画像の保存などをやりたいなと思ってAzureでやってみよ〜と思った時の話です。
まずは情報に行き着くまでが大変でした
Azureに限らずAWSもGCPもそんな感じだとは思いますが、サービス多いので概念理解をするのに時間がかかるといったやつです。
Azureに画像を保存したいけどBlobストレージとかFilesとか調べるとごちゃごちゃ...
って感じです。
調べるとAzureのBlob Storageというサービスが画像とか保存できるっぽい話が出てきます。ただAzure Filesってのも出てきたり、なんかもっと色々出てきます。 少しイラつき。笑
Azule Filesとはとかを調べてみて雰囲気こんなかなぁという印象が
- Azure Blob Storage => API経由で利用想定
- Azure Files => NASとか社内共有フォルダ的な利用想定(APIもある)
といった印象。
とりあえずBlob Storageの方を使ってみます。
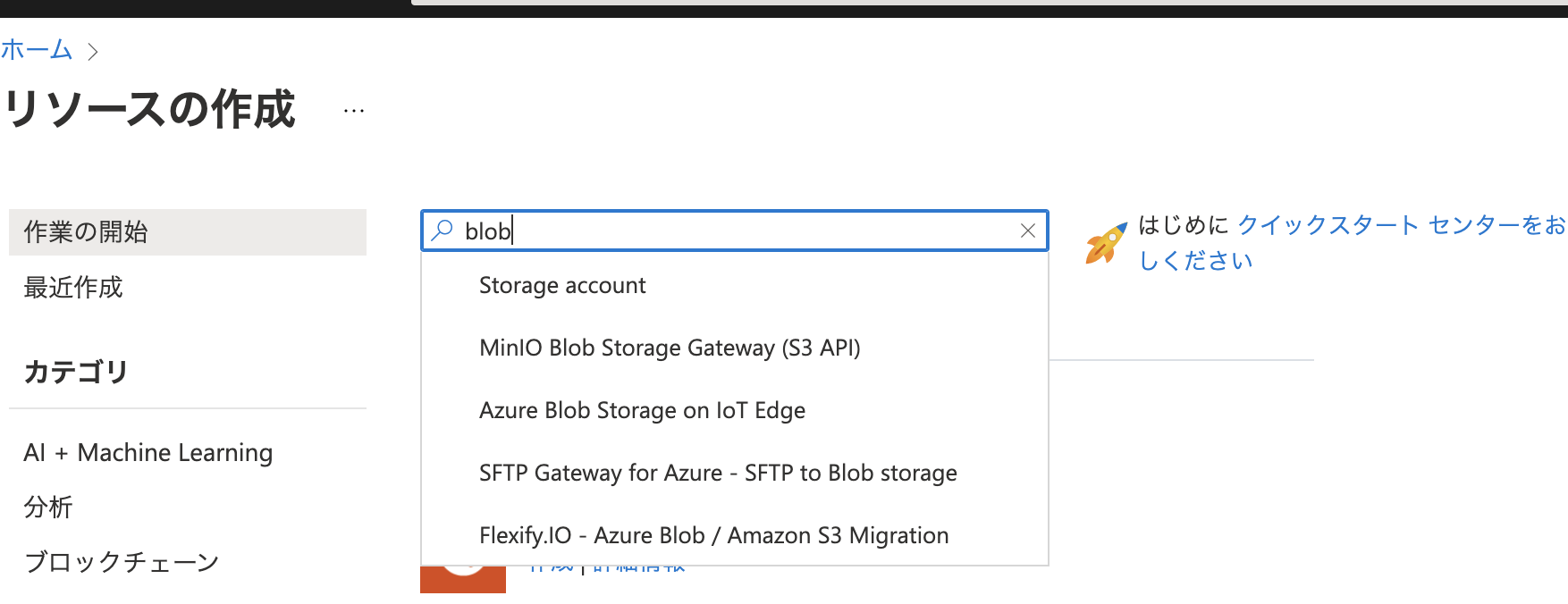
ポータルからblobって調べるとストレージアカウントというまた新ワードが出てくる
割と分からんけど、これかなぁ、、という感じで進めてみたけど合ってたみたい。
今だによく分かってはないけど使えたのでよしとします。
(きっとこの記事をみた詳しい人が教えてくれるはず!)
