presets のところに、@docusaurus/preset-classic を設定している箇所があるはずです。
なおプリセットの設定方法には shorthand があって、@docusaurus/preset-classic ではなく classic と書かれている場合もあります。
const config = {
// ...
presets: [
[
'@docusaurus/preset-classic', // または 'classic'
{
docs: {
// sidebarPath などの設定 ...
showLastUpdateTime: true, // この行を追加
showLastUpdateAuthor: true, // お好みでこちらも
},
// ...
},
],
],
// ...
};