こんにちは! 12月ですね。IoTLTアドベントカレンダーの1日目の記事になります。
LINEビーコンを使うことで本来は有料なプッシュ機能の擬似無限プッシュがやれることをご存知でしょうか?今回はその辺の話を書いていきます。
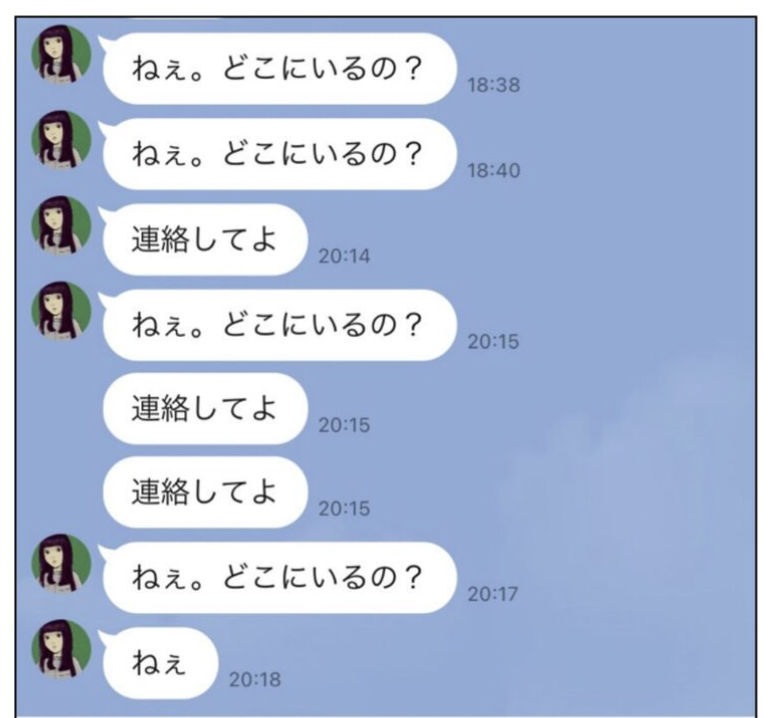
作ったものとしてはLINEビーコンで無限プッシュなメンヘラ女子BOTで、前回のIoTLTで発表した内容を記事化していきます。
LINE公式アカウントの無料枠の制限
LINE Messaging APIのおさらい
LINE Botを開発する際に使えるAPIです。LINE公式アカウントの挙動などを自身でプログラムすることができます。
まずはLINE Botを作りたいって方はこちらの記事をどうぞ
LINE Messaging APIには大きく分けるとプッシュとリプライがあり、プッシュメッセージを使うことでユーザーに対してキャンペーンの通知などを行えるのでプッシュをみんな使いたいという印象です。
- プッシュ: アプリケーション側起点でユーザーにメッセージを配信
- リプライ: ユーザーがBOTに話しかけると返信
リプライは無料で、プッシュは無償アカウントだと1000件/月メッセージを送れました。
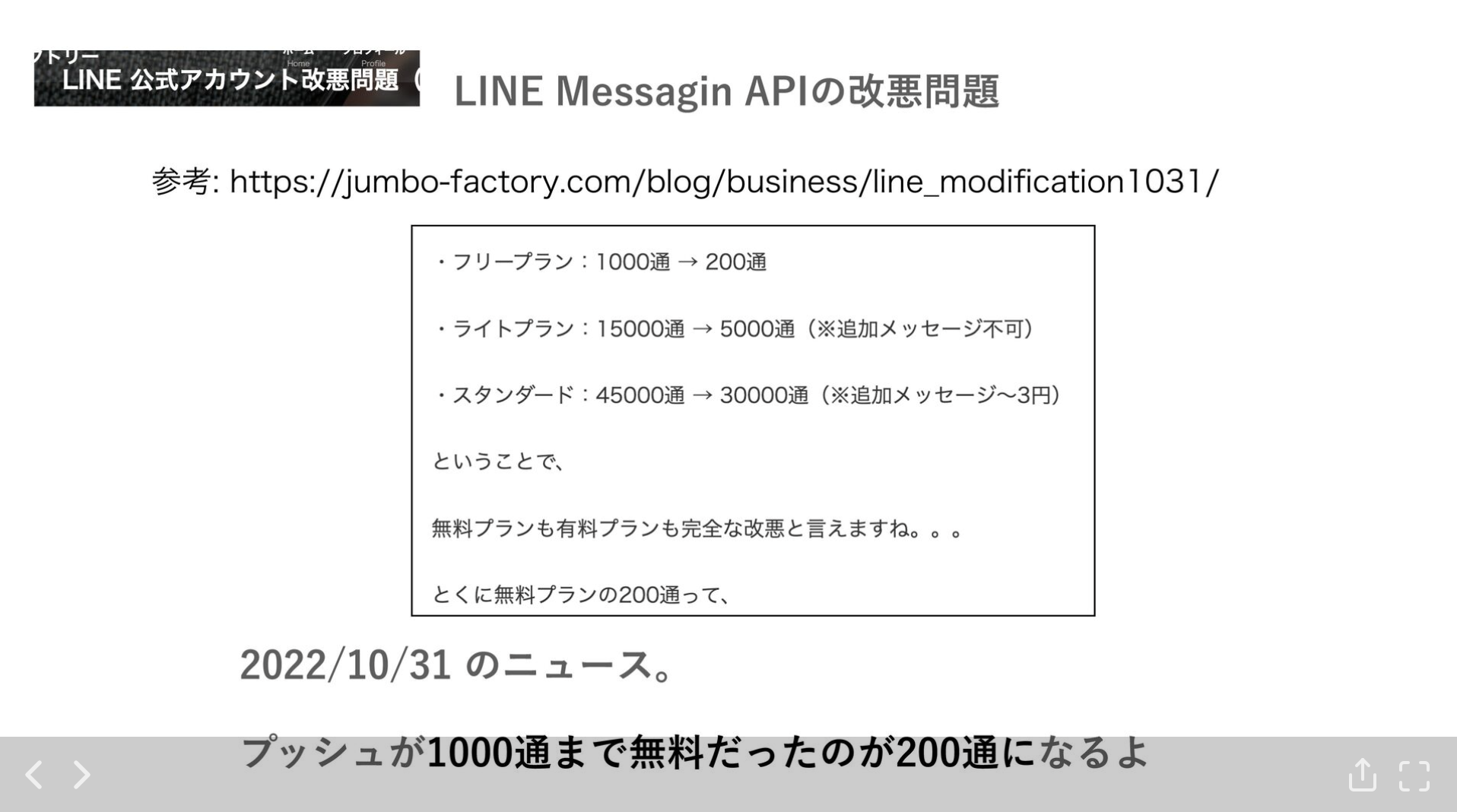
LINE公式アカウントの改悪問題
改悪ってのは僕が言ったわけではなく世の中の記事が言ってます。はい。
2022/10/31のニュースです。 2023年6月以降はこうなるみたいですね。
従来は1000件/月まで無料でしたが、200通までとなります。
ということでLINE Beaconを使うとなんとかなるかもしれないというのが今日の話です。
LINE Beaconを使うと...
