プログラミングの勉強日記
2020年6月23日 Progate Lv.146
React Ⅳ
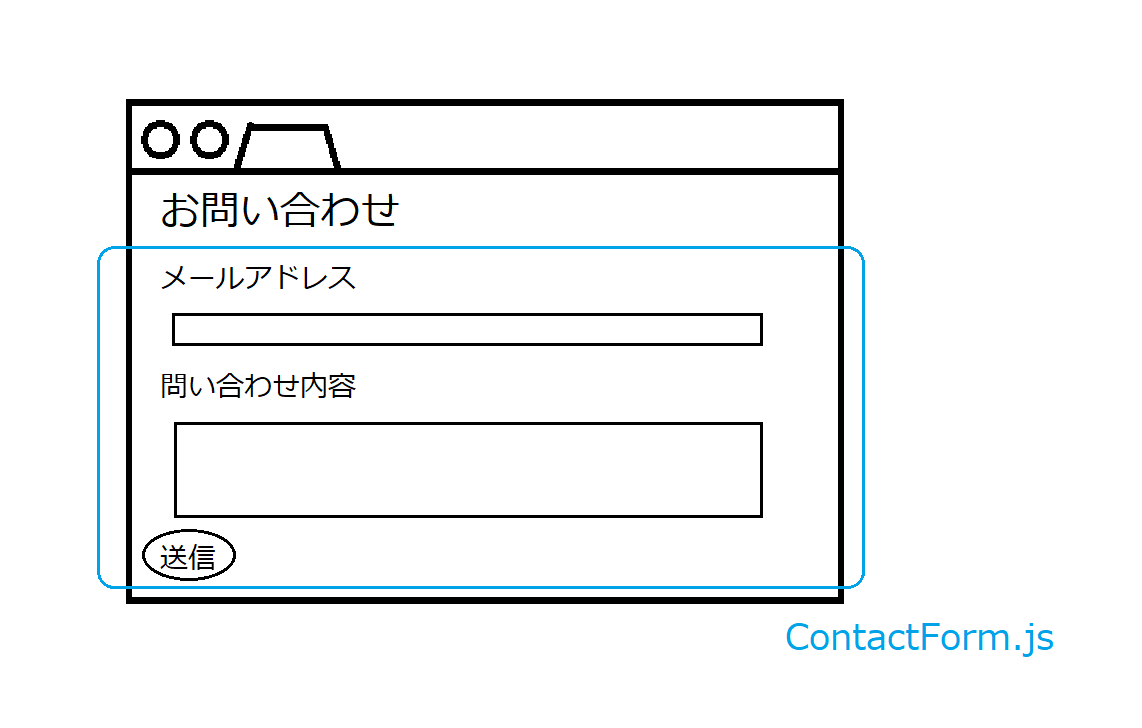
問い合わせフォームの作成
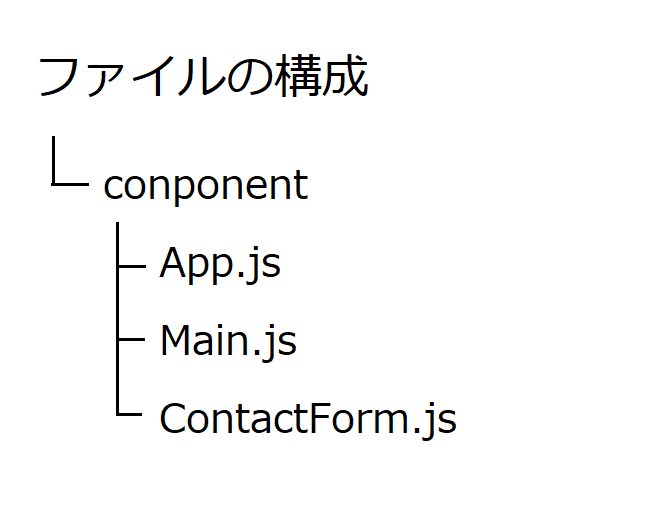
今回はContactFormというコンポーネントを作成して作る。
フォームのJSXはHTMLとは違う書き方をするので気を付ける。フォーム全体は<form>タグで囲む。inputタグは<input />、textareaタグは<textarea />と書く。送信ボタンHTML同様にinputタグを使い、type='subimit'を指定する。表示名を変えたい場合にはvalue='表示名'とする。
例
<form>
<textarea />
<input type='submit' />
</form>
送信完了メッセージの作成
フォームが送信されたかどうかはstateで管理する。そのためにisSubmittedという真偽値型のstateを用意する。falseのときはフォームをtrueのときは送信完了メッセージを表示する。なので、初期値はfalseである。
ContactForm.js
constructor(props){
super(props);
this.state={isSubmitted:false};
}
...
render(){
let contactForm;
if(this.state.isSubmitted){
contactForm= //送信完了メッセージのJSX(※()で囲む)
}else{
contactForm= //フォームのJSX
}
...
return(
<div>{contactForm}</div>
);
...
onSubmitイベント
フォームが送信されたときに処理を実行するには、formのタグに対してonSubmitイベントを指定する。
<form onSubmit = [()=>{処理}}> ... </form>
stateの値を更新するメソッドを作成して、フォームの送信時に呼び出す。
ContactForm.js
//1.stateの値を更新するメソッドの定義
handleSubmit(){
this.setState({isSubmitted:true});
}
...
render(){
//2.フォーム送信時にメソッドを呼び出す
<form onSubmit={()=>{this.handleSubmit()}}>
...
問い合わせフォームを作成する
ContactForm.js
import React from 'react';
class ContactForm extends React.Component {
constructor(props) {
super(props);
this.state = {
isSubmitted: false,
};
}
handleSubmit(){
this.setState({isSubmitted:true})
}
render() {
let contactForm;
if (this.state.isSubmitted) {
contactForm = (
<div className='contact-submit-message'>
送信完了
</div>
);
} else {
contactForm = (
<form onSubmit={()=>{this.handleSubmit()}} >
<p>メールアドレス(必須)</p>
<input />
<p>お問い合わせ内容(必須)</p>
<textarea />
<input
type='submit'
value='送信'
/>
</form>
);
}
return (
<div className='contact-form'>
{contactForm}
</div>
);
}
}
export default ContactForm;