Outline (概要)
- Introduction (はじめに)
- Precondition (前提条件)
- Auto-generate source code (ソースコードの自動生成)
- Define use-case and how to resolve it (ユースケースの定義とその解決方法)
- Confirmation (確認)
1. Introduction (はじめに)
In this article, I will generate 2 applications (operator, accounting), 1 shared library, 1 utils library. Each application import a shared library to use almost the same code, it helps us faster in developing software, develops multi-project using the same code base. With nx use React/Angular/Web-component but this article uses Angular to demo. (この記事では、2つのアプリケーション(Operator、Accounting)、1つの共有ライブラリ、1つのutilsライブラリを生成します。各アプリケーションは、ほぼ同じコードを使用するために共有ライブラリをインポートします。同じコードベースを複数のプロジェクトで使用することによって、ソフトウェアを速いスピードで開発することができます。 nxはReact/Angular/web-componentで使えますが、この記事ではAngularの例を記載します)
2. Precondition (前提条件)
- Install npx
3. Auto-generate source code (ソースコードの自動生成)
3.1 Generate workspace (ワークスペースの生成)
npx create-nx-workspace
Then answer those questions (以下の質問を回答する)
? Workspace name (e.g., org name) monorepos
? What to create in the new workspace angular [a workspace with a single Angular application]
? Application name operator
? Default stylesheet format SASS(.scss) [ http://sass-lang.com ]
? Default linter TSLint [ Used by Angular CLI ]
