このブログは SORACOM Advent Calendar 2019 ふたつめ の 21 日目です。
はじめに - 製作の背景
最近子供が生まれまして、夫婦で夜泣きと戦う日々を過ごしています。
夜泣きで難しいのは原因分析です。ミルクなのか、おむつなのか、はたまたぐずってるだけなのか。
特にミルクの場合はおおよそ 3 ~ 4 時間の間隔が必要(新生児期)なので、前回あげたタイミングの把握が大切です。朝起きて泣いているのに気づいた時など、妻の承認をとらずにミルクをあげてよいものか悩みます。
また、ちょっと離れなくてはならないときなども、子供の様子は気になるものです。
そんな課題意識から、こんなツールを作りたいと思いました。
- ミルクやおむつ対応をした記録を共有できる
- 子供が泣いたら通知してくれる
デモ
実際の現場デモの様子をお見せしたかったのですが、都合によりテーブルの上でやってみます。ショックセンサーが反応したら「泣いてるよ!」と通知し、人間が単押ししたら「ミルクあげたよ」とだけ通知するのがわかると思います。このように接点入力とボタン入力、両方できるのがひげボタンの良いところだと思います。
ショックセンサーとひげボタンを組み合わせて、通知する様子 pic.twitter.com/zp5k2BC0A4
— Naoki Mikuni (Mick) (@n_mikuni) December 21, 2019
構成 - 各コンポーネントの選定
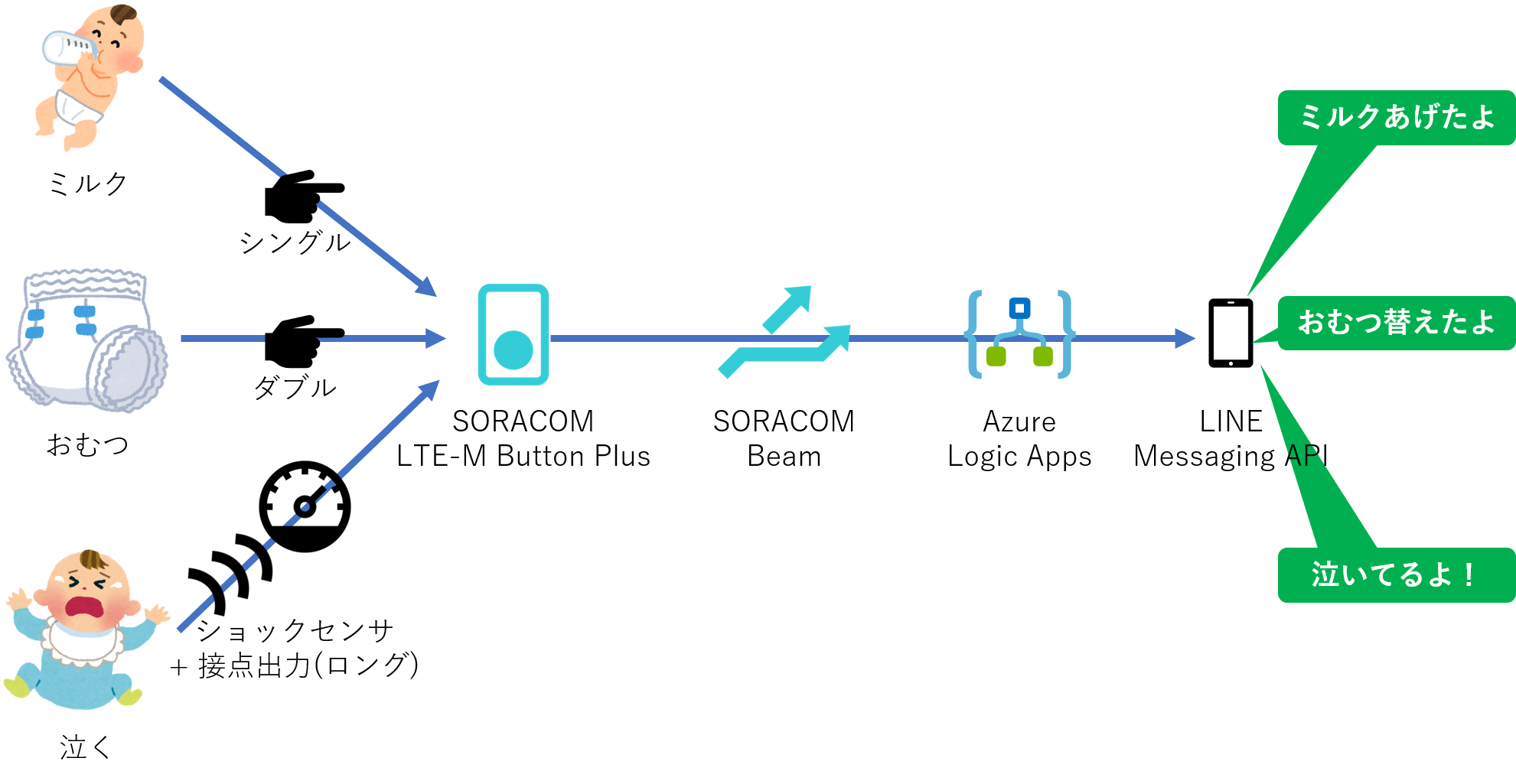
全体構成は下図のようになります。
デバイスとクラウドの詳細や選定理由を紹介します。
デバイス
既に多くのアドベントカレンダーとネタがかぶってしまいましたが、SORACOM LTE-M Button Plus (以下、ひげボタン) を使いました。
シングル・ダブル・ロングの 3 種類の入力ができることと、接点入力により泣き声検出ができるのではないかという希望を持てたことが採用理由です。
ミルクやおむつ対応時は手動でシングル (短く一回押す)・ダブル (短く二回押す) で送り、泣いた際はショックセンサで検知 + 接点出力でロング (長く CLOSE) で送ります。
接点出力付きのショックセンサは Amazon で見つけたワンダーキット/WonderKit ショックセンサーキットを購入しました。こちらは自分ではんだ付けするタイプでして、久しぶりに楽しく工作できました。Arduino をお持ちであればこちらのブログで紹介されている方法で比較的いろいろなセンサで接点出力を試せるかと思います。こちらの記事もおすすめです。
クラウド
クラウドのバックエンドは、できるだけノンコーディングで作ってみたいという想いから、今回は SORACOM Beam + Azure Logic Apps + LINE Messaging API という組み合わせを採用しました。この構成の欠点は、良い認証の方法を私が考えられていなくて、Azure Logic Apps が公開する URL がわかると他の人もアクセスできてしまうということです。何かいい方法があったらコメントもらえると嬉しいです![]()
ですが、非常に手軽でコードを書くことなく実装できるので「とりあえず動くものが欲しい」、という方にはおすすめかと思います!