LINE Beaconって?(おさらい)
そもそもLINE ビーコンが最近あまり聞かないので初耳の人もいるかもしれませんが、LINE Messaging APIの機能の一部のような立ち位置で、登録しているビーコンデバイスとLINEアプリ(をインストールしているスマホ)が近づくと反応してメッセージを配信してくれる仕組みです。
ローソンやユニクロなどに行くとLINEで通知が来たりしますがLINEビーコンを使っているものだと思います。
LINE Beaconのマイナー仕様
LINE Beaconに近づいた際に送信されるプッシュ通知は実は内部的にはリプライメッセージの扱いになっていて、 何通送っても無料の枠になっています。
なので200通/月の制限は気にせずに 無限にプッシュメッセージを送れます。
これが 擬似プッシュってやつですね。僕が勝手に言ってます。
LINE Beaconは自分で作れます。
また、法人向けのプランなどもあるのですが、簡易的に始める分にはLINE Beaconは自分で作ることもできます。
LINE Simple Beaconという仕様が公開されいて、こちらをM5StackやObnizなどBLEが扱えるマイコンボードに実装できます。
ちなみに、少し高いですが公式のビーコンデバイスを購入することにより自分で実装しなくてもLINE Beaconを使うことができます。以前はLINE Beacon対応デバイスを販売している事業者があったのですが最近買えるのかは不明です。
LINE Simple Beaconとサードパーティライブラリ
