こんにちは、この記事は岩手県立大学アドベントカレンダー12日目の記事です。
先日Node-RED向けにGoogle Analyticsのノードを自作した記事を書きました。
この中で使ってる元の実装の紹介をしてみます。
Google Analyticsのバージョン - GA4
Google Analytics Data API (GA4)のデモを触っていくのですが、Google Analyticsは従来のユニバーサルアナリティクス(UA)とGoogle アナリティクス 4(GA4)があります。
GA4の方が新しいバージョンって認識で問題なさそうな気がします。
Google Analytics Data APIのサンプルを触る
クレデンシャルとAPI利用の準備
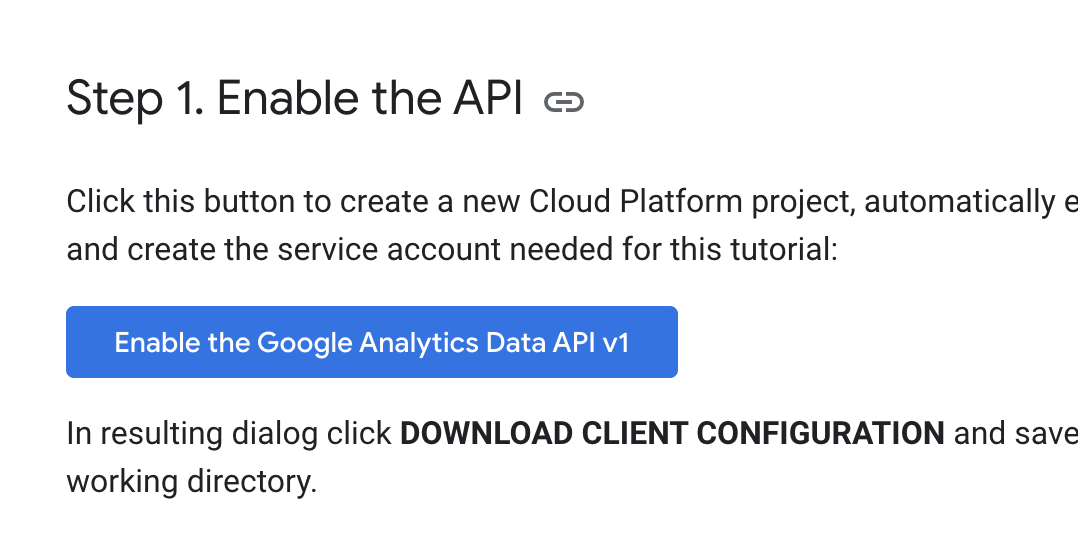
こちらのクイックスタートを進めます。
Enable the Google Analytics Data API v1を選択して進めるとJSONファイルをDLできるので、credentials.jsonという名前にします。
また、このjsonの中にclient_emailというフィールドの中にquickstart@PROJECT-ID.iam.gserviceaccount.comのようなメールアドレスが記載してあるので、そのメールアドレスをGoogle Analyticsの管理ユーザーに追加します。
追加の際にはアナリスト的なロールにします。
サンプルの実装
npm i @google-analytics/data
これでSDKのインストールができます。
以下のサンプルは、クイックスタートのコードを元にちょっと変えました。
propertyIdの箇所にGA4プロパティのプロパティIDを入れます。
また、先ほどDLしてリネームしたcredentials.jsonはapp.jsなどの実行するファイルと同じ階層に設定しています。
/**
* TODO(developer): Uncomment this variable and replace with your
* Google Analytics 4 property ID before running the sample.
*/
const propertyId = '000000000';
process.env.GOOGLE_APPLICATION_CREDENTIALS = `./credentials.json`;
// Imports the Google Analytics Data API client library.
const {BetaAnalyticsDataClient} = require('@google-analytics/data');
// Using a default constructor instructs the client to use the credentials
// specified in GOOGLE_APPLICATION_CREDENTIALS environment variable.
const analyticsDataClient = new BetaAnalyticsDataClient();
// Runs a simple report.
async function runReport() {
const [response] = await analyticsDataClient.runReport({
property: `properties/${propertyId}`,
dateRanges: [
{
startDate: '2021-01-01',
endDate: 'today',
},
],
dimensions: [
{
name: 'city',
},
],
metrics: [
{
name: 'activeUsers',
},
],
});
console.log('Report result:');
// console.log(response);
response.rows.forEach(row => {
console.log(row.dimensionValues[0], row.metricValues[0]);
});
}
runReport();
実行してみます。
$ node app.js
Report result:
{ value: 'Osaka', oneValue: 'value' } { value: '433', oneValue: 'value' }
{ value: 'Yokohama', oneValue: 'value' } { value: '349', oneValue: 'value' }
{ value: 'Minato City', oneValue: 'value' } { value: '313', oneValue: 'value' }
{ value: 'Chiyoda City', oneValue: 'value' } { value: '281', oneValue: 'value' }
{ value: '(not set)', oneValue: 'value' } { value: '229', oneValue: 'value' }
{ value: 'Shinjuku City', oneValue: 'value' } { value: '225', oneValue: 'value' }
{ value: 'Setagaya City', oneValue: 'value' } { value: '147', oneValue: 'value' }
{ value: 'Nagoya', oneValue: 'value' } { value: '138', oneValue: 'value' }
{ value: 'Shibuya City', oneValue: 'value' } { value: '137', oneValue: 'value' }
{ value: 'Chuo City', oneValue: 'value' } { value: '136', oneValue: 'value' }
・
・
・
・
ということで 市町村ごとのアクセス数が表示されました。
dimensions: [
{
name: 'city',
},
],
この辺のcityの指定が効いてそうですね。
他の指定の仕方はいまいちGAの仕様を分かってないので調べてみたいと思います。
所感
クイックスタートを見ていくとクレデンシャルのファイルのパスを環境変数に指定する形になってます
process.env.GOOGLE_APPLICATION_CREDENTIALS = `./credentials.json`;
(クイックスタートだとexportしてましたね。)
Node-REDのノードを作るときなどはノードを利用する人にクレデンシャル情報をセットしてもらいたい気がするので
process.env.CREDENTIALS = {
"type": "service_account",
"project_id": "xxxxxxxxxxxxxxxxxxxxxxxx",
"private_key_id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"private_key": "-----BEGIN PRIVATE KEY-----"
省略
}
こういう指定とかで利用できるようにSDKの仕様が出来てると良い気もました。
もしかしたら使い方見つけられてない可能性も高いですが
Google AnalyticsのAPIはSDKがちゃんとしてるので使うことは簡単に出来そうな印象です。
ただGAの仕様を分かってないとちゃんとデータを抜き出すことが出来ない気もするのでGAの勉強も必要ですね。
それでは :)