※コード書けるぜ!って方には SORACOM Funk + Azure Function の組み合わせもおすすめです。
実装方法
それぞれで実装した方法を紹介します。
デバイス
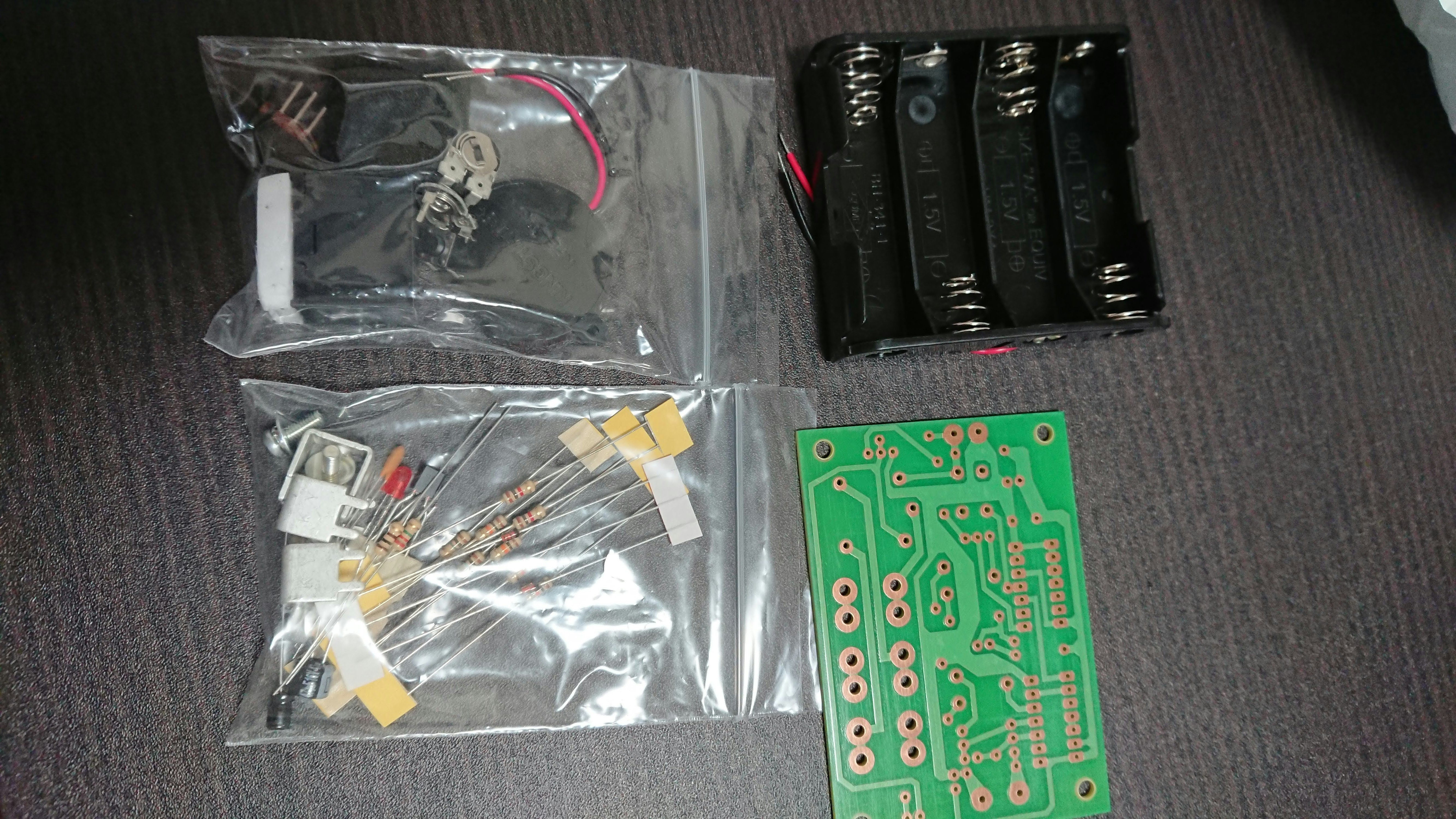
まずははんだ付けからはじめます!
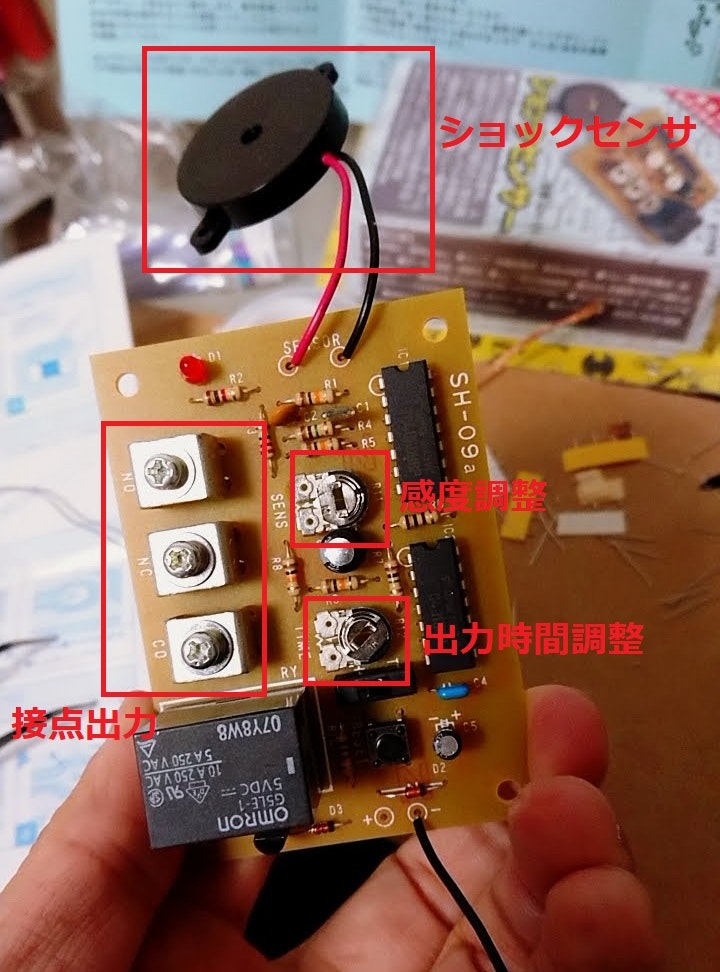
Amazon で見つけたワンダーキット/WonderKit ショックセンサーキットを

上の図のように、感度や出力時間を調整できるのが特徴です。赤ちゃんの泣き声をうまく検知し、ロング(1.2 秒以上の CLOSE) の長さで出力するよう調整します。
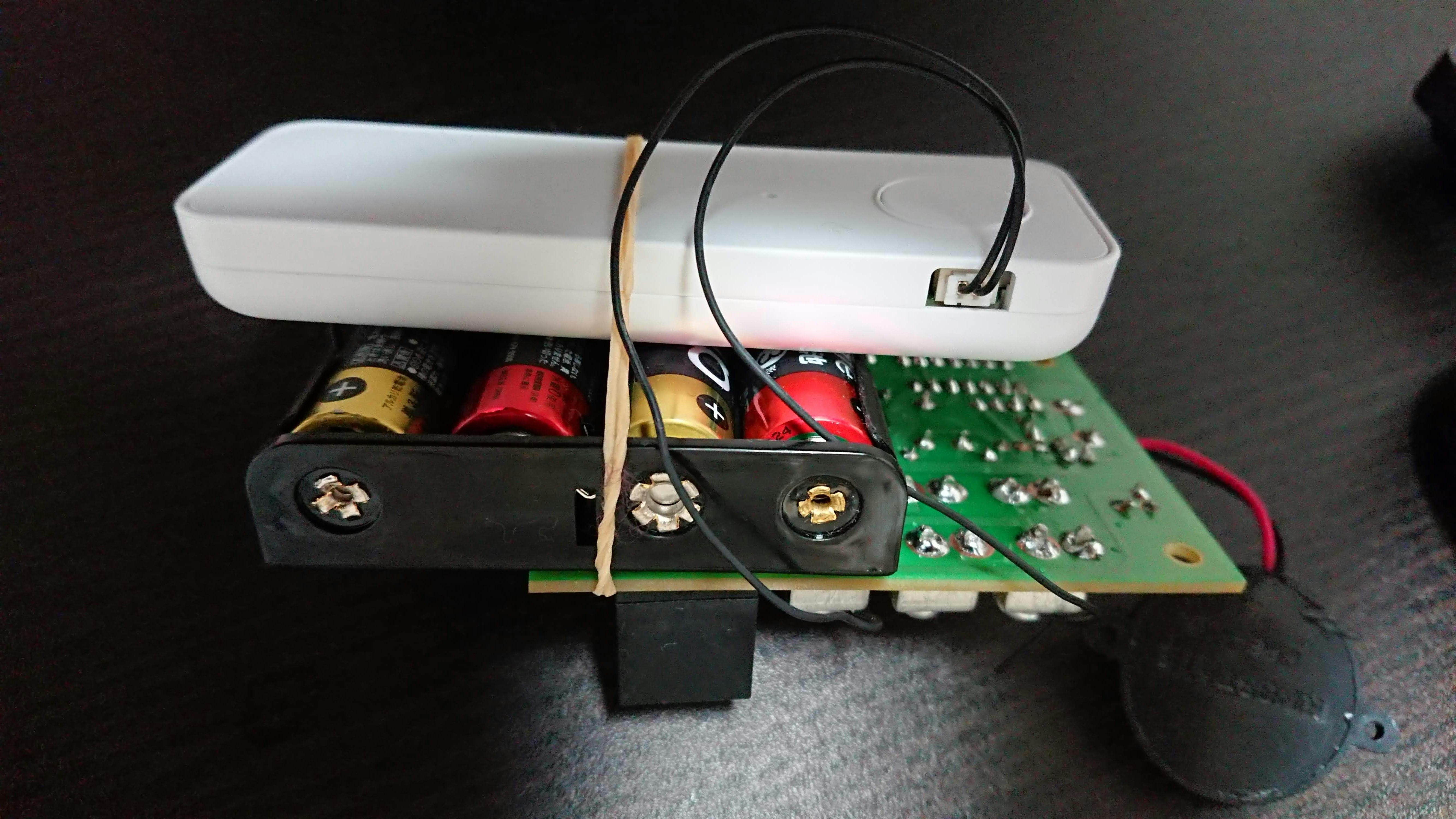
ひげボタンと組み合わせると以下のようになります。ちゃんとケースを用意したいものの、一旦は輪ゴムで留めてみました。

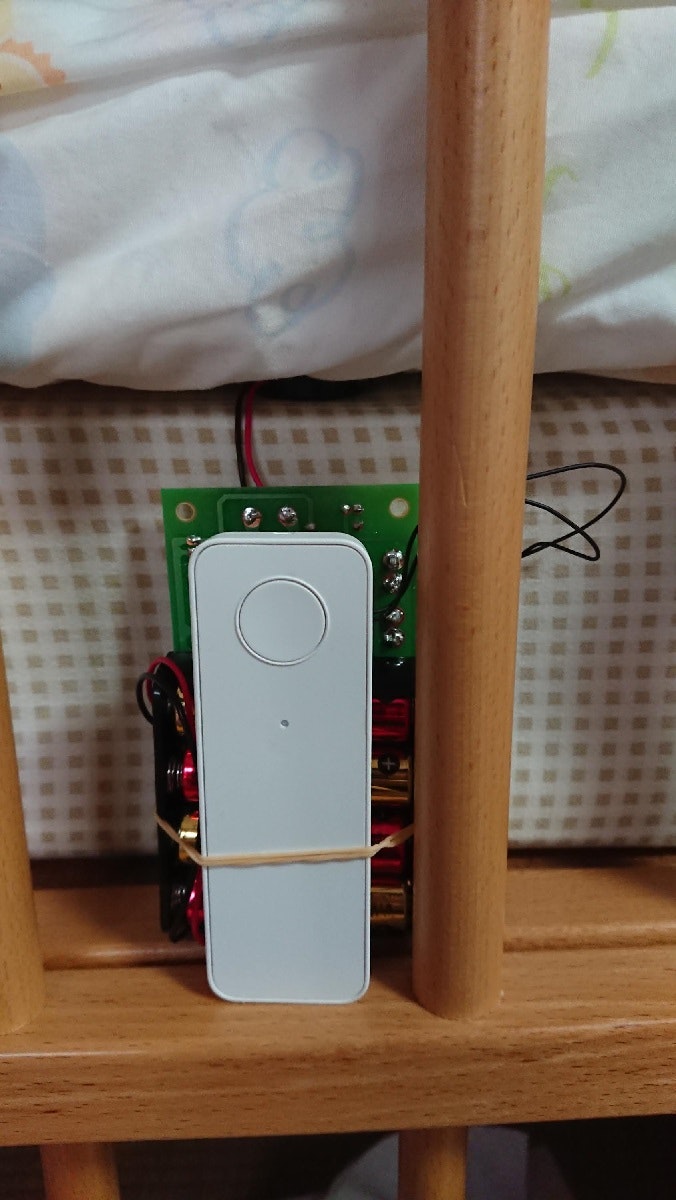
また設置場所については乳幼児の近くにむき出しの電気製品を置くのは怖いという至極まっとうな指摘を受けてセンサはベッドの下に、ボタンはマットレスとフェンスの間にはさみました。

やはり、デバイスの準備や設置が一番の難所でした。
LINE Messaging API
