プログラミング勉強日記
2020年10月19日
overflowの使い方を理解してなかったのでまとめる。
overflowとは
要素の領域内に収まりきらないときに表示方法を決めるプロパティ。この要素をブロック整形コンテキストといい、div要素がそれに該当する。
overflowは横方向を指定するoverflow-xと縦方向を指定するoverflow-y、両方を指定するoverfloeがある。設定値は表の通り。
| 設定値 | 説明 |
|---|---|
| visible | 表示する(規定値) |
| hidden | 表示しない(スクロールバーは表示されないがスクロール可能) |
| clip | 表示しない(スクロールバーも表示されなくスクロール不可) |
| scroll | 内容が収まらない場合にはスクロールバーを表示 |
| auto | ブラウザに依存する |
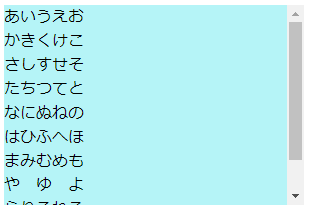
サンプルプログラム
HTMLファイル
<div class="wrapper">
<div class="contents">
あいうえお<br>
かきくけこ<br>
さしすせそ<br>
たちつてと<br>
なにぬねの<br>
はひふへほ<br>
まみむめも<br>
や ゆ よ<br>
らりるれろ<br>
わ を ん
</div>
</div>
CSSファイル
.wrapper {
height: 200px;
width: 300px;
overflow-y: scroll;
}
.contents {
background-color: rgb(181, 244, 247);
}
参考文献
スクロールバーの表示・非表示を調整する
HTMLでスクロールバーを表示・非表示する方法を現役エンジニアが解説【初心者向け】