? Use Nx Cloud? (It's free and doesn't require registration.) No
It will set up an Nx workspace with an Angular app in it. Now, we can serve operator application by running the command below (NxワークスペースにAngularアプリケーションをセットアップします。以下のコマンドを実行することで、operatorアプリケーションが起動します)
npx ng serve operator
3.2 Generate a new application (新しいアプリケーションを生成する)
npx ng g @nrwl/angular:app accounting
? Which stylesheet format would you like to use? SASS(.scss) [ http://sass-lang.com ]
? Would you like to configure routing for this application? Yes
You also serve it by the command (以下のコマンドでAccountアプリケーションが起動します)
npx ng serve accounting
so far, you created two application: Operator & Accounting (ここまででOperatorアプリケーションとAccoutingアプリケーションの二つを作成しました。)
3.3 Generate shared library (shared library生成)
npx nx generate @nrwl/angular:lib user-management --directory=shared
? Which stylesheet format would you like to use? SASS(.scss) [ http://sass-lang.com ]
Generate user-list component for shared library (shared libaryによりユーザ一覧コンポーネントを生成)
npx nx generate @nrwl/angular:component user-list --project=shared-user-management
3.4 Linking between applications and shared library by setting router for each application (アプリケーションごとにルータを設定して、アプリケーションと共有ライブラリを紐付けます)
commit: Router setting