以下の URL より作成を開始できます。お持ちの LINE アカウントでログインします。
https://developers.line.biz/console/channel/new?type=messaging-api&provider=new
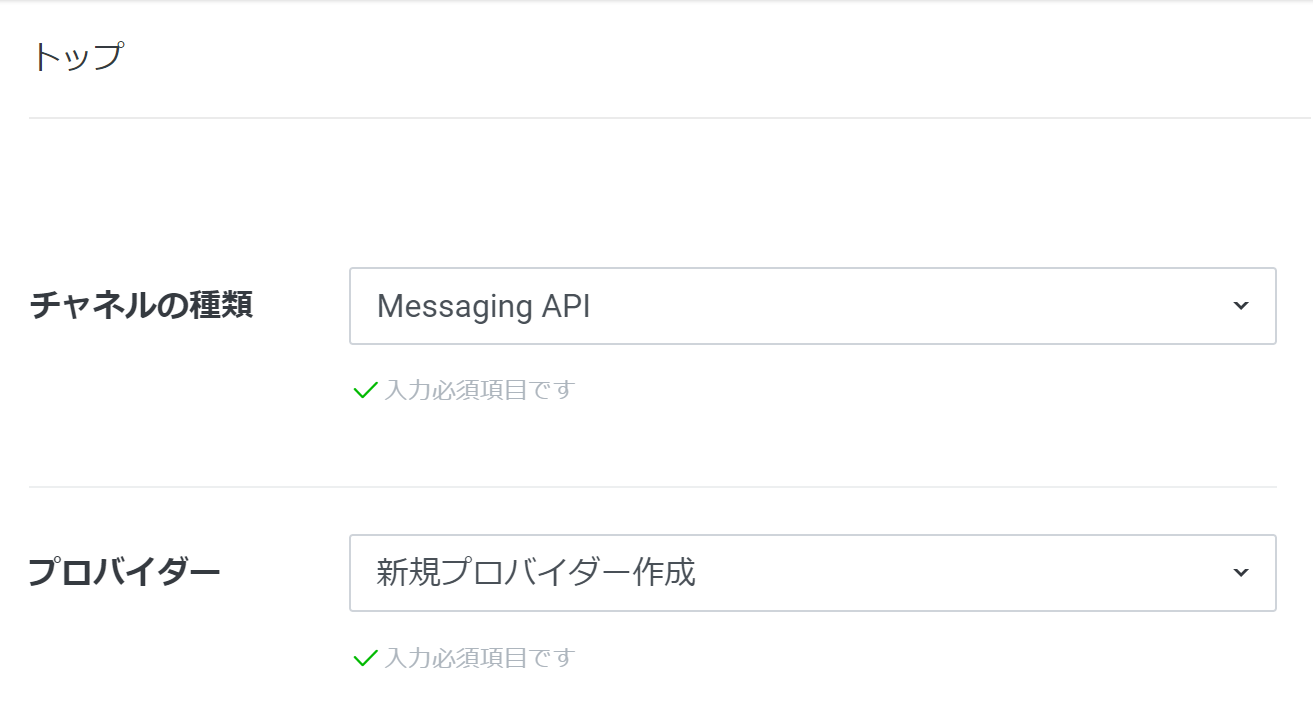
「チャネルの種類」には "Messaging API"、他の項目は適宜設定します。

チャネルを作成したら "Messaging API 設定" の QR コードより友達追加しておきます。

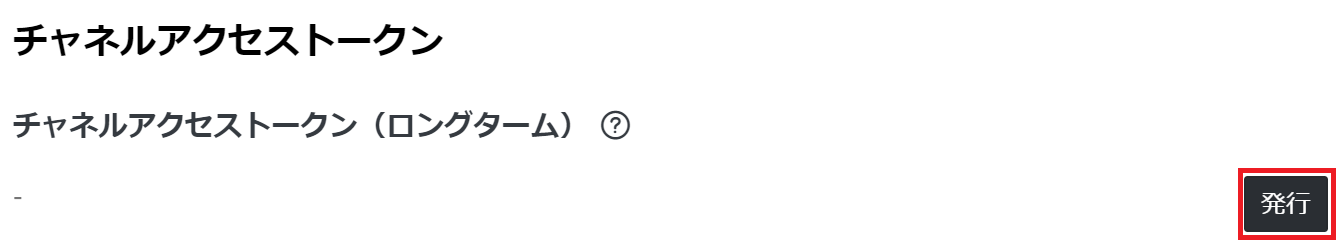
同様に "Messaging API 設定" の最下部にある「チャネルアクセストークン (ロングターム)」を発行します。

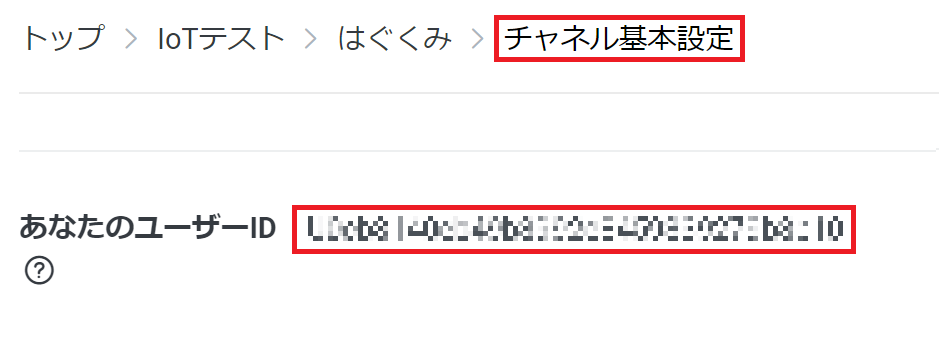
発行したチャネルアクセストークンと "チャネル基本設定" 最下部に記載された「あなたのユーザー ID」は後で使うので控えておきましょう。

(飛ばしても可) Azure Logic Apps へ送られるデータを SORACOM Harvest で確認する
こちらは飛ばしても OK です。
