概要
Github Pagesがorganizationでprivateに対応していたので
業務で使ってるOpen APIの定義をpushされた時に自動デプロイするようにしてみました
swagger-viewerとかで見るのがめんどかったので
ソースコード
構成
├── .github
│ └── workflows
│ └── gh-pages.yml
├── docs
│ └── index.html
├── package-lock.json
├── package.json
└── petstore.yaml : from https://github.com/OAI/OpenAPI-Specification/blob/main/examples/v3.0/petstore.yaml
workflows
gh-pages.yml
name: github pages
on:
branch
push:
branches: [ main ]
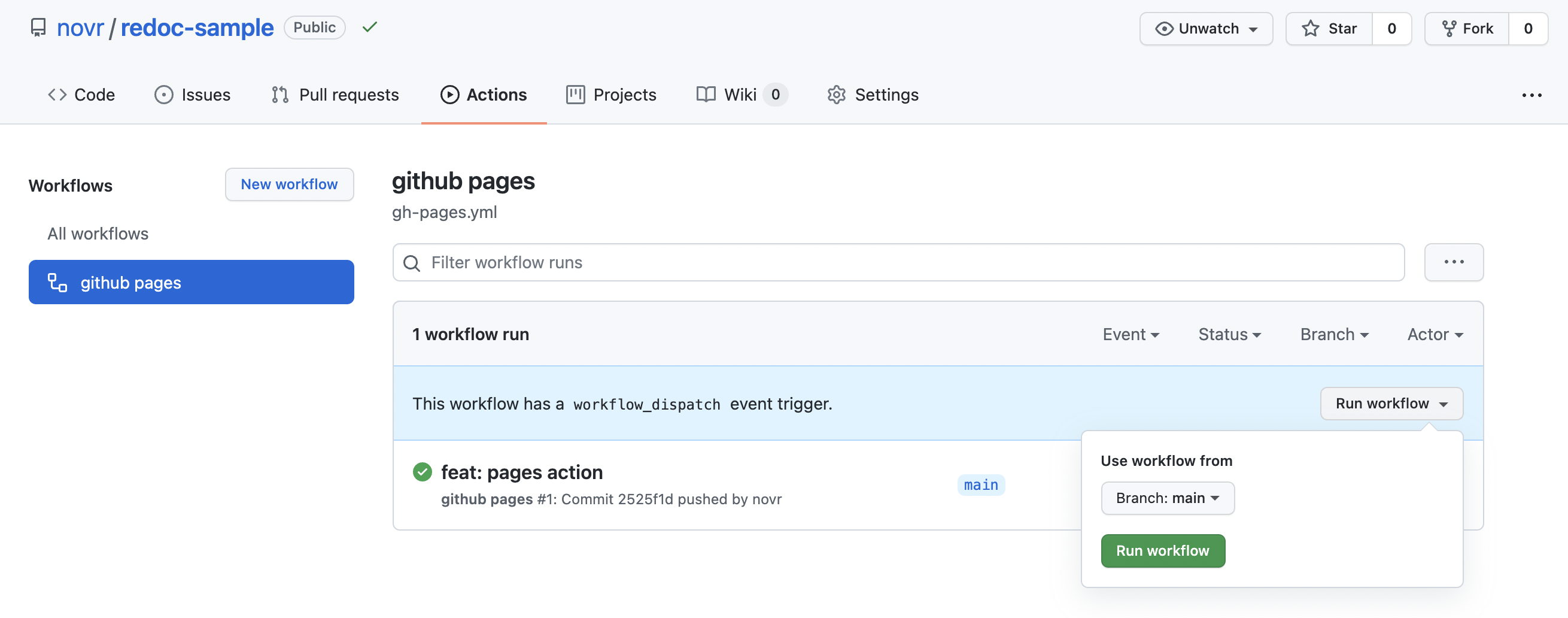
# 手動実行できるようにするため
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
ref: main # 手動実行時のブランチを指定しておく
- uses: actions/setup-node@v2
with:
node-version: '16'
cache: 'npm'
- run: npm ci
- name: bundle
run: npm run bundle
