はじめに
S3の静的Webサイトホスティング機能を使って、作成したファイルを公開してみました。
S3の静的ホスティング機能の有効化 + 手動デプロイ
①S3バケット作成
バケット作成
- S3管理画面からバケット作成を押下します。
- バケット名を入力します。(バケット名は任意)
- その他はデフォルトのまま進み、「作成」ボタンを押下します。
バケット「(任意のバケット名)」が正常に作成されましたと表示されれば成功です。
静的ウェブサイトホスティング
- 作成出来たらバケット名を押下し、プロパティタブを押下します。
- 静的ウェブサイトホスティングというブロックの「編集」ボタンを押下します。
- インデックスドキュメントに「portfolio.html」を入力します。
- 「変更の保存」ボタンを押下します。
静的ウェブサイトホスティングが正常に編集されました。と表示されれば成功です。
バケットポリシー作成の手順
- 次にアクセス許可のタブを押下します。
- バケットポリシーのブロックの「編集」ボタンを押下します。
- 下記バケットポリシーを記述することで、パブリックアクセスを許可できます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::任意のバケット名/*"
]
}
]
}
バケットポリシーが正常に編集されました。と表示されれば成功です。
ファイルのアップロードと確認
次にオブジェクトタブを押下します。
「アップロード」→「ファイルを追加」ボタンを押下し、ファイルをアップロードします。
アップロードに成功しましたと表示されれば成功です。
最後に実際にWebサイトがホスティングされているかを確認します。
プロパティタブを押下し、静的ウェブサイトホスティングのブロックまで移動します。
バケットウェブサイトエンドポイントの下にURLがあるので、それを押下します。
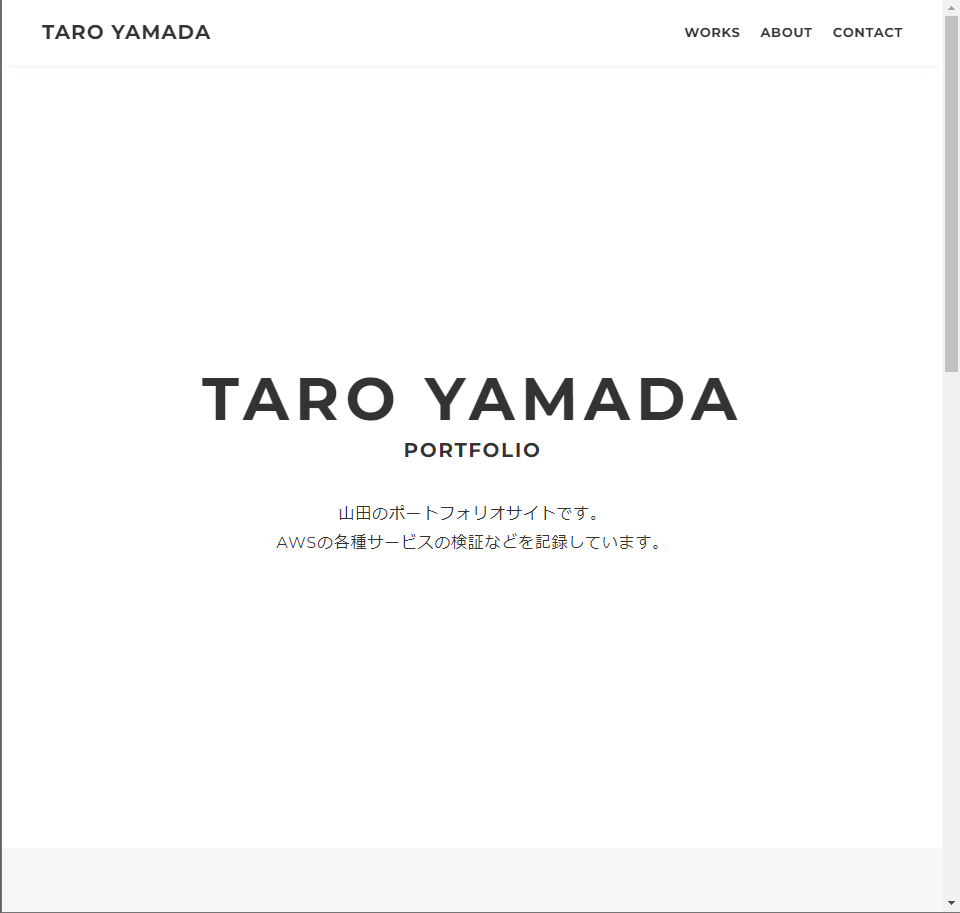
無事にサイトを開くことができました。
これにより、Webサイトがホスティングされていることを確認できました。
②Cloud9を使ってファイルを修正+他ファイルを一括アップロードする
Cloud9環境の作成
- Cloud9管理画面から「環境を作成」ボタンを押下します。
- 名前を入力し、EC2などはデフォルトのまま進み、「作成」ボタンを押下します。
1 個の環境が正常に作成されました。と表示されれば成功です。
作業ディレクトリの作成
- Cloud9 IDEの「開く」よりCloud9の環境にアクセスします。
- ターミナルで下記コマンドを入力し、作業ディレクトリを作成します。
$ mkdir my-webpage
-
先ほどS3にアップした「portfolio.html」をcloud9の「my-webpage」にアップロードします。