Azure Logic Apps は SORACOM Beam 経由で送られたボタンのクリックタイプ (シングル・ダブル・ロング) を解釈して LINE Messaging API に送ります。この解釈のためには、どのような形式でデータが送られてくるのかを Azure Logic Apps 側に JSON スキーマという形であらかじめ登録しておく必要があります。
ボタンから送られてくる情報の形式はどうやって確認すればよいでしょう。そこで使えるのが SORACOM Harvest Data です。
こちらの公式ドキュメントをもとに、ボタンからデータを SORACOM Harvest に格納して、どのような形式で送られているかを確認しましょう。
上記ドキュメントのステップ 3 で確認できるグラフの下に表があり、「データ」という列で JSON 形式を確認できます。

こちらの JSON を控えておきましょう。
Azure Logic Apps
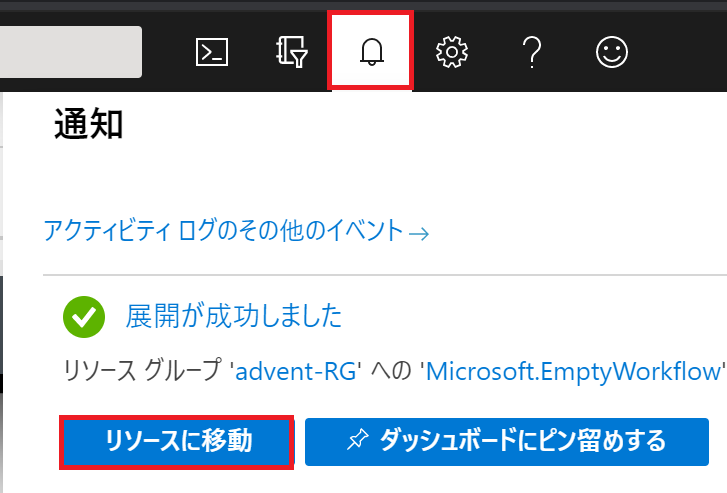
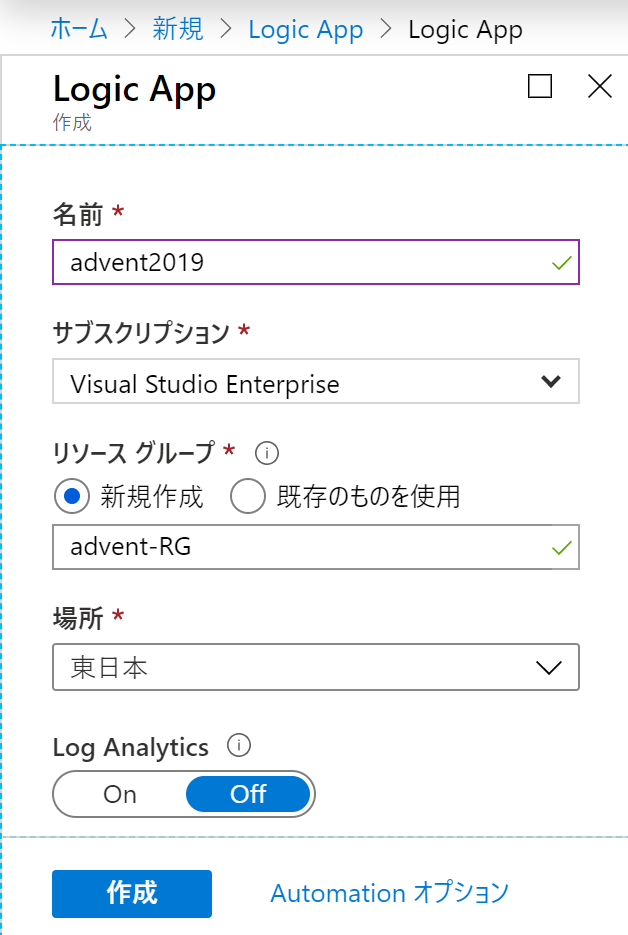
まずはお好きな名前で Azure Logic Apps を作成します。

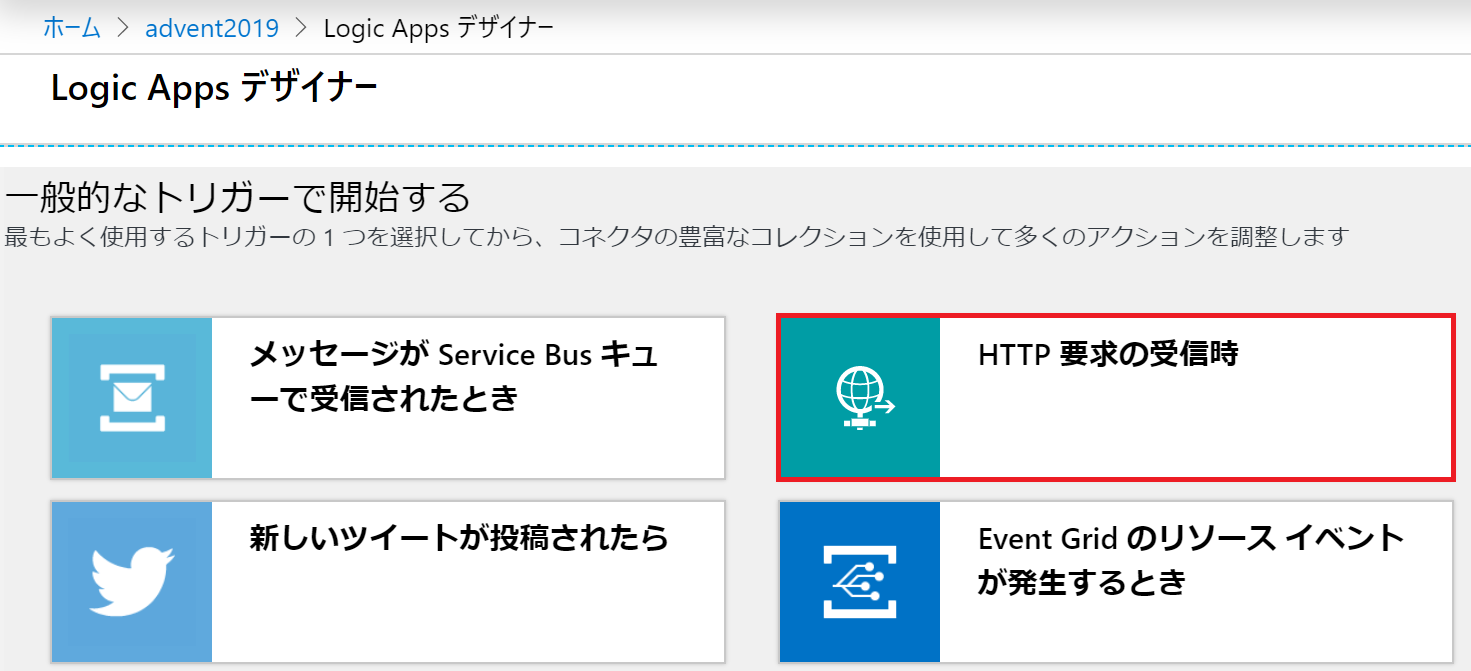
すぐに Logic Apps デザイナーが開くかと思うので、「一般的なトリガーで開始する」から「HTTP 要求の受信時」を選択します。