4. Define use-case and how to resolve it (ユースケースの定義とその解決方法)
Let's imagine the case that the operator app has a delete user button but the app accounting has not. We can use Injection and Provider to help us resolve this situation
(Operatorアプリケーションには削除ボタンがあるが、Accountingアプリケーションには削除ボタンがない場合を想像してみてください。InjectionとProviderを使って解決します。)
-
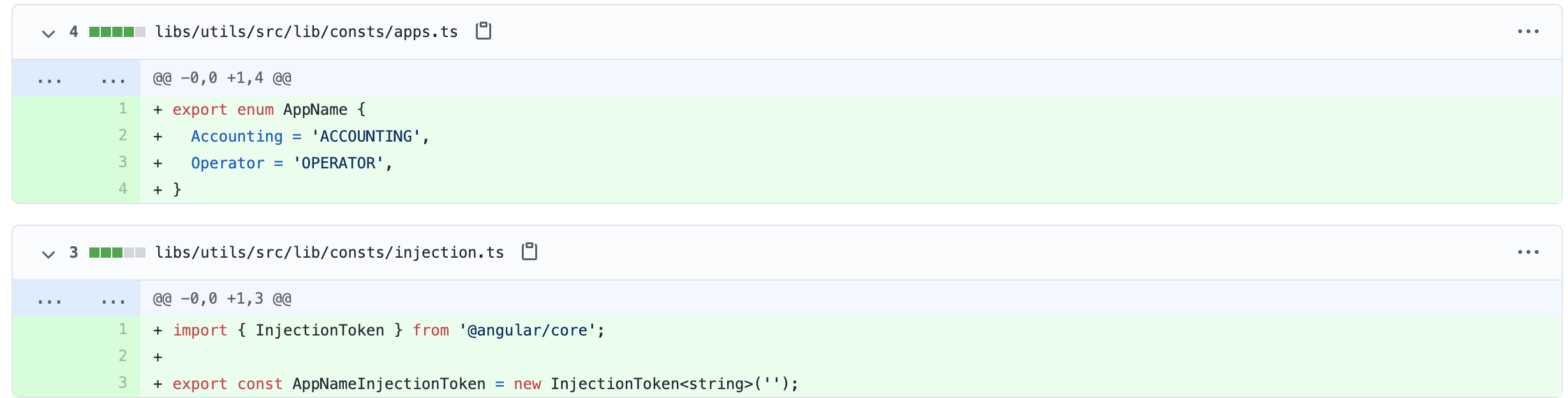
Define App const
Before moving on, let's create a folder inside libs named utils by running the command below
npx nx generate @nrwl/angular:lib utils (次、以下のコマンドを実行して utils という名前の libs の中にフォルダを作成します)
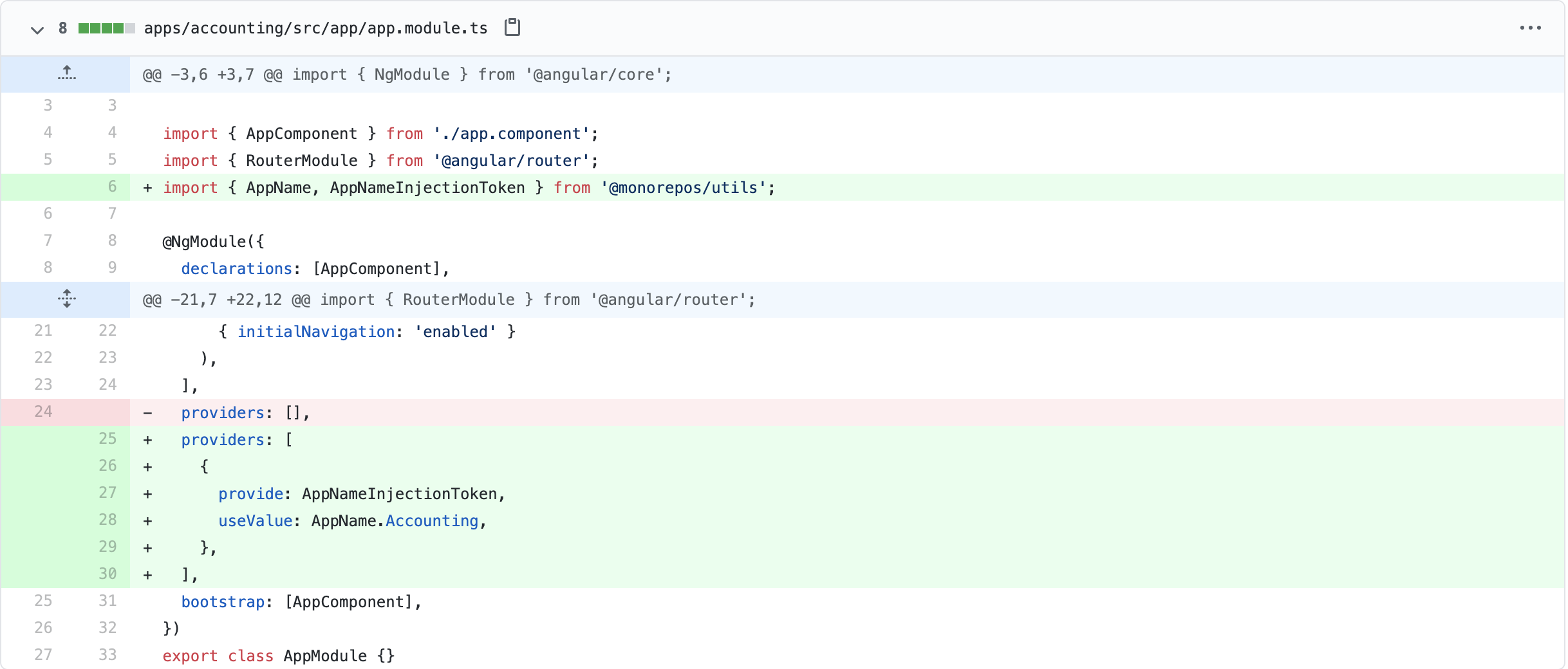
