よくある負荷テストは弊社ではJMeterを使ってやることが多いです。
通常のHTTPリクエストならば問題無いと思います。しかしWebSocketを利用する場合は少し面倒な感じがしました。
Socket.ioの負荷テスト
@nulltaskさんにiframeで確認すると良いというアドバイスを受けました。全然思いつきませんでした。
Webサイトへのアクセス負荷とSocket.ioのアクセスを分けるためにサーバーを分けています。
同時アクセスオンリーなテスト
Amazon EC2
host: hogehoge-ec2.amazonaws.com
port: 5000
console.log('接続数取得テスト');
var fs = require('fs');
var app = require('http').createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end(fs.readFileSync('load.html'));
}).listen(4000);
var io = require('socket.io').listen(app);
io.sockets.on('connection', function(socket) {
io.sockets.emit('count', socket.client.conn.server.clientsCount);
console.log('コネクション数',socket.client.conn.server.clientsCount);
socket.on('disconnect', function(data) {
console.log('コネクション数',socket.client.conn.server.clientsCount);
io.sockets.emit('count', socket.client.conn.server.clientsCount);
});
});
Amazon S3
host: hogehoge.com
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>接続数:<span id="count"></span></p>
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.socket.io/socket.io-1.2.1.js"></script>
<script>
var socket = io.connect('http://hogehoge-ec2.amazonaws.com:5000');
var $count = $('#count');
socket.on('count', function(data) {
$count.text(data);
console.log(data);
});