※前章で JSON をコピーした方は、ここでコピーしたデータを使います。
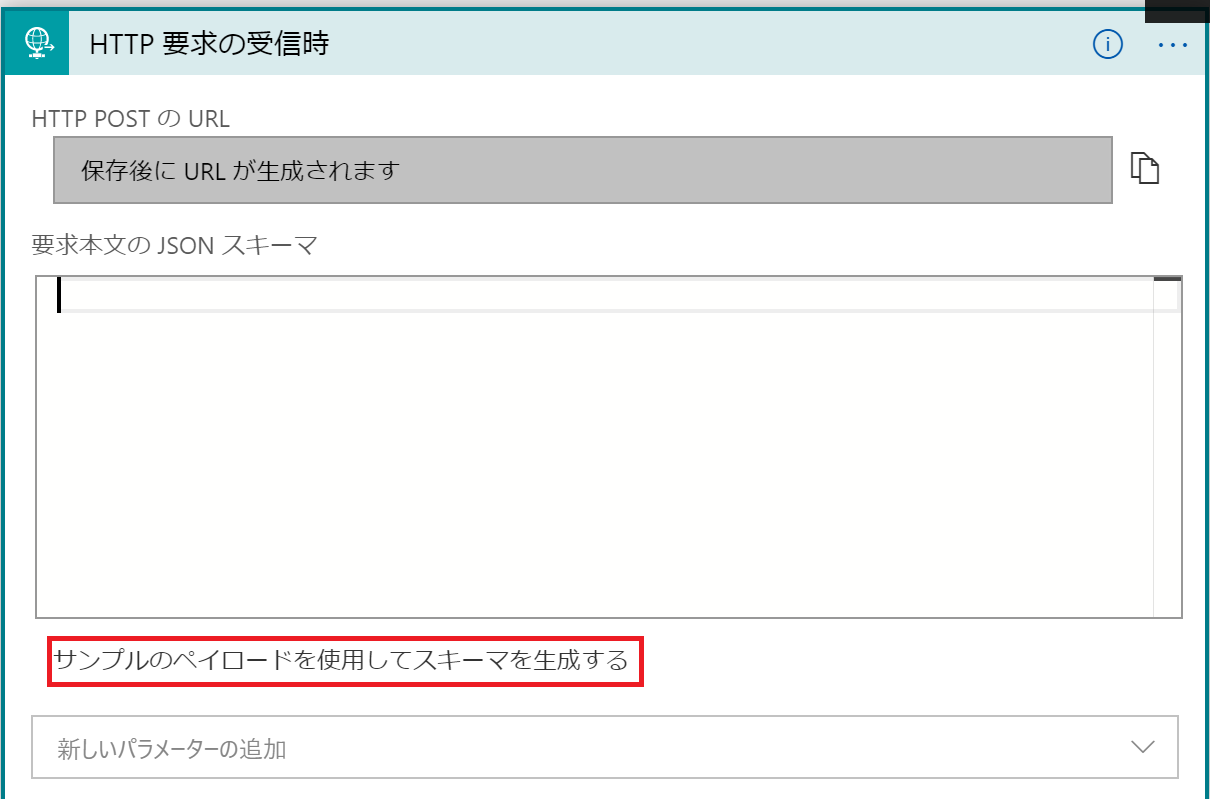
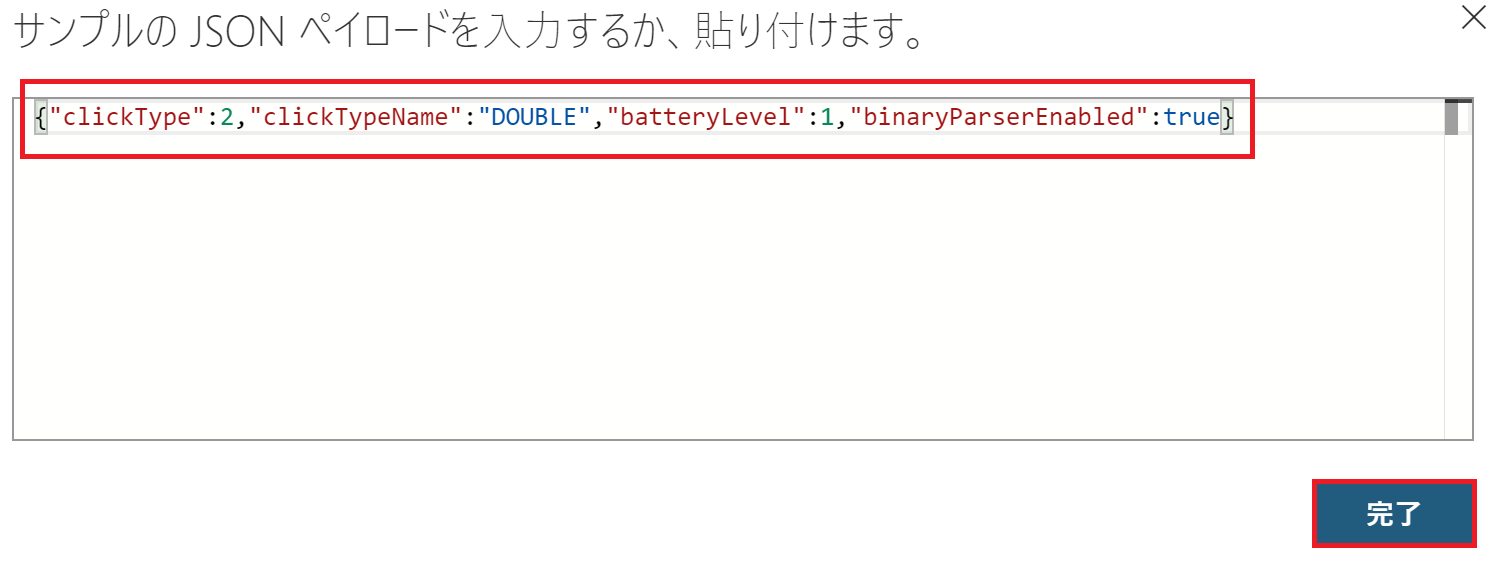
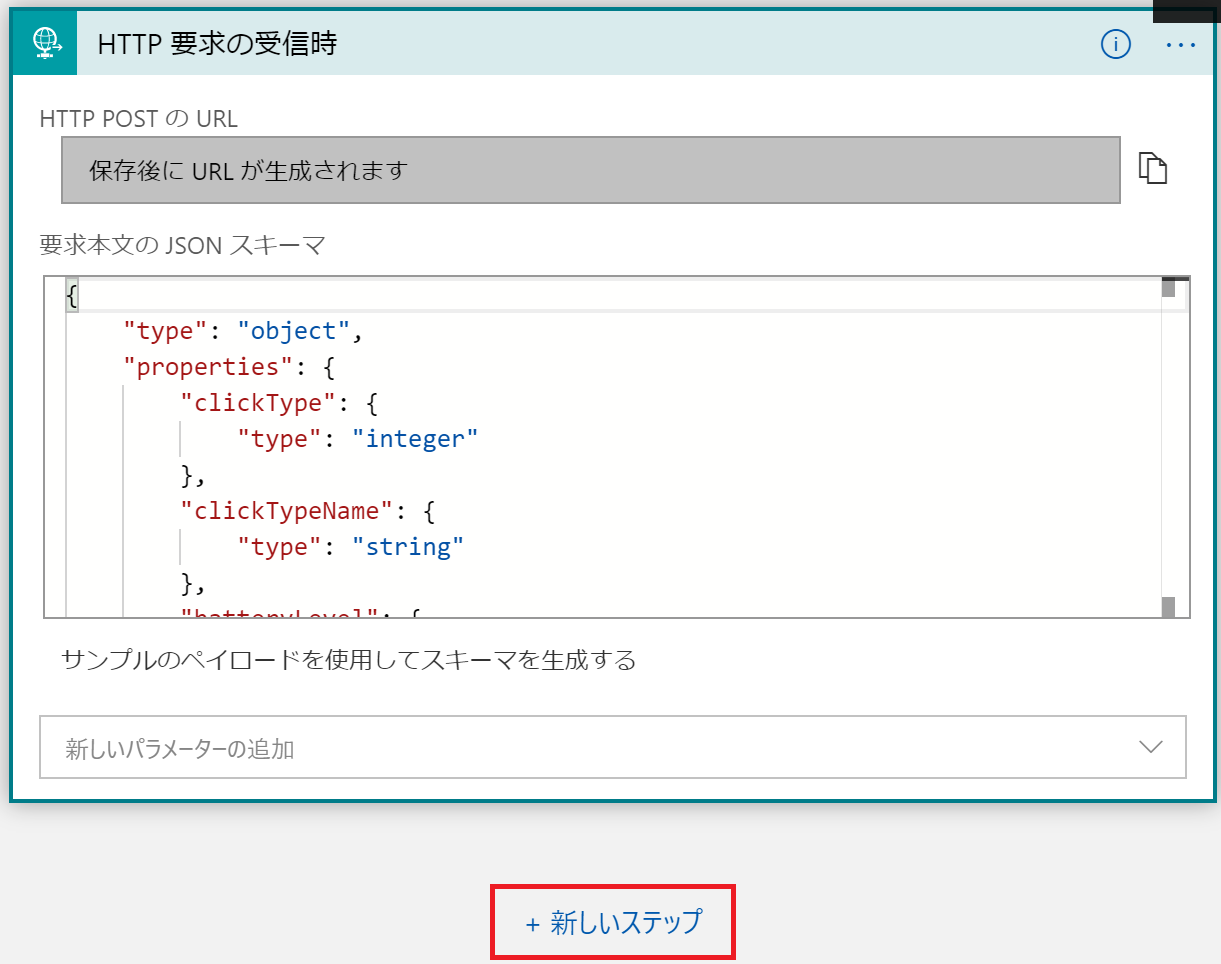
「サンプルのペイロードを使用してスキーマを生成する」をクリックして
以下の JSON を貼り付け、「完了」をクリックします。
{"clickType":2,"clickTypeName":"DOUBLE","batteryLevel":1,"binaryParserEnabled":true}
これで、どのような形式でデータが送られてくるかを Azure Logic Apps に登録できました。サンプルの入力で勝手に作ってもらえるのは便利ですね。
次にクリックタイプに応じて LINE Messaging API へメッセージを送る設定をしましょう。「新しいステップ」をクリックします

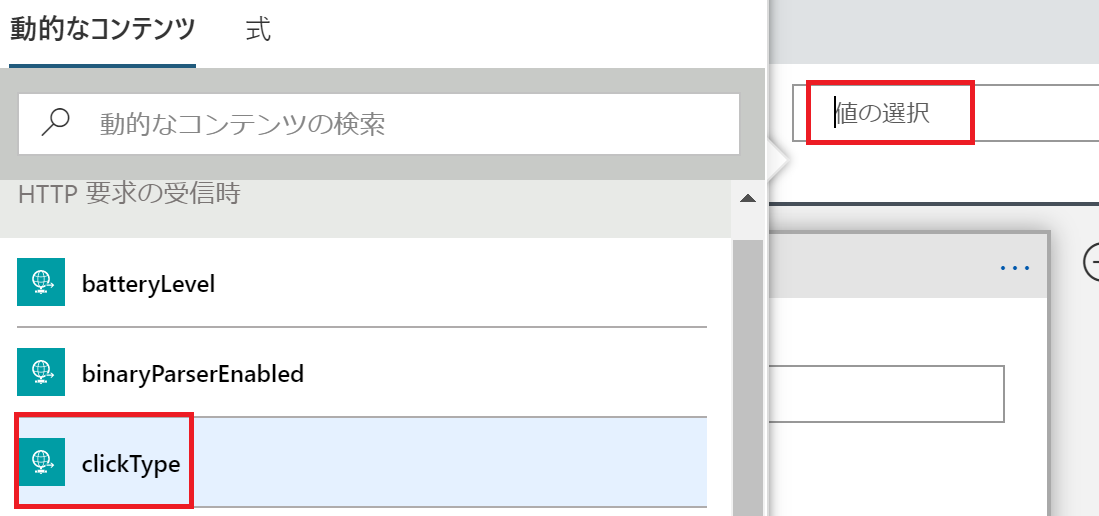
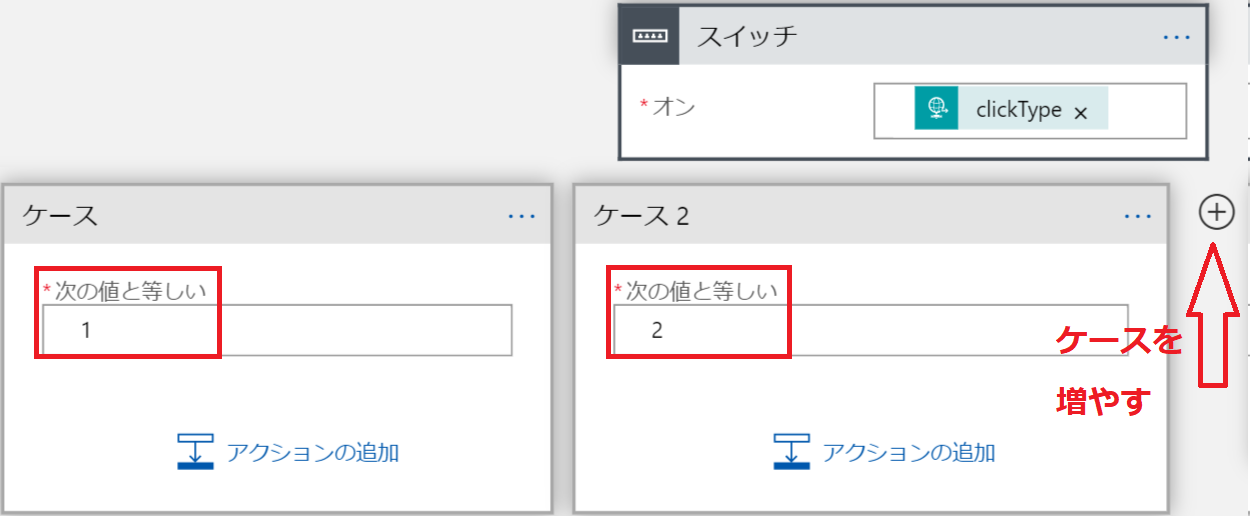
