ジーズアカデミーアドベントカレンダーということで学生さんも試せるチュートリアルを書いたつもりです。
あと https://teratail.com/Bluemix にも登録してます
最近AzureにLINE Botを乗せて運用しようかと思ってたんですけど、思うようにいかずAzure側、LINE側どちらで詰まっているのか検証したいというのもありBluemixにLINE Botを乗せてみよう...って思ってたんですけど、ちょっとハマった(別の機会に書きます)ためチャットデモのホスティングにしたいと思います苦笑
完成品はこちらです。 チャットしましょう。
サブドメイン名がn0bisuke-bot-testになってるのがやろうとした爪痕ですね苦笑
環境
- macOS Sierra
- Node.js 7.2.0
アプリを作る
まずはBluemixに登録してアプリケーションを作ります。
- SDK for Node.jsを選択
- アプリケーション名をつける
- アプリが立ち上がるのを待つ
アプリの表示で確認するとページが出来上がってるのが確認できます。
ここまで5分くらい
めちゃ簡単。
ただし、一番最初のBluemixに登録するフローがひたすらめんどくさいのでなんとかならないかなぁ(チラチラ
サンプルWebアプリをデプロイする準備
BluemixでアプリケーションをデプロイするのにはHerokuコマンドみたいなツールが必要になります。
BluemixコマンドとCFコマンドの二つを使えるようにしましょう。
Bluemix CLIをローカルマシンにインストール
自分の環境に合わせてダウンロードしてPCにインストールします。僕はmacOS Sierraですが問題なく使えました。
インストールが完了したらターミナルでbluemixコマンドを叩きます。
これでbluemixコマンドが使えるようになりました。
CFをローカルマシンにインストール
bluemixコマンド同様です。環境に合わせてDL&インストールしましょう。
これでcfコマンドが使えるようになります。
スターターコードの内容確認
スターター・コードをダウンロードし、パッケージを新規ディレクトリーに解凍して開発環境をセットアップします。の箇所からzipファイルをダウンロードしましょう。zipファイルを解凍すると以下のようなファイル構成が確認できます。
試しにpublic/index.htmlを編集して、hello worldの部分を好きな文字に変更します。今回はこんにちは世界!にしました。
まずはローカル環境で動作確認をしてみます。
npm i
node app
http://localhost:6001 にブラウザからアクセスします。
とりあえず手元での動作は確認できました。
サンプルWebアプリをデプロイしてみる
Bluemixに接続する
bluemix api https://api.ng.bluemix.net
と
cf login -u メールアドレス -o 組織名 -s スペース名
の二つのコマンドでターミナルのCLIツールをBluemixに接続します。
$ bluemix api https://api.ng.bluemix.net
'cf api https://api.ng.bluemix.net' を起動しています...
API エンドポイントを https://api.ng.bluemix.net に設定しています...
OK
API エンドポイント: https://api.ng.bluemix.net (API バージョン: 2.54.0)
ログインしていません。 'bluemix login' を使用してログインしてください。
$ bluemix login -u xxxxxx@xxxxx -o "dotstudio" -s "akihabara"
'cf login -u sugawara@ryousuke.org -o dotstudio -s akihabara' を起動しています...
API エンドポイント: https://api.ng.bluemix.net
Password> (ここにBluemixアカウントのパスワードを入力)
認証中です...
