どうも今年もやってきました クソアプリアドベントカレンダー 1の2日目を担当させていただきます @nabettu です。
今年で参加5年目らしい。まじかよ。
過去のクソアプリ達
作ったもの
今年作ったのはこちら!
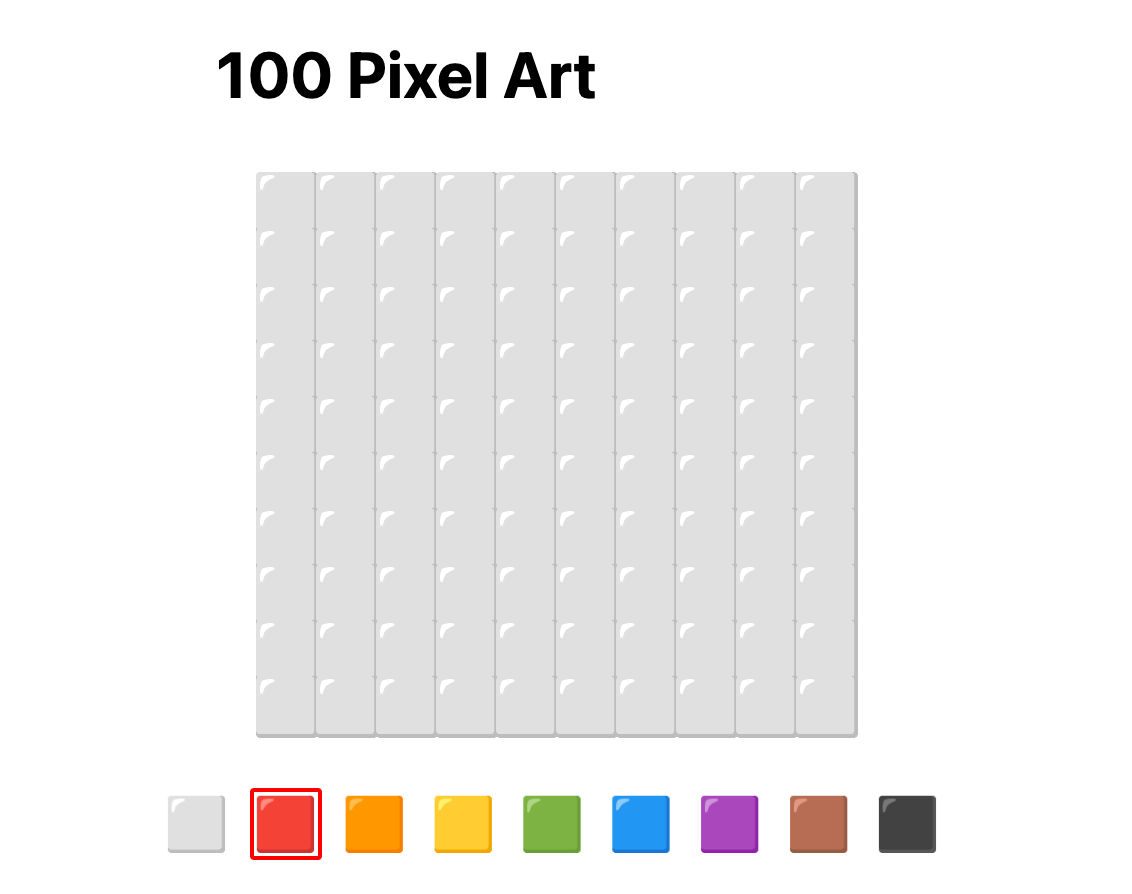
100 Pixel Artというドット絵が書けるWebサービスです。
どんなサービスか
絵文字の ⬜ 🟥 🟧 🟨 🟩 🟦 🟪 🟫 ⬛ の9色の四角のみを使ってドット絵が描けるサービスになります。
10かける10で100ドットのみ9色限定で、9^100パターンのみ作れるエディターになっております。
キャンバスサイズが100ドットのみで、使える色も9色しかないというポイントがクソアプリ的制限です!