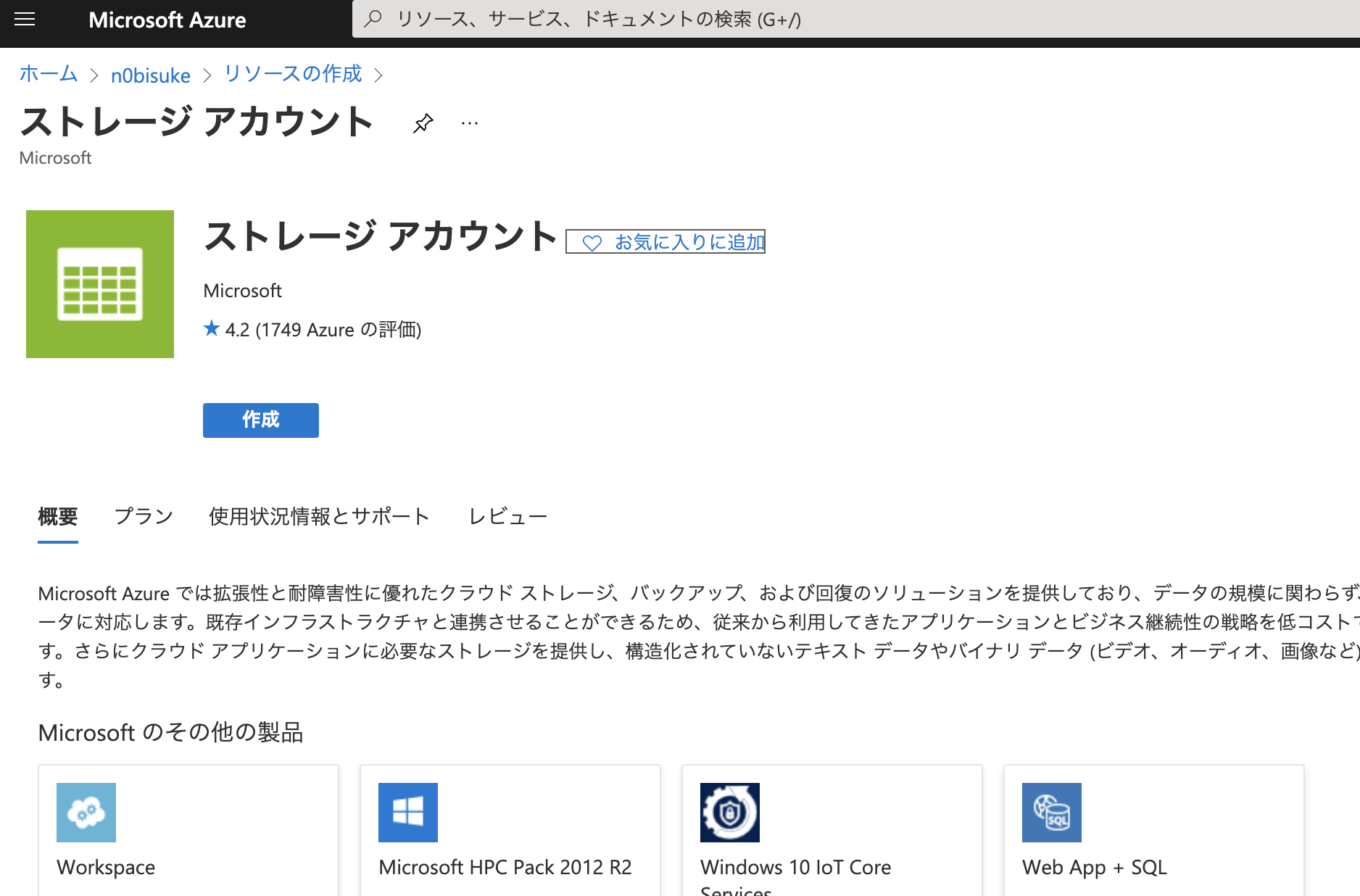
と言うかうんじでストレージアカウントなるものを作成します。この時の気持ち的にはストレージを使いたいのにアカウント作るのか?という雰囲気。
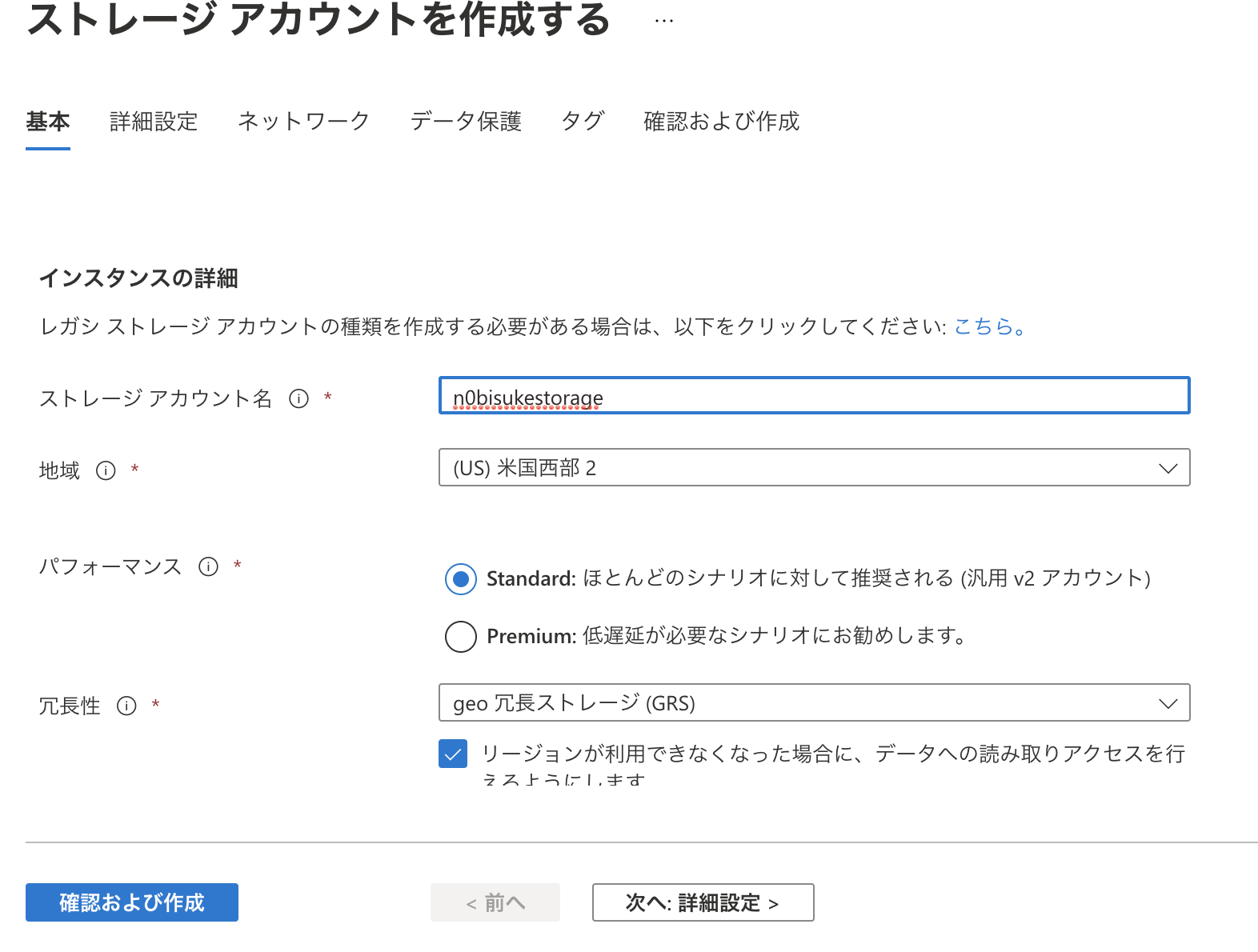
こんな感じで作ってみました。
プレミアムって表記もありますが、とりあえずStandardで。
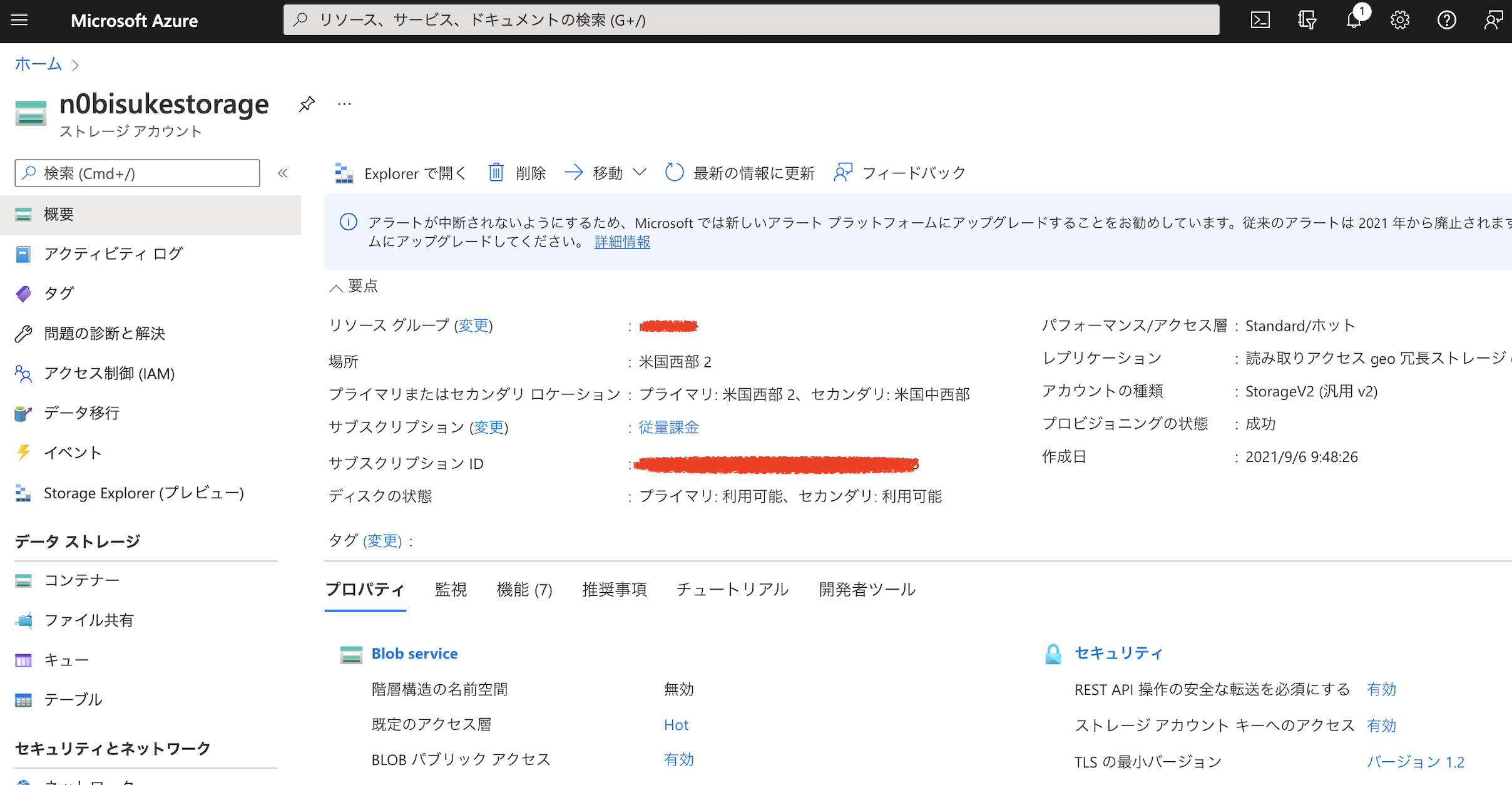
作成してリソースグループに移動するとこんな感じの画面になります。
Azure Blob StorageをNode.jsから利用する
とりあえずリソースは作ったっぽいけど、どう使うんだということで調べてたらSDKを見つけました。
Azure/azure-sdk-for-jsこちらのサンプルを触ってみます。
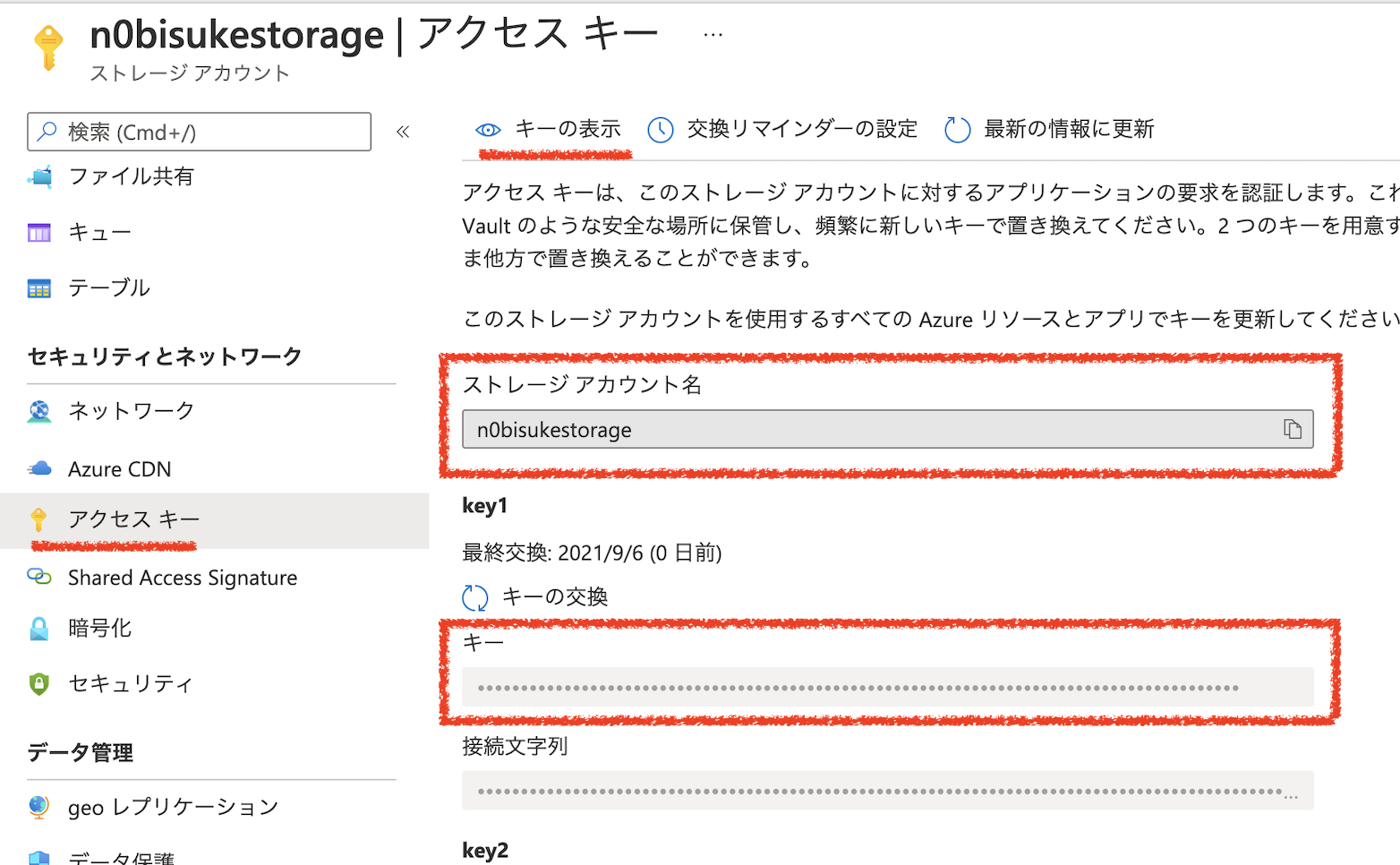
どのキーを使うのか
basic.jsを見ると、ACCOUNT_NAMEとACCOUNT_KEYを入れたら使えるっぽい雰囲気があるので調べてみます。
どうやらこれらっぽいですね。キーの表示を押すとキーが表示されます。
basic.jsを試してみました。
$ npm i @azure/storage-blob
dotenvは使わないので11行目は削除して試します。
$ node basic.js
Create container newcontainer1630887559036 successfully e5e72525-101e-0037-7eb4-a27f37000000