OK
組織 dotstudio をターゲットにしました
スペース akihabara をターゲットにしました
API エンドポイント: https://api.ng.bluemix.net (API バージョン: 2.54.0)
ユーザー: xxxxxxxx@xxxxxxxx
組織: dotstudio
スペース: akihabara
これで手元の環境がBluemixに接続されます。
Bluemixにデプロイ
cf push アプリ名
でデプロイできます。
cf push "n0bisuke-bot-test"
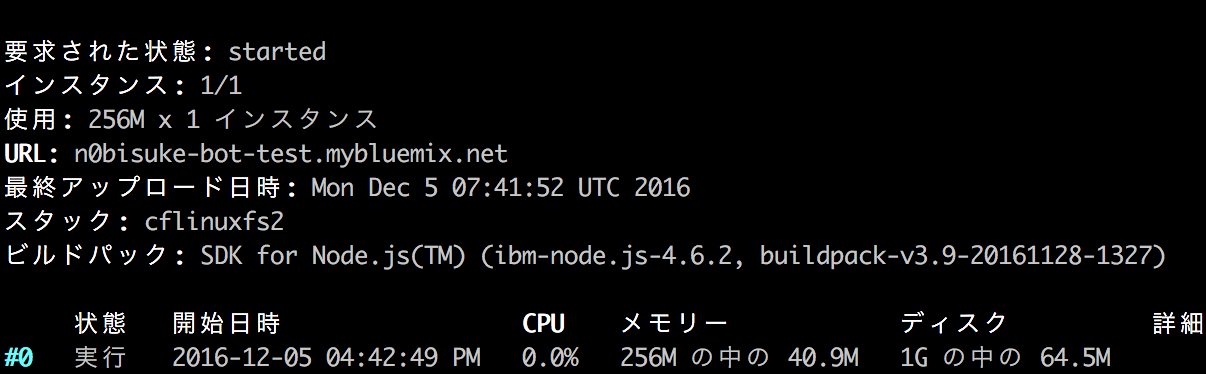
アプリ名.mybluemix.netなどにアクセスして先ほどのこんにちは世界!の表示になってるか確認しましょう。
チャットアプリケーションをデプロイしてみる
さて、あとは前回作った「Node.js+Express+socket.ioでリアルタイムチャットを作ってWeb Appsに無料ホスティングする(yarnも試してみた)」のソースコードを元に作ります。
- public/index.htmlを以下に書き換え
フロント側コードです。
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.slim.js" integrity="sha256-5i/mQ300M779N2OVDrl16lbohwXNUdzL/R2aVUXyXWA=" crossorigin="anonymous"></script>
<script>
const socket = io();
$('form').submit(() => {
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', (msg) => {
$('#messages').append($('<li>').text(msg));
});
</script>
</body>
</html>
- app.jsを以下に書き換え
'use strict';
const app = require('express')();
const http = require('http').Server(app);
