プログラミング勉強日記
2021年2月24日
前の記事でNode.jsの3大フレームワークについて取り上げた。今日は、SailsでHello Worldを表示する方法をまとめる。
Meteorを導入する方法
Node.jsの開発環境が構築されていることを条件とする。Node.jsの環境構築がまだの人はこちらの記事(Windows版)を参考に環境構築してみてください。
npmを使ってExpressをインストールするだけで、Sailsを導入することができる。
$ npm install sails -g
Hello Worldを出力する
Sailsでプロジェクトを作成するためにnewコマンドを使う。作成したいディレクトリの箇所で下記を実行すると、プロジェクト名のディレクトリが作成される。
プロジェクトの作成
$ sails new プロジェクト名
newコマンドを実行すると、Web AppとEmptyのどちらのテンプレートをベースにするか聞かれる。(今回はEmptyを指定した。)
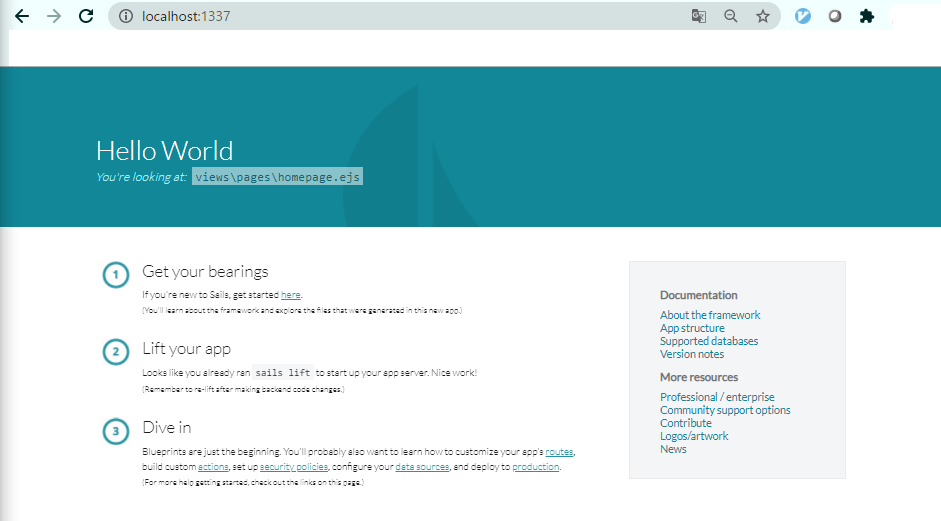
その後、アプリが作成されると@views/pages/homepage.ejs`を編集してHello Worldを出力するするようにした。
サーバーを起動する
$ sails lift
デフォルトではhttp://localhost:1337にアクセスすると表示される。