サービスの特徴
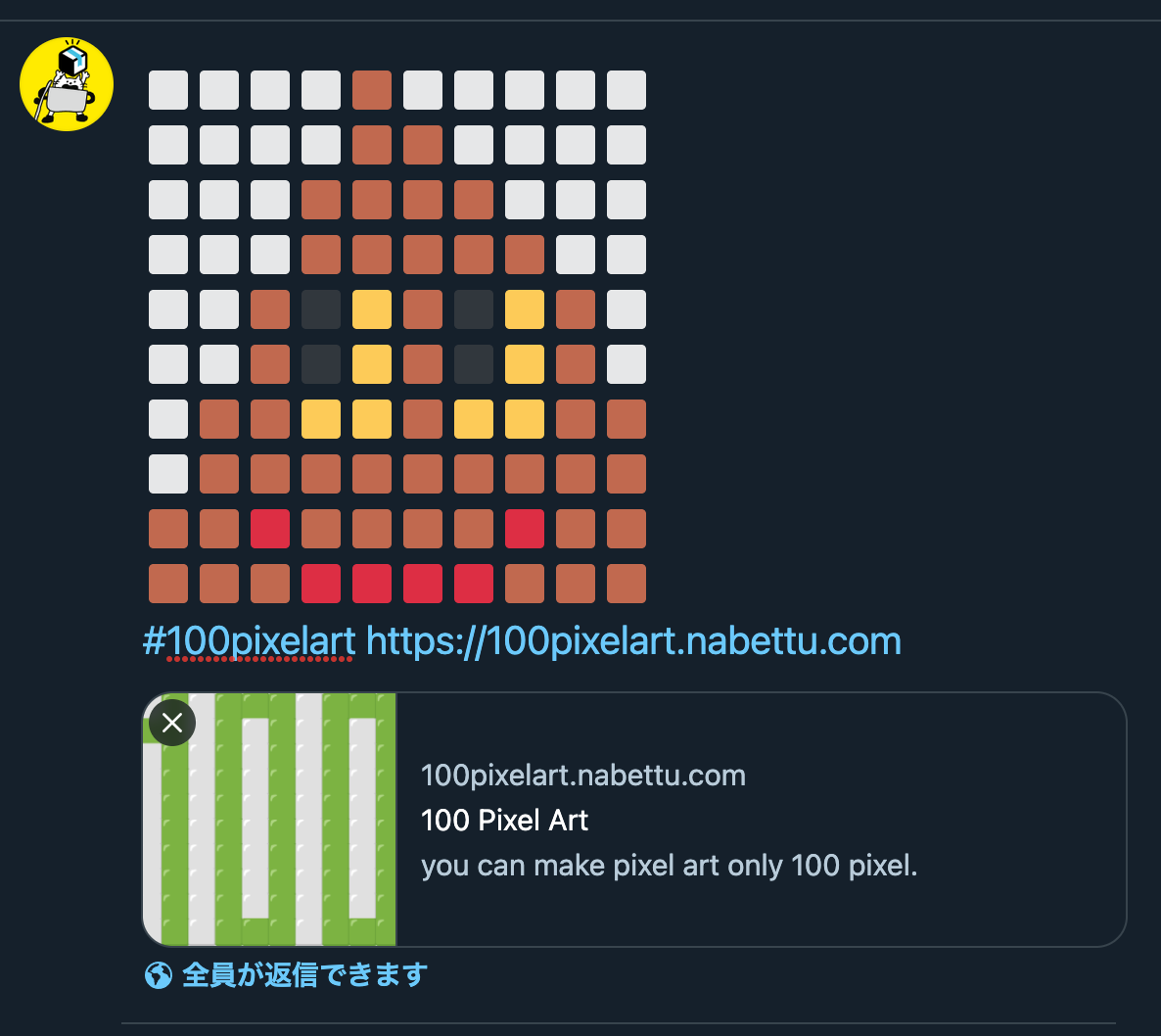
このサービスの特徴として「Finish」ボタンを押すと、編集が完了すると絵文字なのでそのままテキストとしてコピーできます。
つまり完成したらそのままTwitterでテキストとしてつぶやくことができるんです!
画像としてどこかに保存しなくていいし、そのままシェアできて便利ですね〜。。。
(あれ、、、思ったより全然クソアプリじゃないかも、、、)
技術的な話
- React(ルーティングとかないけどNext.jsを使うだけ使っています)
- Cloudflare Pages
Cloudflare Pagesめちゃめちゃ便利なのでみんな使うと良いと思います!Netlifyがアジアリージョンなくなって悲しんでいた方におすすめです。
苦労したポイント
表示はCanvasを使わずにDomでやっています。
ドットをクリックして絵文字が切り替わるのはonClickで設定するだけなのですが、ドラッグしてもちゃんと絵文字が反映されるようにするのがちょっと工夫が必要でした。
PCの場合:マウスでの動作について
- キャンバス上でクリックダウンされたらフラグをON
- マウスがクリックアップされたらフラグをOFF
- キャンバスからマウスカーソルが外に出たらOFF
- キャンバス上でフラグがONの状態でドラッグされていたら文字を変える
という形で実装できました。
スマホの場合:タッチでの動作について
基本のタップはPCと同じ形にしておりますが、タッチしながらの移動(タッチムーブ)は同じ実装では動きません。
タッチムーブではイベントがタッチし始めのdomから発火してしまうので、
- タッチムーブで別な要素への移動を検知
- 移動後の座標を確認
- キャンバス全体からの相対座標で10*10の中のどこにいるかをチェック
- その座標の位置の文字を変える
というちょっとした計算を追加して実装しました。
(・・・素のJSで作ってしまったのでライブラリ探してもよかったな!笑)
Androidでは四角のカラー絵文字が無い
これは困ったのでNoto Color Emojiを入れました。
※ Apache 2.0ライセンス です。
以上です!
クソアプリアドベントカレンダー2021 二日目、100 Pixel Artでした!
明日は@alclimbさん「2021年×おバカアプリ✨」なクソアプリをよろしくお願いします!