通常はこの辺りを読んでビーコンの実装していくと良いのですがサードパーティライブラリを作ってくれている人がいるので今回はライブラリを使わせてもらいます。
ちなみに公式GitHubでは以下のサードパーティライブラリが紹介されています。手持ちの
- microbit版: https://github.com/pizayanz/pxt-linebeaco
- obniz版: https://github.com/9wick/obniz-line-simple-beacon
- ESP32版: https://github.com/taichunmin/line-simplebeacon-esp32
- linkit7697版: https://github.com/taichunmin/line-simplebeacon-linkit7697
今回僕はうこ氏が作っているGreen Beaconというライブラリを使ってみました。中身分からなくても使えてありがたいです。
今回作るメンヘラ女子BOT
擬似無限プッシュを使って何ができるか考えた時にこんなものが思いついたので作っていきます。
ちなみにさおりという名前ですが、"メンヘラ女子の名前"などでググると謎なランキング記事が出てくるのでそこから取って来てます。全国のさおりさんごめんなさい。僕ではなくその記事が言ってます。
ちなみにアイコン画像は話題のお絵描きAIに描いてもらいました。
Seeed Studio XIAO ESP32C3でLINE Beaconを作る
実際に作っていきます。
今回は割と最近電子工作界隈で流行っているSeeed Studio XIAO ESP32C3を使って実装しました。