</script>
</body>
</html>
io.connect({ forceNew: true}) しないとダメかもしれない(?)
ローカルHTML
iframeの記述数は、100だとhtmlの読み込み自体が怪しかったので50くらいにしました。
(キリのいい数値にしたかったので)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<iframe src="http://hogehoge.com/load.html" frameborder="0"></iframe>
<!--
・
・省略
・
-->
</body>
</html>
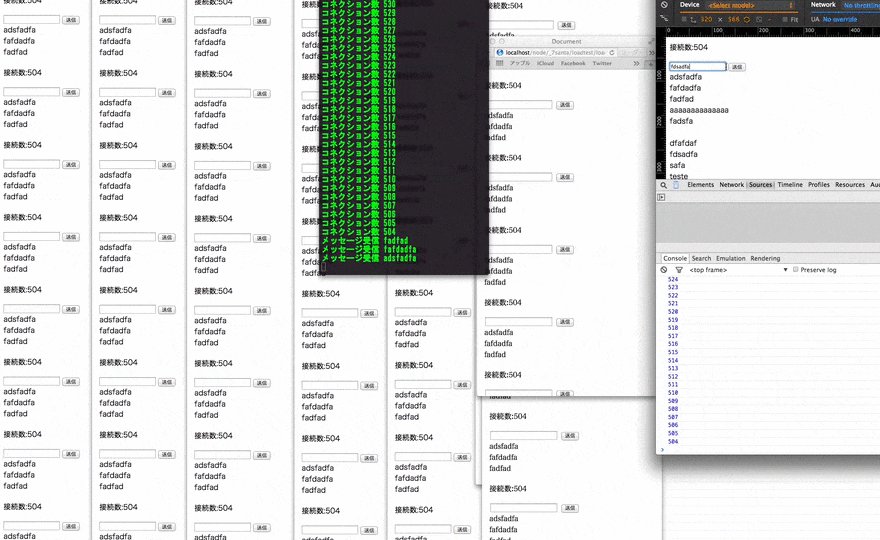
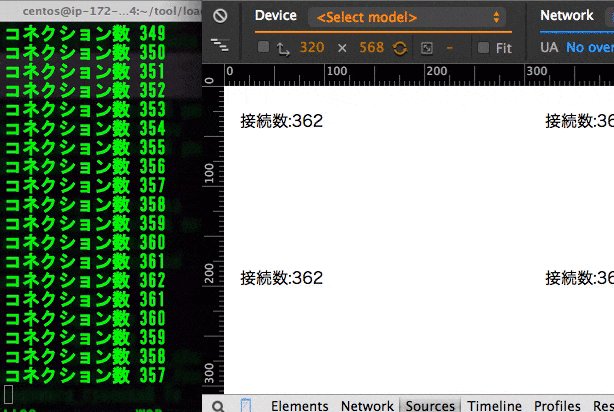
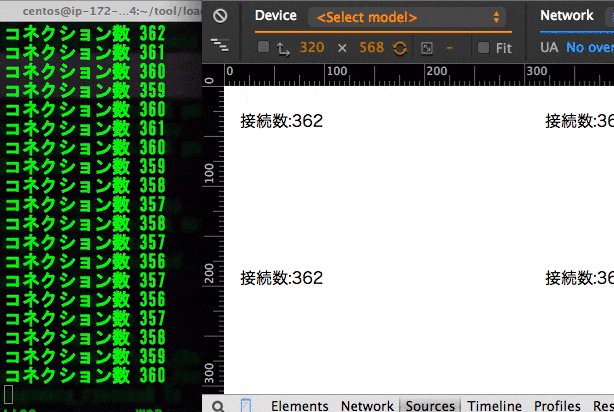
これでこのローカルhtmlにアクセスするとコネクション数(同時アクセス)が50になります。
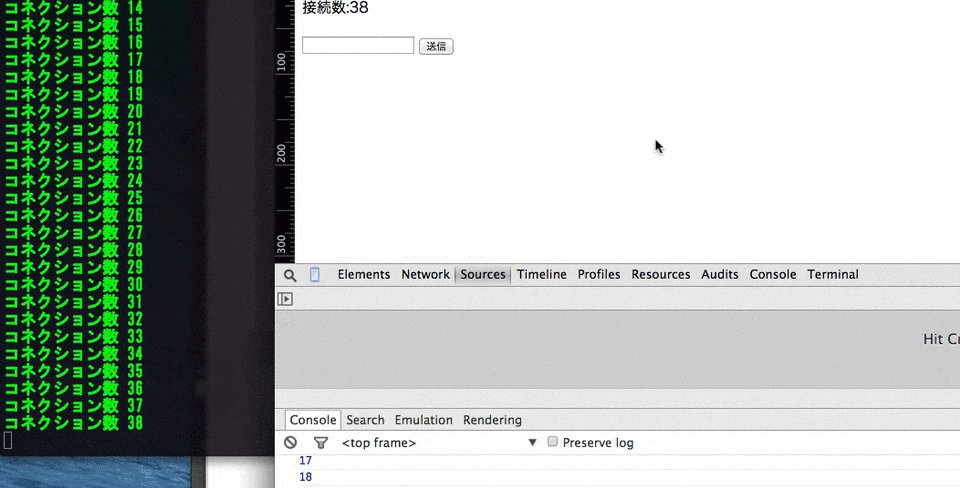
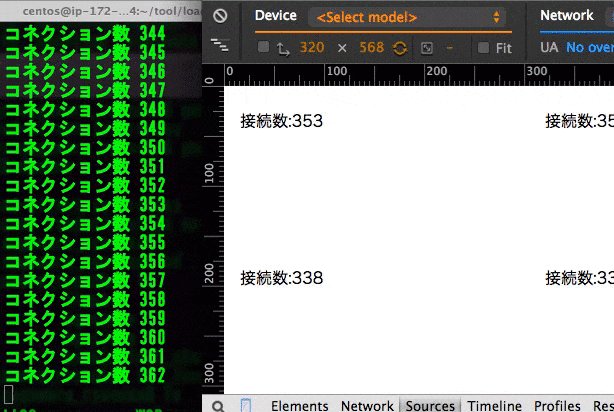
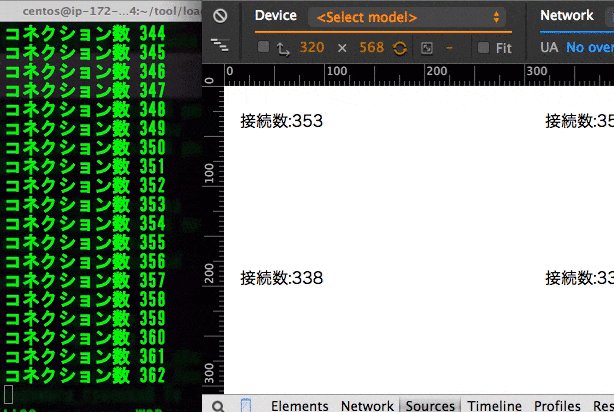
これを複数のタブで開いてみました。
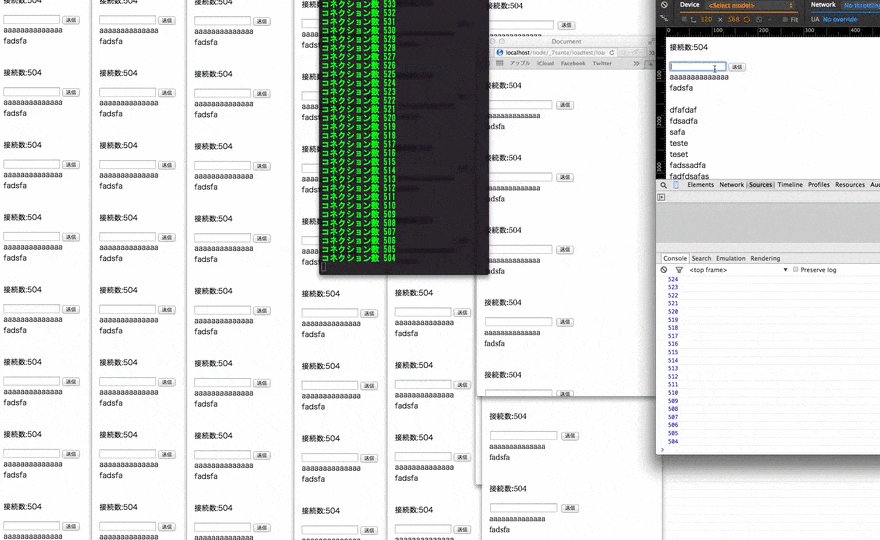