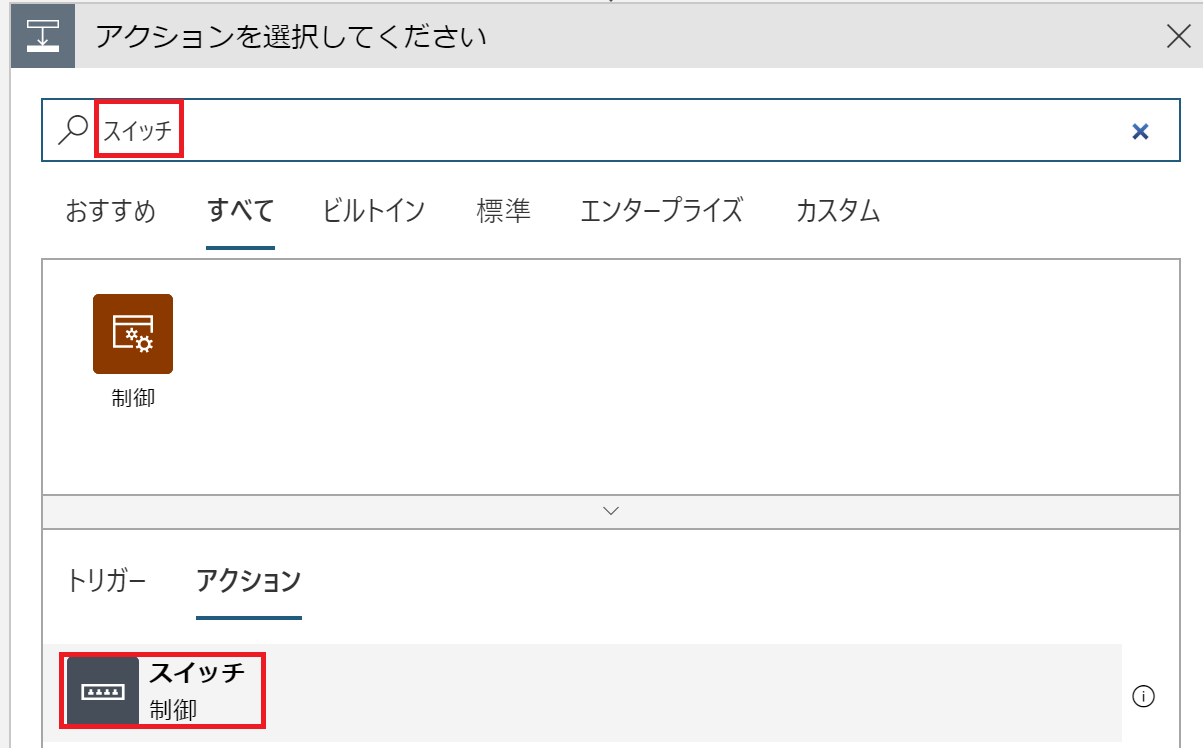
クリックタイプに応じて処理を切り替えるため「スイッチ」を作成します。

「+」ボタンで分岐を増やし、「次の値と等しい」に "1", "2", "3" と入力していきます。1 は単押し、2 は 二度押し、3 は長押しを意味しています。
各ケースに、LINE Messaging API に送信するアクションを追加します。
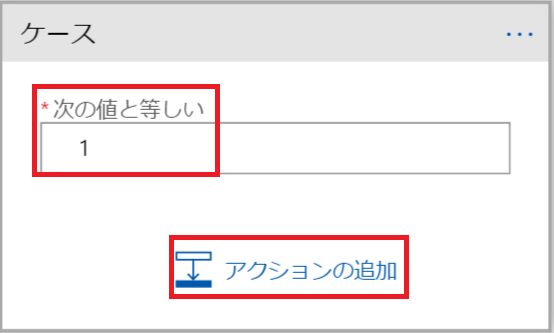
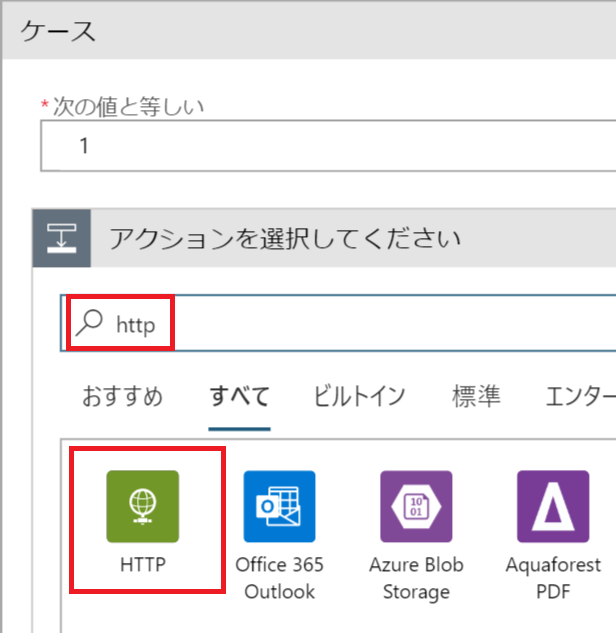
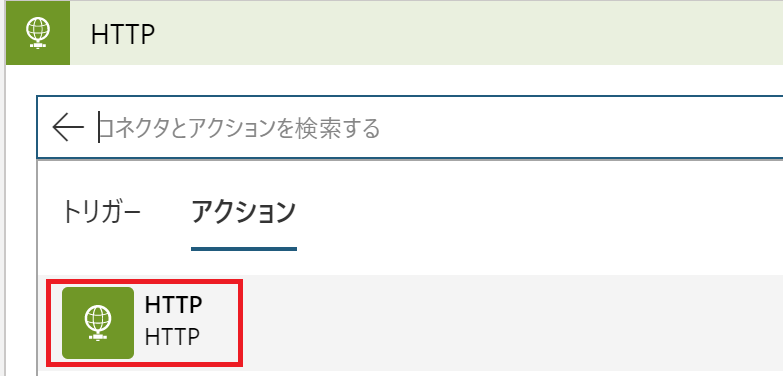
まずはケース 1 に追加しましょう。「アクションの追加」をクリックして
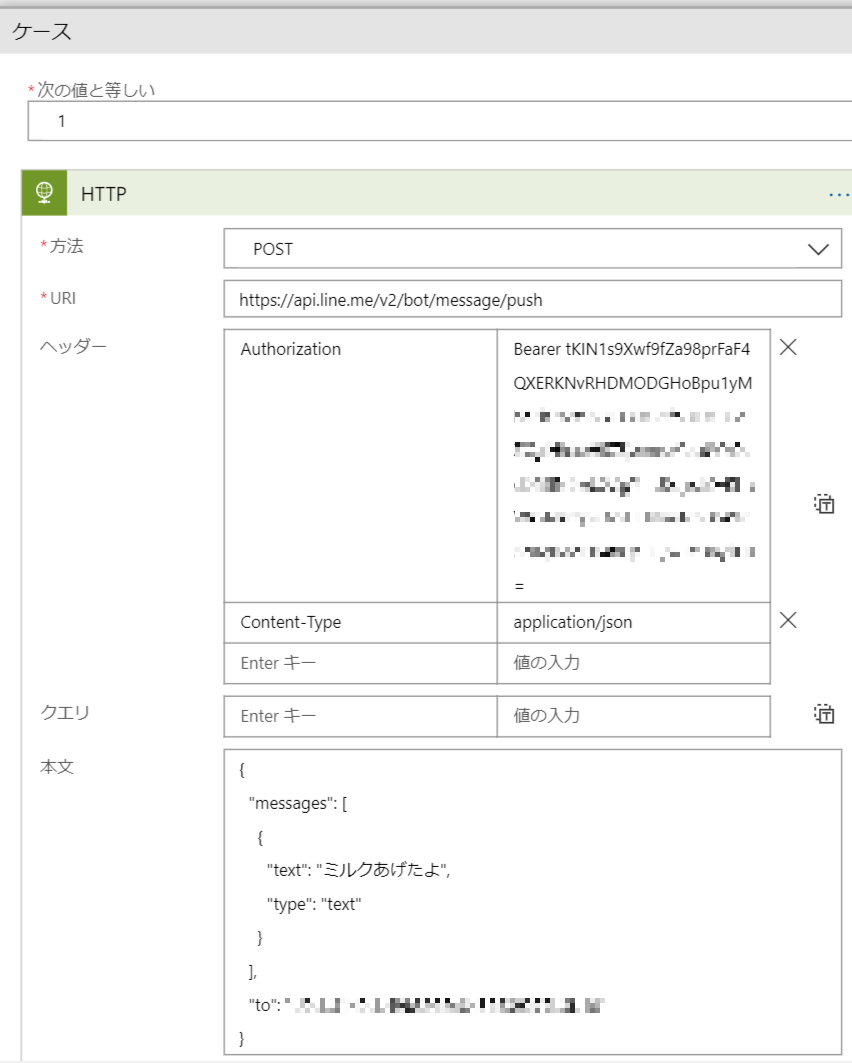
以下の内容を選択・入力します
- 方法 : POST
- URI :
https://api.line.me/v2/bot/message/push - ヘッダー
| キー | 値 |
|---|---|
| Authorization | Bearer [LINE Messaging API の章 で控えたチャネルアクセストークン] |
| Content-Type | application/json |