940円でWi-FiもBluetoothも使えてめちゃ小さくて良いですね。
センサー類を扱う場合はピンをはんだ付けしないといけなくて面倒ですがビーコンとして使うのにはちょうど良い気もしています。
このサイズ帯だとM5Atom LiteやMatrixなどもありましたが、それらよりもまた一段と小さくて安いですね。
ボードライブラリのインストール
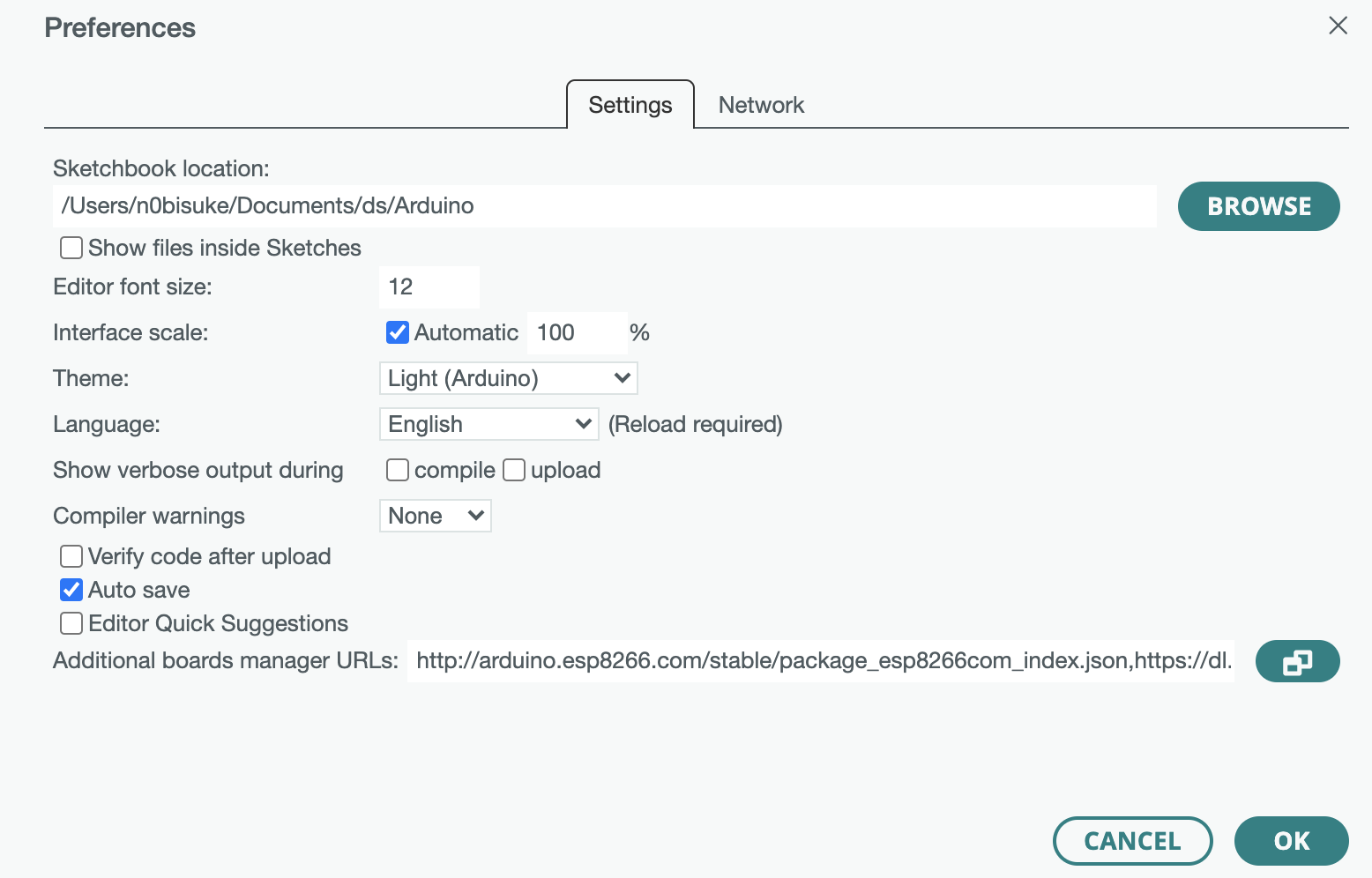
Seeedさんのブログを参考に、Arduinoで開発していきますが、Arduino IDE 2系(v2.0.2)で解説します。
ちょっと前までの1系とはUIがかなり変わってますね。
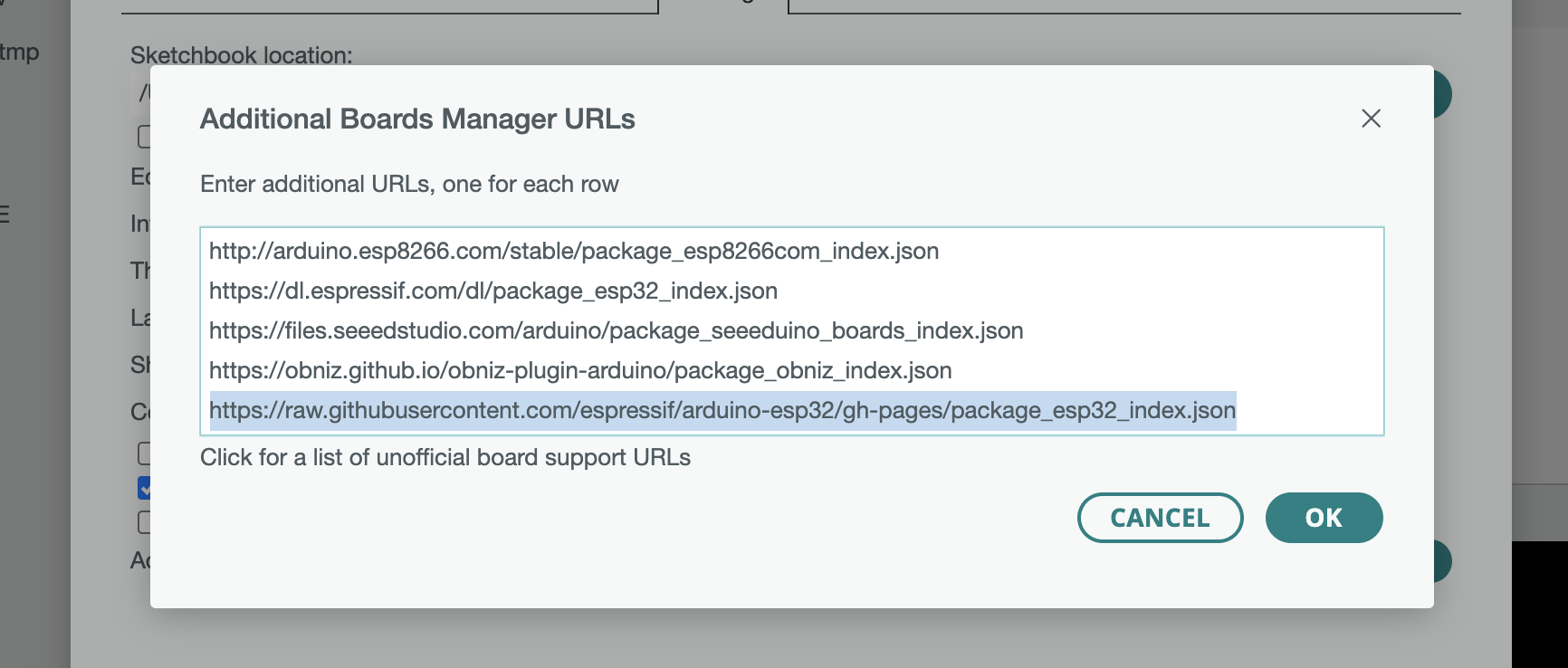
設定のAdditional boards manager URLsにhttps://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.jsonを追加します。
複数既にある場合は1番最後に追記しましょう。
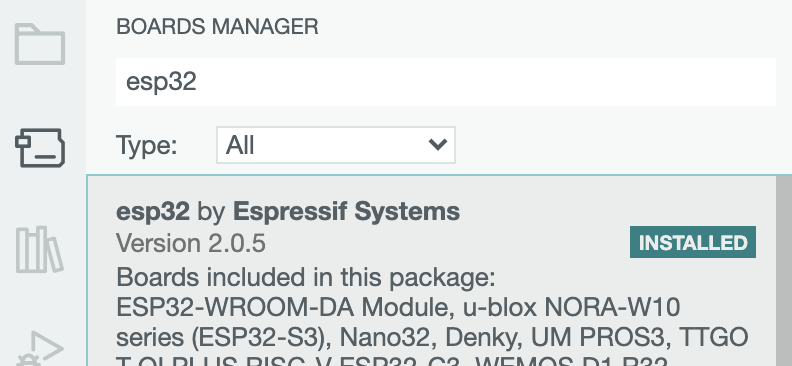
次にボードマネージャーでesp32で検索しesp32 by Espressif Systemsをインストールします。2.0.5が最新バージョンでした。
CPU温度を図るスケッチを書いてみる。
まずはXIAOの書き込みが問題ないかをチェックします。ケーブル、USBコネクタ、端末、色々とトラブルが起きることがあるので小さく試します。