const io = require('socket.io')(http);
const cfenv = require('cfenv');
const appEnv = cfenv.getAppEnv();
const PORT = appEnv.port;
app.get(`/`, (req, res) => {
res.sendFile(__dirname + '/public/index.html');
});
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('chat message', (msg) => {
console.log('message: ' + msg);
io.emit('chat message', msg);
});
});
http.listen(PORT, () => {
console.log(`listening on *:${PORT}`);
});
ちなみに、このappEnv.portの部分がBluemixでの起動ポートの指定方法みたいです。
const cfenv = require('cfenv');
const appEnv = cfenv.getAppEnv();
const PORT = appEnv.port;
- socket.ioをインストール
npm i --save socket.io
- 最後にデプロイ
cf push "n0bisuke-bot-test"
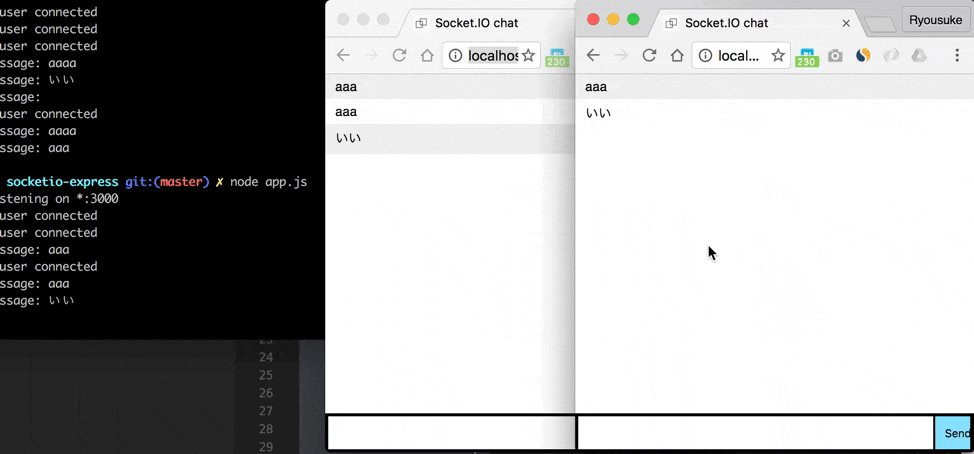
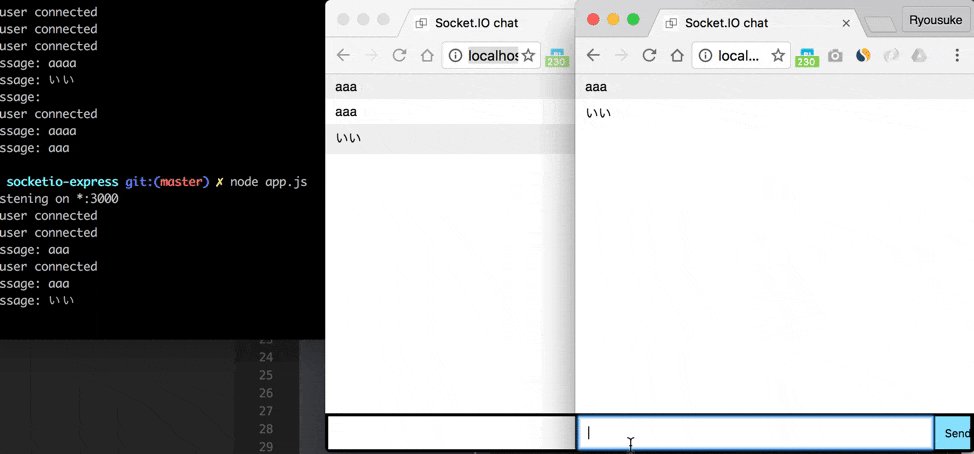
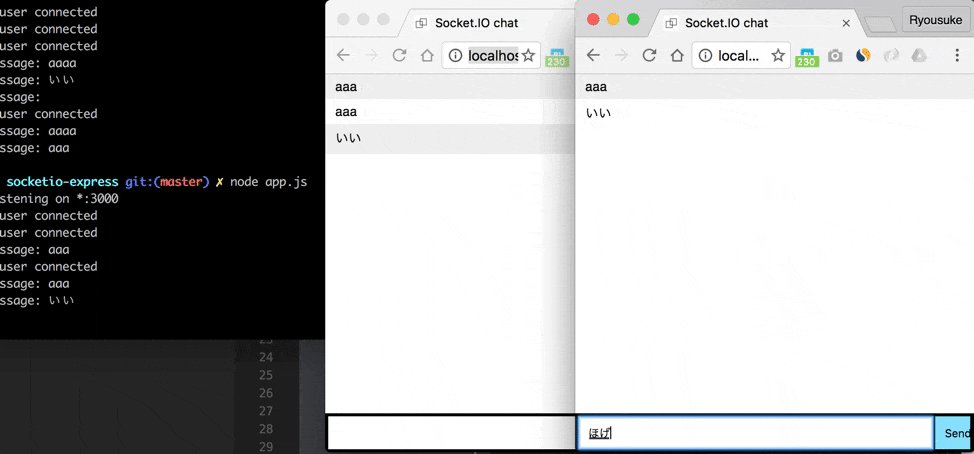
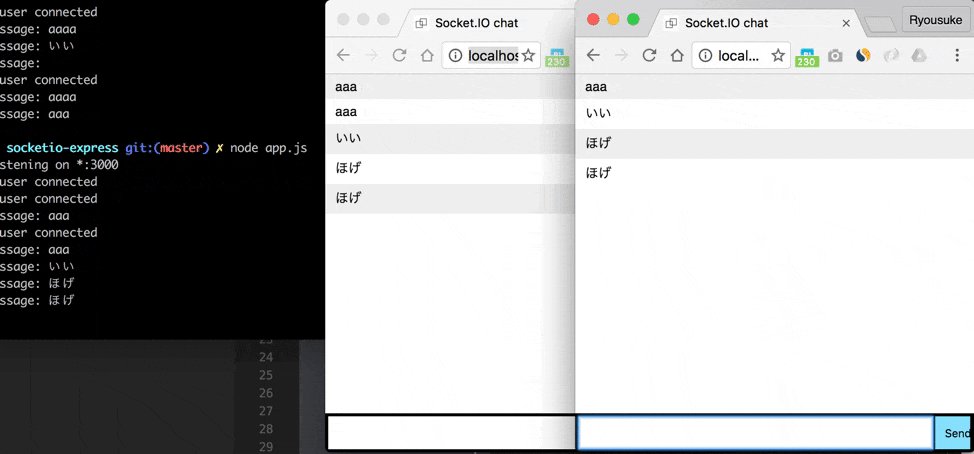
こんな感じの画面でチャットができるようになってれば完成です。
おわりに
Bluemixは最初の登録が面倒ですが、そのあとは割と簡単にデプロイまでいけた感触です。
あと、管理画面のサイドバーのログタブからリアルタイムにログが見れるのが割と便利(Azure WebAppsだとNode.jsのconsole.logがデフォルトでうまく表示されないんですよね。)

ジーズアカデミーの学生さんもぜひ試してみてください!