メリークリスマス! Milkcocoaアドベントカレンダー最終日です。
今年もMilkcocoaとコミュニティの皆さんにはお世話になりました。
新年もよろしくお願いします!
最近WebBluetoohを触ってます。
ブラウザからBluetooth Low Energyを使うことができるWeb Bluetoothがアツいと思っている。とか書いたんですけど、WebBluetoothが可能性秘めてるなぁって思ってたりします。
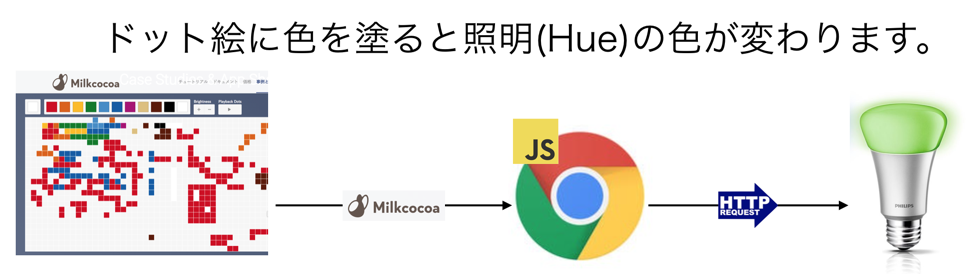
今回はMilkcocoaのドット絵を使って WebBluetooth経由でBLE照明を操作してみたいと思います。
WebBluetoothでドット絵をBLE端末とつなげてみる
ドット絵 ----(Milkcocoa)---> ブラウザ ------(WebBluetooth)------> PlayBulb(BLE照明)
という連携です。
ちなみに今まではHue連携との違い
HueはWebAPIが開いているので、ブラウザから直接制御することが可能でした。
これは割と簡単で、特に意識しなくても出来ます。また、BLEデバイスをサーバーサイドのプログラムから制御することも割とサクッと出来ます。
今回は ブラウザからブラウザ経由でBLEデバイス を制御します。
実装
こちらのリポジトリに完成系をあげています。 https://github.com/n0bisuke/webbluetooth
こちらがDEMOになります。 http://n0bisuke.github.io/webbluetooth/milkcocoa/
基本的にはこちらのチュートリアルのソースコードに要素を追加しています。
ドット絵の情報
- URL: https://mlkcca.com/sample.html
- APPID: dogi9jz8c16
- データストア: dots
これらの情報が何のことか分からない人はとりあえずMilkcocoaに登録してみましょう。
Milkcocoa接続
playbulbCandle.jsはもとのコードをそのまま使いました。app.jsに追記します。
var milkcocoa = new MilkCocoa('dogi9jz8c16.mlkcca.com');
var ds = milkcocoa.dataStore('dots');
https://github.com/n0bisuke/webbluetooth/blob/gh-pages/milkcocoa/app.js#L3-L4
ドット絵から送られてくる16進数の色情報をRGBへ変換
Milkcocoaのドット絵では色情報が#FF0000みたいな16進数の値で保存されています。
しかし、今回のplaybulbCandle.js側で用意してあるsetColorメソッドではrgbを受け取る形式になっているので、
https://github.com/n0bisuke/webbluetooth/blob/gh-pages/playbulbCandle.js#L54-L58
16進数 -> RGBの変換を行います。hexToRGBという関数を作ってます。
function hexToRGB(color){
let r = parseInt(color.substr(1,2), 16);
let g = parseInt(color.substr(3,2), 16);
let b = parseInt(color.substr(5,2), 16);
return [r,g,b];
}
> https://github.com/n0bisuke/webbluetooth/blob/gh-pages/milkcocoa/app.js#L130-L135
ドット絵からのイベントを受け取りBLEの信号へ
先ほどつくったhexToRGBを使ってsetColorにRGBの値を流し込んであげればOKです。
//省略
ds.on('push', (pushed) => {
let rgb = hexToRGB(pushed.value.color);
let r = rgb[0];
let g = rgb[1];
let b = rgb[2];
console.log(rgb);
playbulbCandle.setColor(r, g, b).then(onColorChanged);
});
//省略
https://github.com/n0bisuke/webbluetooth/blob/gh-pages/milkcocoa/app.js#L121-L128
実行してみます
色合いがわかりにくいですが、Milkcocoaのドット絵とPlayBulbの色が連携出来てることが分かります。

動画の最初の方を見ると分かるのですが、AndroidのChromeでページに接続しておき、コネクションを作った状態でドット絵を操作することで色が変わります。
Node.jsなどを使わなくてもBLEデバイスとMilkcocoaをつなげることが出来ました :)
まとめ
いかがでしたでしょうか。WebBluetoothって普通にブラウザのJavaScriptなので特に意識しなくてもMilkcocoaとの連携が出来ちゃいますね。
ブラウザ側からの制御の障壁が高かったBLE機器も、2016年は制御対象になっていくといいなと思ったりしています。
ドット絵とつなげるのはやっぱりWebアプリケーションを自前で用意する必要がなくて使いやすいですね。
しめっぽいこと (〆なのか湿なのか)
去年のMilkcocoaアドベントカレンダーと比べると今年のアドベントカレンダーはかなり盛り上がったと思っています ![]() この1年でイベントや記事も増えてきてユーザーも増えたんだなぁという実感があります。
この1年でイベントや記事も増えてきてユーザーも増えたんだなぁという実感があります。
2015年の前半はけっこう色々なことが重なって、テクニカルロックスターズがすごく大変だったのを横目で見ていましたが、彼らのがんばりが実ってきた感じが伝わってきて嬉しいです。
この調子で来年ももっとユーザーが増えて、アイディアを形にするスピードが加速し、クリエイターたちがもっとモノづくりをする年になるといいなと密かに思っています。
それではみなさま、よいお年を! 2016年もよろしくお願いします ![]()