Lチカを試したいところですが、以下のブログに書いてあったCPU温度を測るサンプルの方がパッと試せそうだったので試してみます。
void setup() {
Serial.begin(115200);
Serial.println("Starting ");
}
void loop() {
float temp = temperatureRead();
Serial.println(temp);
delay(2000);
}
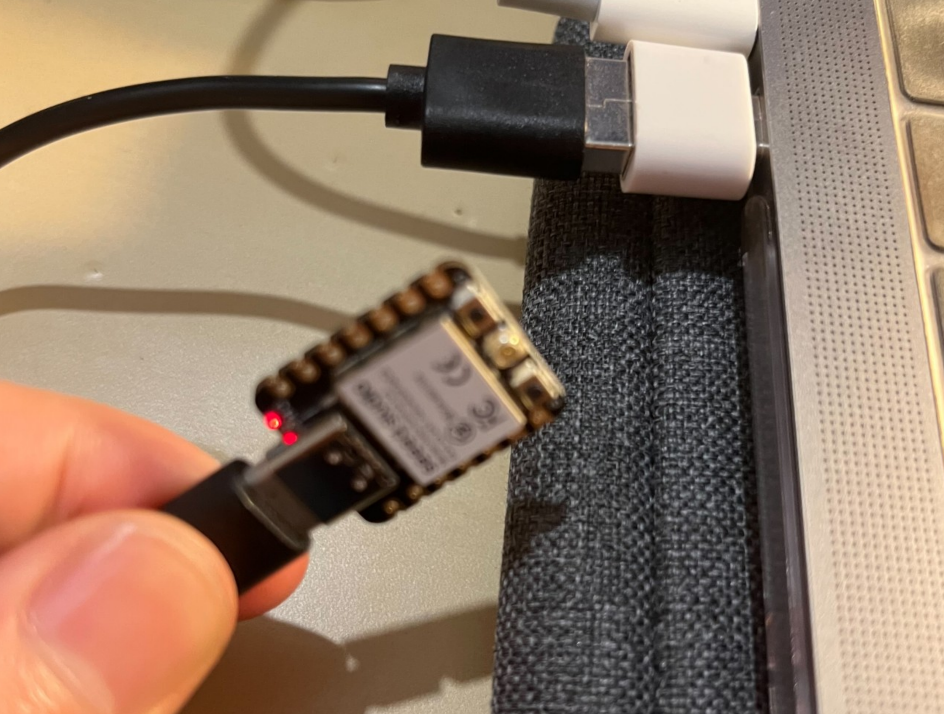
パソコンとXIAOを接続します。
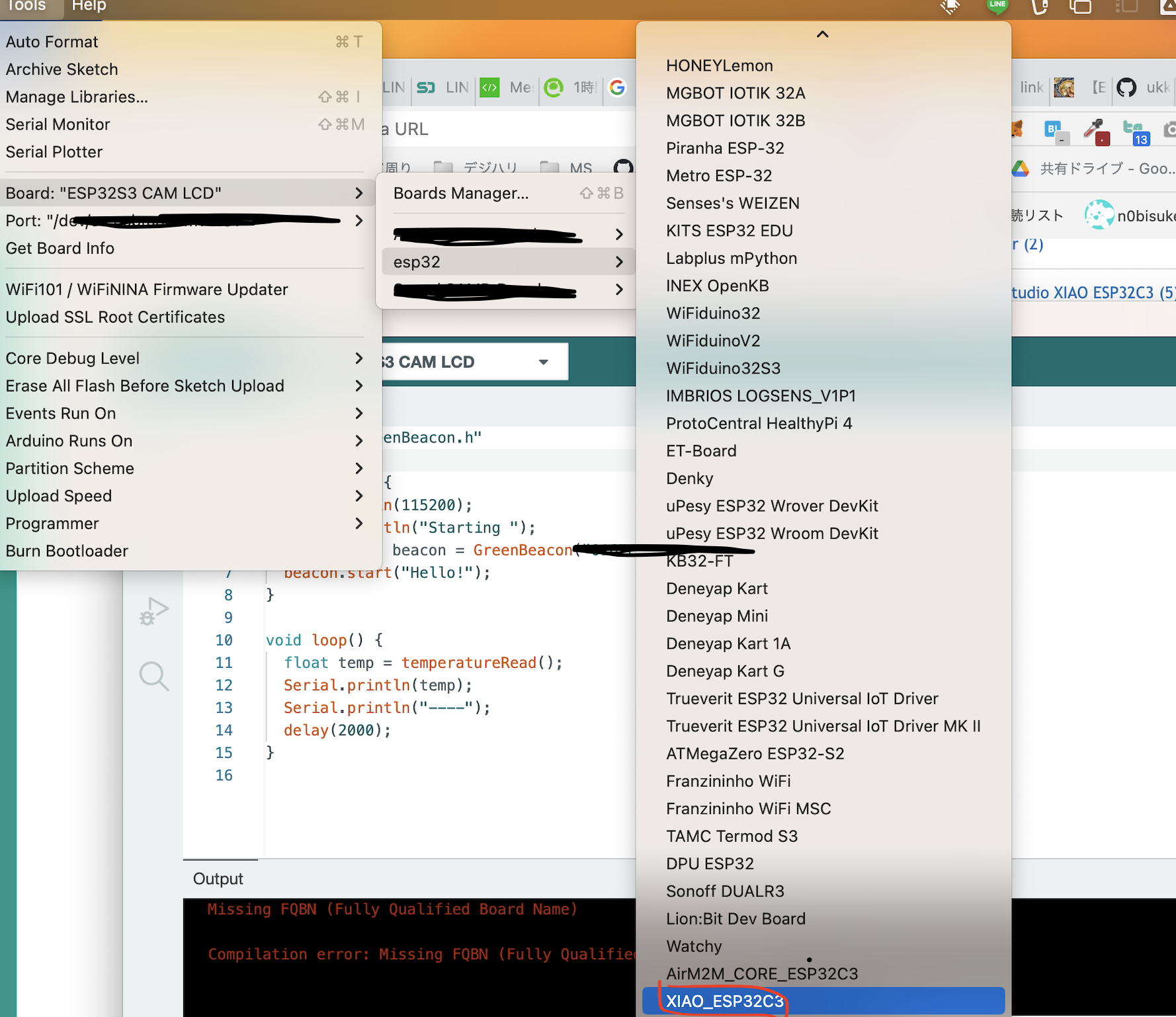
ボード選択で、Tools > Board > esp32 > XIAO_ESP23C3を選択します。
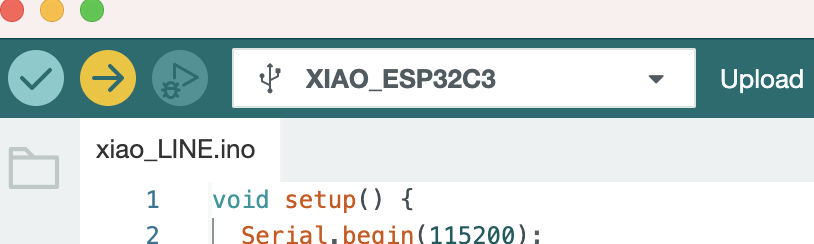
ここまで準備できたら、チェックマークでまずはプログラムに問題がないか確認し、最後に→マークから書き込みを行います。
少し待つと問題なく書き込みできた模様です。
右上の虫メガネのようなアイコンからシリアルモニタを開くとCPU温度が表示されます。
LINE Simple BeaconのハードウェアIDを発行する
XIAOの書き込みがうまくいったので、いよいよライブラリをインストールしてLINE Beaconを作ってみたいですね。
ただその前にハードウェアIDというものを発行する必要があります。
(ここではLINE Botを作っておく必要があるので作ったことがない人はこちらの記事などをみて作っておきましょう。)