Upload block blob newblob1630887559208 successfully e5e72597-101e-0037-6bb4-a27f37000000
Blob 1: newblob1630887559208
Downloaded blob content hello
deleted container
ほうほう... サンプルコードで何行われてたかコード読まずに実行(危ないw)したけどどうやら、コンテナってのを作る -> データをアップロードする -> データのダウンロードをする -> コンテナを消す みたいな雰囲気で処理をとりあえず実行しましたよってサンプルっぽいですね。
とりあえずsuccessっぽい挙動なのでとりあえずキーなどは合ってた模様。
Azure Blob Storageにコンテナを作成する
とりあえず先程のコードだとコンテナ作成して削除してまでをやってるので、とりあえずコンテナ作成部分だけ抜き出して見ました。
名前もn0bisuke-container~~的な名前にしてみます。
'use strict';
const { BlobServiceClient, StorageSharedKeyCredential } = require("@azure/storage-blob");
async function main() {
// Enter your storage account name and shared key
const account = process.env.ACCOUNT_NAME || "ストレージアカウント名";
const accountKey = process.env.ACCOUNT_KEY || "キー";
const sharedKeyCredential = new StorageSharedKeyCredential(account, accountKey);
const blobServiceClient = new BlobServiceClient(
`https://${account}.blob.core.windows.net`,
sharedKeyCredential
);
//コンテナの作成
const containerName = `n0bisuke-container${new Date().getTime()}`;
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse = await containerClient.create();
console.log(`Create container ${containerName} successfully`, createContainerResponse.requestId);
}
main().catch((err) => console.error("Error running sample:", err.message));
実行してみます。
$ node cc.js