↓こんな感じです笑
実際にサーバー側でコンソールを見てると同時アクセス数が増えて行くのが分かります。

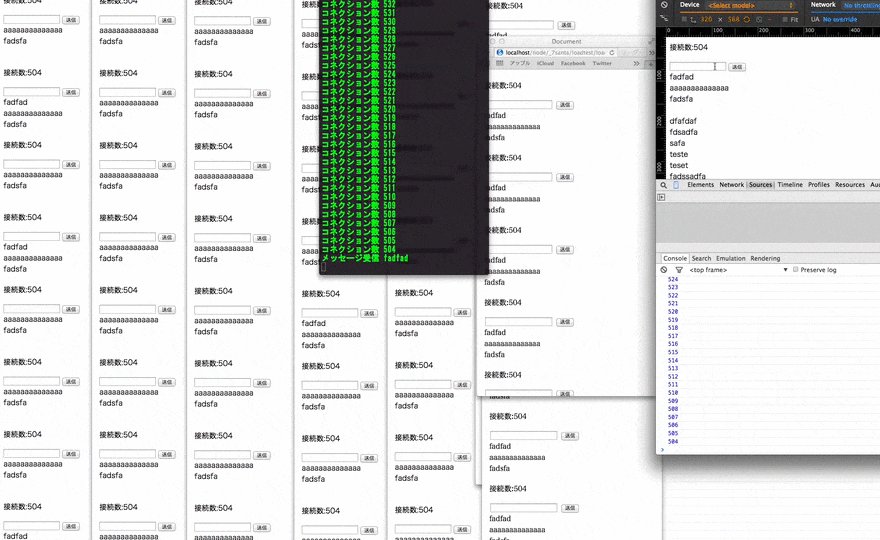
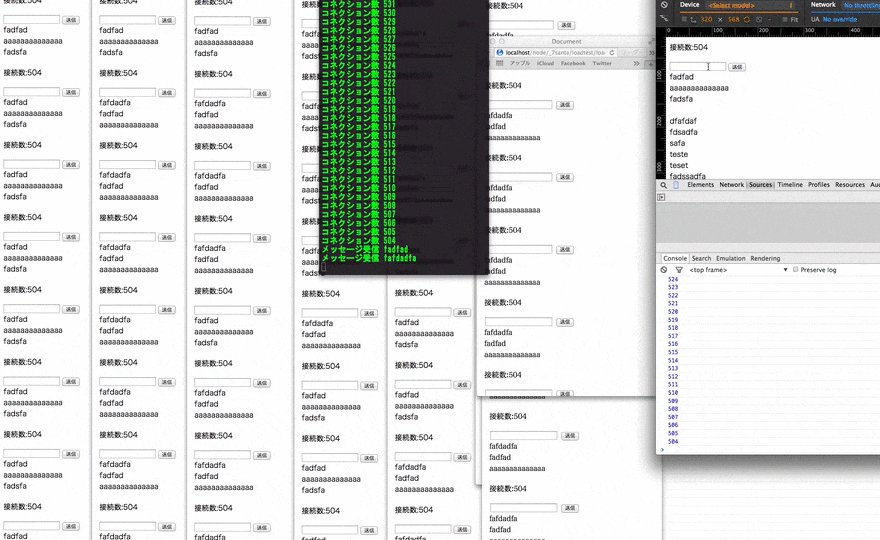
メッセージ送信をしてみる
PhantomJSからやるとめちゃ便利だった。
最後になりますが、iframeを使うのはかなり良い方法だと感じたのですが、タブをめちゃ開いていくのはめんどくさいので、PhantomJSを使って複数アクセスを実現してみます。
PhantomJSでローカルHTMLに10回アクセスをエミュレート
for(var i = 0; i < 10; i++){
var page = require('webpage').create();
page.open('http://localhost/loadtest/loadtest-client.html', function() {
});
}
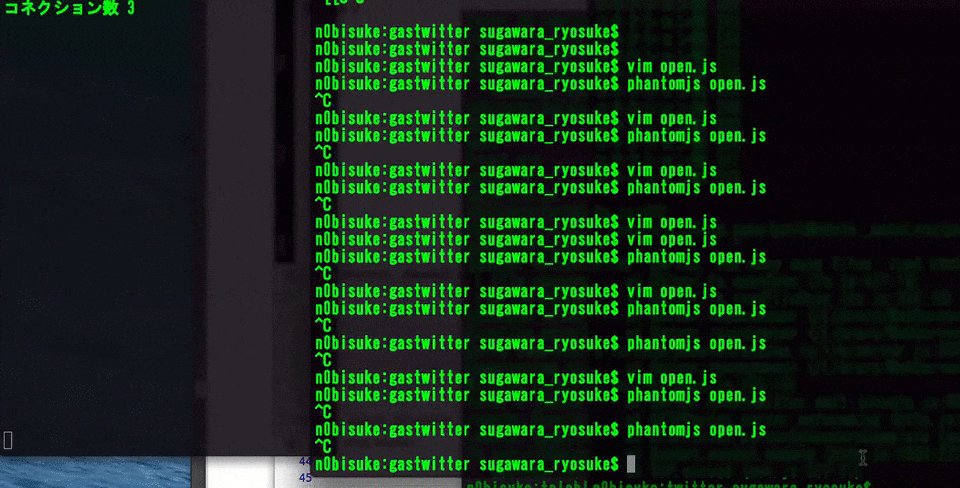
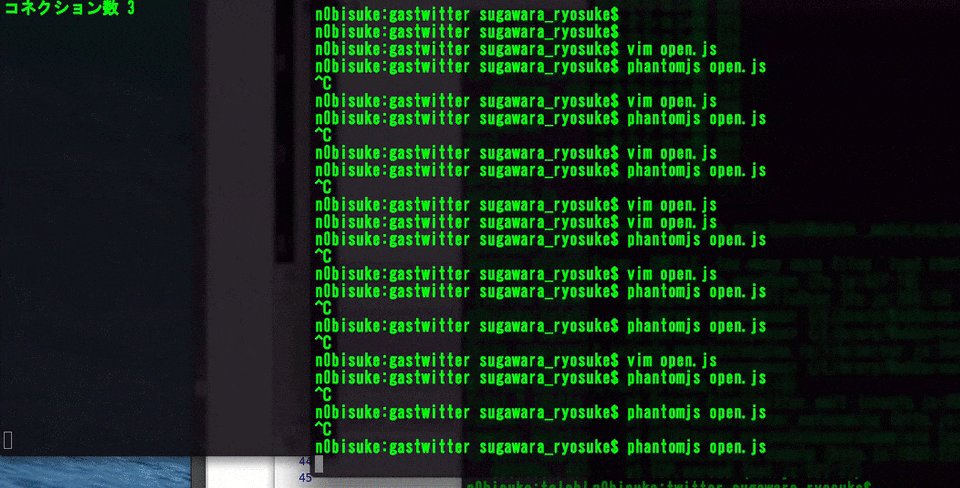
$ phantomjs open.js
いちいちブラウザアクセスしなくて良いので便利ですね。
最後に
アドバイスしてくださった。@nulltaskさんありがとうございました!