- 本文 (一部書き換えが必要です)
{
"messages": [
{
"text": "(要書き換え!!) クリックタイプに応じたメッセージ",
"type": "text"
}
],
"to": "(要書き換え!!) LINE Messaging API の章で控えたユーザー ID"
}
ケース 2, 3 についても同様にアクションを追加します。ちなみに私はそれぞれ以下のようなメッセージにしました。
| ケース | メッセージ |
|---|---|
| 1 | ミルクあげたよ |
| 2 | おむつ替えたよ |
| 3 | 泣いてるよ! |
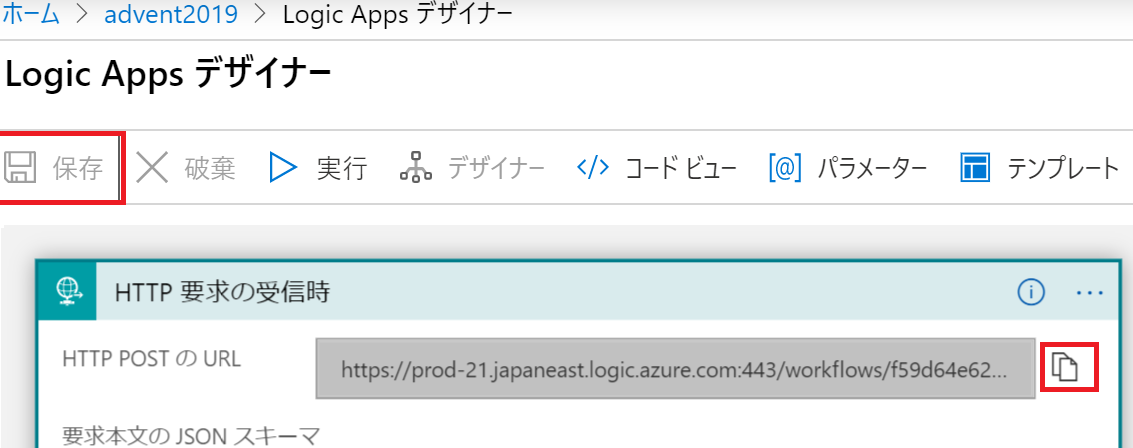
最後に Logic Apps デザイナーの「保存を」クリックすると「HTTP 要求の受信時」に SORACOM Beam からアクセスするための URL が表示されるので、控えておきます。
Azure Logic Apps に慣れている方は、メッセージを変数化して HTTP 要求を最後ひとまとめにしたり、Key Vault でチャネルアクセストークンを安全にしたりを試してみてください。
SORACOM Beam
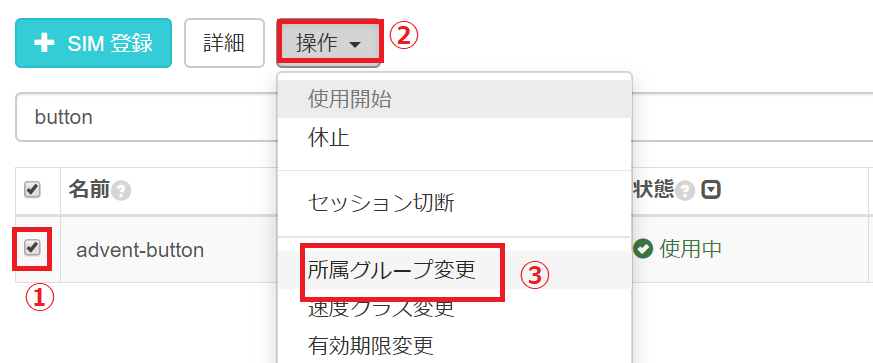
