sphero(スフェロ?)というiPhoneと連動して操作できるボールガジェットを買ってみました。
ちなみにAppleの限定モデル?っぽいやつを買いました。
けっこう前に話題になってたみたいですが、最近IoT縛りの勉強会での次の登壇ネタになればと思っていじってみてます。
ちなみに、開発環境はMac OS X 10.10.3 Yosemiteです。
spheroのAPI
http://orbotixinc.github.io/Sphero-Docs/ を見ると、公式にはiOS,Android,Unityなど向けにSDKが公開されているみたいです。
https://developer.gosphero.com/ こっちを見ると非公式だけどNode.jsのSDKもあるとのこと
spheroのNode.js SDK
spheronというリポジトリがあるので、これを使います。
https://github.com/alchemycs/spheron
npmでインストールします。
Node.jsのv0.12やiojsだとエラーが出るみたい?なのでv0.10系で試してみます。
$ nvm use 0.10.35
Now using node v0.10.35
$ npm install spheron
Hello World
まずポートを調べてみます。
一度だけspheroとmacをペアリングしておきましょう。
その後、ターミナルから以下を実行します。
$ ls /dev/tty.Sphero*
/dev/tty.Sphero-RRY-AMP-SPP
環境によって変わりますが、この/dev/tty.Sphero-RRY-AMP-SPPの部分がポートになります。
それでは、リポジトリにもあるサンプルを動かしてみましょう。
spheroPortの部分は適宜書き換えてください。
ar spheron = require('spheron');
var sphero = spheron.sphero();
var spheroPort = '/dev/tty.Sphero-RRY-AMP-SPP'; //各々の環境で書き換え
var COLORS = spheron.toolbelt.COLORS;
sphero.on('open', function() {
sphero.setRGB(COLORS.BLUE, false); //青く光らせる
});
sphero.open(spheroPort);
実行します。
spheroは点滅していない状態の場合は停止状態なので、二回叩いて起動させます。
点滅状態になってから実行しましょう。
$ node app.js
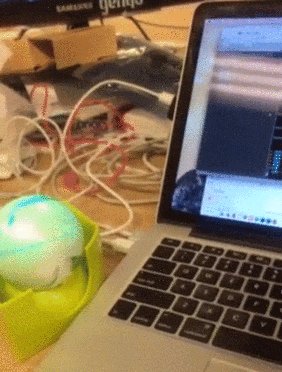
点滅 -> Node.jsプログラム実行 -> 青い(実際は黄緑っぽいけど...)ライトに固定 という流れが分かると思います。
app.jsではsetRGBメソッドでspheroの色を操作する最小構成って感じです。
まとめ
JSで書けるっていいですね。色々と連携できそうです。
Milkcocoaなどを使ってWeb連携もサクッといけたので、次はその辺の記事書いてみます。
なんだかんだでかなり久しぶりにQiita投稿だったなぁ。
それでは。