Create container n0bisuke-container1630888214169 successfully 947cbed6-101e-0027-7bb6-a2ba5f000000
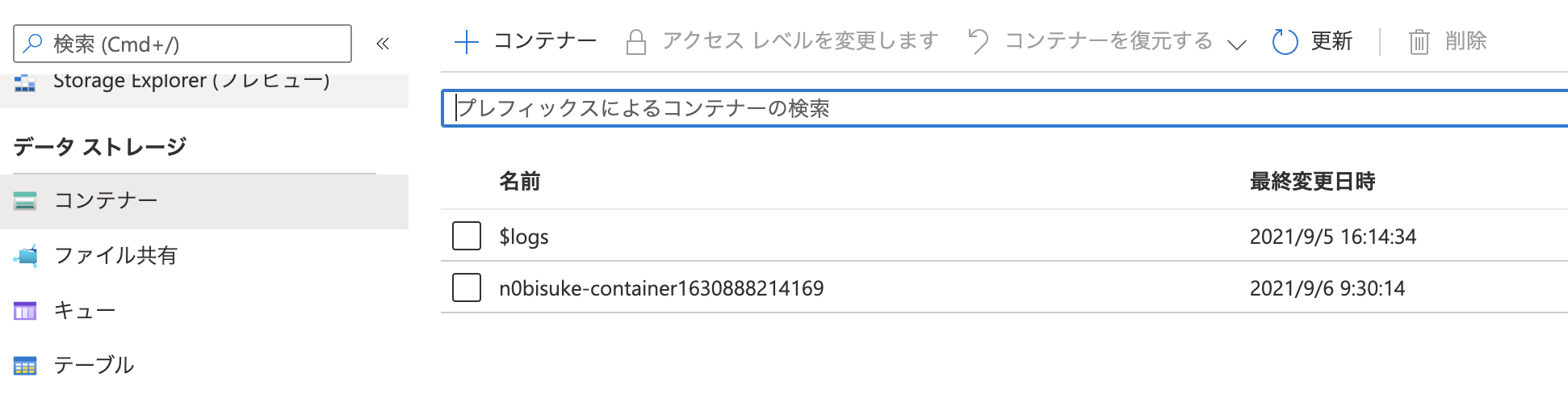
お、成功したっぽい。
管理画面を見ると指定した名前のコンテナーが表示されてました。
まだコンテナーが何なのか分かってないですが多分大枠のフォルダみたいな概念だと思っておきます。
作成したコンテナにアクセス
cc.jsを一部変更してshow.jsを作ってみました。
省略
//コンテナを作成した名前に指定
const containerName = `n0bisuke-container1630888214169`;
const containerClient = blobServiceClient.getContainerClient(containerName);
console.log(containerClient);
省略
実行するとコンテナの情報が表示されました。
$ node show.js
ContainerClient {
url: 'https://xxxxxxxxxxxx.blob.core.windows.net/n0bisuke-container1630888214169',
accountName: 'xxxxxxxxxxxxxx',
pipeline: Pipeline {
factories: [
[Object],
省略
コンテナにデータをアップロードしてみる
この辺までくると割とイメージ掴めてきました。
basic.jsにあったコードを持ってきてアップロード出来ました。
basic.jsで既にやってた処理ですけどね。
省略
//コンテナを作成した名前に指定
const containerName = `n0bisuke-container1630888214169`;
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create a blob
const content = "hello";
const blobName = "newblob" + new Date().getTime();
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
const uploadBlobResponse = await blockBlobClient.upload(content, Buffer.byteLength(content));
console.log(`Upload block blob ${blobName} successfully`, uploadBlobResponse.requestId);
省略
実行するとこんな感じでポータル上にも表示されます。
何か出来てますね。このNode.jsのコード見る限りだとhelloって文字列が入ってそうです。
5Bって書いてるしそれっぽいですね。
いよいよ画像を投稿
長くなってきたのと、この辺は分かってる人は見なくてもよさそうということで、記事を分けて次回に続く...