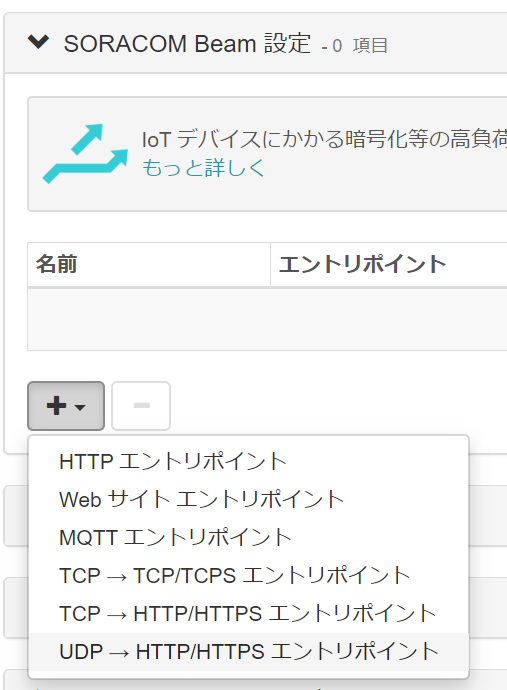
作成したグループ名をクリックし、SORACOM Beam 設定から「UDP → HTTP/HTTPS エントリポイント」を追加します。

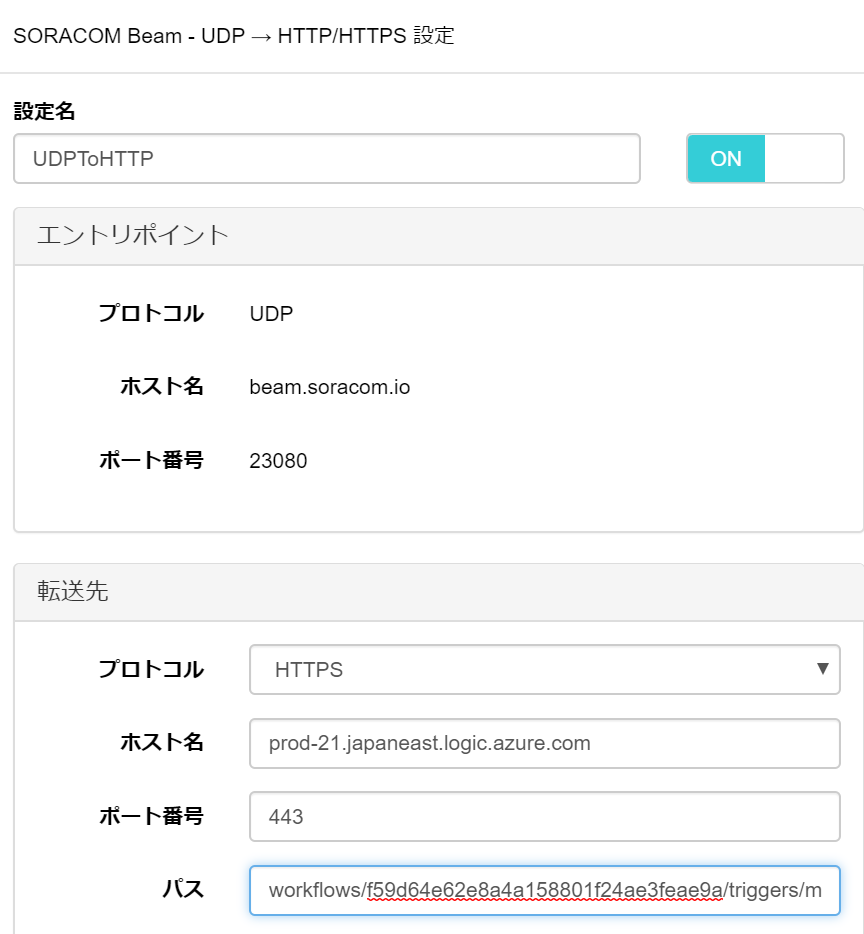
「転送先」の各パラメータを以下のように埋めます。
| パラメータ | 値 |
|---|---|
| プロトコル | https |
| ホスト名 | コピーした URL のホスト名 (例 : prod-21.japaneast.logic.azure.com) |
| ポート番号 | 443 |
| パス | コピーした URL の "/workflows..." 以下全て |
最後に忘れず「保存」をクリックします。
以上ですべての設定が完了しました。
おわりに
妻からは「朝起こされなくて済む」と割と好評で、子供もよりスムーズな対応を提供されるようになったのできっと好評だと信じています。
来年はベビーカーの IoT 化をやってみたいと思います。
参考
SORACOM Beam + Azure Logic Apps の組み合わせは、こちらの記事を参考にさせて頂きました。ありがとうございます。
SORACOM Beam をトリガーとして Azure Logic Apps を動かす方法