- name: pages deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./docs
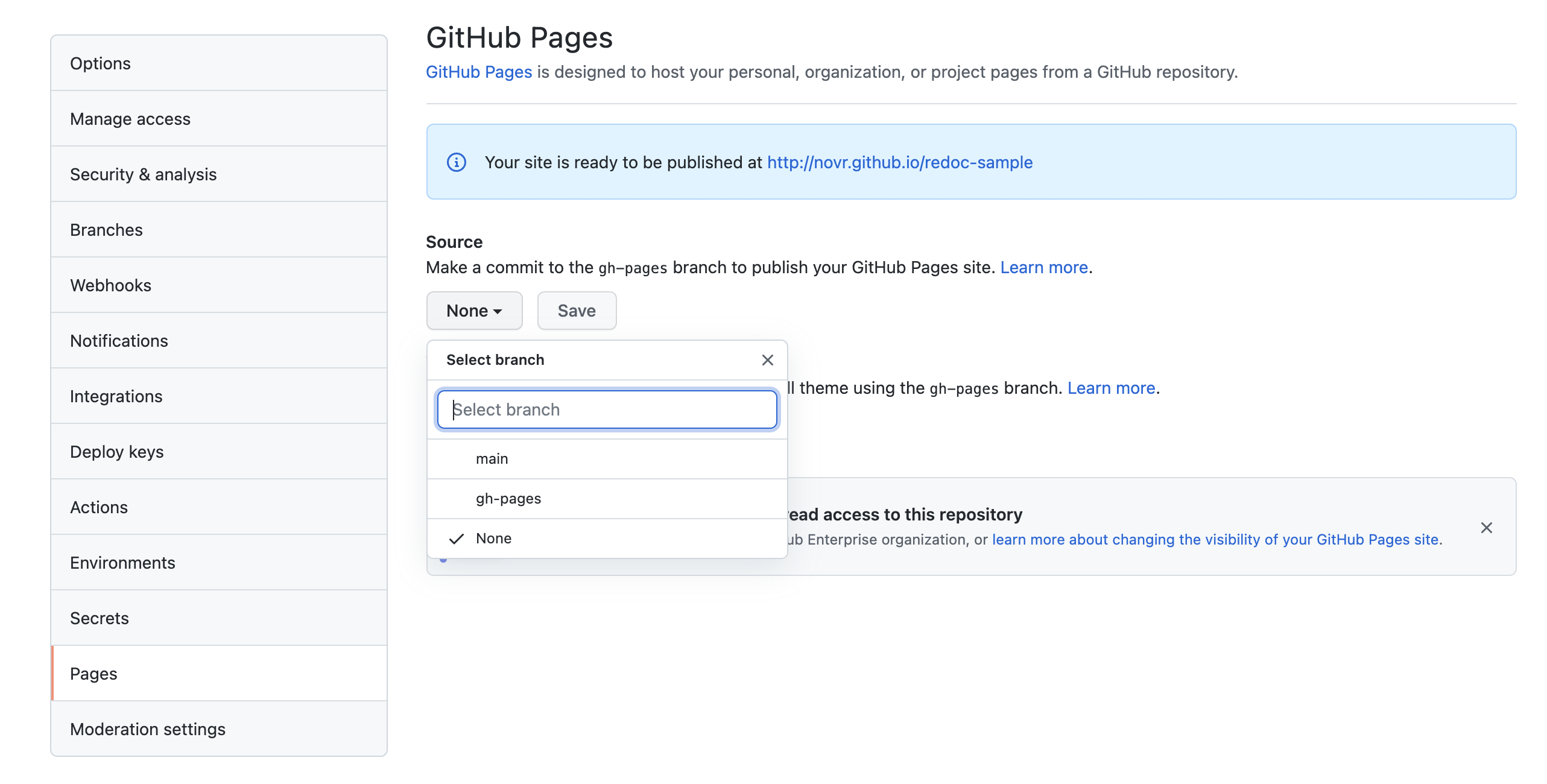
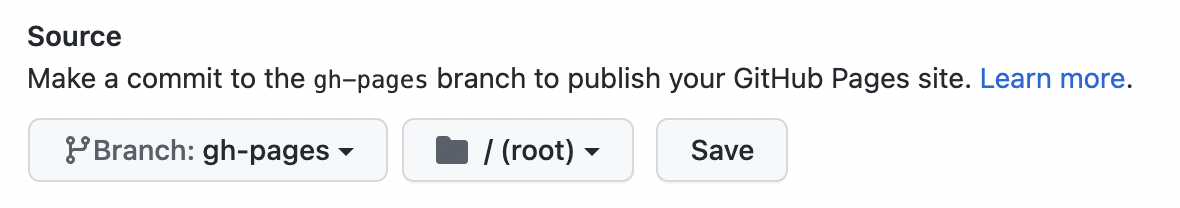
workflowが実行されるとgh-pagesブランチが作られるので
first-deployment-with-github_token@actions-gh-pagesを参考に
デプロイを確認する
つまった所
npm install
- uses: actions/setup-node@v2
with:
node-version: '14'
cache: 'npm'
- run: npm install -g redoc-cli
- name: bundle
run: redoc-cli bundle petstore.yaml
npm install -gしたらいけるだと思ったらエラー
Error: Dependencies lock file is not found
nodeのバージョン
参考にしてnode-version: '14'にしたらエラー
internal/modules/cjs/loader.js:905
throw err;
^
Error: Cannot find module 'react-is'
Require stack:
...
node-version: '16'にしました。