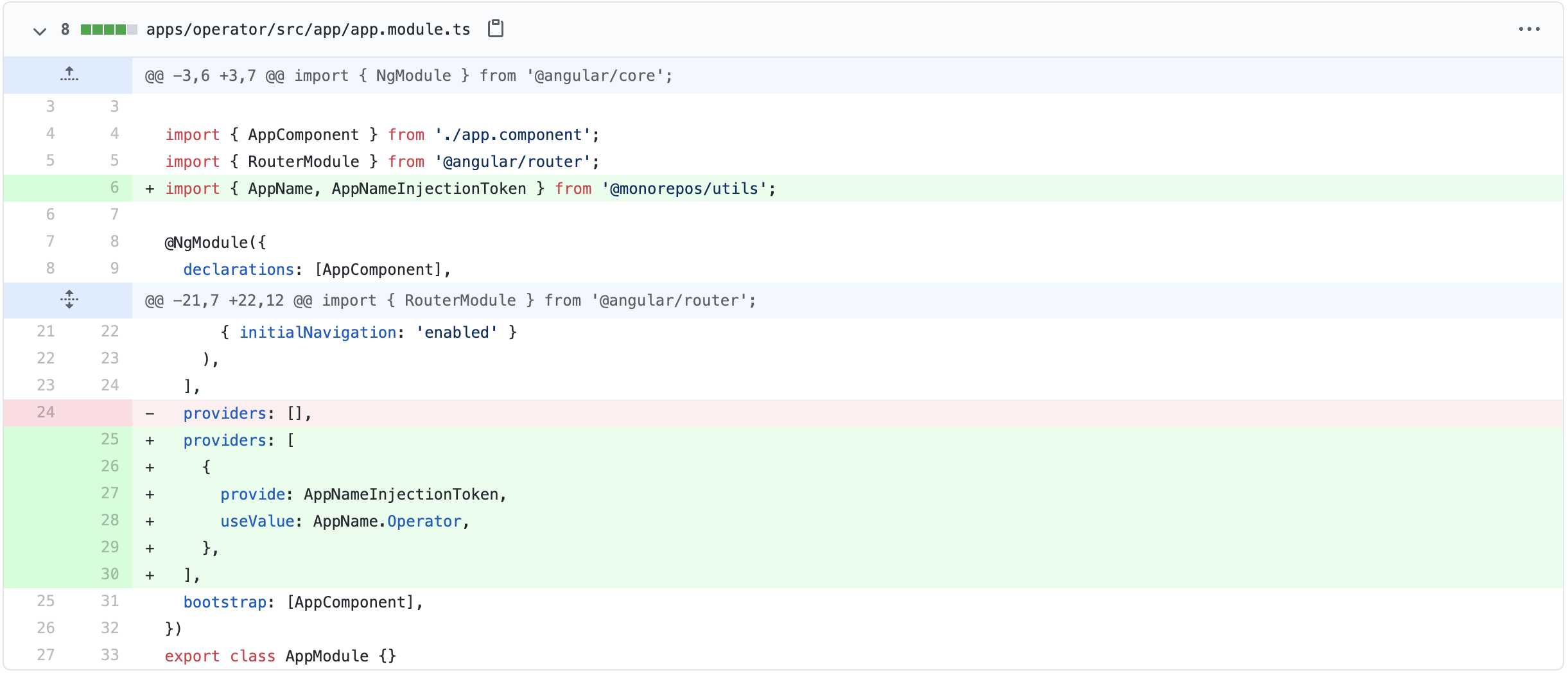
Implement 1, 2, 3, 4 (実装 1, 2, 3, 4)
commit: (https://github.com/namlai-atw/monorepos/commit/71506ab94f86f79c9d9147445efc65350d600337)
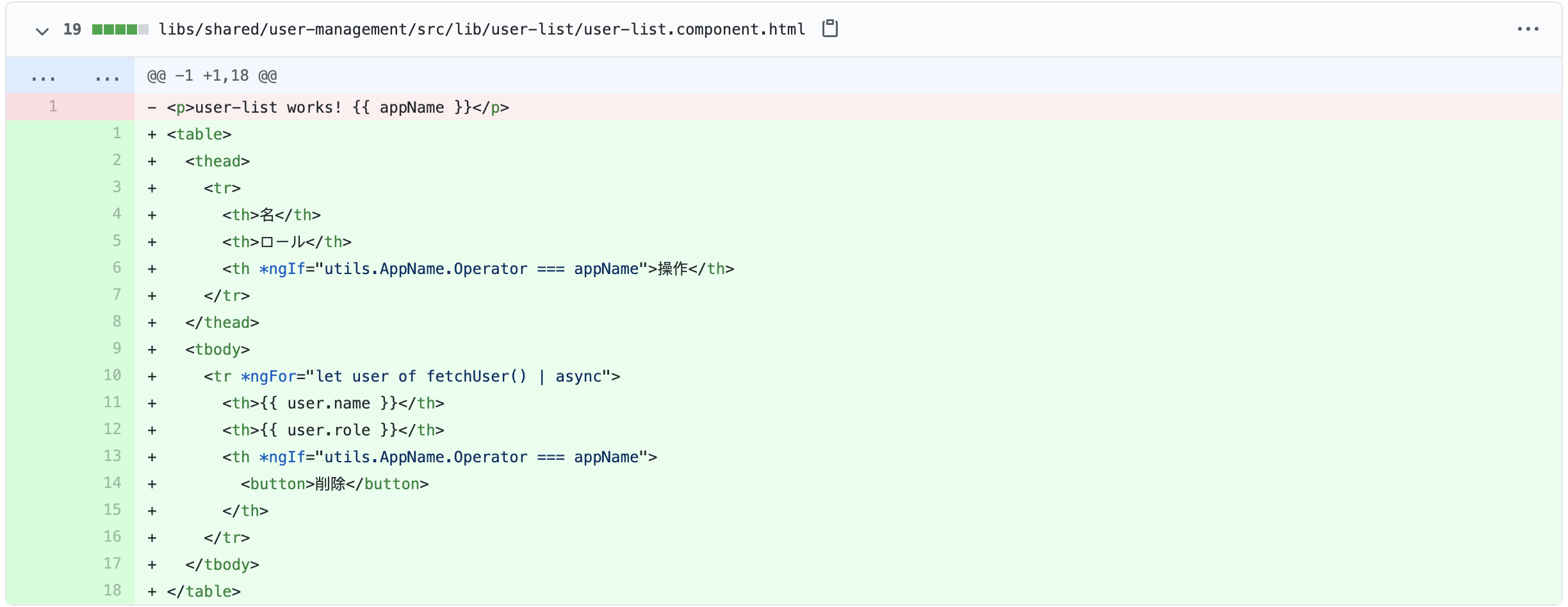
Implement 5 (実装 5)
commit: Create user mock API & hide delete button in the template
5. Confirmation (確認)
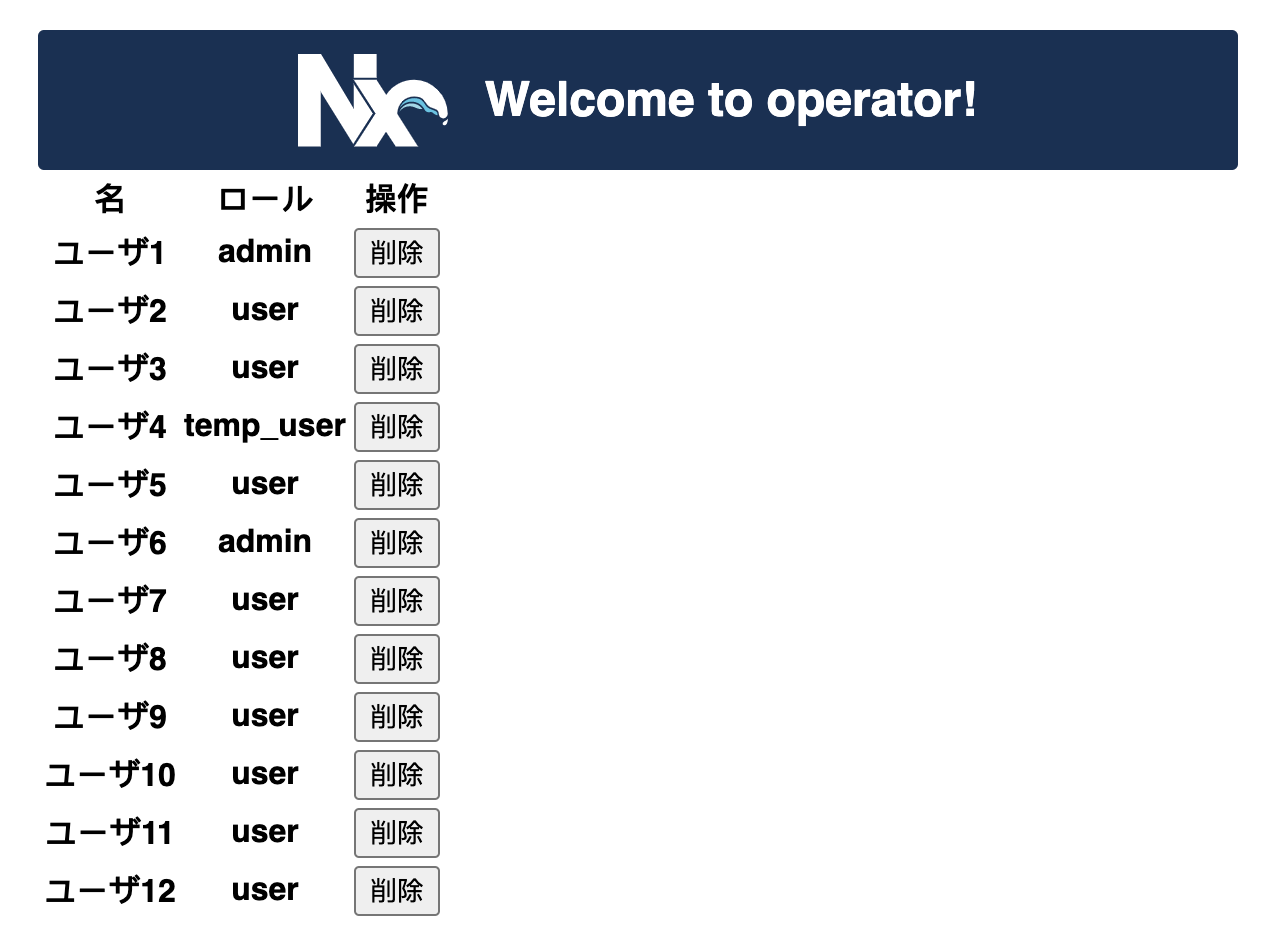
Operator
The is a list of all users with the delete button included (ユーザ一覧に削除ボタンがある場合)

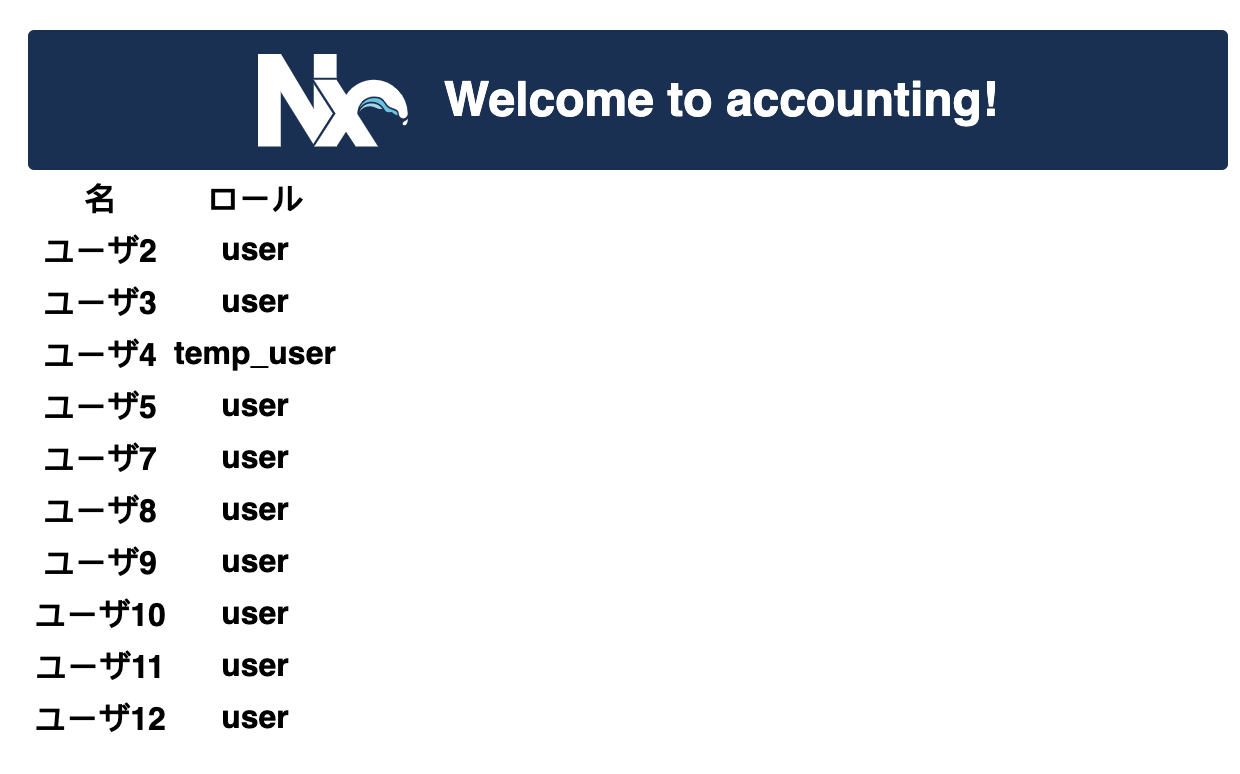
Accounting
The is a list of normal users (not include admin) without the delete button (ユーザ一覧に削除ボタンがない場合)

Thank you for your time. ありがとうございました.