-
css、imgのディレクトリも作成します。
$ mkdir mkdir img
$ mkdir css
- imgに「hnadson1.png」という画像ファイルを、
cssに「styles.css」というcssのファイルをローカルからアップロードします。
※画像ファイルやcssファイルは任意のものを使用します。
一括でファイルをアップロード
cloud9のターミナルからS3にファイルをアップロードします。
下記コマンドを入力
$ aws s3 cp . s3://任意のバケット名 --recursive
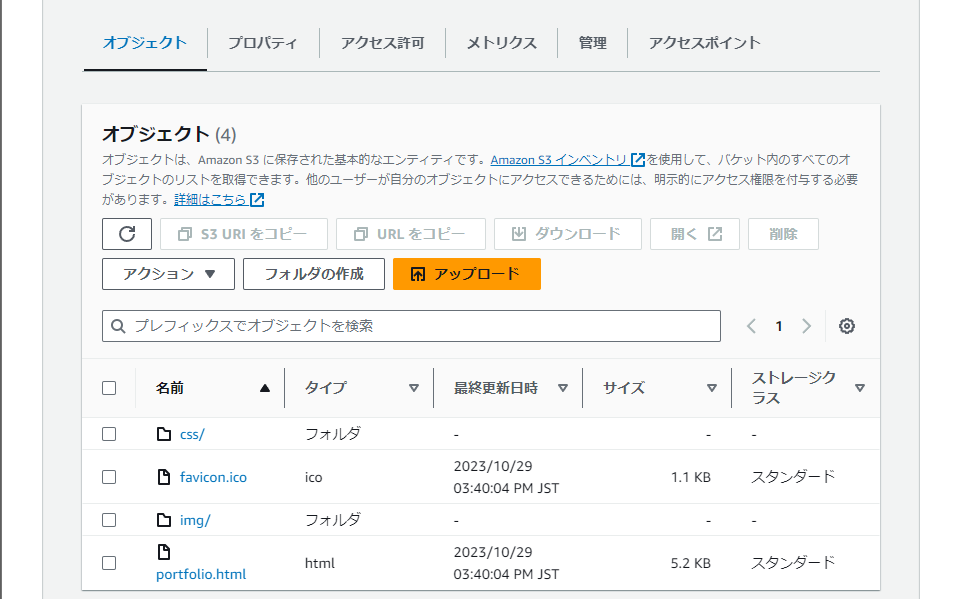
バケットを確認すると、アップロードされたことが確認できます。
ここで再びエンドポイントにアクセスしてみます。
無事に表示されました!
CSSも適用されていることが確認できます。
③CloudFrontを使ってコンテンツをキャッシュさせる
ディストリビューションの作成
- CloudFromtの管理画面に行き、CloudFront ディストリビューションを作成を押下します。
- オリジンドメインにバケットウェブサイトエンドポイントのURLを貼り付けます。
- ウェブアプリケーションファイアウォール (WAF) は、今回は「セキュリティ保護を有効にしないでください」を選択します。
- 他の項目はデフォルトのまま「ディストリビューションを作成」を押下します。
新しいディストリビューションが正常に作成されました。と表示されれば成功です。
キャッシュの確認
- CloudFromtの管理画面に戻り、ドメイン名をコピーします。
- 新しいタブにドメイン名を貼り付けます。
Webサイトが表示されました!
デベロッパーツールで確認すると「X-Cache:Hit from cloudfront」と表示されています。
CloudFrontからキャッシュされて返ってきたというのがわかります。
CloudFront経由でWebサイトをネット上に公開することができました!
まとめ
S3、Cloud9、CloudFrontを用いると、個人で作成したサイトが容易にホスティング、コンテンツキャッシュができることがわかりました。
おまけ(リソースの削除)
・CloudFront
管理画面に遷移し、ディストリビューションの状態を無効にします。
ディストリビューションを選択し、「削除」ボタンを押下します。
・S3
管理画面に遷移し、バケットを選択し、「削除」ボタンを押下します。
ここで「バケットを削除するには、バケットを殻にする必要があります。」とメッセージが出てきます。
「空のバケット設定」リンクを押下し、バケットを空にします。
もう一度バケット名を選択し、「削除」ボタンを押下し削除します。
・Cloud9
管理画面に遷移し、環境名を選択し、「削除」ボタンを押下します。