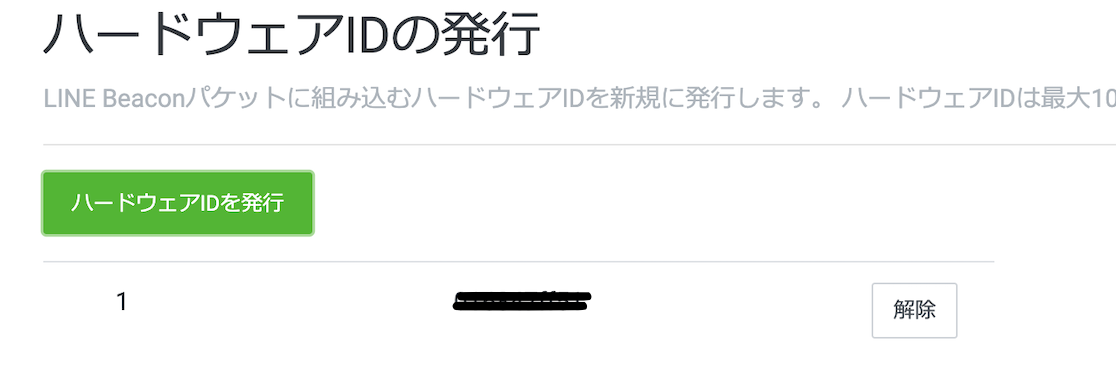
まずはLINE Official Account Managerのビーコンページにアクセスしてビーコンの登録をします。
下のLINE Simple BeaconのハードウェアIDを発行を選択して進みます。
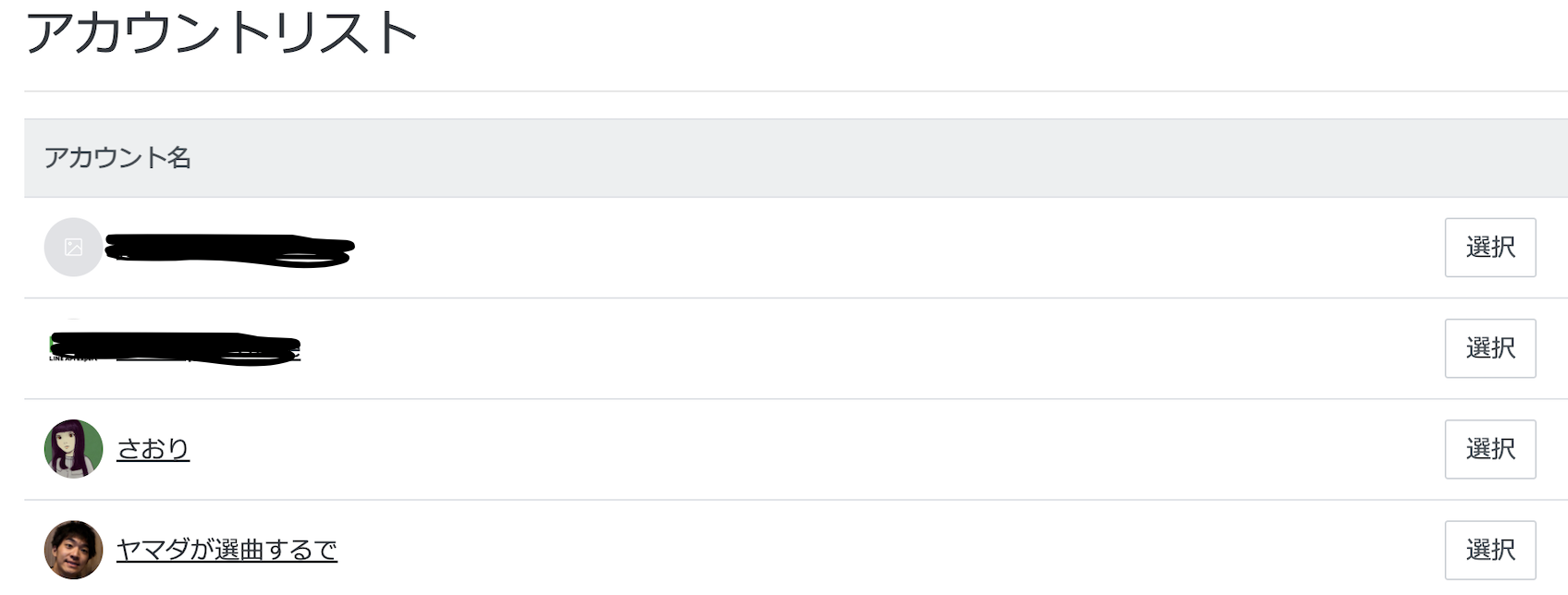
次にどのLINE Botと紐付けるかを聞かれるので紐付けるアカウントを選択しましょう。
最後にハードウェアIDを発行を選択しIDを発行しましょう。
XIAOをLINE Beacon化する
いよいよプログラムの書き込みです。
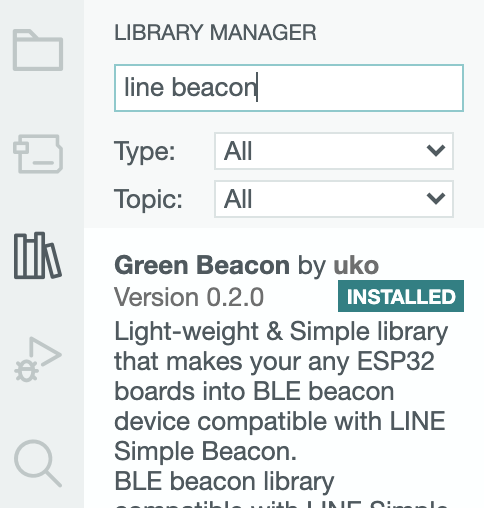
Arduino IDE(2系)の左のサイドバーの本のマークからライブラリマネージャーを開きます。
line beaconと入れて検索するとGreen Beacon by ukoというライブラリが表示されるのでインストールしましょう。
インストールができたら以下のようなプログラムを書きましょう。
#include "GreenBeacon.h"
void setup() {
Serial.begin(115200);
Serial.println("Starting ");
GreenBeacon beacon = GreenBeacon("016847ff51");
beacon.start("Hello!");
}
void loop() {
Serial.println("ビーコン起動中...");
delay(2000);
}
GreenBeacon()の関数部分では発行したハードウェアIDを書き換えましょう。
GreenBeacon beacon = GreenBeacon("0123456789");みたいな書き換えになります。
書き換えることができたら→マークからXIAOに書き込みをします。
書き込みが完了するとビーコン起動中...とシリアルモニタに表示されます。
確認用で書いてるだけなので実際にはloop関数内は何も書かなくてOKです。
これでLINE Beaconを作ることが出来ました。
LINE Bot側の実装
もう少しです。LINE Bot側も少し変更する必要があります。
こんな感じにメッセージをプッシュで送ってきますが、beaconイベントが飛んできてそこにreplyMessageで返してる実装になります。
//省略
async function handleEvent(event) {
if(event.type === 'beacon'){
const words = ["ねぇ。どこにいるの?","ねぇ","連絡してよ","ねぇってば"];
const word = words[Math.floor(Math.random() * words.length)];
return client.replyMessage(event.replyToken, {
type: 'text',
text: word //実際に返信の言葉を入れる箇所
});
}else{
return client.replyMessage(event.replyToken, {
type: 'text',
text: event.message.text //実際に返信の言葉を入れる箇所
});
}
}
//省略
ここまでで実装は完了です。お疲れ様でした。
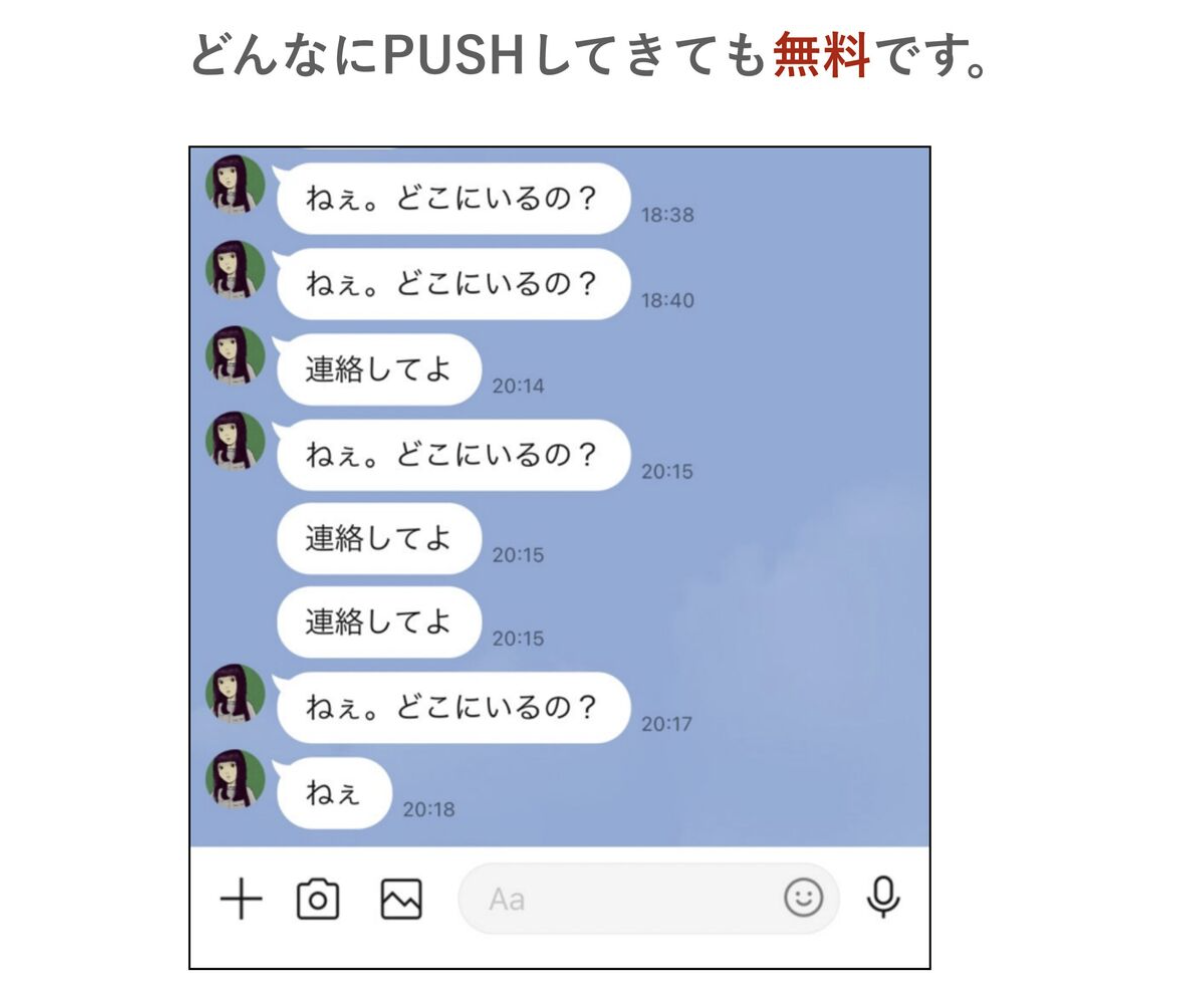
200通制限からの解放。擬似無限プッシュを試す。
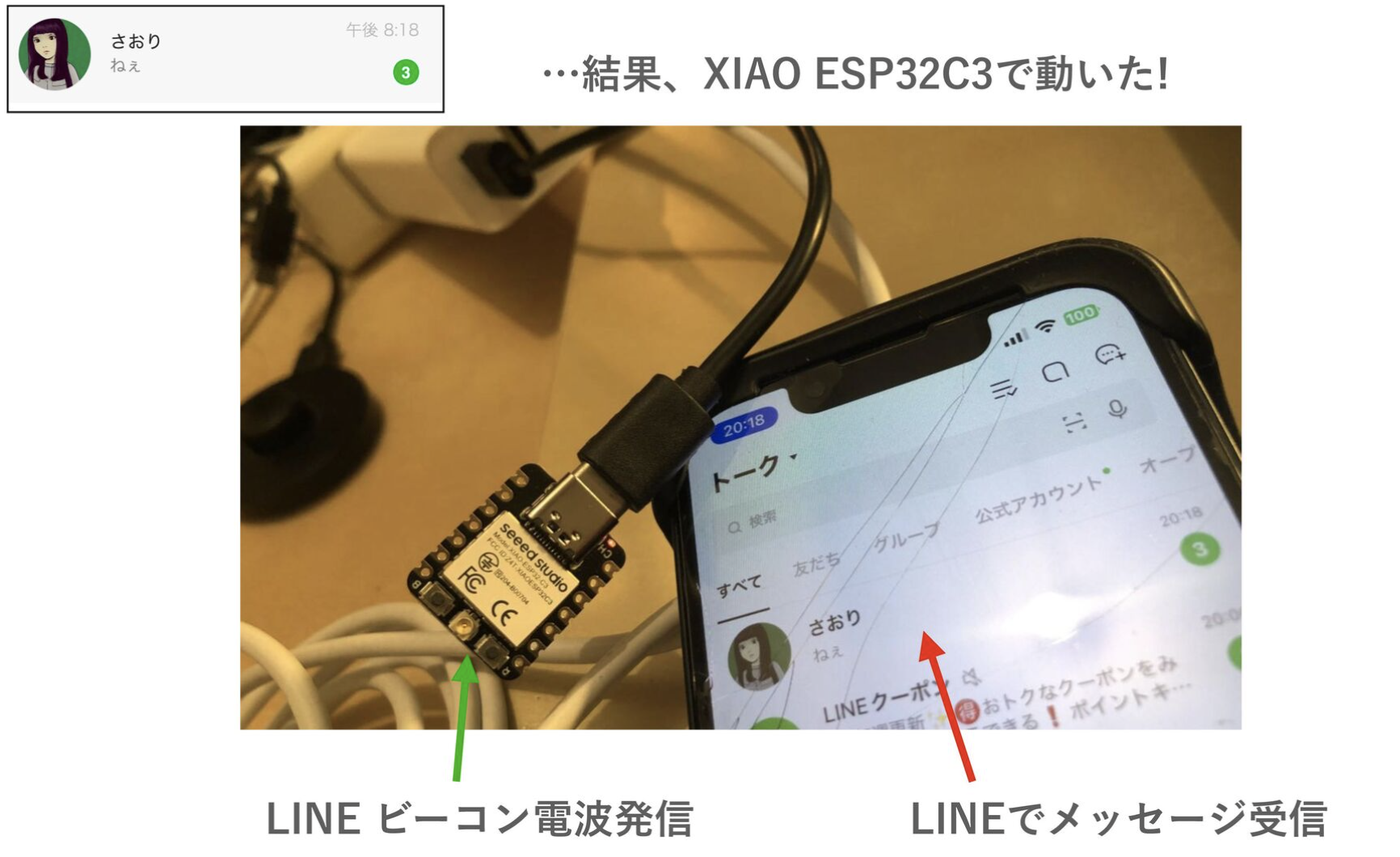
XIAOとスマホを近づけてみると反応してさおり(LINE Bot)が何か送って来ます。
この時LINE Botと友達になってないといけず、友達になってなくても通知っぽいものを出す時は有料になる模様です。
これで200通の制限から解放(?)されましたね。
LINE Beaconの圏内にいるという制限がありますが、圏内であれば無限に擬似プッシュが使えます。
まとめと所感など
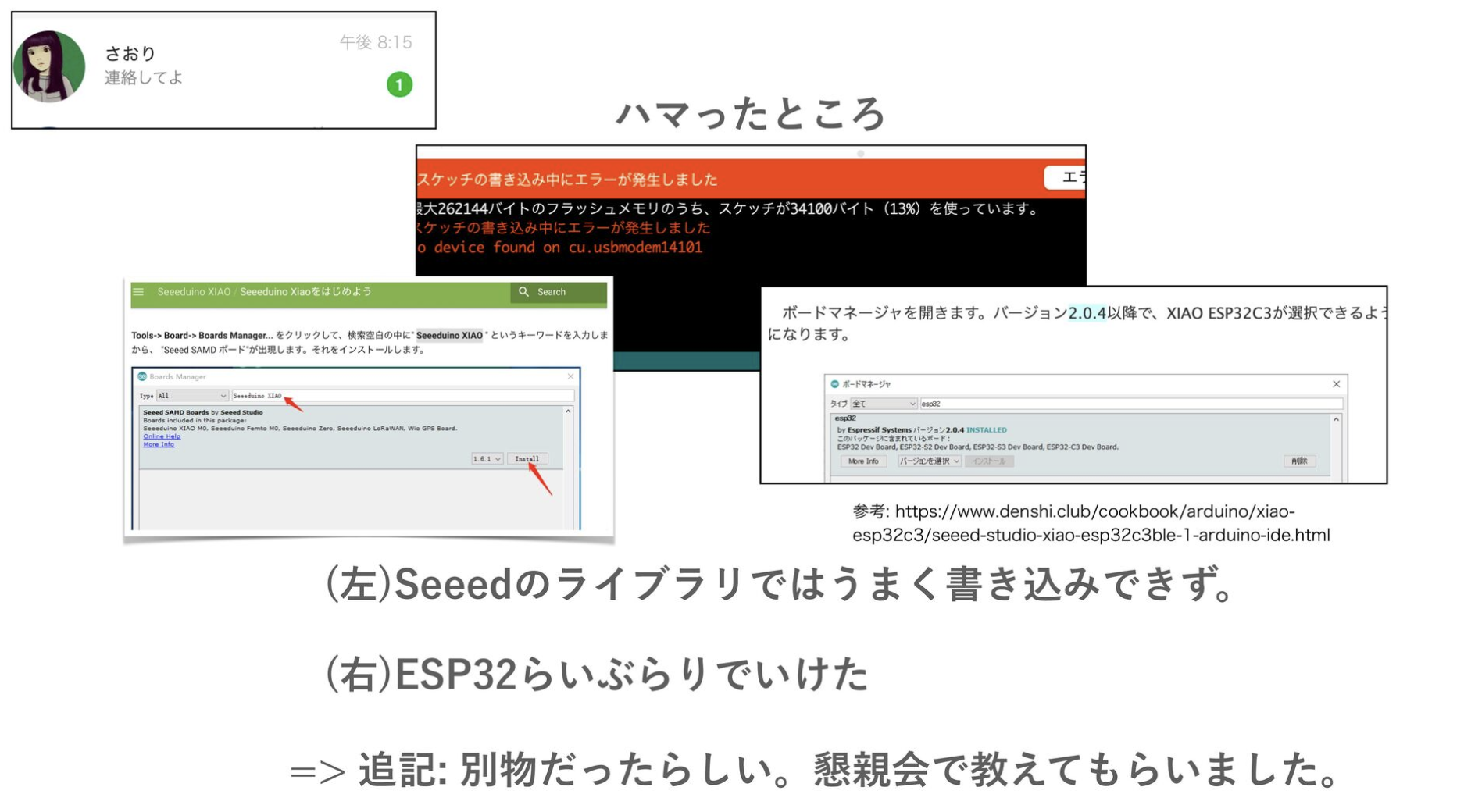
チップが若干過去のものと違うのでそのままの実装で動くか心配だったのでシンプルにXIAOシリーズでLINE Beaconが作れたのは嬉しかったです。
SeeedのXIAOは何個かシリーズがあって別のボードをずっと調べててハマったという沼があったのでみなさん気をつけてください。
擬似無限プッシュは半分冗談ですが、利用用途を限定すれば実は使えるシーンもあるような気がします。
よくよく考えるとリアルにビーコン圏内にいるのに「どこにいるの?」はやばいやつですね。
ということでアドベントカレンダー1日目でした!!
明日は@takurxさんの「絶縁ICのADuM1250でハマった話を書きます」とのことです!お楽しみに!